Introduction
Localization goes far beyond simple translation; it provides a personalized experience for each user, creating a deeper connection and strengthening your presence on the international stage. With its new localization functionality, Webflow becomes even more powerful in reaching a wider audience.
Previous articles have explored the translation of static content, the adaptation of design and the localization of SEO data. Today, let's delve into what is often the very heart of your site: the CMS.
Localizing the CMS means ensuring that every element, every article, every detail is optimized for a multilingual experience.
In this article, we'll guide you through CMS localization with Webflow, enabling you to create and manage a high-performance multilingual website. Discover how it all works, how to localize collections, create and customize localized items and much more. Let's get started!
General operation of the CMS localization
CMS localization in Webflow works in much the same way as static content localization, albeit with a few specific features.
Unlike static content, where a single page can be translated into several languages, CMS brings an important nuance. Collections, and the fields that go with them, are shared between all languages, ensuring consistency in terms of structure. However, the difference lies in the items within these collections.
Each language has its own distinct items. Think of each item as an independent instance of your collection, tailored to a specific language. You can then customize the fields for each item to meet the specific needs of each language version of your site.
This approach enables fine-tuned management of content by language, offering both global uniformity (thanks to collections that remain common) and the flexibility needed to respond to linguistic particularities (thanks to items that are distinct for each language).
In the next section, we take a deeper dive into collection localization to understand how this functionality is deployed in practice.
Location of collections
When it comes to locating collections in Webflow, you'll quickly get the hang of it.
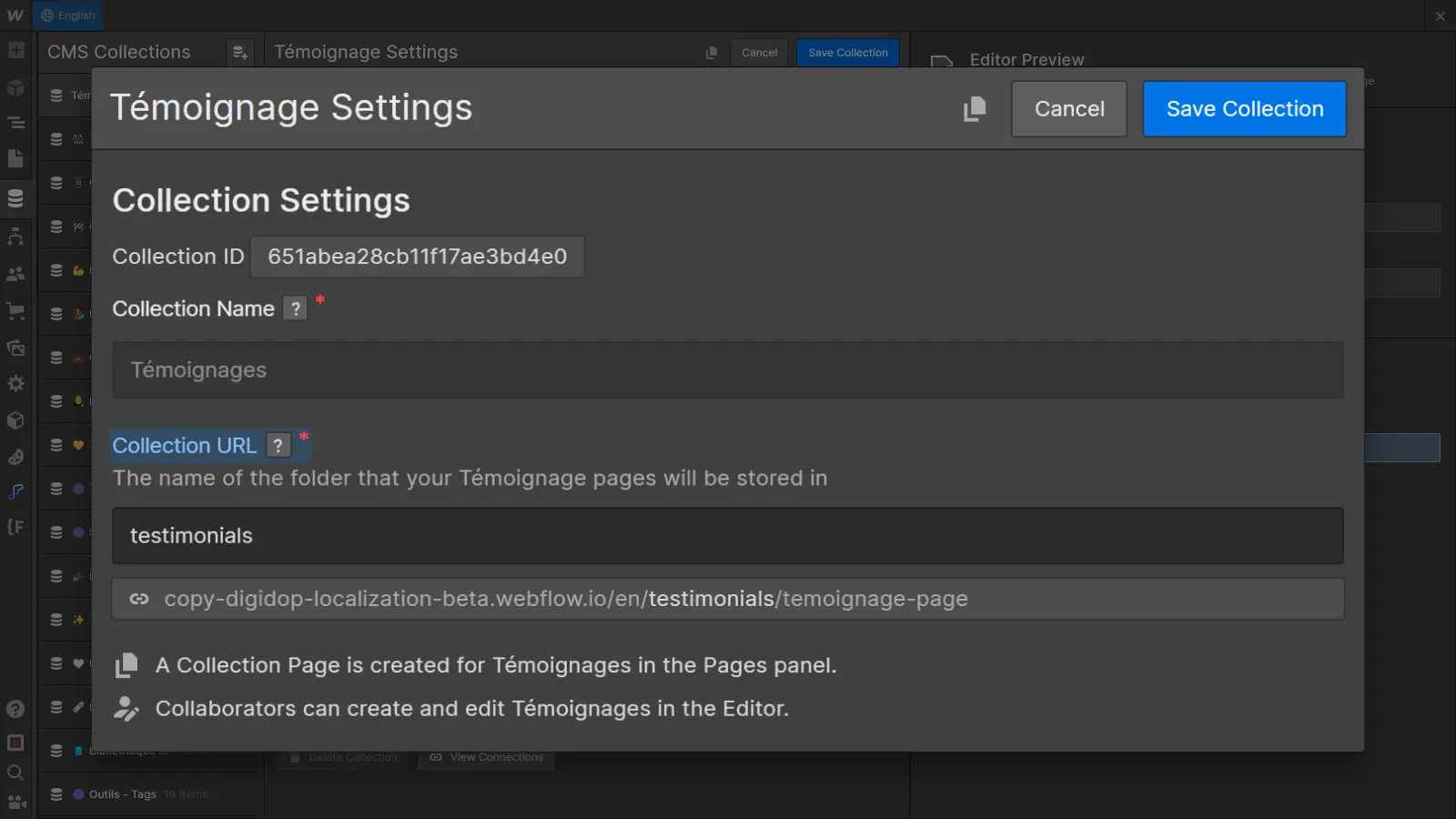
The slug (URL) of a collection can be localized to suit each language. So instead of having a universal URL, you can have localized slugs, making navigation easier for your users in their preferred language. For example, translate "testimonials" into "témoignages" for the English version.

However, other collection options cannot be localized. Field names, help texts and other parameters will remain common to all languages. The fundamental structure of the collections is therefore shared to ensure maximum consistency.
In the next step, we'll see how to create localized items within these collections to contribute to a seamless multilingual user experience.
How do I locate items?
Item localization in the Webflow CMS offers a flexible approach to customizing content for each language. Let's dive into the process of creating, customizing and managing localized items.
1. Creation of localized items
When you create a new item in a collection, by default it is generated for all the languages supported on your site. Each modification made to the basic version of this new item is automatically applied to all language versions.
This process guarantees a consistent base, but what if you want to customize certain fields for a specific language? Let's move on to item customization.
2. Customize localized items
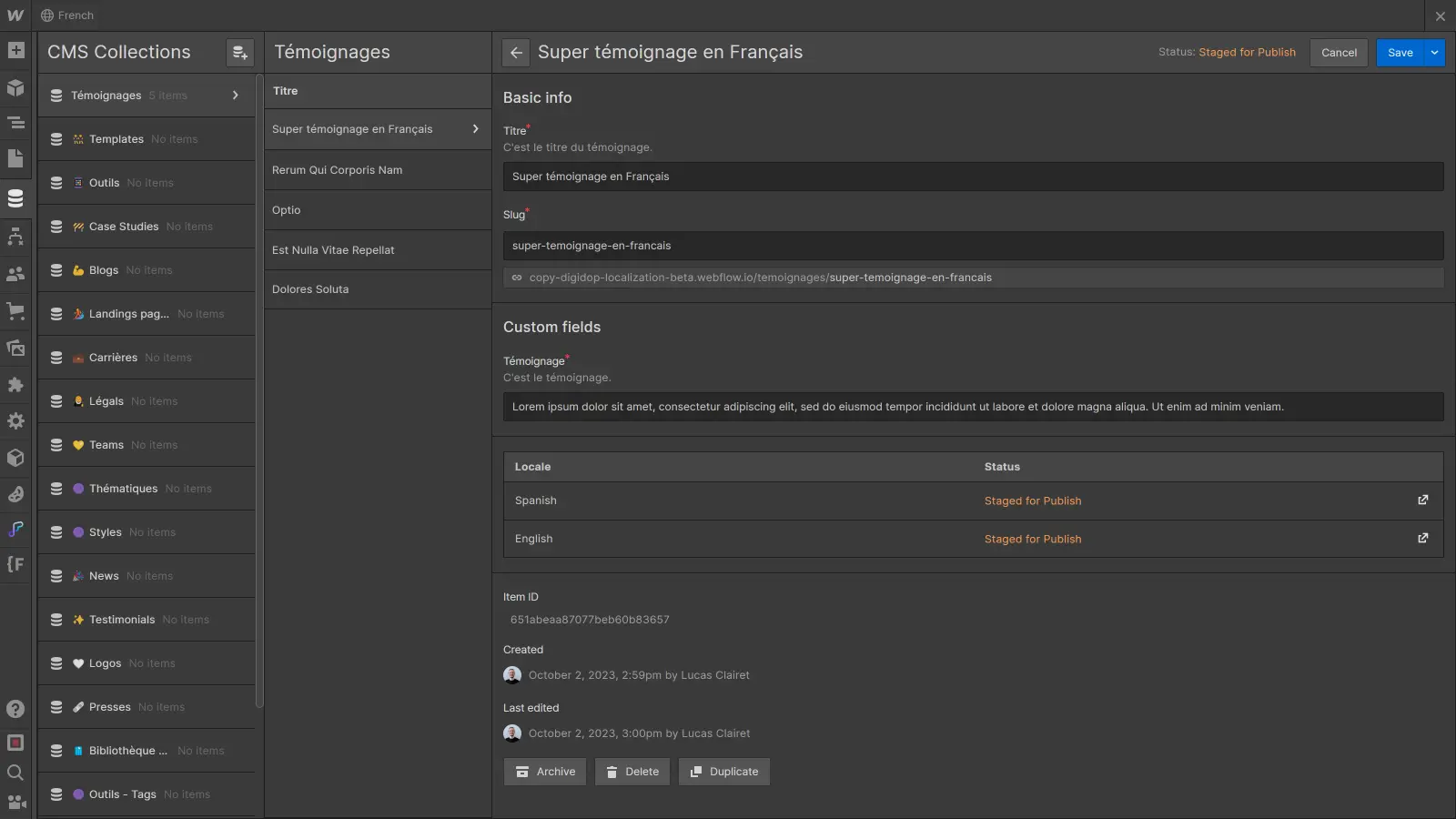
To customize a specific item for a given language (e.g. translate a testimonial), follow these steps:
- Start by creating a new item in your main (local) language, as you would normally do. When you modify the fields of this item in your main language, the changes are applied by default to all languages.
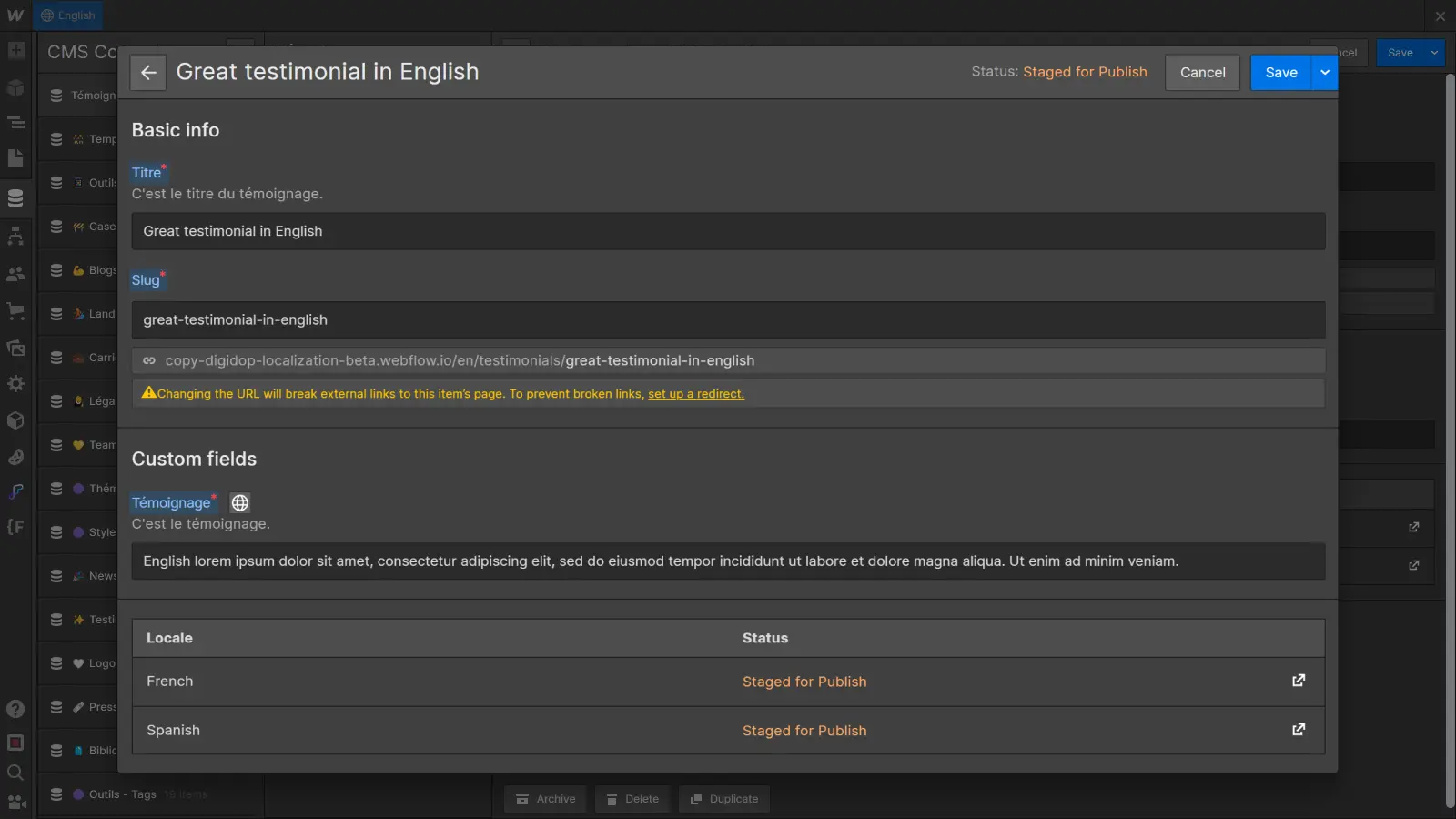
- To localize a specific field (e.g. Testimonial), switch to the desired language from the language switch option at the top left of the Webflow Designer. Alternatively, you can also select the desired language from the Locales list at the bottom of the item edit page.

- Modify the desired fields according to the specific needs of this language (for example, translate your title).

- Save changes. Once a field has been localized, it will be specific to that language. Other fields, which have not been modified in the secondary language, will continue to inherit their values from the main language.
3. Separate item management
Finally, you may sometimes needitems that are specific to one language, i.e. that don't need to exist in other languages (for example, a blog post dedicated to a regional event). There are two approaches you can take:
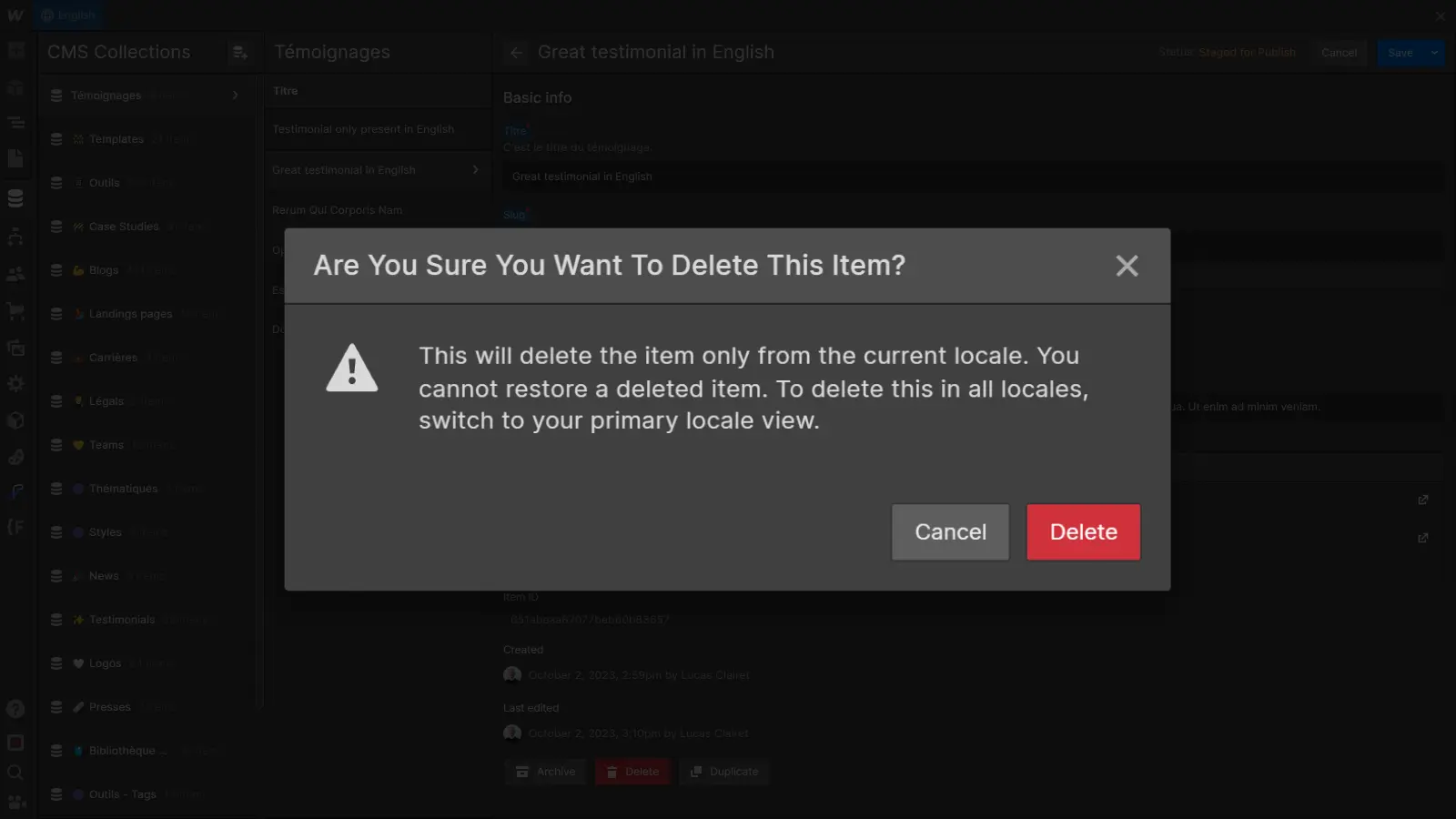
- Delete item in specific languages: In the item view, navigate to the language(s) not concerned. Select the item and delete it. This approach is useful when you want certain items not to exist in certain languages.

- Item creation directly from a secondary language: If you know that an item must exist in a single, specific language, create the item directly from the view for that language. The item will then exist only in that specific language.
Item management within the Webflow CMS therefore offers a high level of customization, while ensuring the overall consistency of your content. In the next section, we'll look at how to use these localized collections on your Webflow pages.
Using localized collections
Once you've configured and localized your collections in Webflow CMS, it's time to integrate them seamlessly into your pages. This section explores how to make the most of localized collections for a smooth, consistent user experience.
1. Collection Lists adapted
When you add a Collection List to a page, Webflow automatically retrieves the appropriate items according to the page's language. Automating this process ensures that visitors see content adapted to their preferred language.
In Designer, you can create your Collection Lists as usual. Your collections are automatically localized.
2. Customize collections template pages
Customization of collection template pages can be carried out in the same way as for static content. By accessing a collection's template page, you can localize the page's static content, adapt its design and even localize SEO data according to language.
- Customize static content from within the Designer: use the localization features to translate static text in collection template pages.
Discover the article Webflow Localization: translate the content of your site's pages - Template design localization by language: thanks to Webflow style localization, you can adapt the design of your template pages by language.
Discover the article Webflow Localization: adapting your page design according to language - Localization of template SEO data by language: to maximize search engine visibility in each language, you can also localize SEO data such as titles and meta-descriptions within collection template pages.
Discover the article Webflow Localization: SEO translation for a well-referenced multilingual site
By combining these elements, you create a seamless user experience, from the translation of textual content to visual adjustments and SEO information optimized for each language.
In the conclusion, we summarize the key steps to effective CMS localization management with Webflow.
Conclusion
In short, mastering CMS localization means fine-tuning the management of shared and language-specific content, offering both global consistency and local flexibility.
Remember, the key to success lies in understanding your audience. The better you understand your audience's needs and preferences, the better you can customize your site to create an exceptional user experience, whatever the language.
With Webflow, CMS localization becomes an intuitive and powerful process, propelling your site to new international horizons. So dive into CMS localization and create sites that transcend language boundaries.
To go further in managing your multilingual site with Webflow Localization, consult our ultimate guide on the subject :
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

