Figma and Webflow: two tools to create a website
Using design tools such as Photoshop and Sketch to create websites is an old-fashioned method today. It can be very time consuming. Figma offers all these tools in one place, with a free version, and allows designers to export their designs directly. It also facilitates collaboration, saving you time and money!
1 Figma - The nocode tool for your website mock-ups
1.1 Figma a design tool to design your website
Figma is our favourite nocode design tool for designing websites. The tool has been designed to collaborate easily on web and mobile interfaces. Main competitor of tools like Sketch or Adobe XD, it has been thought to conceive an optimal system design: create elements, shapes, add text, images, generate the code associated with the elements, styleguide, etc. Figma allows you to develop for each project an ergonomic charter and a graphic charter specific to the company's visual identity. You will be able to create prototypes of websites in a professional manner
1.2 Benefits of Figma in UX and UI design
Setting up a system design
Figma is an easy-to-use design tool. You will be able to easily design website mock-ups, without knowing the advanced features of the tool. Figma will allow you to design the UX and UI of your website to create a complete design system.
Optimisation of visuals on Figma
Figma provides you with tools to create and modify vector elements. Use the "pen tool" to create shapes, make 3D mokup in your web model. The other advantage with vectorized content is the weight. Creating or uploading in Figma will allow you to optimize the weight of each visual to integrate it in your Webflow site. If you import non-vectorized visual contents, we advise you to use the TinyImage Compressor extension to improve the future performance of your Webflow pages.
Set up the interactions of your model
Figma's Prototype mode allows you to create links between the different pages and elements of your model to give your Webflow developer a better overview of the site. This will make it easier to
Project sharing to the Webflow developer
The tool is free and is perfectly designed to collaborate with several people on the same project in 100% cloud. You will be able to create your web mock-up and share it with your Webflow developer so that he has access to an overview of your web mock-up flows.
Save time on your Webflow development
The best thing about Figma is that you will be able to create, modify and arrange graphic elements much faster than in Webflow. The Figma layout is therefore an essential step to prepare
1.3 How to prepare your Figma model for Webflow?
Here are several steps to prepare the UX layout of your website before you start developing it in Weblfow.
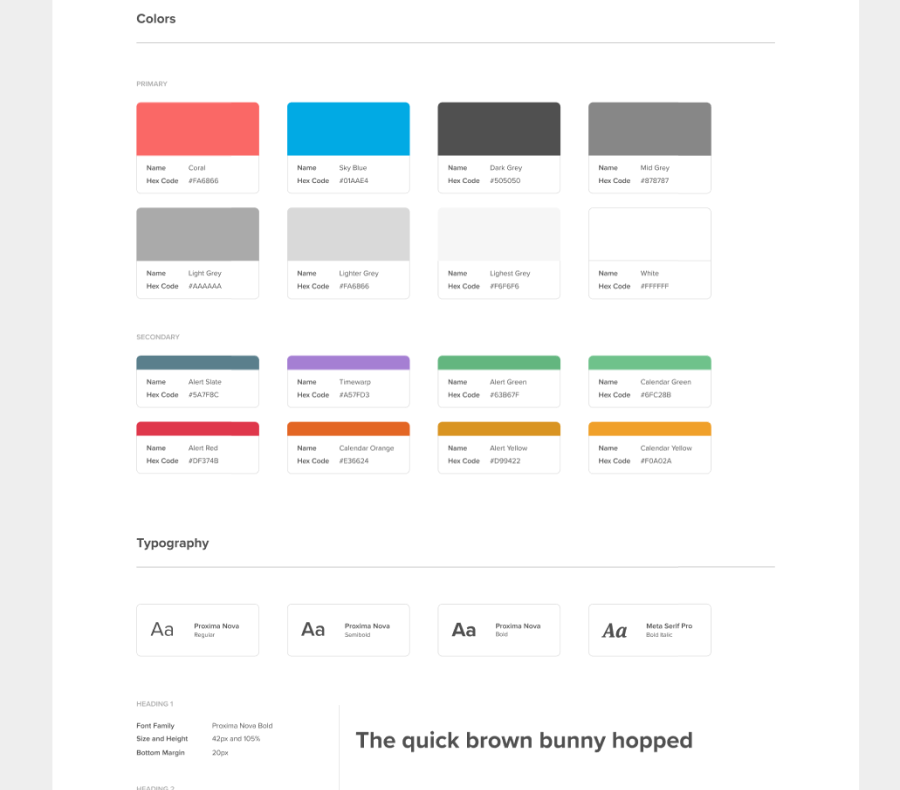
Step 1 - Create a "guide style" for each project
The guide style is very similar to the graphic charter of a company. It is a document that groups together all the elements used in the layout and that will make up your future website. For example, a style guide will group together the iconography of your web model, the colour codes, the typography and the size of the fonts (H1, H2, H3), the forms (buttons, background, angles, etc.), the selectors or call to action sections. For your Figma mock-up, as for your Webflow developer, a style guide is essential.

Step 2 - Conceptualise your Figma Wireframe
A wireframe is a simplified representation of your website. Figma allows you to create wireframes grouping together the basic static elements of your future site. These wireframes will allow you to quickly and easily map out your site before moving on to the design stage. We recommend that you use the FigJam feature to create wireframes and quickly get an overview of the flows and sections of your future model.

Step 3 - Website design
The mock-up of your site comes after the wireframe by providing an initial vision of the site's design. The mock-up will therefore give you a more realistic vision of your site by adding shapes, colours, effects, etc. It will be a way of identifying more precisely any UX inconsistencies in the design, colours, typography, layout of sections, etc. Like the wireframe, the website mock-up is a static preview of your next website.

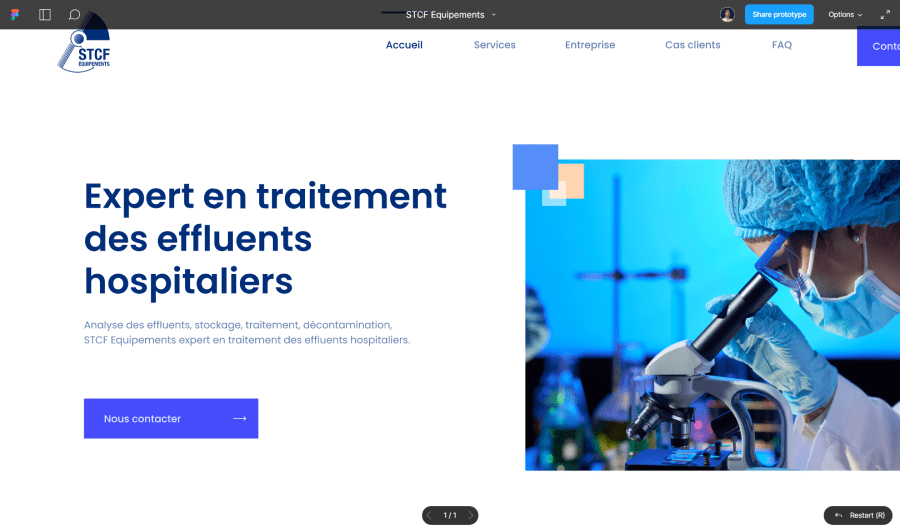
Step 4 - Prototype website
The website prototype is the last stage of website design before development. It gives a dynamic vision of the website by including all the interactions between pages, sections, call to action, etc. A real simulation that will allow you to check the UX coherences in your website and better visualise the interface.

Your website design is finished! It is now time to give it life.... and to put it online! Jump to Webflow!
Discover a customer case of a Figma to Webflow conversion
2 Webflow - The web development tool
Webflow is more than a simple CMS. It is a real designer tool. There is no limit to what you can create. The Webflow platform is an obvious choice for web designers. Today, we quickly present 4 reasons why you should use WebFlow to convert your Figma designs into functional websites!
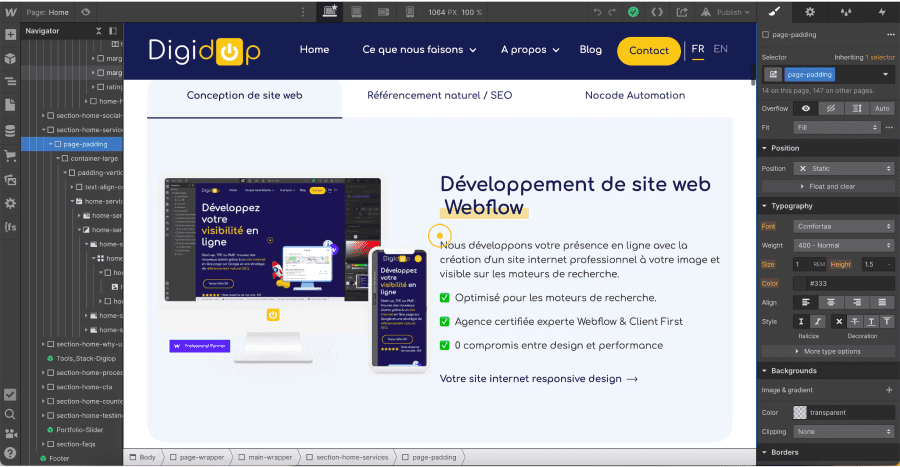
A complete web designer interface
Webflow immerses you in a complete development interface. The design elements in Webflow are unlimited. It's like having Photoshop in the form of a CMS designed for web designers with CSS best practices. Anyway, here is an overview.

A nocode tool to create efficient websites
Why choose Webflow?
- A fast website (clean code, best CMS performance on the market)
- A collaborative site (editor mode, allows editing by several people in the team)
- SEO best practices available in no-code
- 100% adaptive websites
Webflow has always been ahead of its time with technologies such as HMTL5. Another deciding factor was the speed of page loading on mobile devices, which was exceptional compared to other websites in their category. (Hello Wordpress sites that load in 5 seconds at best)
Discover the Webflow CMS.
Webflow resources
(1) Use the Webflow community to help you develop your site
- Webflow university
- Webflow Forum
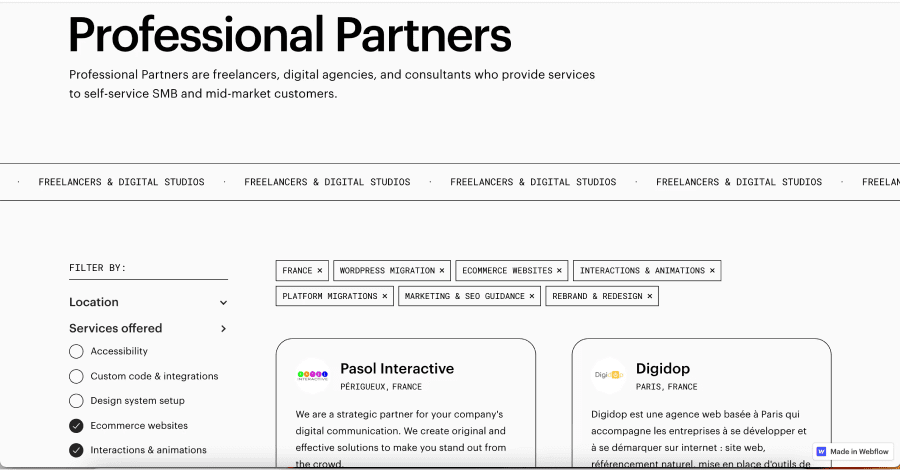
(2) Easily find help to develop your website with webflow thanks to the platform referencing officially expert agencies.

- Webflow professional partnerarea
Scaling your site
Your website will accompany the life of your company, it is essential to build it in an evolutionary way. Whether it's new product lines, new services, new employees or blog posts. It is absolutely necessary to create a dynamic site. With Webflow, your site can grow flexibly with modules and dynamic pages that can be duplicated and created effortlessly.
+ With Webflow, every time you add or change content, the site structure is automatically updated, so your readers always get the latest news.
Résumé des avantages d'un combo Figma <!-- fs-richtext-ignore --><> Webflow
Figma offers a code-free design tool that is absolutely brilliant: code-free, free and collaborative. Webflow allows you to develop your prototype and put it online quickly with web best practices.
Digidop 's opinion: Webflow guarantees the best conversion of Figma mockup into a successful site, which converts your future visitors into new customers 👍
The offer of Digidop
We provide a mock-up conversion service on Webflow respecting :
- your design
- Best practices (SEO, Client-First, Google Performance, etc.)
- record times!
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

