Creating your recruitment platform on webflow has many advantages... Here are some of them
- You don't pay X euros to register on this or that recruitment platform,
- You can work on the SEO of each of your ads to be well positioned on the job searches of future candidates,
- It enhances the user experience of your site: showing that your company is fit and recruiting is a good sign!
- You are 100% free to create your own design, structure and texts for the job description
So, now that you understand why you should create your career portal on Webflow, here are the steps to follow 👇
Part 1: creating the front-end on Webflow
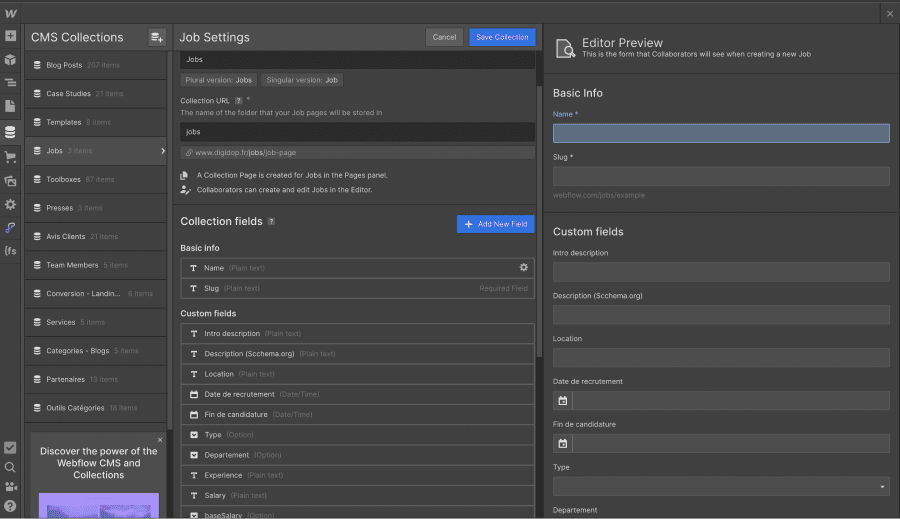
1.1 Creating a collection
The CMS collection is the functionality that will allow you to create and manage your content dynamically. (New job offers, new vacancies, modifications of an existing offer, etc.).
Go to your Webflow project and create a "Jobs/Employments" collection with the fields necessary for its development.
- Job name(Plain text)
- Date of recruitment
- Job description
- Location
- Etc....

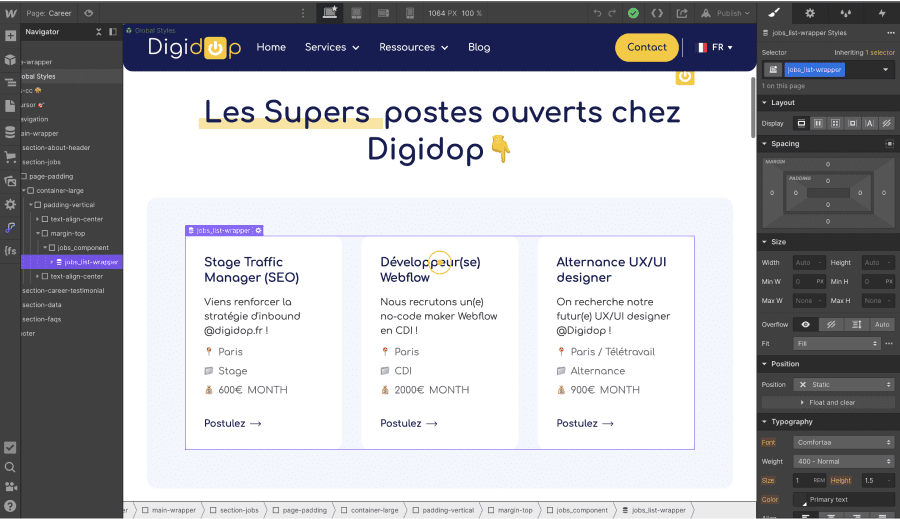
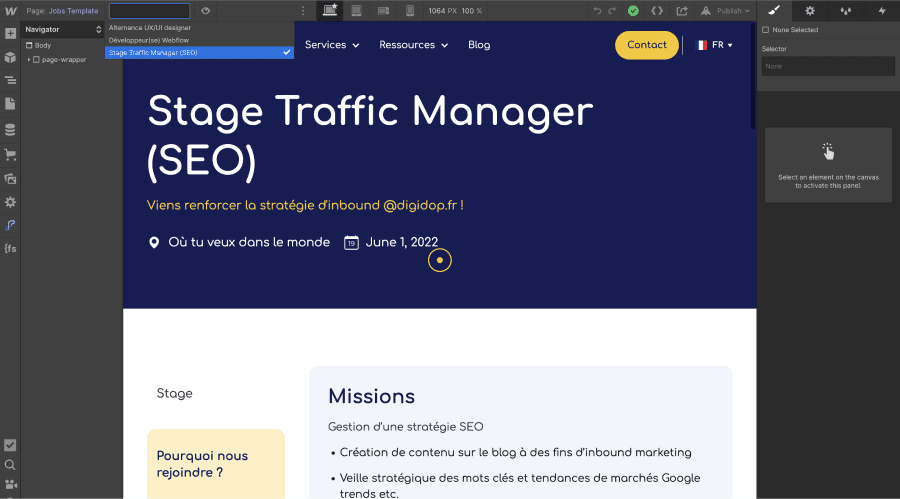
1.2 Pages to be created
In order to create a career portal on Webflow, you will need to create at least 2 pages. A static page and a dynamic page which will be affiliated to the "Jobs/Emploi" collection.
- The static page will be the "portal" page, grouping all the advertisements
- The "announcement" page, which is a dynamic page (template), to transform the data of each new item you create in a collection into a job description with the design you choose!


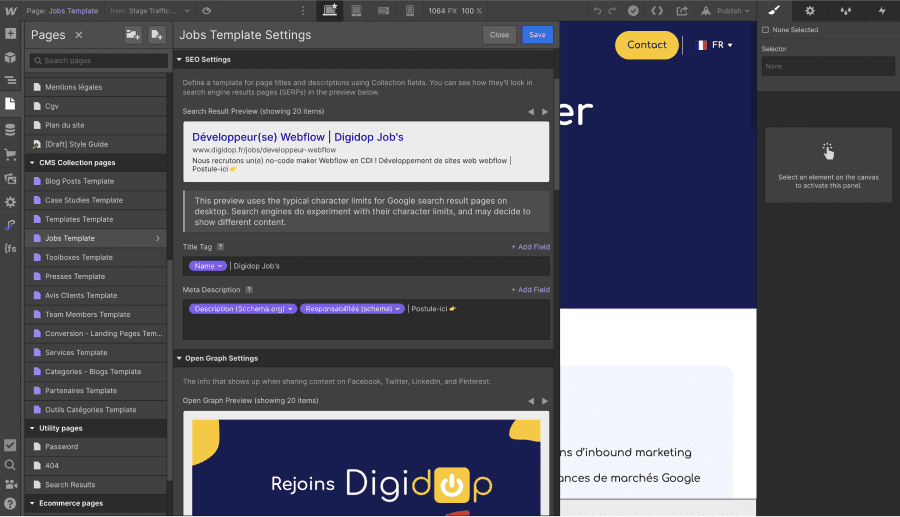
1.3 Optimising "on page" SEO
Here are some tips for optimising the SEO of your job pages
- Add a dynamic field for the Title Tag
- Add a dynamic field for the Meta Tag
- Think about Open Graph Images
- Put the job name in H1
- Work on the keywords associated with this position in the job description

1.4 Adding structured data
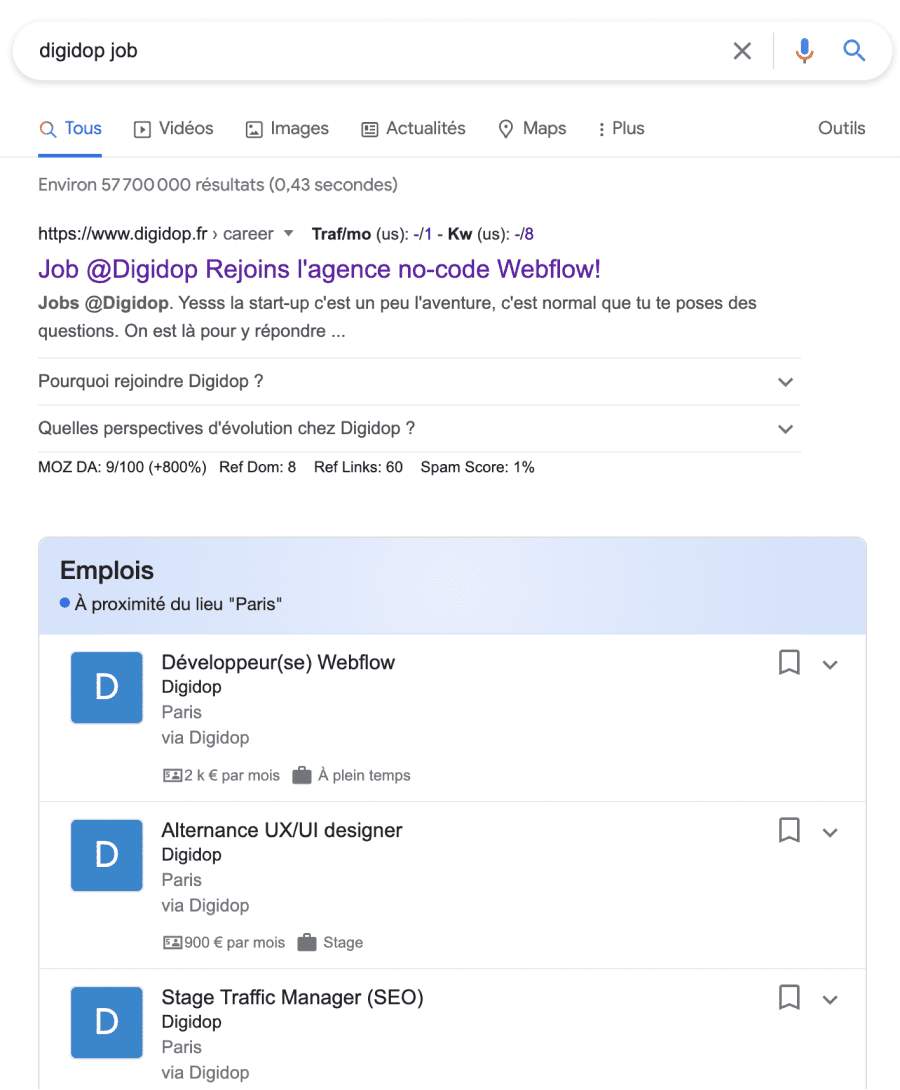
Structured data is essential, as it will allow Google to identify that this page is a job offer. This will allow your ads to stand out in Google Job's. In this article you will find Google's recommendations on how to integrate rich data "JobPosting" for your job offers.
Need help to develop your job portal on Webflow? Digidop accompanies you step by stepfrom design to development with the integration of dynamic structured data on Webflow!

Part 2: Creating the back-end with Airtable or Coda
Webflow is the ideal tool to create the front-end of your recruitment platform. In the second part of this article, discover how to create and manage the back-end of this platform.
Manage the follow-up of your applications with a CRM specially designed for your recruitment web platform. Discover in this article how to create this module, without code, thanks to Airtable or Coda.
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

