Here is an overview of all the Figma features you will find in the interface of your design files. These features will allow you to create web mockups and other design projects.
In this article we have broken down the designer's features into 4 main parts.
1. Canvas
The Canvas is the central space of Figma's designer. It is a background on which you group all your design elements such as your images, vectors, mock-ups, illustrations, gifs, etc.
This 2D background has a finite size from -65,000 to +65,000 on each axis.
2. Toolbar

Figma is a web design tool, essentially designed to create web models. The toolbar gathers several useful features for this type of project. Many of these features will also be available from keyboard shortcuts.
Figma menu

Allows you to perform many actions related to the file, the objects in it, texts, vectors, plugins, etc. For example, you can export the elements of your file, change the view, access the plugins and widgets, etc.
Moving andscaling

The V shortcut will give you direct access to the "Move" cursor to select and move elements on your model .
The K shortcut of the "Scale" tool will allow you to change the size of the elements while preserving their proportions.
Frame and Slice

The Frame is a frame in which you will integrate your creations. It allows you to define a zone for the designer. The F key will allow you to access it in one click.
The Slice, accessible with the S key, allows you to define areas of the canvas, which you can export for example.
Vector elements

Gathers a set of predefined vector shapes, which you can use to create graphic elements in Figma :
- rectangles,
- The following is a list of some of the most important issues that have been discussed in the past,
- arrow,
- line,
- triangle,
- star,
- etc.
Pen and Pencil

Two tools that allow you to create vectorized elements from scratch.
The pen allows you to create vectors from segments.
The pencil creates completely free vectors.
Text

Add text blocks anywhere on your designs.
Manage fonts, styles, colors, etc.
Resource s
NEW !

A novelty Figmathe resources are accessible directly from the toolbar: components, plugins, and widgets.
Main

Move easily in the canvas, without touching your graphic elements, using the Hand tool.
Comments

Add comments and interact with others on your Figma files.
Components

Functionality allowing you to make some graphic elements into components. Components are "parent" layers, having several "children". Each child has the same design properties as its parent. You only need to modify a parent to make all the children adopt the new properties.
Masks and selections

Two features that will allow you to manage the overlay relationship between multiple design elements.
Editing objects

Allows you to edit a vector, for example by adding curves, breakpoints, new segments, backgrounds, colors, etc.
Conversation

Make team calls and exchange with other people on your Figma file.
Spotlight

The Spotlight feature is accessible from your profile icon. It allows you to suggest people to follow you on the canvas.
Presentation

The presentation mode allows you to project yourself in a frame. You will be able to present models in simulation on different types of media: MacBook, iPhone, Tablets, etc.
Share

This feature will allow you to share your entire Figma file. You will be able to manage the different restrictions to allow people to edit or simply view the file.
3. Left sidebar
This space is organized in two columns: layers and assets
Layers

Groups and organizes every element on the canvas, such as frames, images, components, instances, groups, vectors, etc. The layers panel also allows you to see how the elements are related to each other.
Assets

The assets group all your components created on the document and those shared with the team.
This sidebar also shows you all the pages in the file, allows you to organize them, and create new ones.
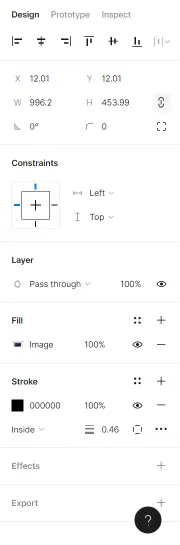
4. Right sidebar
The right sidebar is organized in 3 columns.
Design properties

A first column that groups all the properties related to the elements you have selected.
- Location on X and Y axes
- Width, length, edge, and slope
- Constraints of the graphic element
- Properties related to the layer
- Typography: font family, style, size, color, etc.
- Background: color, opacity
- Lines: color, width, style
- Effects: shading, blurring, etc.
- Export: PNG, SVG, JPG, PDF
Prototype

A second column with all the features to create prototypes in Figma. It allows you to create interactions and animations with the graphic elements.
Inspector

A third column dedicated to web developers. Displays the properties of the elements with their CSS, iOS, Android code to facilitate the conversion of a Figma model into a website.
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

