If you are working on Figma, you may have already experienced the "Missing Fonts" error. A very annoying error, because it prevents you from editing your text.
In today's article, we will look at how to fix the problem of missing fonts in Figma.
1. Locate the "Missing Fonts" error in Figma
Before we start to show you the different solutions to fix this missing font error in Figma, we will describe what causes it.
Figma is a collaborative no-code design tool. Among other things, the tool allows you to create wireframes(Build a Wireframe in Figma) and to develop models of websites or mobile applications. You can work in teams (UX Designer, UI Designer, etc.) on the same Figma file and even share the file with the client in read-only mode. Working with several people on the same file in real time is a big advantage, however, there can be some drawbacks.
One of the most frequent, known and annoying problems of Figma concerns fonts. Indeed, when working with a team or duplicating a Figma template, you may find yourself faced with fonts that you do not have on your device. This can be seen by the small yellow box with "A?" written on it when clicking on a text. This problem is frustrating because you can no longer touch texts that have this font.
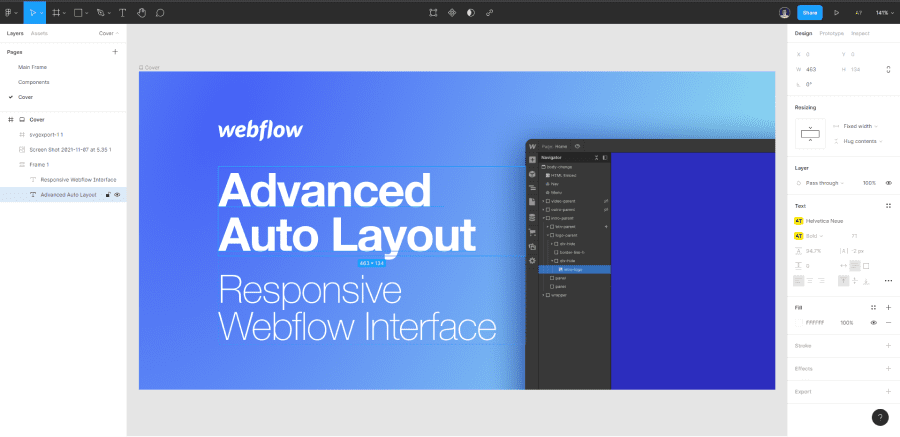
In our example, we can see that we do not have the Helvetica Neue font. So we can no longer modify our text.

2. Solutions to fix the missing font error in Figma
Solution 1: Change the text font(s)
The first solution to the problem of missing fonts is to change the font of all texts containing this error. This is not necessarily the best solution, but it is quick and easy.
To do this, you can select your text. In the Design tab, where there is the error "Missing Fonts", in the "Text" section, you just have to enter the name of another font.
If you want to choose a font that is similar to the one you don't have, you can go to the WhatFontIs site in the Similar Font tool. Simply enter the name of the font you don't have and the site will suggest a list of similar fonts.
In our example, we do not have the Helvetica Neue font. We go to the WhatFontIS site, we search for "Helvetica Neue".

We see that the font "Gothic A1 Black" is similar to "Helvetica Neue". We go back to our Figma file and change our font to the new one.

The "Missing Fonts" error in Figma is gone and I can edit my texts.
Solution 2: Download the missing font(s)
The second solution, which is a little more technical, consists in downloading the missing fonts. In our example, we will download the "Helvetica Neue" font.
There are several sites to download fonts for free(Dafont.com, Myfonts.com,...). In our case, we go to the freefontsfamily.com website.
We search for the font (Helvetica Neue) and download it.

In your downloads, you will have a zip file with the name of your Font that you will have to unzip. Once unzipped, you will get a file that you can open. In this file, you will find the different variants of your font. You can select them all (Ctrl/Cmd + A), right click and click on "install".

To make sure the fonts are installed, you must restart your computer. Then go back to your Figma file and modify your text as you wish.

Now you know how to fix the missing fonts problem in Figma.
If you want to convert your Figma file into a Webflow project, you can contact our no-code agency. You can also read our article on how to optimize your Figma Style Guide for Webflow.
5 tools to find the perfect font family
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

