Last month, Webflow took another step towards Low-Code development, introducing a new element to its development tool: the Custom Element.
In this article, find out more about this new feature - also known in the web industry as DOM - and how to use it on Webflow with a few examples.
1 - A step closer to tech?
Since its rebranding on October 5, 2023, Webflow has clearly assumed its position as a tech tool. And as I explained in a previous article, Webflow is no longer "just" a no-code tool, but a professional development tool (low-code + no-code). And this introduction illustrates it well.
1.1 A simple definition of a Custom Element for the web
Think of Custom Element as a "magic box" to which you can give any :
- HTML functionality: Thanks to the addition of an html TAG following W3 standards,
- Style: By adding a CSS class with style properties,
- Content: Your box can contain just about anything you want (Image, Video Text)
In short, the Custom Element lives up to its name, because it's a web element that's highly customizable. But I'll leave you to discover it for yourselves, with a few examples.
2 - How do I use the Custom Element on Webflow?
Since November 2023, Custom Element has been available natively on Webflow.(This article is an update of the DOM element hack)
You can find it directly in the designer interface of your Webflow project, and use it to add HTML elements to your site.
2.1 How do I find the DOM element on Webflow?
The DOM element is available natively on Webflow under the name"Custom Element". You can access it directly from your element panel:
- Open your Designer Webflow interface
- Go to Panel (A) Add Element
- Scroll down to the Advanced tab
- Here's the Custom
Or use the search keyboard shortcut (A) :

Then simply drag it into your Navigator. And the integration doesn't stop there, because you can also "Designer" it by giving it style properties thanks to CSS classes.
2.2 Three examples of web applications
Let's take a look at three examples of how Custom Element is used on websites.
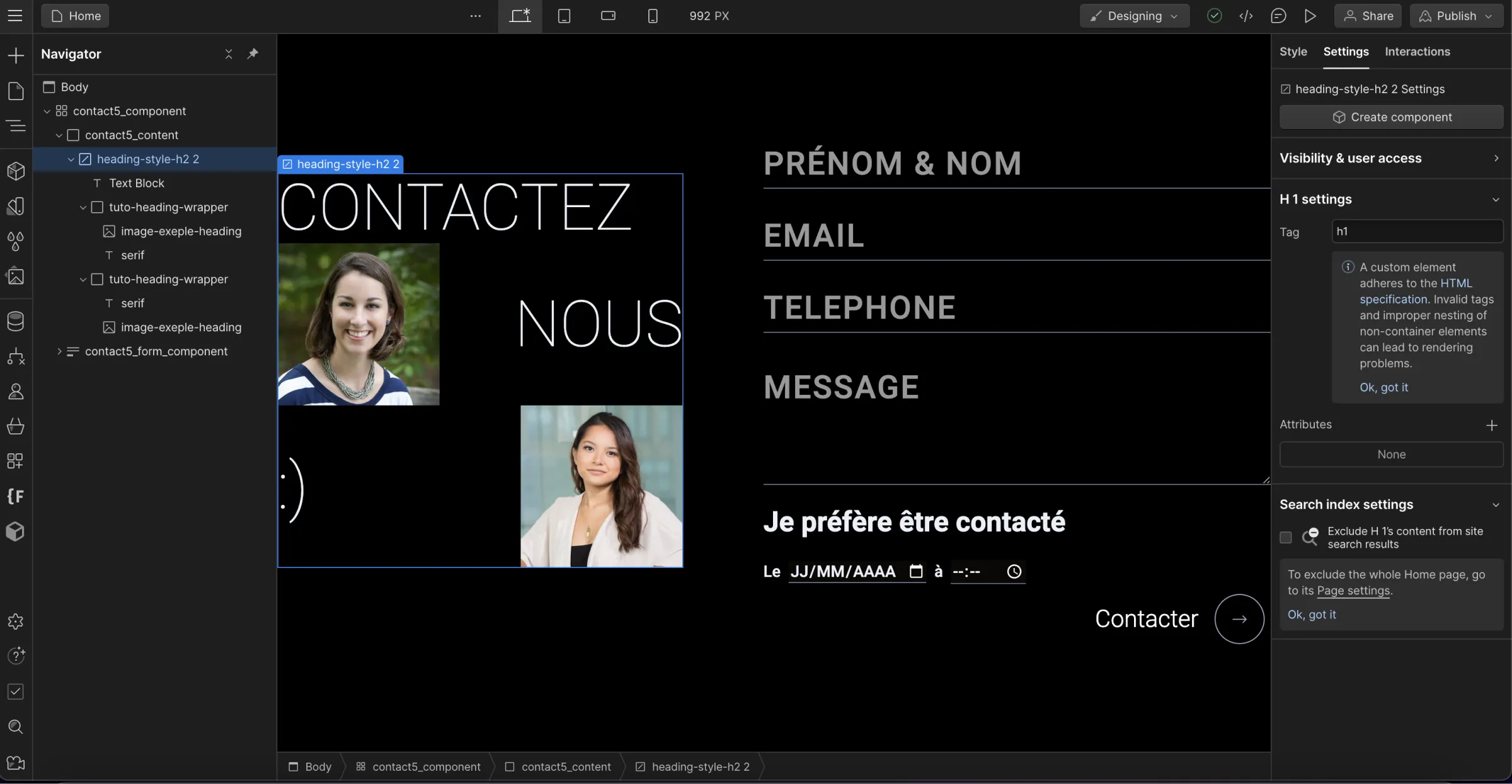
Example 1: Creating an SEO Friendly heading 1 with different elements inside
- Add Custom Element
- Change tag to: H1
- Add the elements of your choice to the interior
- Give it the style of your choice by adding a CSS class

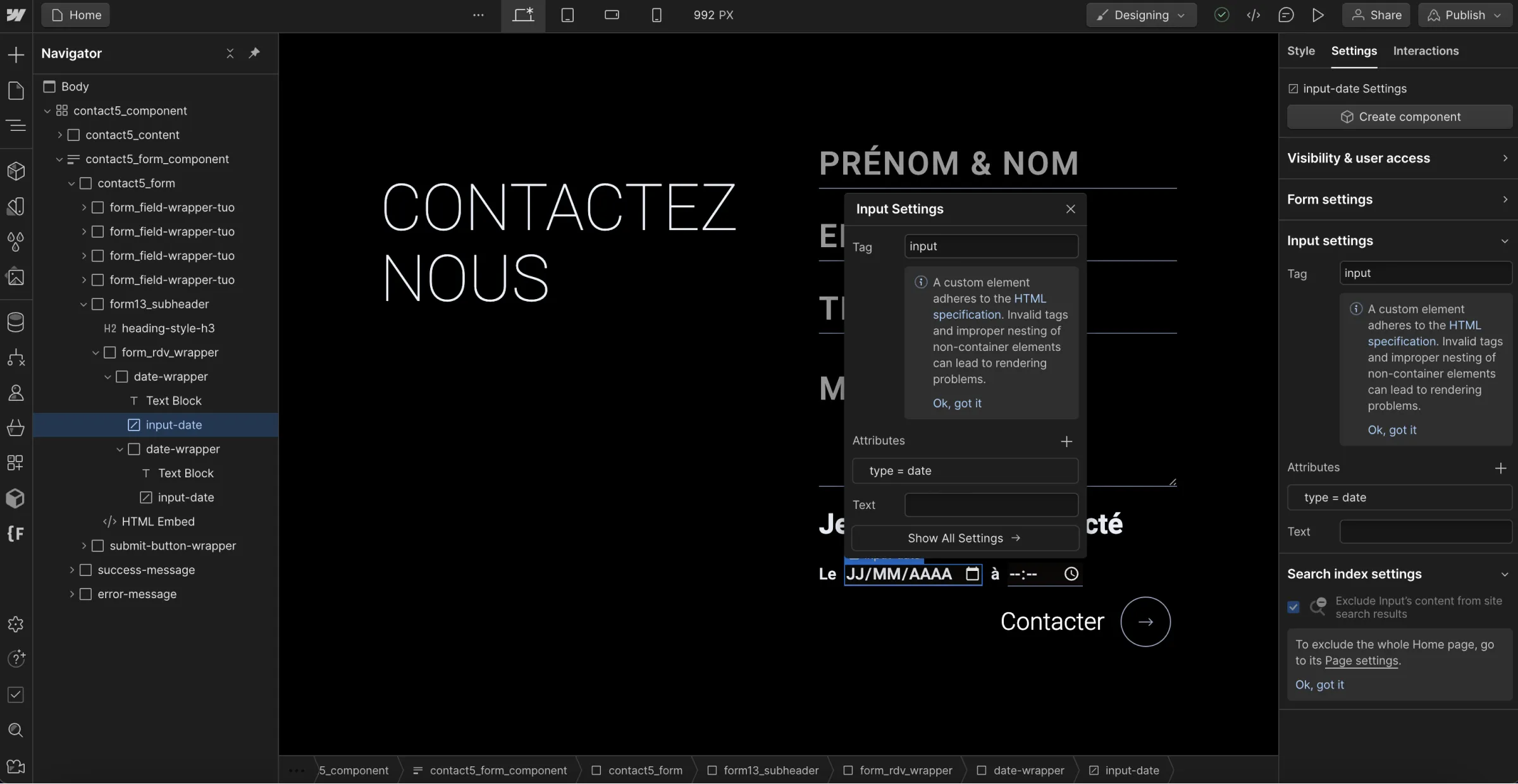
Example 2: Creating a calendar for a form
- Add Custom Element
- Change tag to: Input
- Add an attribute: Type=date
- Insert it in a form

Example 3: Creating a native HTML button
Or even create real buttons to improve your site's accessibility. But that's almost a separate subject, and deserves to be dealt with in its own right. So I'll let you watch the video or read this blog post to understand the issues involved in the difference between a link and a button on a web page →
And that's just one example, because you can go much further using...
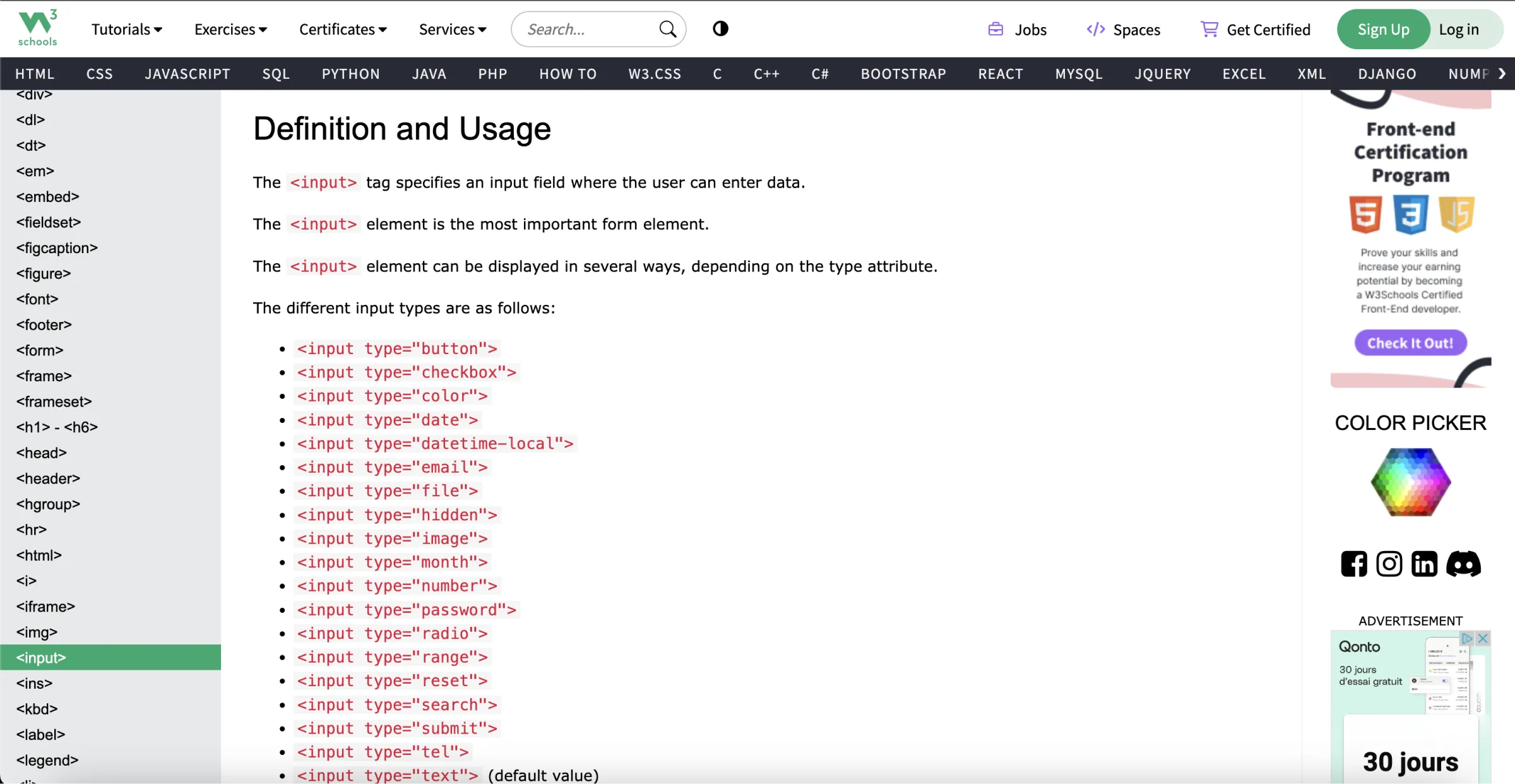
2.3 - Create without limits using W3 HTML documentation
The W3 documentation groups together all the WEB standards and the various nominations needed to "make the web work". In this official documentation you'll find all the TAGs available on the web, and all you have to do is find the tag equivalent to the functionality you want to create, and integrate it into your websites.

Link to official documentation
⚠️ Don't forget to check browser compatibility (Cuckoo Safari 😅). Also available on the W3 documentation in the "Browser Support" section.

Conclusion
The arrival of Custom Element on Webflow is excellent news for professionals using Webflow as a Web development platform. It's in line with the "Low-Code Development" stance that the visual development tool is taking, and it allows you to save time or even develop certain functionalities faster and with better practices using the official HTML standars.
All without losing the advantages of Webflow's designer mode:
- Create from a visual interface (WYSIWYG),
- The ability to customize these elements using CSS classes.
So that, in 2024, you can still create better websites with Webflow.
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

