Find the missing alt attributes of your web images
Method 1: Works with all CMS (Video Tutorial)
Method 2: Works only on Webflow
An alt attribute is a descriptive markup of an image on your website. It allows the search engine algorithm to understand what your image represents (because yes, search engines do not yet have vision and read code).
Why are alt attributes important?
- Helpsearch engines
- Develops the accessibility of your site: Alt attributes allow for example an audio description of what the image is for a visually impaired person.
What are the SEO benefits of having well-defined Alt attributes on your website?
- Go upin search enginequeries.
- Referenceyour images for image searches on search engines
Method 1: Use the Chrome extension: detailed SEO extension
Do you do SEO? Then you probably know the Detailed SEO extension. If not, download it if you don't have it yet because it will become your best friend! One of its features allows you to check and extract a CSV file of images with missing alt attribute.
Download Detailed SEO chrome extension

Go to the web page you want to analyze and launch the extension by clicking on it!

Click on the image tab in the extension interface

Audit result and report

Export the audit as a CSV file (if you have images without alt)
Super easy. Just click on : Export Incomplete Images

Open your CSV report and identify images with missing alt attributes
Once you have opened your CSV file, you can easily identify the missing images with the empty cells.

You have now identified all your images with a missing alt attribute!
All you have to do is correct them and wait for your SEO results to climb and bring your site closer to the top.
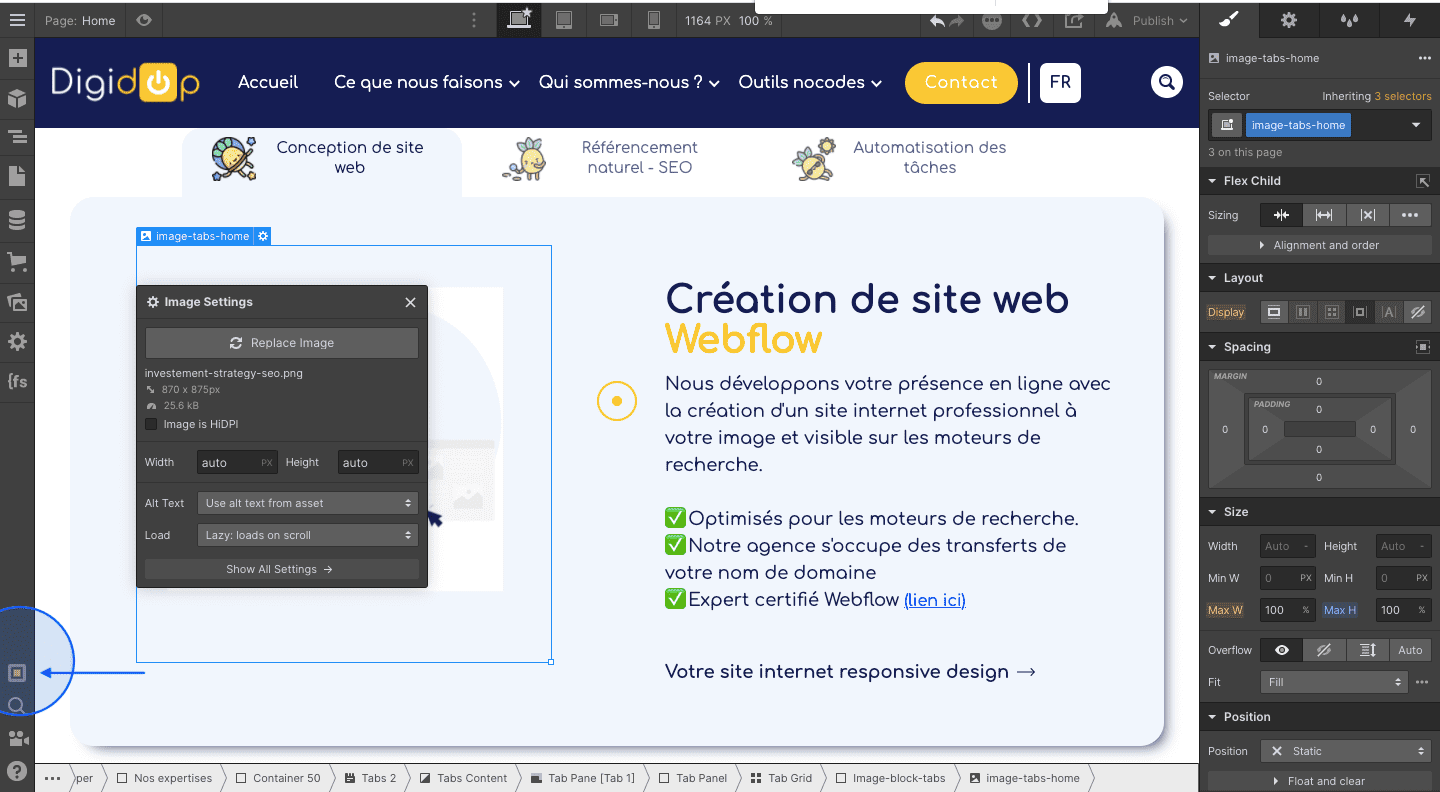
Method 2: Are you using Webflow? Use the Native audit
Webflow SEO audit
Easily from the designer access the audit tool integrated with SEO best practices, webflow native 💜
Step 1: Use the audit functionality

Step 2: Audit Report

Step 3: Identify files with errors in best practices

Editing an Alt attribute on Webflow
See the tutorial Digidop in French:
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

