Webflow is a powerful tool for creating websites without the need to code. One of the advantages of Webflow is its integrated content management system (CMS), which allows you to easily manage and structure the content of your site.
In this article, we will explain you how to export data from your Webflow CMS to a CSV file, step by step. You will then be able to save your collection items (and/or your products if e-commerce site), import them in other Webflow projects or move them to other platforms like Wordpress.
Find on our channel a YouTube video to complete this written guide.
Part 1: Exporting Content from a CMS Collection
To export the contents of a CMS collection, follow these steps:
- Open the Webflow Designer.
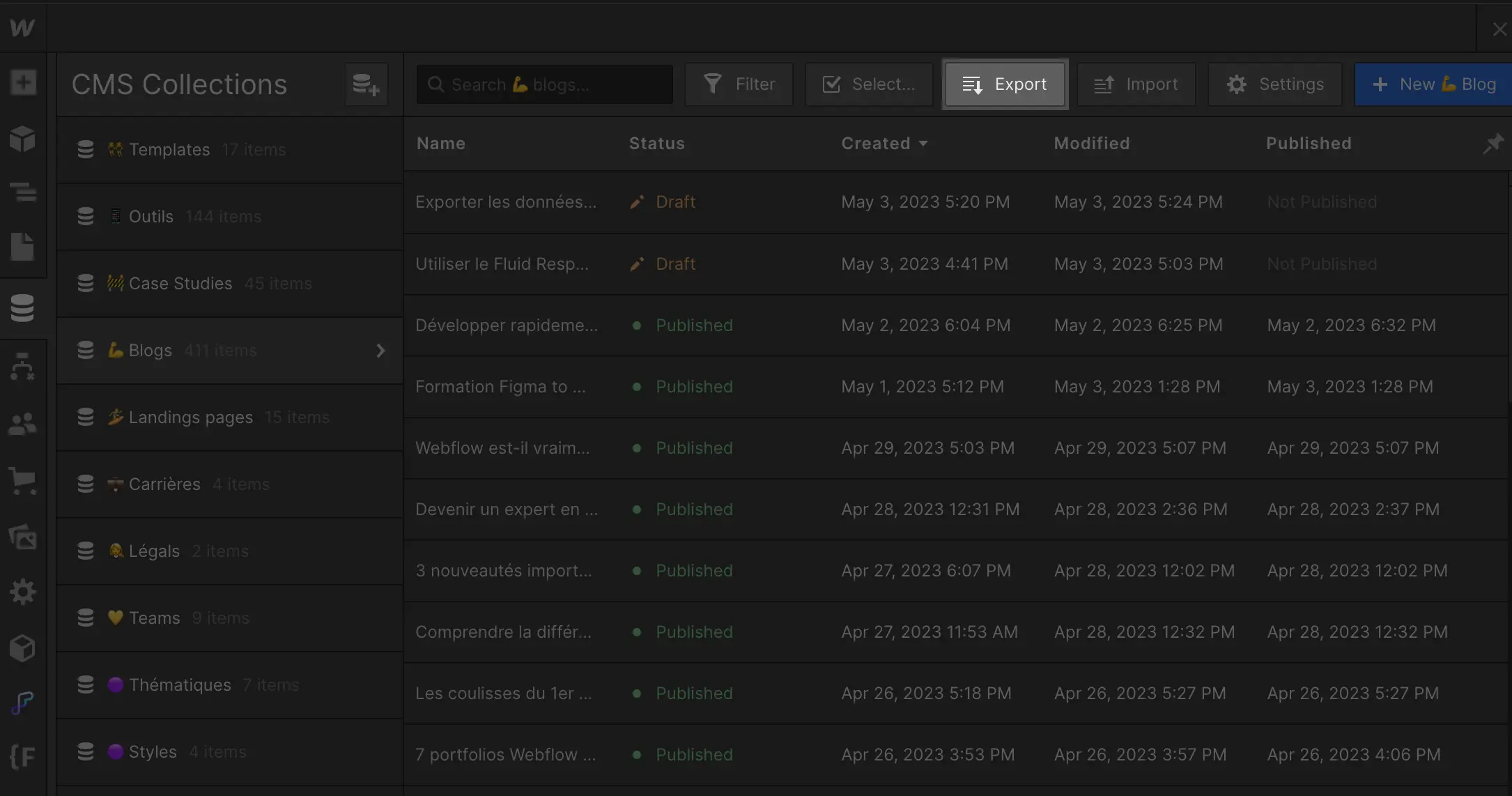
- Go to the Collections panel.
- Select the Collection you wish to export.
- Click on the "Export" button.

Note: You can choose toexport the entire contents of your Collection (including archived items) orselectively export individual items.
Part 2 : Exporting the content of E-commerce Collections
The export of products and their categories is done by exporting the Product Collection. Here is how to do it:
- Open the Webflow Designer.
- Go to the E-commerce panel.
- Select the Product Collection.
- Click on the "Export" button.
Each time you export the Product Collection, the CSV file will contain all products, their variants and categories, including archived items. The CSV file is structured with the same product schema required for import, making it easy to use this file to import your products into a new Webflow e-commerce project.
Part 3: Understanding how Collection fields are exported
Most Collection fields, including reference fields, are exported as plain text strings or URLs. Multiple reference fields and product categories are exported as comma-separated text lists. Rich text fields are exported as HTML. Images and files are exported as URLs hosted by Webflow.
Note: When exporting products, custom fields will not be included in the exported CSV in this version of the "product export" feature.
Conclusion:
Exporting data from your Webflow CMS is a quick and easy process. Whether you want to save your collection items and products, import them into other Webflow projects or move them to other platforms, this step-by-step guide will help you accomplish this task.
Be sure to check out our YouTube video (online tomorrow) for a visual complement to this written guide.
Also find out how to import your CSV data into your Webflow CMS in this article 👉
Want to learn more about Webflow? 👇
- The blog of Digidop (+400 articles how to)
- The Youtube channel of Digidop (French content on Figma, Webflow and Webdesign)
- The Digidop Academy: free training in French on Figma, Webflow and Webdesign
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

