Since Webflow Conf' 2023, webflowers have not been short of pleasant surprises. Between announcements, new features and discoveries from the community, we've been at our wits' end.
Recently, it was Timothy Ricks who created a buzz by discovering the possibility of using the DOM element in Webflow. In this guide, we'll explore in detail what the DOM element is, how to insert it into Webflow, and the various use cases that arise from it.
What is a DOM element?
A DOM element is like a box into which you can put content on a web page. These boxes are stacked on top of each other, like building blocks. Each box has a tag that says what it contains, such as "image", "paragraph" or "link".
The Document Object Model (DOM) is simply the collection of all these boxes organized in a structure, like a list. You can pick up a box, move it around, change it or delete it as you see fit. This is how you customize a web page to look and function the way you want it to.
How do I insert a DOM element in Webflow?
Timothy Ricks' discovery of the DOM element came about somewhat by chance, as the DOM element does not exist directly in Webflow. In fact, the DOM element comes directly from the Webflow Apps that add elements to our page.
Step 1: Add the Unsplash extension to your project
TheUnsplash Webflow app is a great application for easily adding images to your website. However, it offers a "hidden" feature: the ability to add DOM elements.
To do this, you'll need to add the Unsplash application to your project.

Step 2: Insert an Unsplash image into your project with the app
Once the application has been installed, you'll need to add an image via the same application (whatever the image).

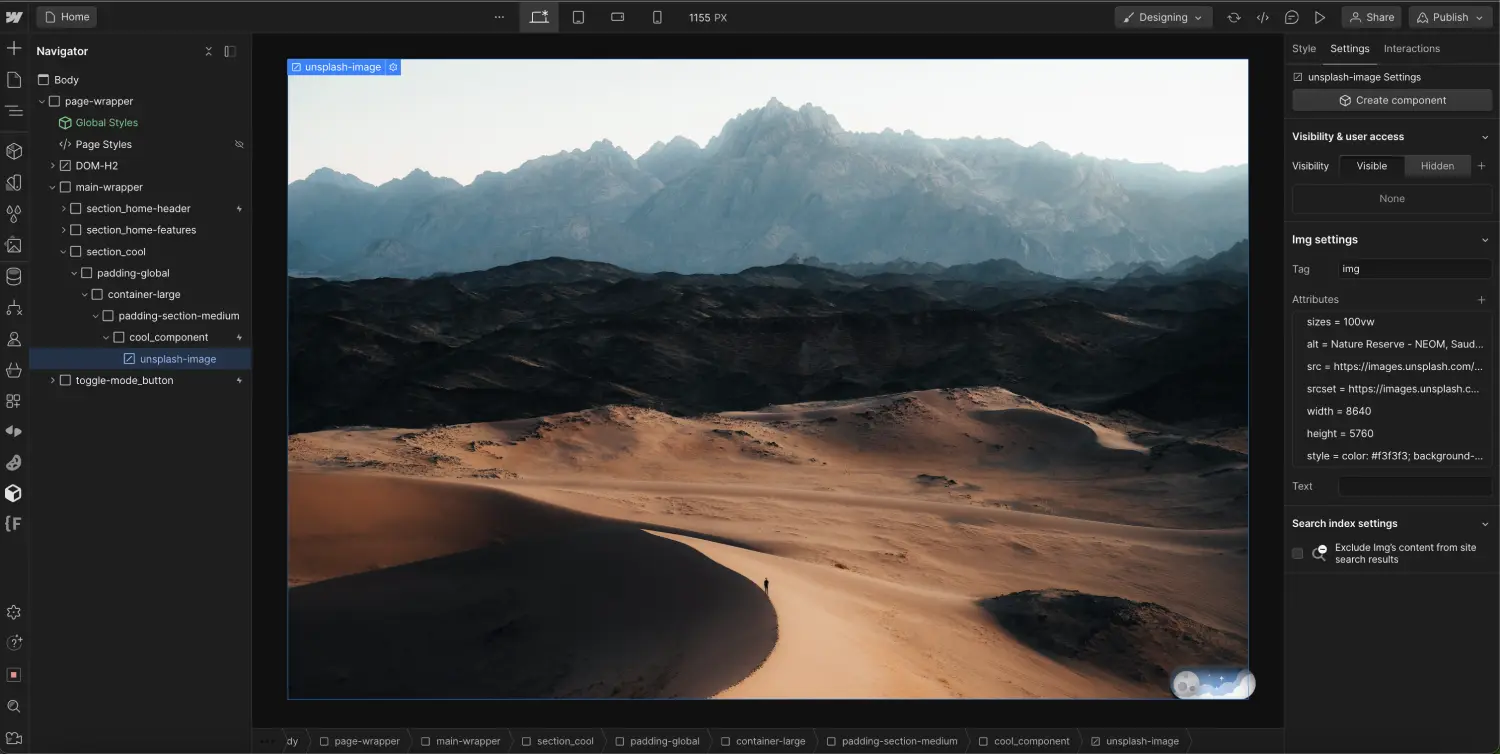
Step 3: Remove the tag and attributes from the Unsplash element
Once you've added an Unsplash image, all you have to do is delete its class, then in the element parameters :
- Delete tag
- Delete all attributes
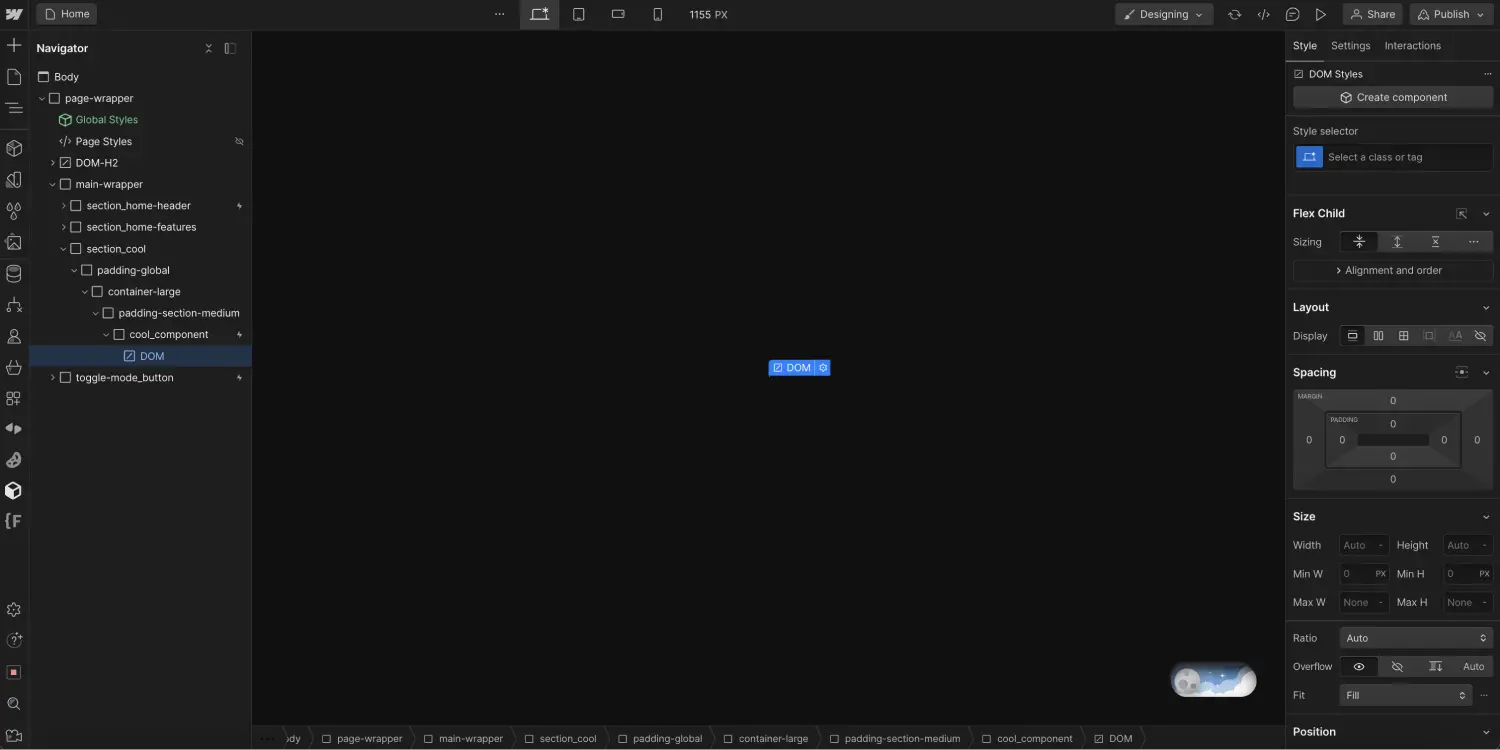
And now you have a DOM element that you can modify as you see fit.

DOM Webflow element use cases
It's all very well to have a DOM element, but what's the point?
Adding correctly tagged elements to the Designer
Webflow does not currently have all HTML elements natively.
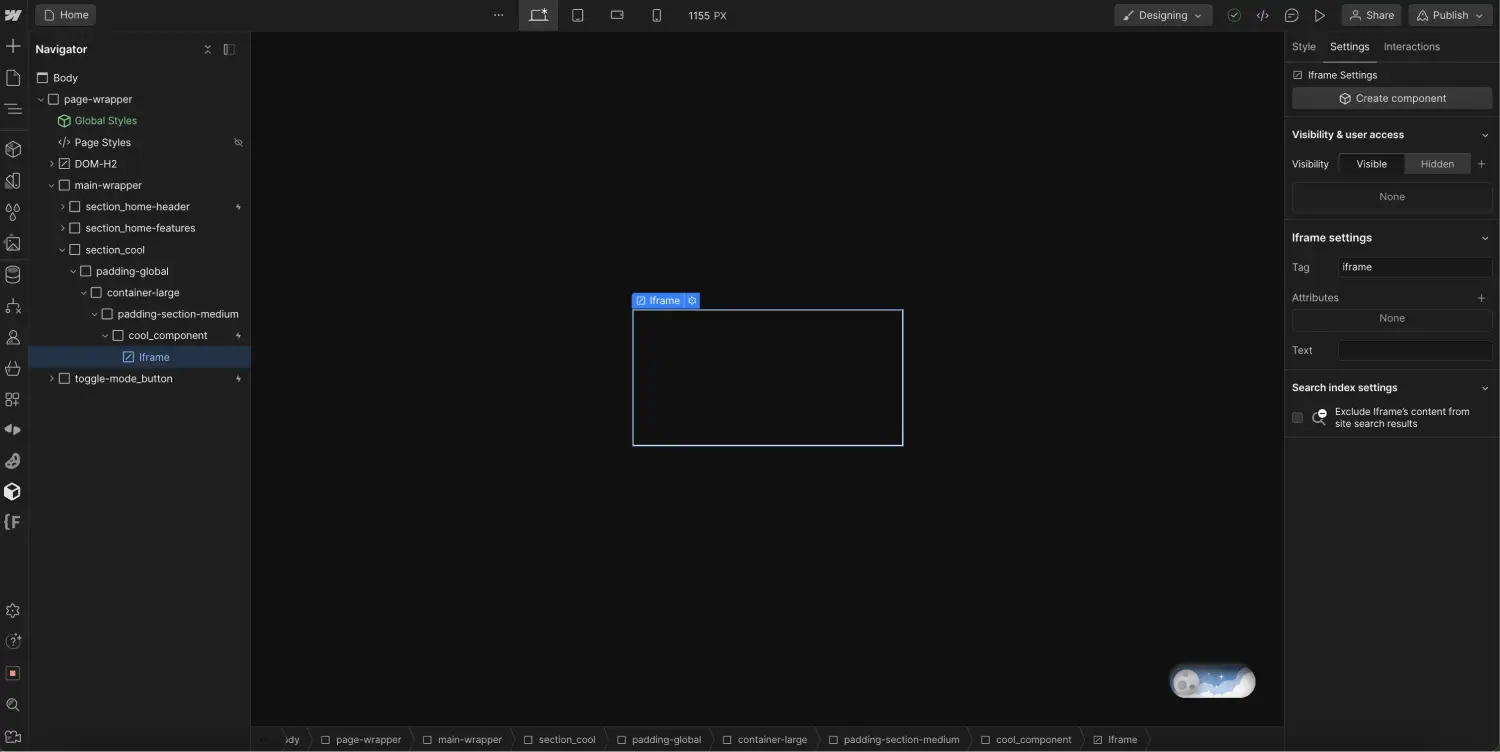
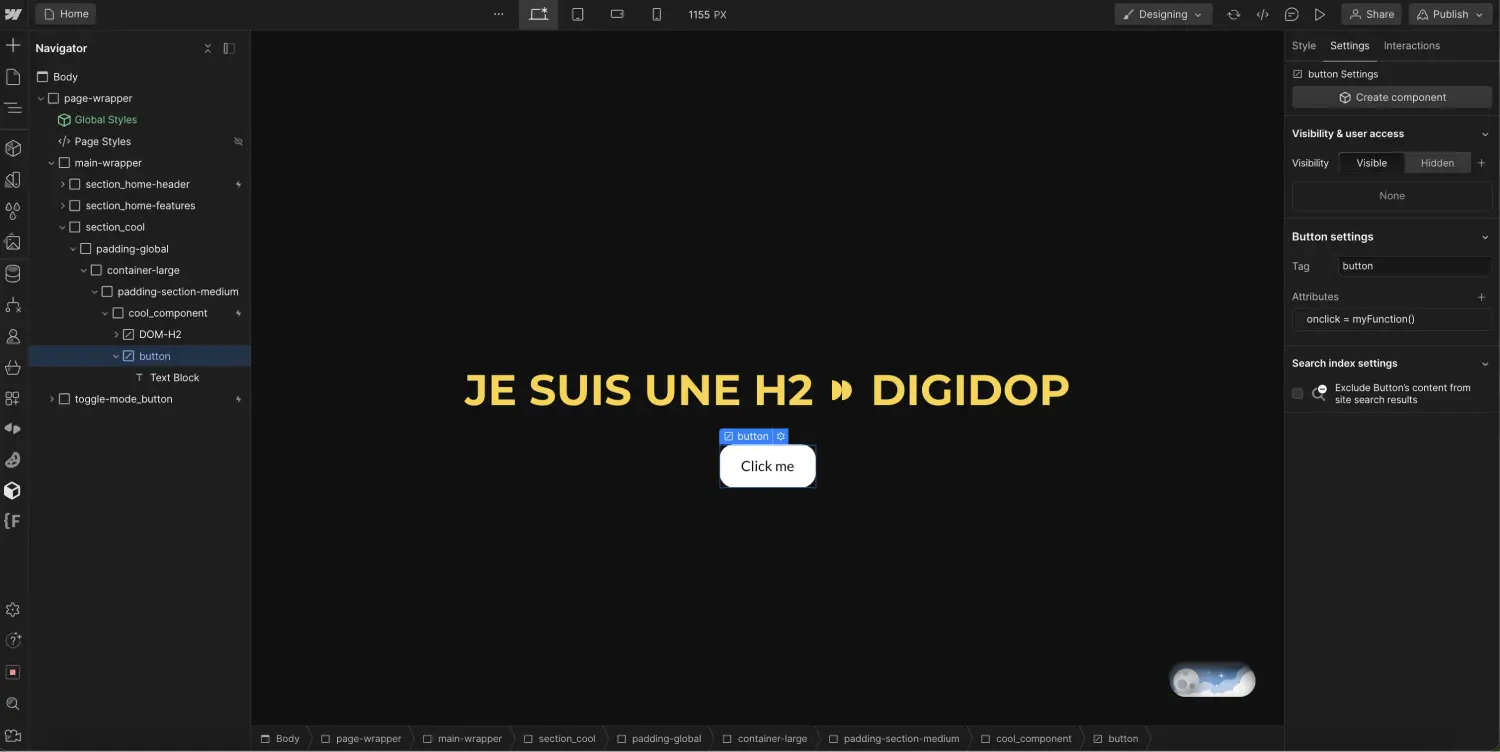
With this element, you can add new elements. For example, button elements (buttons are currently tagged as 'a' links) and iframe elements don't exist.

Greater design flexibility
Another possibility of the DOM element is to maintain structural consistency in our page without having design limits.
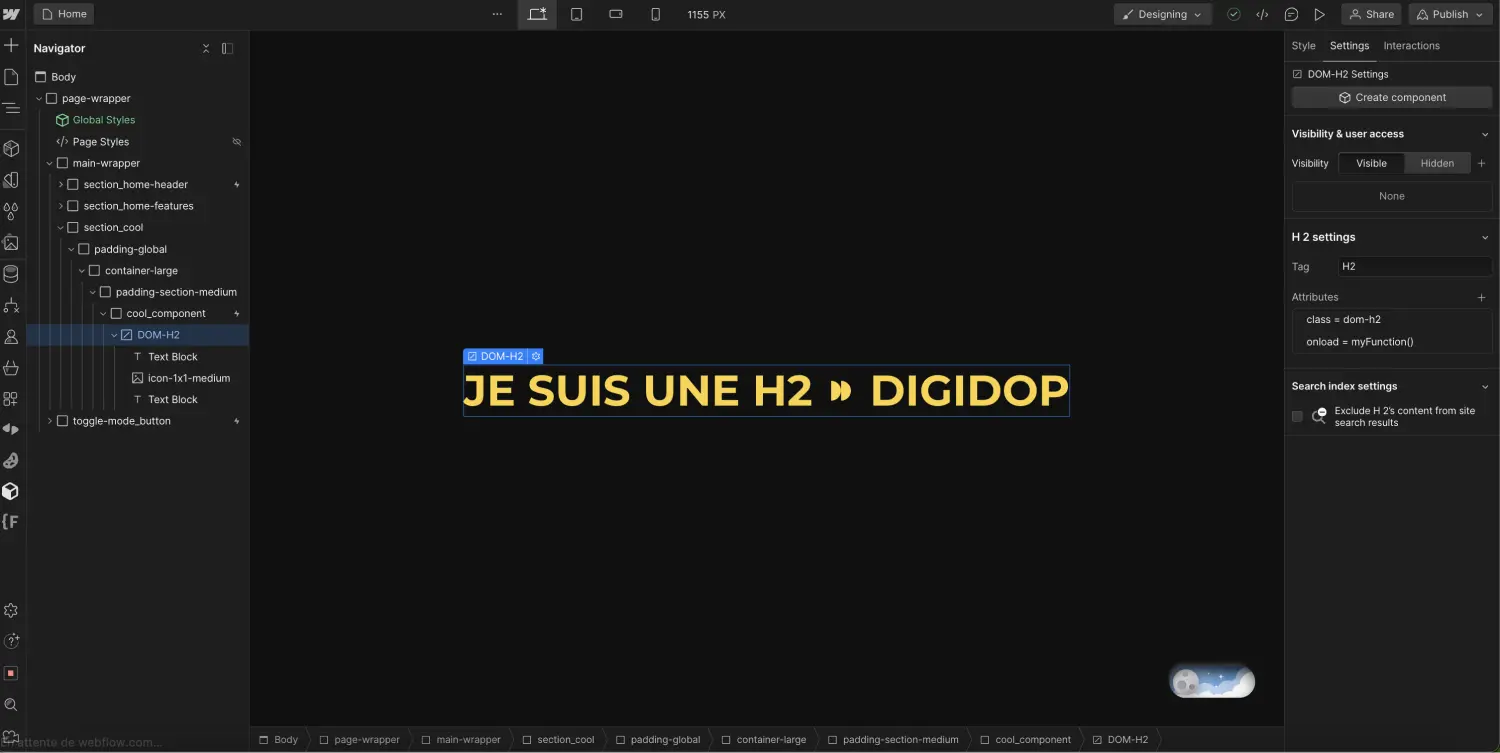
One of the examples put forward by Timothy Ricks is the ability to add a DOM element with an H2 tag and add text and images inside. This wasn't possible before except by using custom code or by adding several H2 elements on our page for the same title (which isn't good for SEO).

Unlock features for elements
The DOM element also overcomes some of Webflow's limitations.
For example, if you use a DOM element to add an input, you can create color inputs (by adding the attribute type="color") or date inputs (by adding the attribute type="date") easily and without custom code.
What's more, we can also add specific attributes that we can't add to native Webflow elements. For example, we can add "class", "onclick", "onload", etc. attributes to the DOM element.)

Useful Webflow DOM resources :
Timothy Ricks video:
Webflail article by Jack Redley:
WTF Is A DOM Element In Webflow?
Video of Ailín Tobin :
Webflow DOM element X Slater :
There are still many possible use cases for the DOM element in Webflow, and surely new ones will be discovered in the future that will change the way we develop.
Perhaps the DOM element will become a native element in Webflow in the future 🤞
In the meantime, the DOM element is a major discovery in Webflow. It allows you to customize and control the structure and behavior of your website in an advanced way. By understanding how to insert and use the DOM element in Webflow, you can go beyond the limits of Webflow. So feel free to explore and experiment to take full advantage of this feature 😉
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

