Figma is a design tool designed to create all types of web interfaces: websites, landing pages, applications, web apps, platforms, etc. An alternative to Sketch or Adobe XD, Figma has many features designed for designers but also for web developers. A collaborative tool, which aims to reconcile and simplify the work of all teams for an optimal rendering.
Find a common language between design and development
The challenge of web projects is often at the time of the transfer of the model from design to development. The tools and work methods are often very different, and developers need information related to CSS, Swift, XML or Javascript. It was therefore important tolearn to standardize and reconcile these working methods over time to optimize everyone's work.
As for Figma, the tool supports and provides access to CSS, Swift and XML codes for each of its elements. From the coding panel, developers can access detailed information about each graphic element they select: pixel in X, Y, W, H, corner radius, constraints, background, HEX code, margin measurement, etc. Features that promote "pixel perfect" development of each design and model.

Web prototype, as close as possible to the final version
Web design is not static! Between simple interaction with a button to move from one page to another and 3D animations, movements are multiplying in the web. Even though the trend is more and more towards "accessible sites" without too many animations, each model includes interactions that designers must retranscribe to developers:
- Understand the internal network of the site
- Animations on buttons according to states
- Dropdown
- Scroll animations
- Table tabs
- etc.
The prototyping phase allows us to respond to this need, because it is thestage of design that is most representative of the final interface. It includes the structure resulting from the UX, all the graphical elements of the UI phase, plus the possibility of interacting with the model.
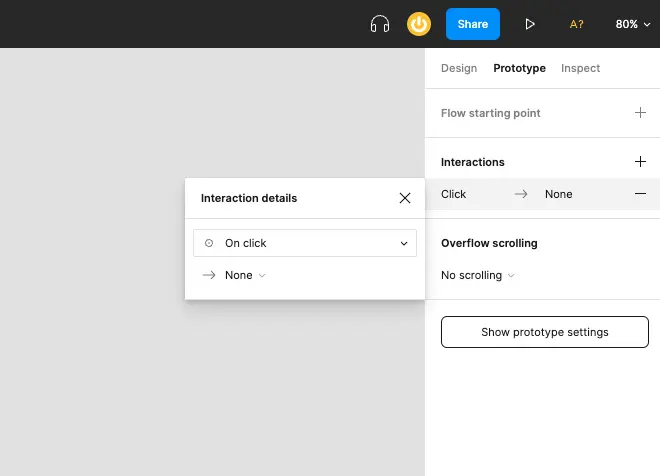
Figma has a control panel dedicated to the creation of web prototypes. It is possible to add interactions to each visual element, then test and visualize these animations from the presentation mode of Figma.

Design system optimized with components and styles
The creation of styles and components in Figma is a way to centralize all elements related to the design system.
Styles allow developers toaccess in one click all the information related to the colors, texts, effects, backgrounds, grids, margins, etc. used on the layout. The code linked to each style is thus accessible from the same interface.
The Figma components allow you toaccess in one click the parent element of a design and all its variants.
Two very useful features that will complement and standardize the style guide for developers.
Figma features dedicated to developers
A list of Figma features exclusively dedicated to developers.
Code inspection
Already discussed earlier in this article, Figma allows you to access the CSS, Swift and XML code of each graphic element, and to copy it with one click: sizes, typography, color values, etc. Javascript is not supported by the tool.
The coding panel offers two types of formats:
- Table format: copy and paste each element separately
- Format Code: copy and paste the whole code in one click

Measurement of margins
Once the coding panel is activated, Figma unlocks other features dedicated to developers, such as margin inspection. To find out the position of a text in a button, simply click on the text to display the spacing.

Viewing layout grids
Figma offers several visualization modes depending on the needs. Developers will be able to activate the layout grids of each Frame via a simple Cmd / Ctrl + G.

Access to styles
Developers can access all color styles, texts, effects, etc. used on the layout.

PNG, SVG, CSS export
Figma allows you to export graphic elements locally or globally on the project.
- Local export: click on the image, go to the coding panel and open the "File Name" URL
- Global export: the keyboard shortcut Ctrl/Cmd + Shift + E will allow you to export all the graphic elements contained in the file in one click.
- Copy CSS, SVG or PNG: right click on the element, click on "Copy/Paste as" then select the desired method.

Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

