New year means new tools to use and Framer is no exception to the rule since it can become very powerful in the future. It is a very promising interactive protyping tool, especially because it is possible to design and publish a site online in one click. A mix of Figma and Webflow? Really? The developers of this one are clearly inspired by Webflow for its evolution.
1. Presentation of Framer
Framer is a tool that helps you create prototypes for your application or website.
Its goal? To make the design process as simple as possible.
1.1 Bringing your creations to life
While coding can scare many designers, Framer was developed by product designers for product designers, so they can have control over their creation without writing a single line of code. It's the fastest and most powerful way to bring a design to life without going through the development stage.

1.2 A well thought-out responsive
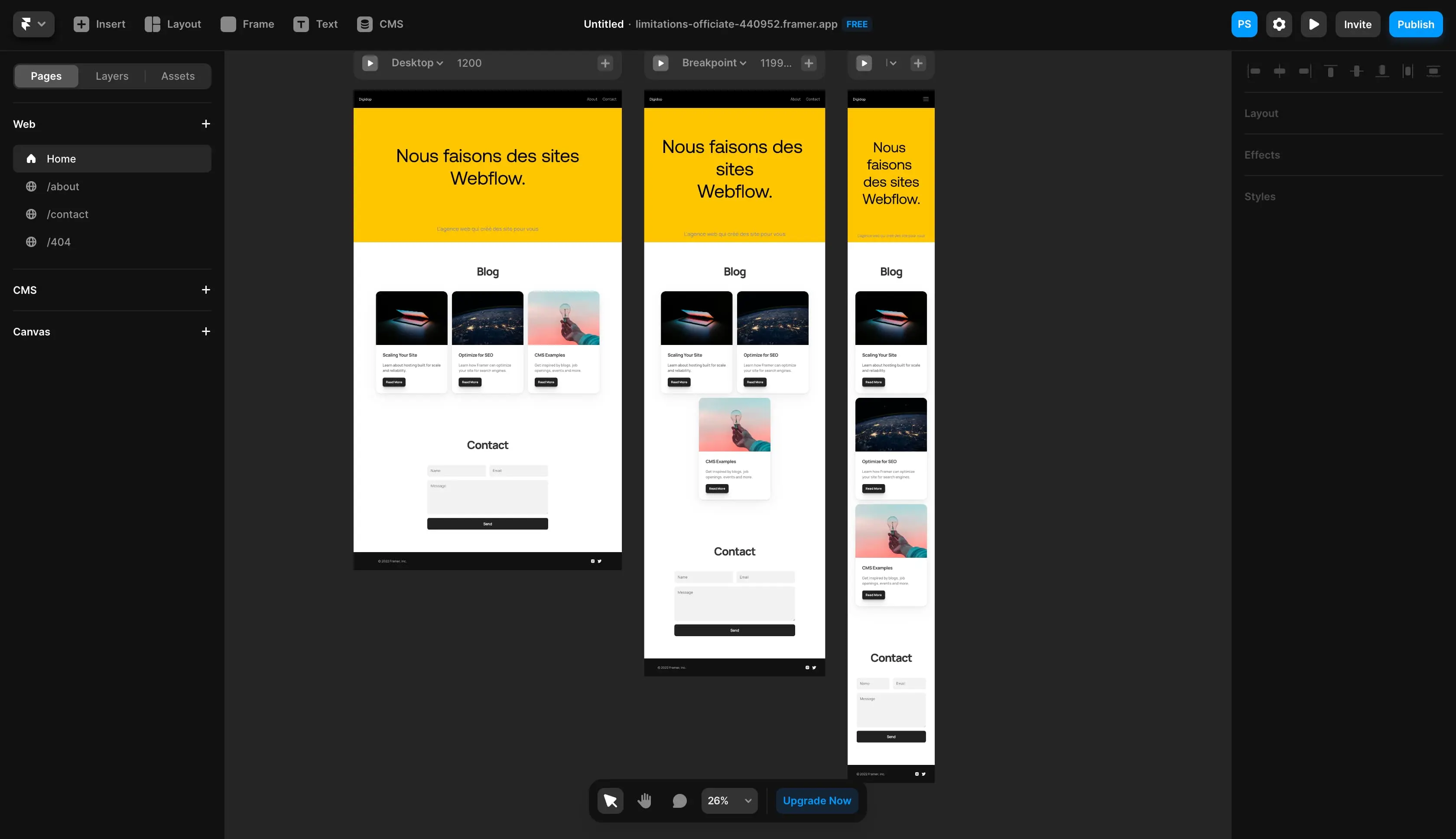
Framer's responsive is very well done since it allows to have under the eyes the different formats such as tablet or mobile. Indeed, the modifications made on the desktop format also appear on the other formats, so it allows to see in live the progress of our responsive page.

1.3 Interesting dynamic sections
Besides the fact that there are predefined template sections such as header, footer, contact form, there are also dynamic sections. Indeed, it is possible to add Spotify or Twitter links that can be played directly when previewing the site.

On paper Framer seems revolutionary, but can it really compete, on two different levels, with Figma or Webflow?
2. Is it really possible to combine Figma and Webflow?
Figma and Webflow are quite different but totally complementary. Without being perfect, Framer offers the possibility to combine the two by mixing design and code, but it also has some weaknesses compared to these two behemoths.
2.1. Framer vs Figma
Despite some similarities, these two tools remain quite different. Indeed, Figma is a vector design tool mainly used for interface design, while Framer is a design tool that is more focused on interactive prototyping.
Here are some differences:
The advantages of Framer over Figma
- It allows you to bring your creations to life, something that can be frustrating for many designers because it can transform static models into prototypes with animation and interaction.
- Allows to integrate dynamic elements such as Tweets, or Spotify links.
The advantages of Figma over Framer
- Framer is more difficult to handle than Figma since it is mainly focused on interactive prototyping which makes it less manageable.
- Figma is perfect for real-time collaboration, which makes it ideal for teamwork.
- One of the big differences between the tools is the Figma community. Indeed, the community is omnipresent and shares countless resources.
- Figma is used by most of the largest structures in the world.
In summary, Figma is a much more advanced tool than Framer today, both in terms of design and community, but the key advantage of Framer is the ability to bring a model to life.
2.2. Framer vs Webflow
Framer has never hidden the fact that they follow in the footsteps of Webflow on many points. In fact, it is first and foremost an alternative to Webflow that takes no-code development to a higher level.
Here are some differences:
The advantages of Framer over Webflow :
- Speed, because it is possible to design a model without having to develop it afterwards, whereas for its competitor, a model is very often made beforehand on Figma
- Framer may be less accessible than Figma, but it is much easier to learn than Webflow.
- Less expensive than Webflow
The advantages of Webflow over Framer :
- Webflow is a much more advanced tool used by very large companies such as Airbnb
- Credibility: many companies will trust Webflow rather than Framer for their websites
- Cleaner lines of code for responsive sites
In summary, Framer is above all an alternative to Webflow because it allows you to create interactive prototypes, whereas Webfow allows you to create real ultra complete websites. This can be explained by the fact that Webflow is much more advanced than a tool like Framer.
3. Not yet at the level, but with a bright future
While Framer was still in beta a few months ago, it is already possible to create landings pages or small websites at a much lower cost than its competitors. But, the fact that it is a mix of layout and development does it a disservice for the moment, since it is not specialized in anything compared to Webflow or Figma.
If it continues to evolve in the right direction by offering more and more possibilities to designers, the tool can become very serious.
Without necessarily comparing them, these three tools can totally complement each other and eventually work together, which would offer even more possibilities to the digital world.
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

