Introduction
Webflow is a powerful tool for creating websites, but there comes a time when you might need toexport your site's code. Whether you want to back it up, give it to a client, or host it elsewhere, exporting your Webflow site code is an important feature.
It should be noted that use of this feature requires a tariff plan.
In this article, we'll explain how to export your Webflow site's code and why this might be necessary.
Why Export Your Webflow Site Code?
First of all, it's important to understand that Webflow isn't just a "no-code" tool. I personally see the tool more as a visual interface to help you write HTML, CSS or JavaScript code more quickly.
Parenthesis aside, there are several reasons why you might want to export your Webflow site code:
1. Backup: Exporting your site code allows you to keep a backup copy of your work. In the event of a problem with Webflow, or if you lose access to your account, you'll always have a copy of your site. This code can be used on a new Webflow project, or used independently of the tool.
2. External hosting: Although Webflow offers hosting options that centralize management, you may prefer to use your own host. Exporting your site's code allows you to host it wherever you like, with no attribution required.
3. Transfer to a customer: If you create websites for customers, they may request a copy of the code. Exporting the code allows them to have a copy of their site and host it themselves if necessary, or simply "own" their development.
How to export the code of your Webflow site?
Exporting the code from your Webflow site is a simple process requiring just a few steps:
- Open your Webflow project.
- Go to Designer.
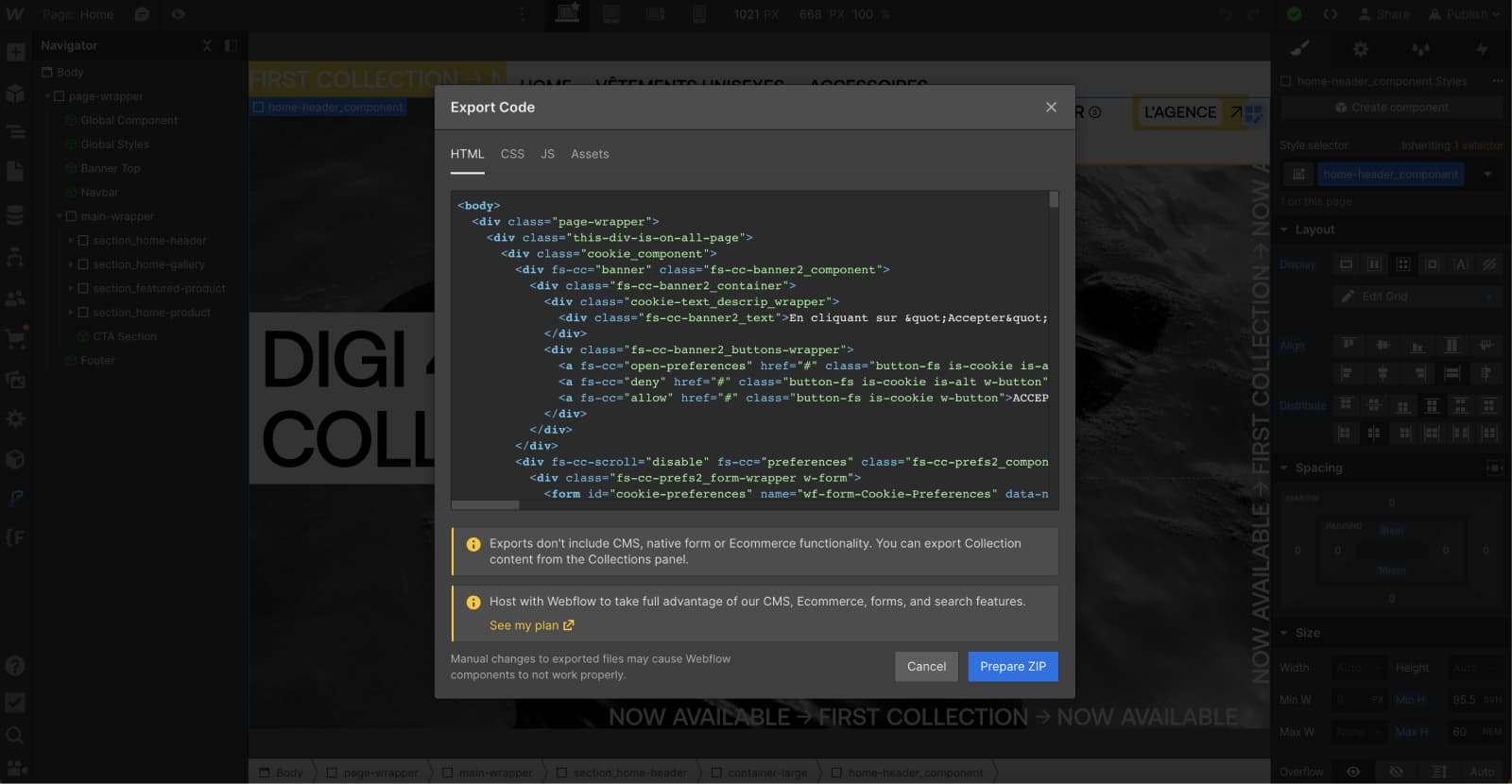
- Click on the"Export Code" button.
- Then click on "Prepare Zip".
- Wait until preparation is complete.
- Download the ZIP file.
Your code is now exported! ✅


What's in your Webflow site code export?
Exporting your Webflow site includes :
- A CSS folder containing all your site's styles in 3 .css files.
- A JS folder containing the Webflow.js file. This file contains all the JavaScript needed to make your pages' interactive elements work properly.
- An image folder with all images uploaded to your site's asset manager - library.
- .html files for all pages on your site (including collection template pages, but without content).

What doesn't export include?
It's important to note that some features specific to the use of the Webflow CMS are not included in the code export. These include :
- CMS content
- Ecommerce content
- Form submission
- Searching the site
- Logic flows
However, CMS and Ecommerce collections can be exported separately in CSV format if you wish to save your collection items, user accounts and products.
Conclusion
In conclusion, exporting your Webflow site code is a simple and useful process. Whether you want to save your work, transfer it to a client or host it on another platform, it meets a variety of needs. It's an essential feature that gives you great flexibility.
However, it's important to note that some Webflow features are not included in the export, so make sure you understand what is and isn't included before proceeding.
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

