Introduction
Localization is the new Webflow feature that allows you to have your website translated and localized in different languages. In our previous articles, we've already seen how to activate Localization, translate your site's content and adapt its design to each language.
That's good enough, but it doesn't stop there. A site with localized content is good. A site with localized content, visible on search engines in every language, is even better.
So today, we're going to explore an essential facet of website localization: the search engine optimization of all language versions. Content translation is only the tip of the iceberg, but the elements that lie deeper down will have a significant impact on your SEO rankings.
In this article, we'll guide you through the essential steps for optimizing the SEO of your multilingual site in all its languages. Let's go!
Translation of page options
In this first part, we'll dive into the translation of page parameters, titles and meta-descriptions among others, to boost your visibility on search engines.
Think of your website as a library, each page a book. Page titles are like the covers of these books, and meta-descriptions are their summaries at the back. In this multilingual context, it's essential to translate these elements so that any user, whatever their language, can find you on search engines.
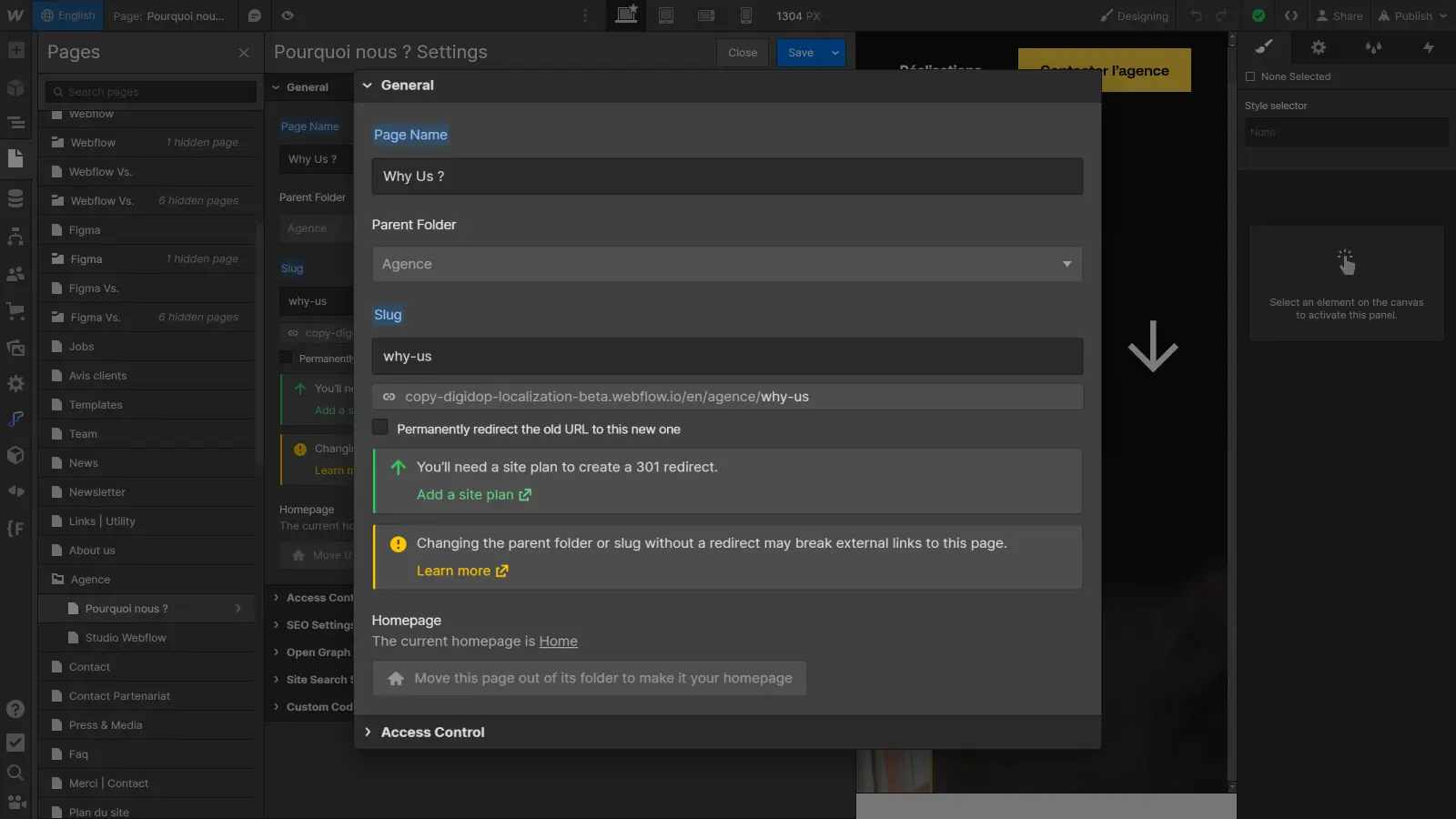
To locate the parameters of your pages, access them by clicking on the cogwheel icon of the page you wish to locate in the list of pages (P).
In the General tab
- Translate the page slug (URL) and, optionally, the page name.

As with all other localizable parameters, the label of each field will be highlighted in blue once localized.
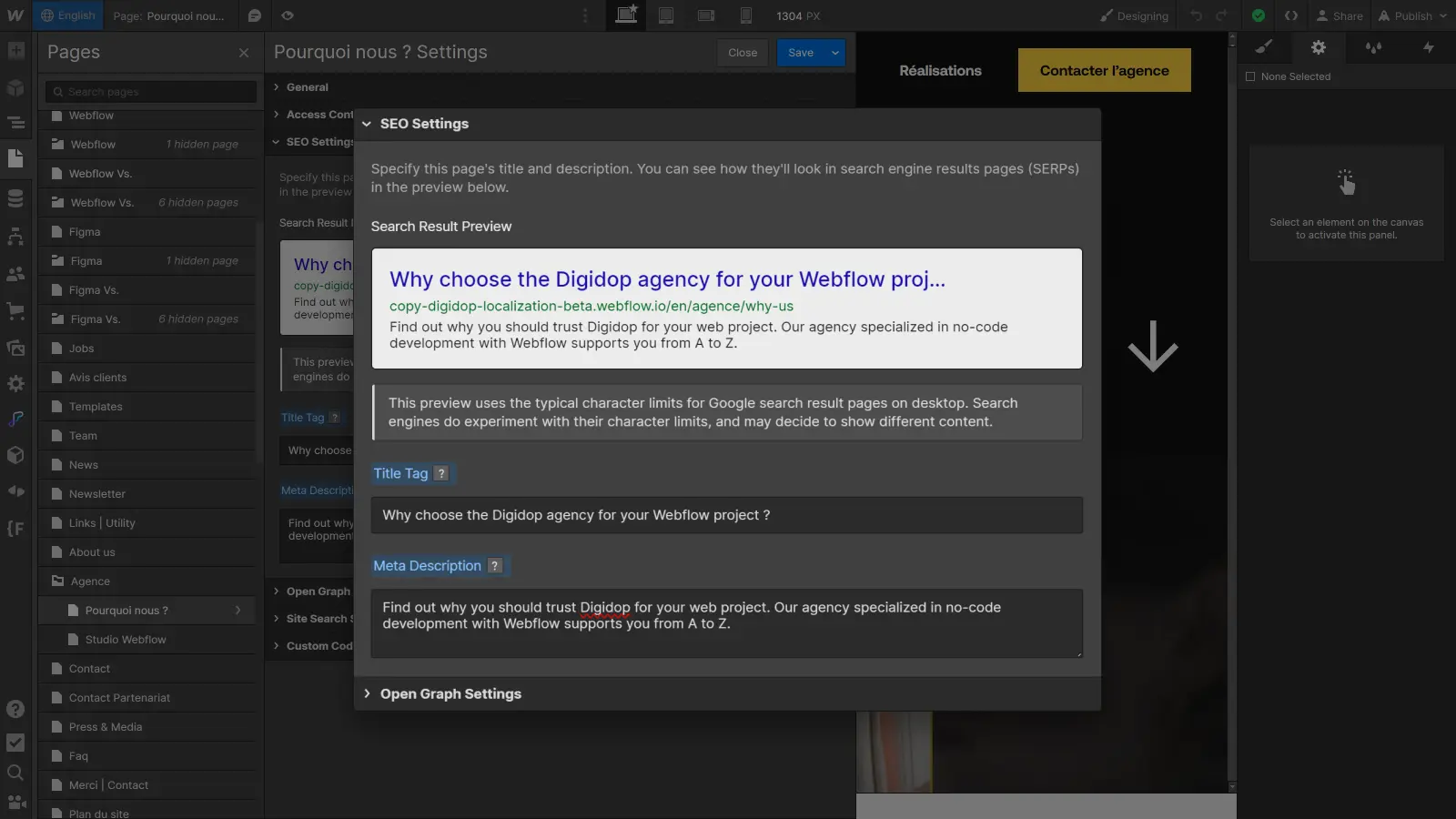
In the SEO settings tab
- Translate the title and meta-description.

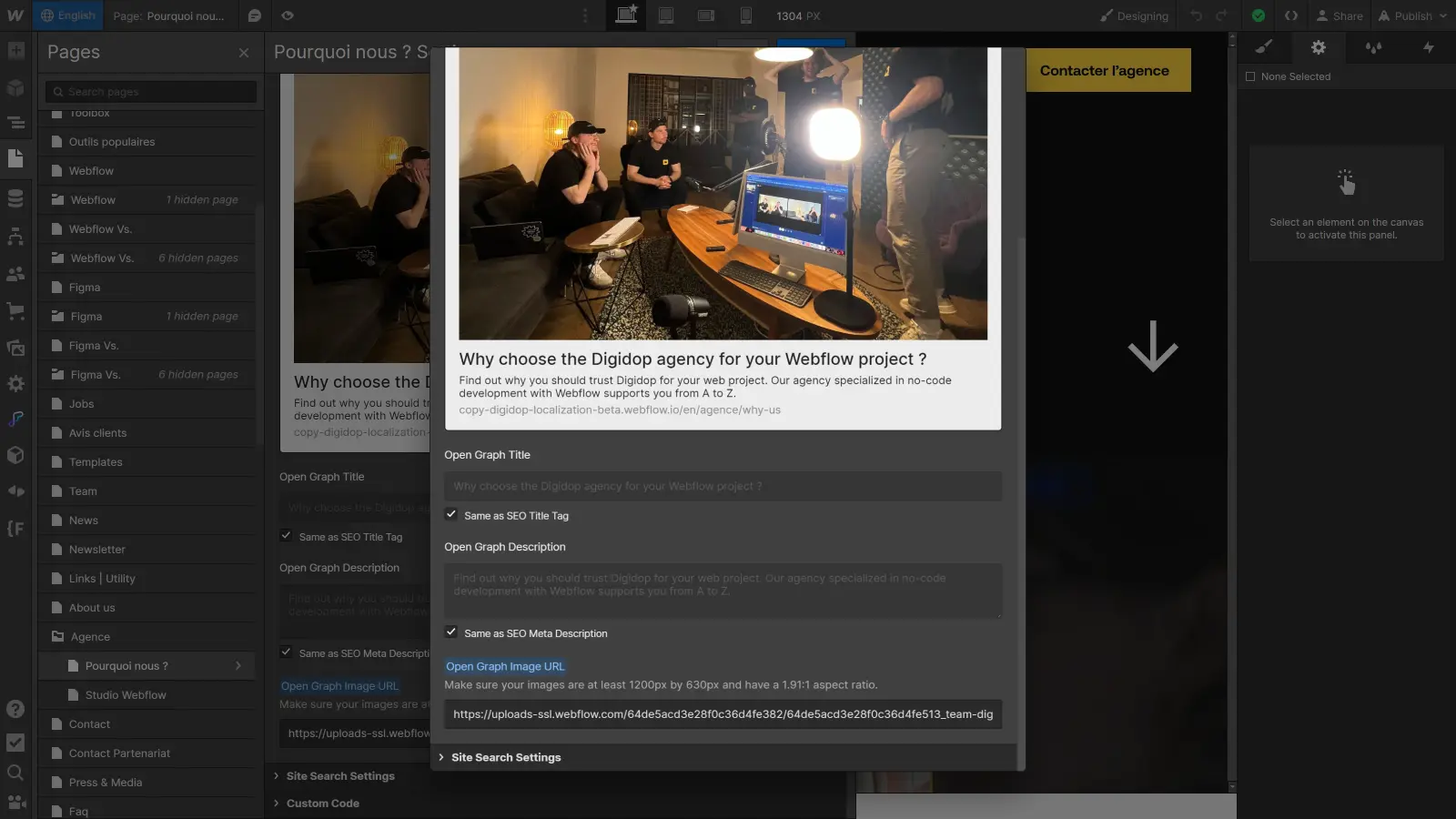
In the Open graph settings tab
To replace the Open graph image with a localized version :
- Save and close the page settings.
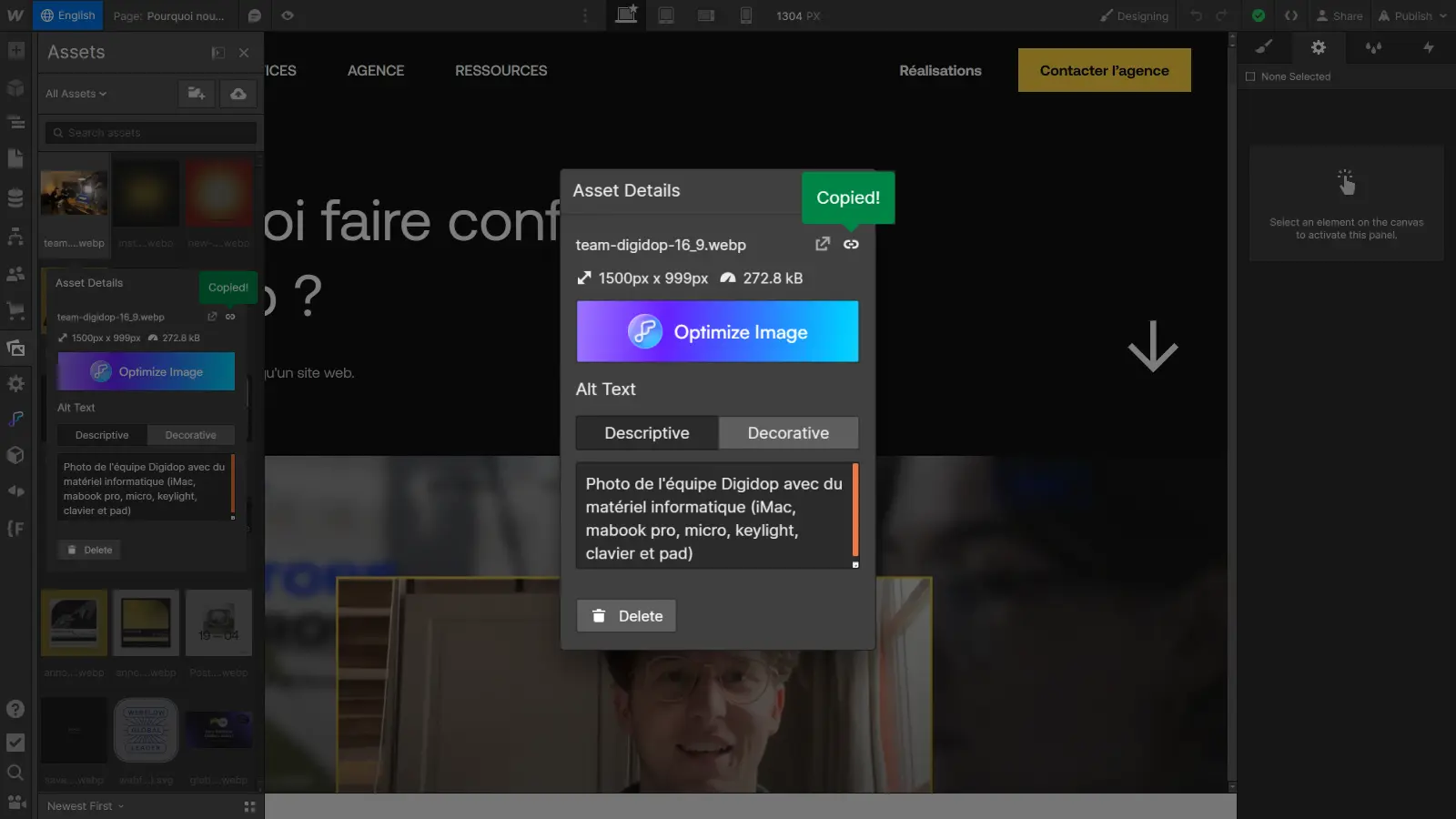
- Open the assets panel (J) and find the image you wish to substitute for the basic Open graph.
- Click on the cogwheel icon above the image to open its parameters.
- Click on the link icon to copy the image URL.

- Go back to your page settings and paste the link into the Open graph field.

- Finally, don't forget to save and close the page settings.
Your page settings are now localized and adapted to the target language. All that remains is to repeat the operation for the other pages, and the other languages.
Think about using relevant and engaging terms for titles and meta-descriptions. Look for appropriate keywords for each language, and use the terms that users use to search for the information you provide on each page.
Translating Alt attributes for images
The Alt attribute of images is important to ensure that each language version of your site has an optimized user experience and SEO.
To make it specific to a given language, here's how to do it:
- In Designer, choose the language you wish to customize.
- Select the image for which you wish to modify the Alt attribute.
- In the parameters panel on the right, translate the attribute to match the chosen language.

This way, when visitors use that language, they'll get an appropriate description for the image, ensuring that every language version of your site has a relevant description for the images, improving both user experience and SEO.
By translating these key elements, you ensure that your site is not only accessible to a global audience, but also ranks highly in search results for each language. This helps to attract more qualified visitors and boost your site's visibility on the web.
Conclusion
So now you know how to make your multilingual site visible to search engines in all languages. Webflow Localization opens up new opportunities for creating multilingual sites in an efficient and simplified way: making sure it's visible to everyone is an essential step in localizing your website.
To go further in managing your multilingual site with Webflow Localization, consult our ultimate guide on the subject :
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

