Improving the accessibility of your website is a real challenge. Not only because it allows you to be seen by search engines, but also because it has a real impact for people with disabilities (especially visual).
There are many practices and guidelines to comply with the WCAG (Web Content Accessibility Guidelines). Learn more about how to make your website inclusive with web accessibility!
In today's article, we're going to talk about accessibility via images and more specifically, decorative images!
What is a decorative image?
In contrast to an informative image, a decorative image is an image that does not provide additional information to the content already present on a web page. They do not provide information either because :
- They have a purely decorative purpose (for the design of the page)
- The surrounding text already gives the information of the image
For more information on decorative images, you can consult this link from W3C
How to improve the accessibility of your site with decorative images?
Regarding the accessibility of images on a website, we will differentiate between what to do for informative images and what to do for decorative images.
Logically, when we add an image to our website, we must add an alt text tag. This text allows to describe the image and will be read by screen readers instead of the image for people using this solution.
However, you should not do this with decorative images. Why not? Because even if these images have no added value on your page, screen readers will still read the text that you insert in the alt text tag. This can lead to (auditory) discomfort for the user and therefore create a bad user experience.
We could then say that for this type of images, we will not add alt text. But there too, there is a problem. The problem is that some screen readers, if there is no alt text, read the file name of the image, which is more disturbing.
The only option for this type of image is to clearly tell the robots that the image is decorative.
How to determine if an image is decorative or not?
The big question that arises before declaring an image as decorative is what types of images are decorative.
For this, it is up to you to decide. With common sense, you should ask yourself if your image brings information or not to the user. If so, you should add a descriptive alt text, if not it is decorative.
Here are some types of decorative images:
- Decorative elements (borders, icons, separators, blurs, etc.)
- Items that illustrate an adjacent text without providing additional information;
- Identified and described by the surrounding content
Define a decorative image in Webflow
Case 1: Decorative image in the Webflow Designer
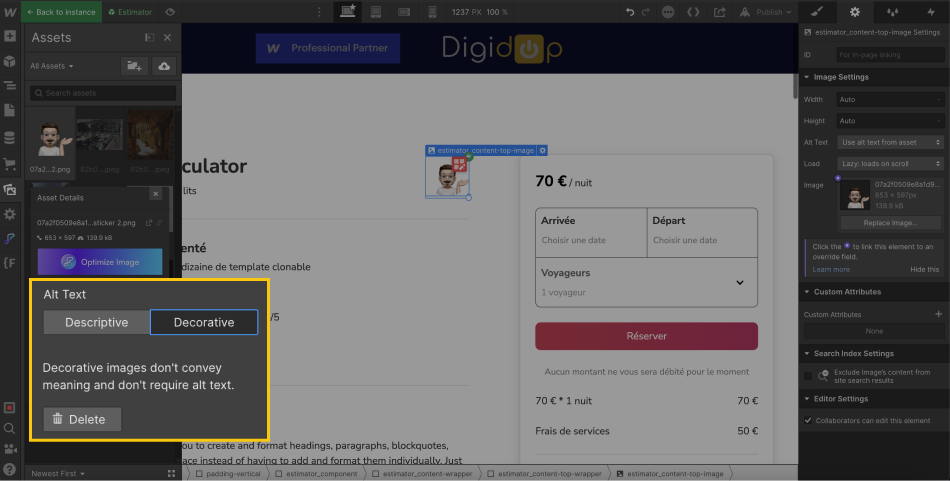
When you connect to the Webflow Designer, you can define an image as decorative from your assets. To do so, you need to :
- Go to the Assets
- Hover over an image and click on the settings
- Check "Decorative".

And that's it!
Case 2: Decorative image in the Rich Text of a collection
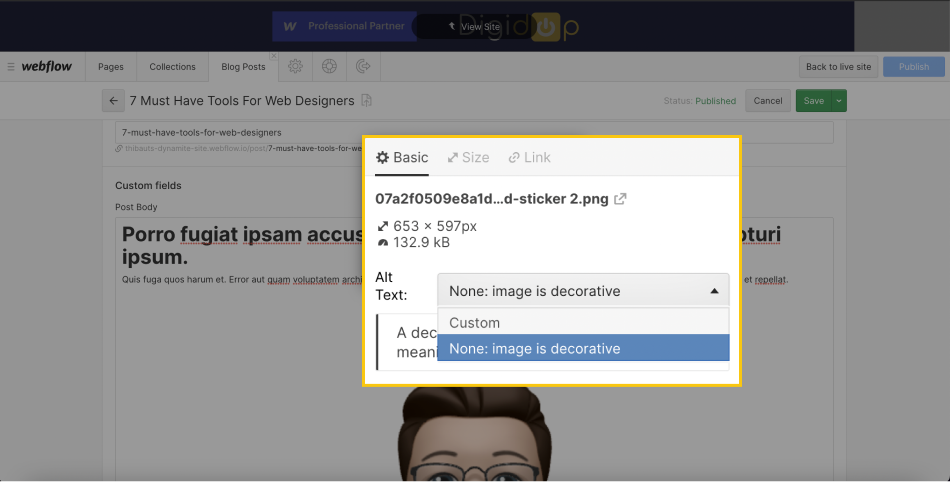
You can also do this in a rich text of a collection by performing the following steps:
- Insert an image
- Click on the image and then on the wrench icon
- Select "None: image is decorative" in Alt Text

Nothing too complicated either!
You can now make your website more accessible with this small optimization. To go further, you can discover 3 other web accessibility practices!
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

