The RSS (Rich Site Summary or Simple Syndication) feed of a website is a file format that will automatically provide access to the latest content published on your site. It is usually composed of titles, content descriptions, images or URLs related to the latest update. The idea is to use the content of this RSS feed to share it on the internet. Automate your blog with this Webflow RSS feed.
Your users will be able to subscribe to the content of your website via this data feed. They will for example have access to the content coming from your blog, via their email or via RSS applications such as Feedly, Chrome RSS Extension, Feedbin, FeedBurner etc. It is also possible to automate your email newsletter by connecting Webflow to Sendinblue.
Here is how to create an RSS feed for all your Webflow CMS (blogs, E-commerce articles, etc.) in only 4 steps.
1 - Allow the RSS Feed for your dynamic content
From the Webfow developer interface click on the gear icon to access the settings at the top right. Go to your "Collection template" section, then open the settings for the collection template you wish to create the RSS feed for. Scroll down to the "RSS Feed Settings" section and click on the toggle to activate the RSS feed.
.gif)
2 - Set up your RSS feed
Webflow then gives you access to all the settings of your RSS feed. Here you can define the different fields of your feed to optimize the experience of your users.
- Channel Title - This is simply the title of the channel that you will find in the RSS reader. For example, you can use the same title as your blog or website name.
- Channel Description - Describe the content of what you publish to entice people to read: describe the content of your blog or name your best article for example.
- Item Title - This is the title of the individual items in the RSS feed. For example, this would be the title of each of your articles.
- Item Description - A description that summarises the content of each individual item in the feed. For example a brief description of your items.
- Item Image - Add an image to each of your articles to encourage reading.
- Channel Refresh Time - This is the refresh rate of the stream content. Generally speaking, players set their own refresh rate (on average 60 minutes), so it is not necessary to specify this.
.gif)
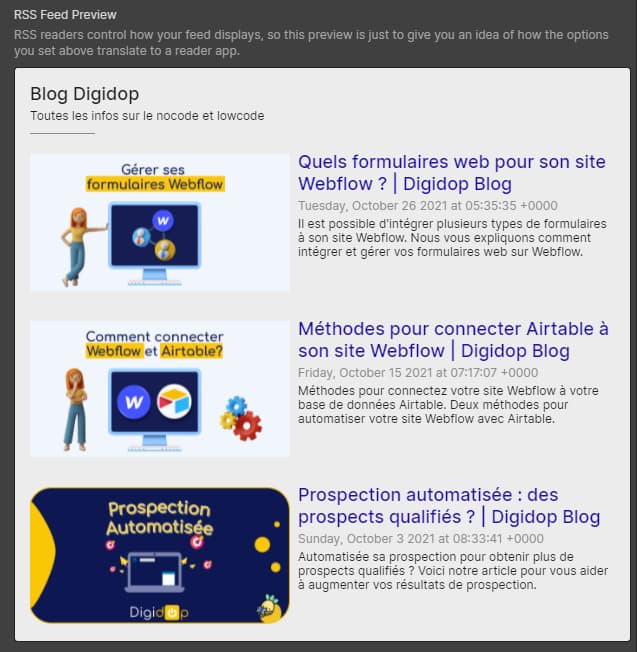
3 - Preview your RSS feed
Once you have set up your flow, Webflow gives you a preview of what will be shown in the different applications. Check that each element of the feed is suitable for you, and adjust the settings if necessary.

4 - Share your RSS URL
Many applications allow you to share your RSS feed and configure your feed. You can for example automate your RSS feed with your newsletter by integrating it with Sendinlue, Integromat or Zapier.
Tips 💡 Add an RSS icon to your site to make it easier for visitors to subscribe to your feed!
.gif)
Click here to follow the RSS feed of the Blog Digidop
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

