Webflow Apps mark a new era in web development, providing designers with a range of powerful, innovative tools. These applications redefine the way we design and develop sites, making every step more intuitive and efficient.
Within this revolution, the Unsplash App stands out for its ability to infuse a striking visual dimension. It enables designers to easily integrate stunning images into their Webflow projects, simplifying the creative process while enriching the user experience. This article explores how the Unsplash App opens up new perspectives for creatives, fusing visual art and web design in a captivating way.
Installing the Unsplash App in your Webflow project
In this section, we'll guide you through the quick and easy process of installing the Unsplash App in your Webflow project. You'll discover how to access this functionality and integrate it seamlessly into your workflow.
1. Search for the Unsplash App in the Webflow Marketplace
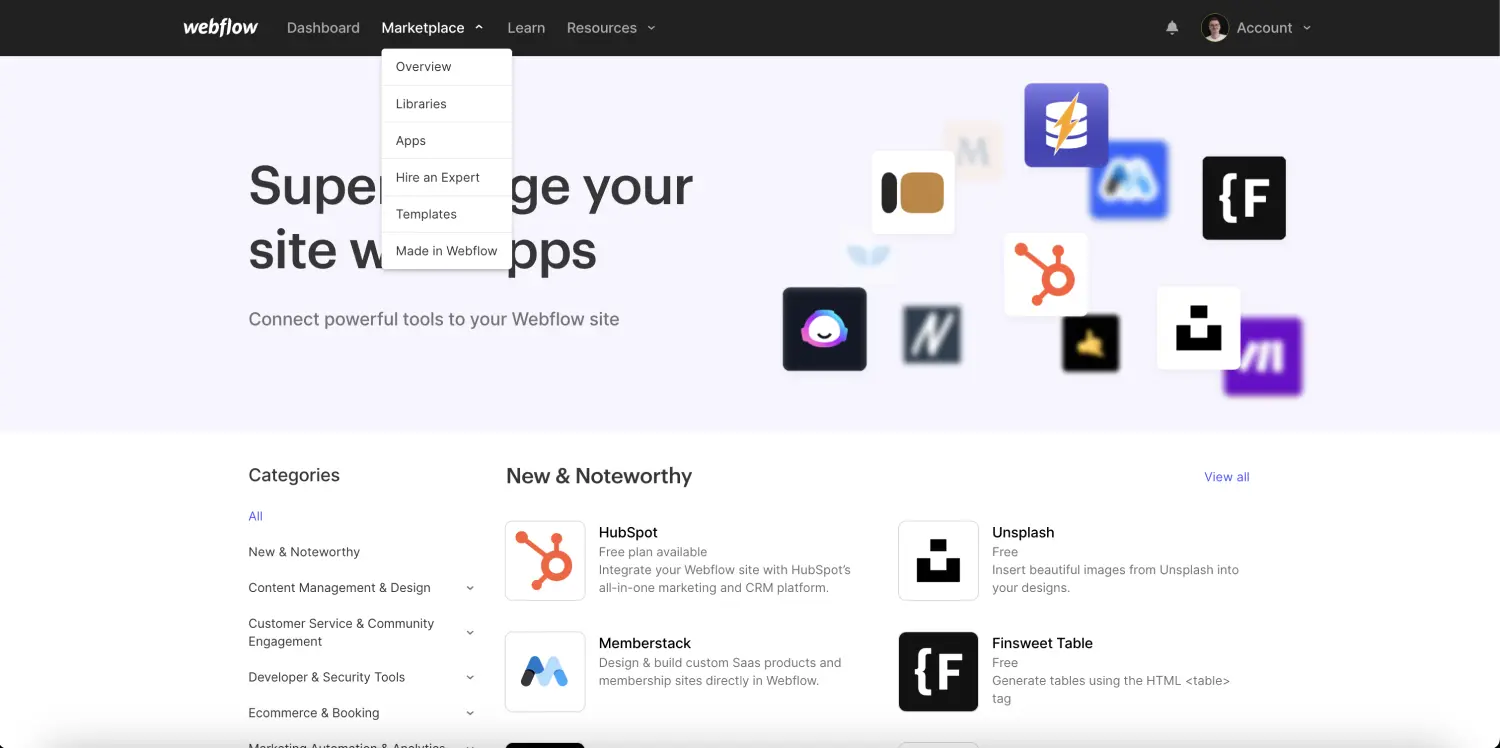
The first step to using Unsplash directly in the Webflow Designer is to go to the page listing all Webflow Apps. When you're logged in to your account, you can find the Apps in the"Marketplace" drop-down menu.

Then, among all these wonderful applications, you'll have to look for Unsplash.
2. Add Unsplash to a Webflow project
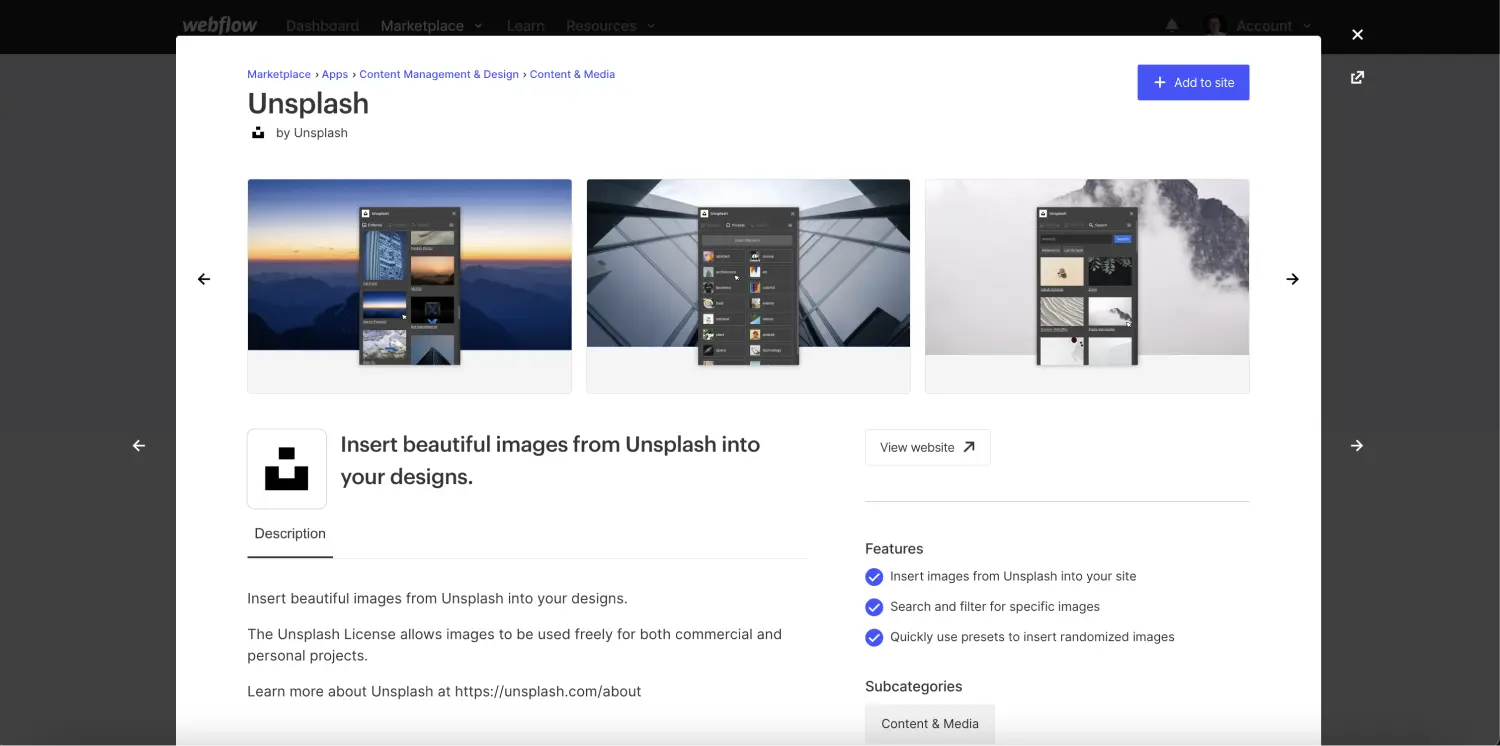
Once you've found the Unsplash app, you can click on it. A pop-up window opens and an"Add to site" button lets you add it to one or more projects.

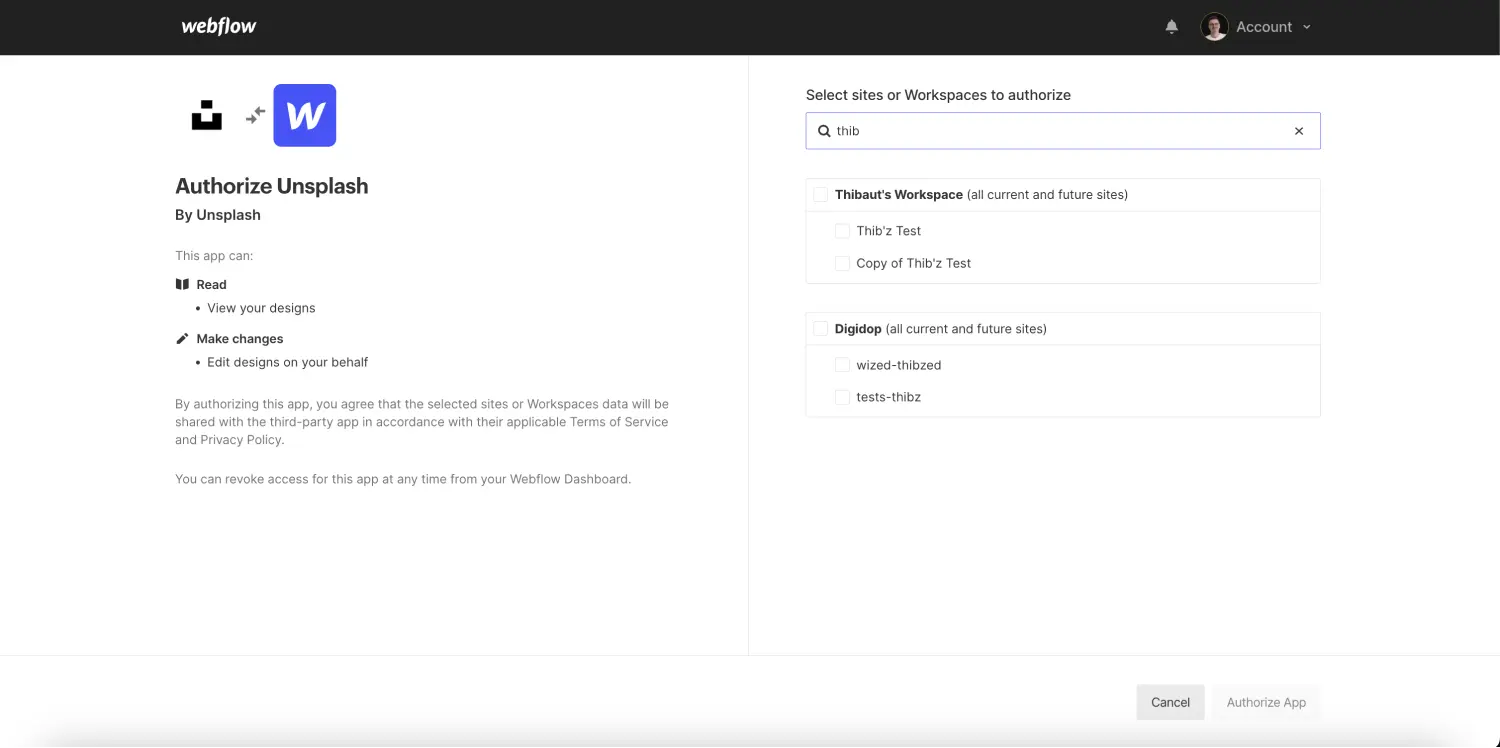
When you click on the button, you're redirected to a page that lets you choose the Webflow projects on which you'd like to have the application. You see all the projects of the workspaces in which you are a member.
The search bar lets you quickly find the project or projects you want.
Select one or more Webflow projects and click on"Authorize App" in the bottom right-hand corner.

3. Find the app in your project
After clicking on "Authorize App", you are redirected to your workspace and a message confirms that the app has been installed.
You can now open the Designer for your Webflow project.
To use the App, you'll need to open the applications tab(keyboard shortcut "E" or click on the puzzle piece icon below the icon to access your assets).
In this tab, you'll find all the applications you've installed on this project. To use Unsplash, click on its"Launch" button.

Using the Unsplash app in Webflow
Adding an Unsplash image to the Designer
There are several ways to add an image to your project via the Unsplash app
Method 1: Add as an element
- Select a Div block
- Launch the
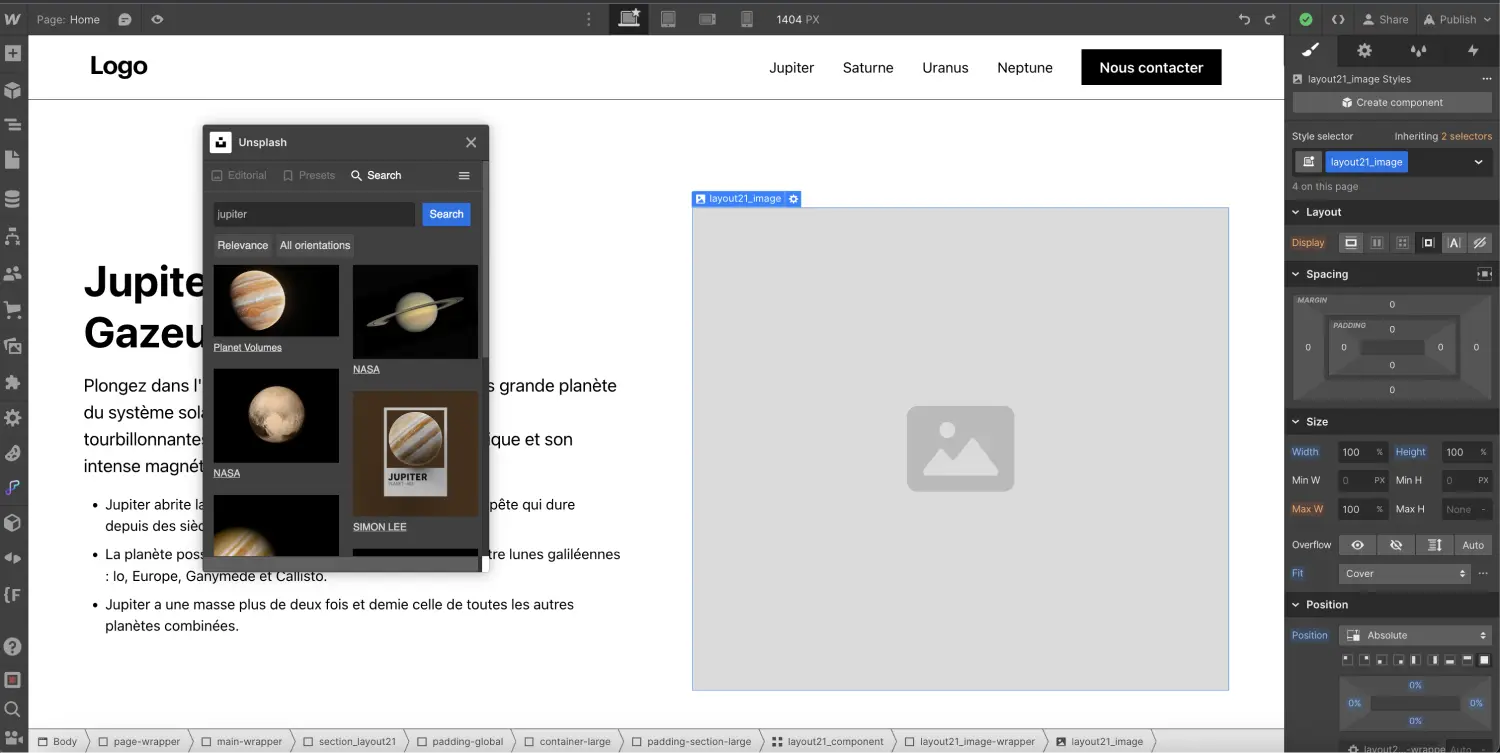
- Search and click on the image you wish to add

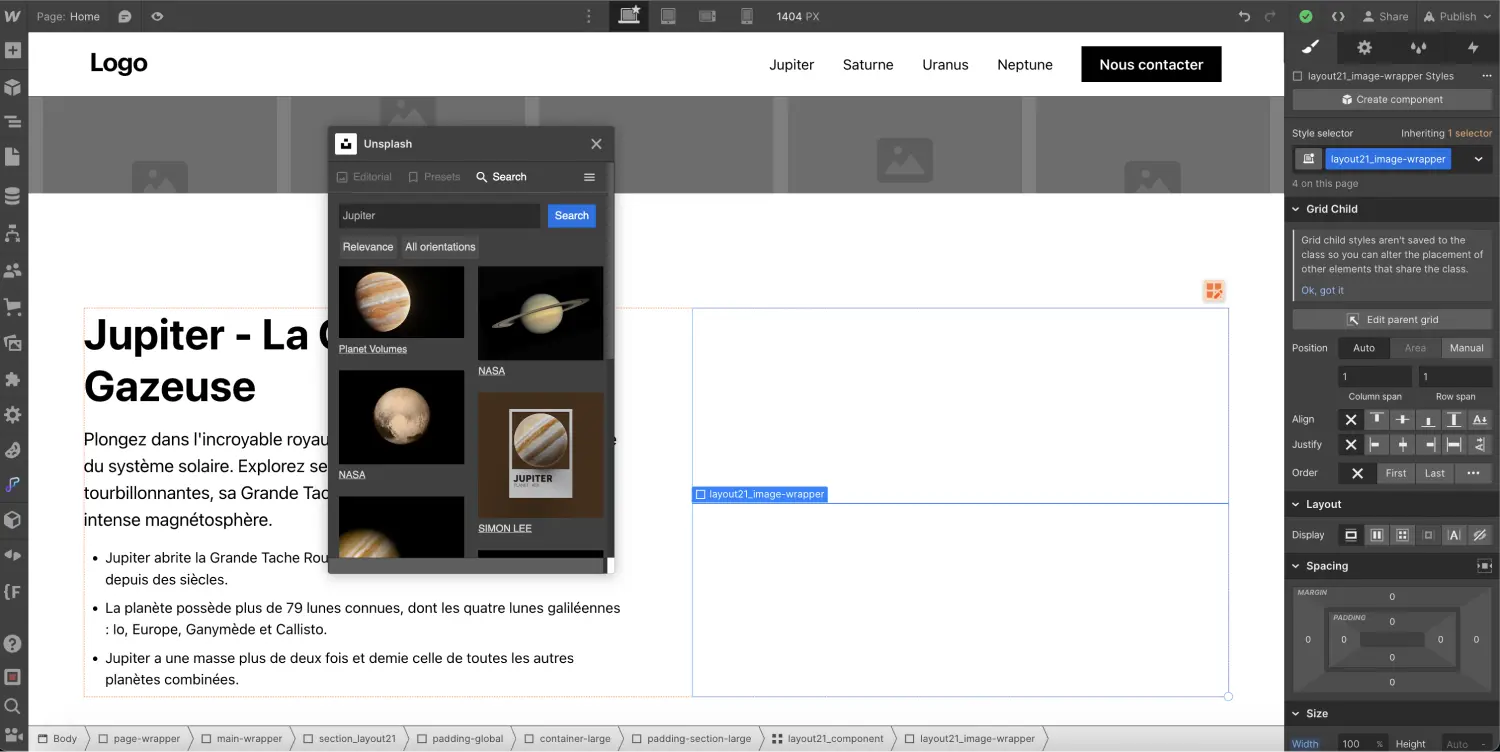
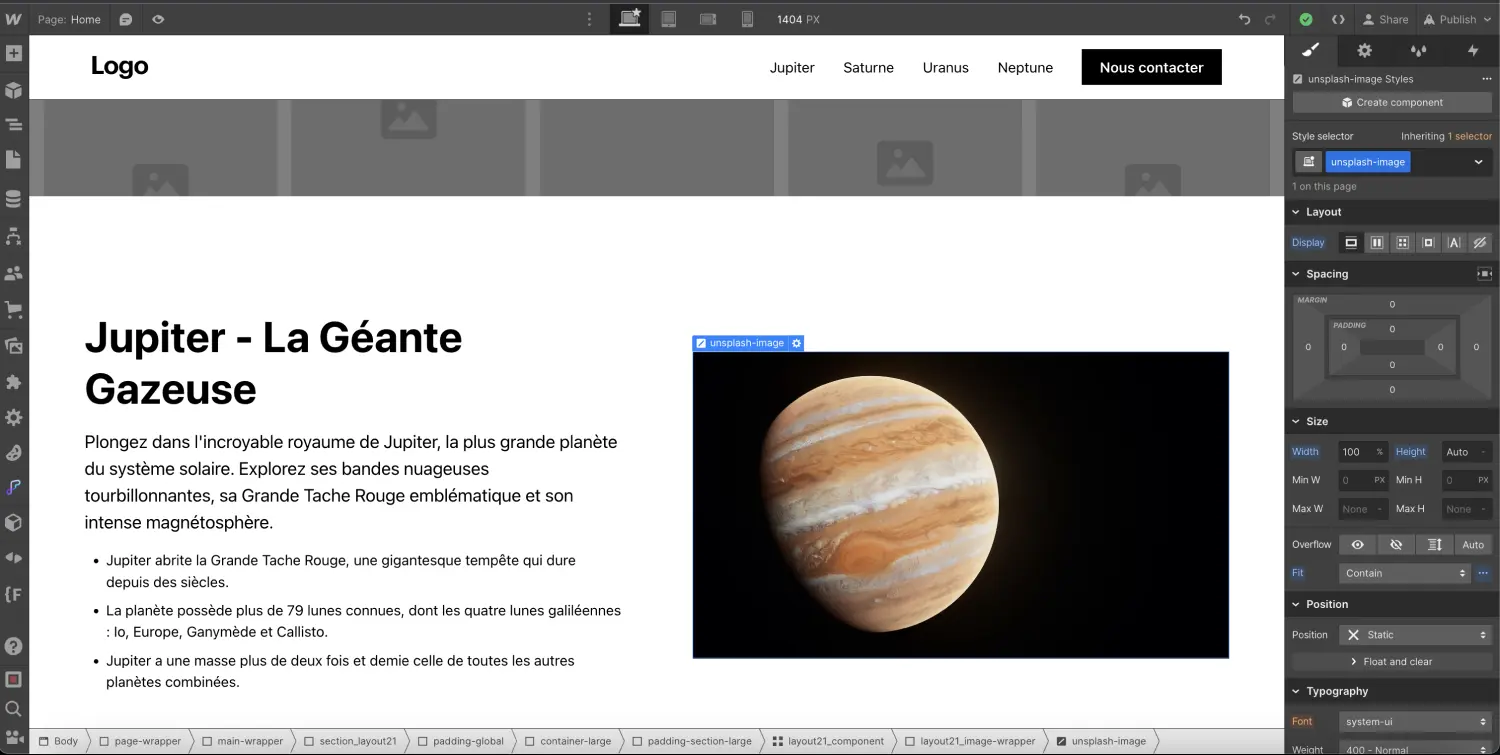
In this case, an "unsplash" element containing your image will be added as a child element (inside your div). An ".unsplash-image" class is automatically added to the new element.

Method 2: Replacing an image
- Select an image element or unsplash image element
- Launch the
- Search and click on the image you wish to add

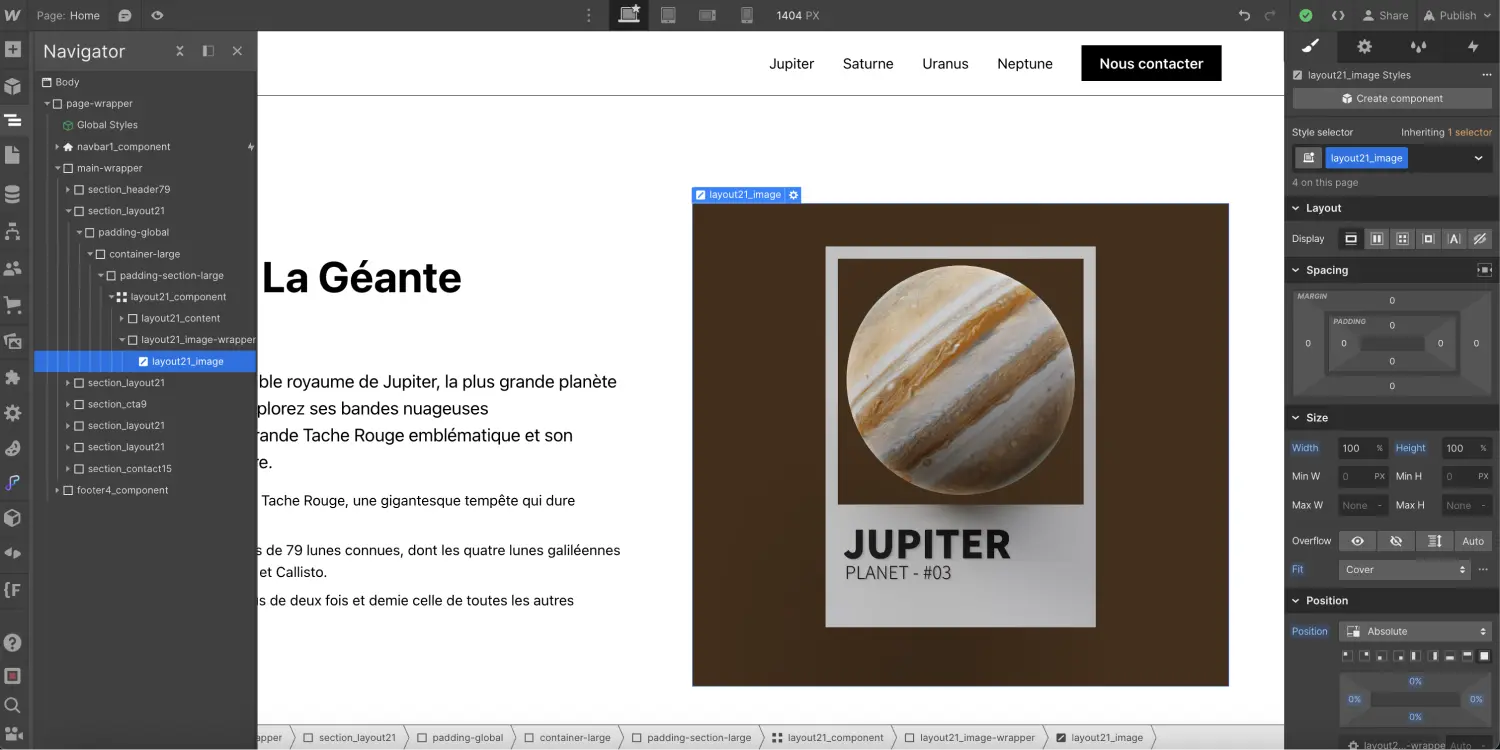
In this case, an "unsplash" element will replace your image element or your old "unsplash" element with the new image. Note that sometimes the unsplash element retains the class you previously gave to your image element, and sometimes it retains its ".unsplash-image" class. So be sure to define or redefine the class you wish to apply to your unsplash element.

Unsplash App features for Webflow
The application offers a range of functions:
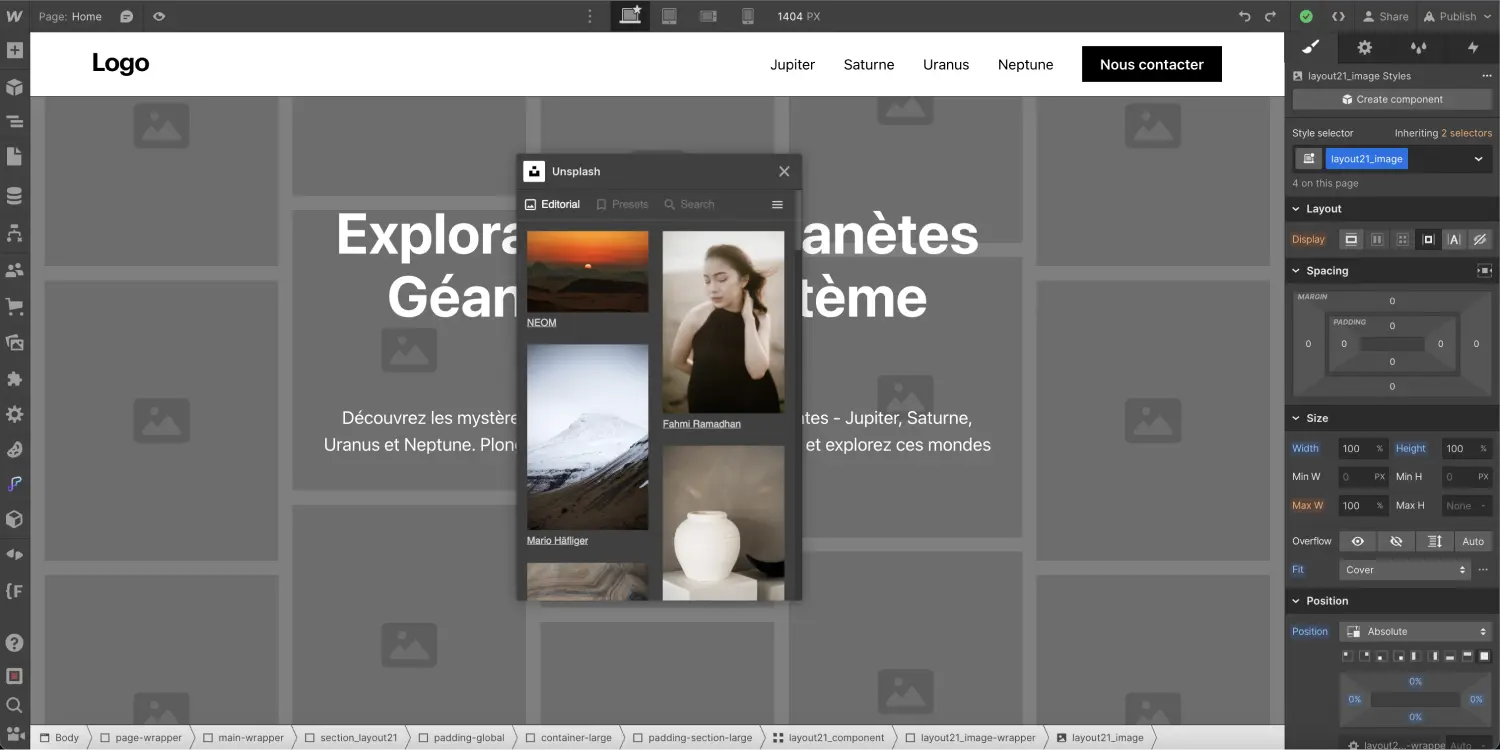
- Access to "trend" images

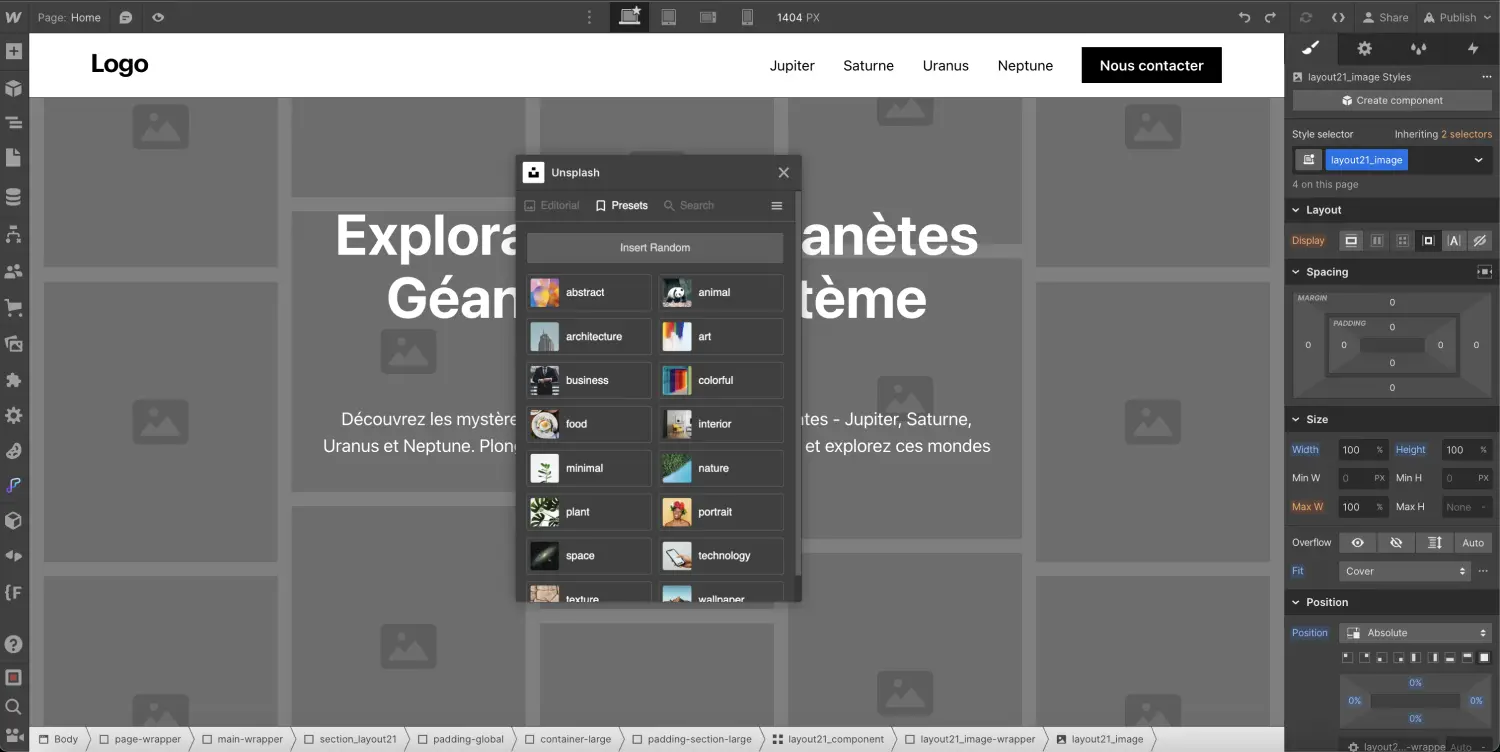
- Add random images according to theme (Animals, Abstract, Business, etc.).

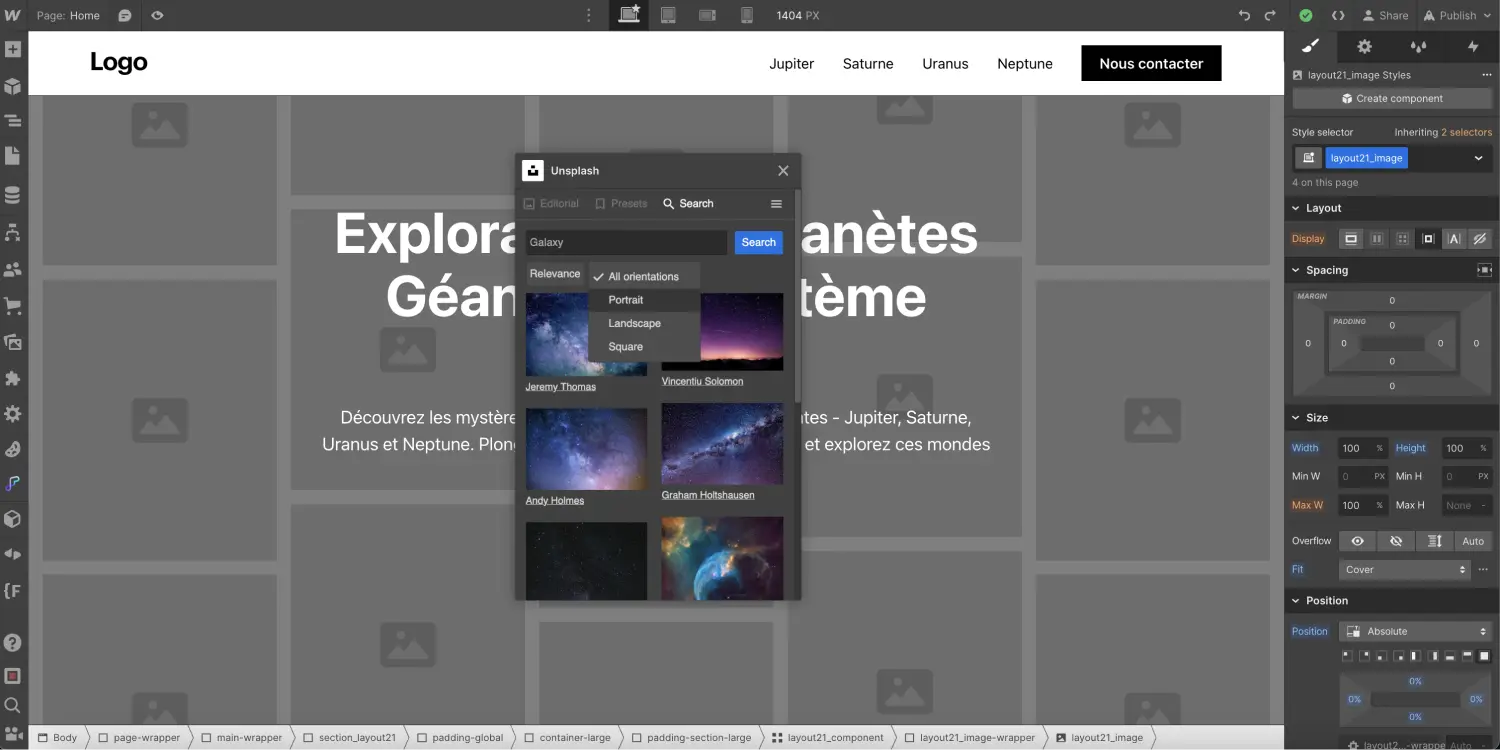
- Image search via search bar and filters (Orientation and News or Relevance)

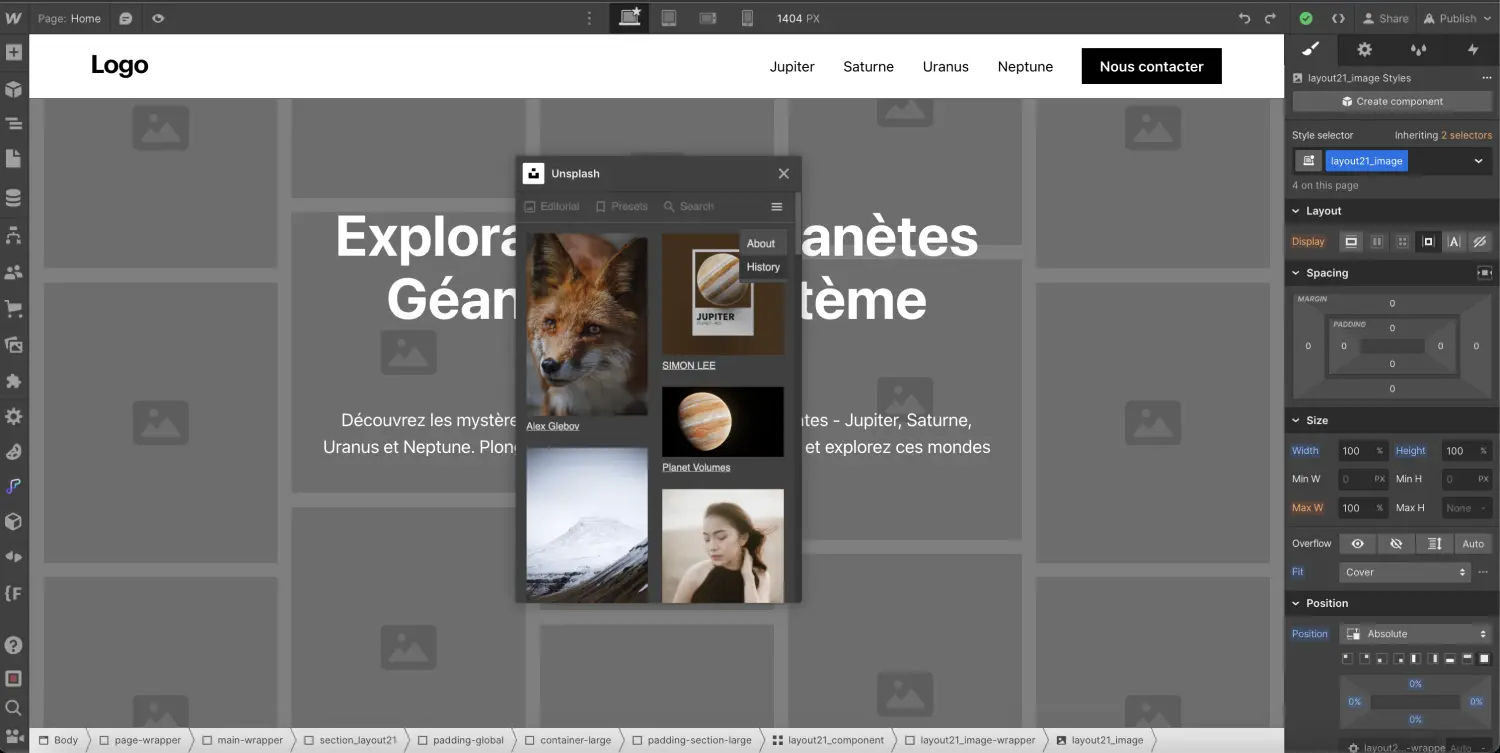
- Access to the history of added images (by clicking on the 3 dashes to the right of "Search")

Unsplash App features
You'll quickly notice the specifics of the unsplash elements, but here they are:
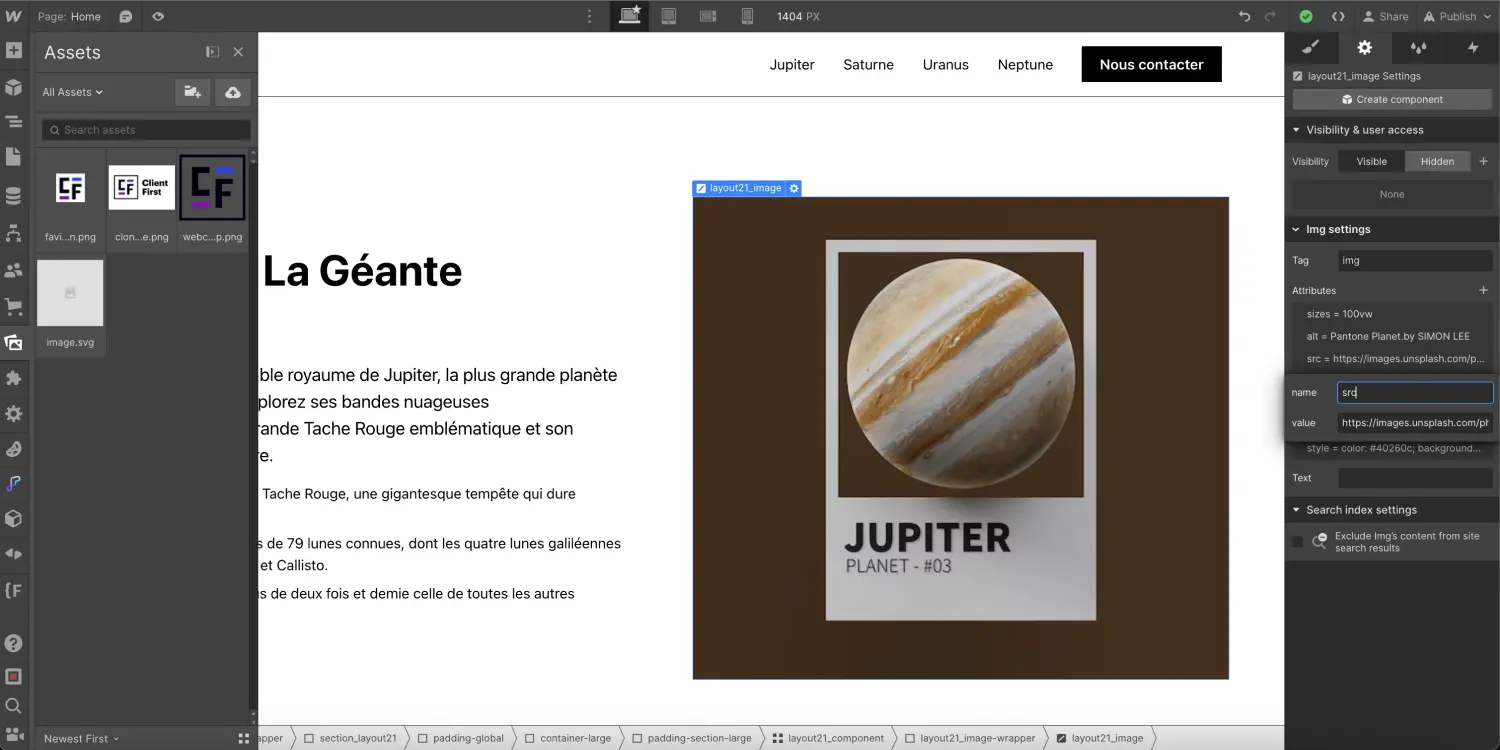
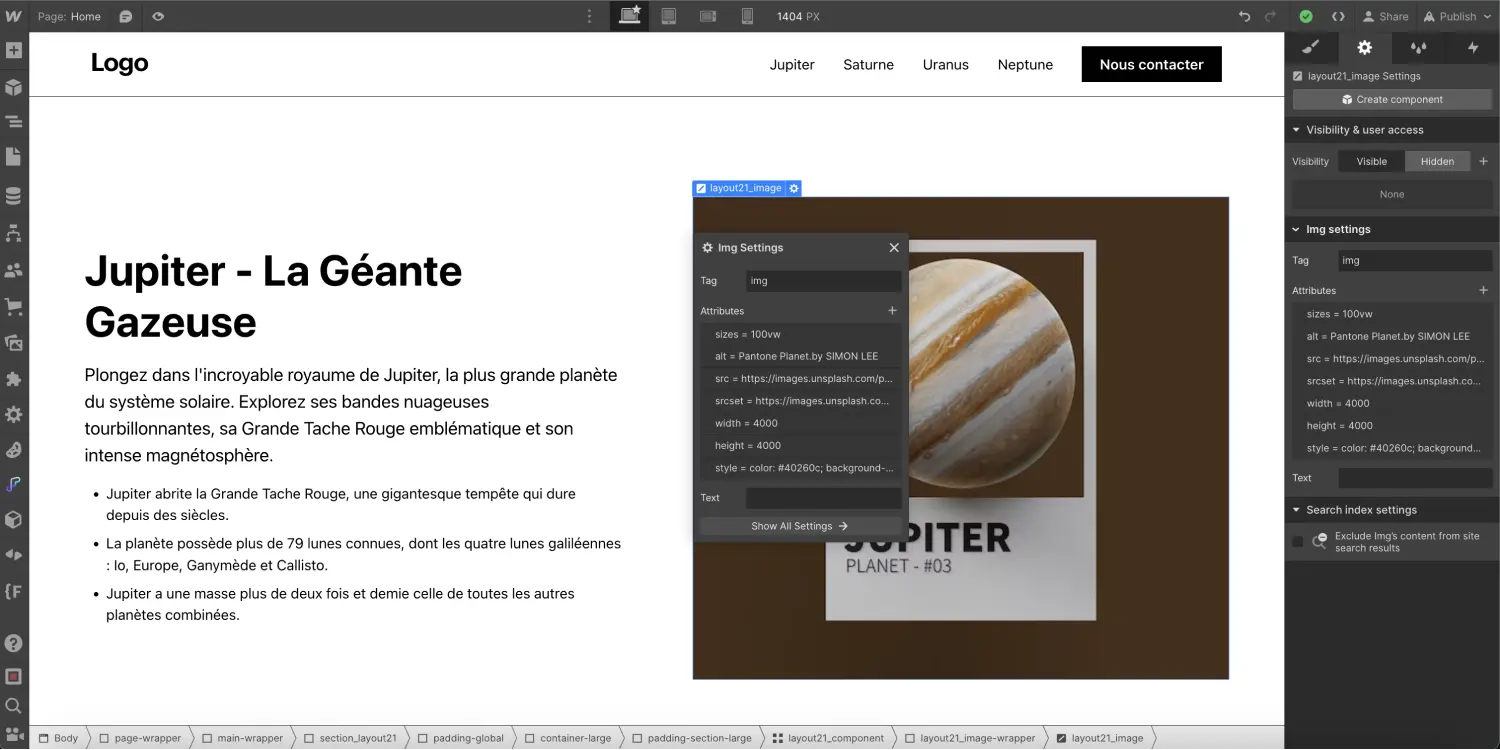
When you add an image via the Unsplash app, it doesn't appear in your assets because it's sourced directly from Unsplash (you can go to the unsplash element settings and see its source, src, in the attributes).

Many attributes are added automatically when you insert an unsplash image:
- Sizes: The "sizes" attribute with the value "100vw" indicates that the image should fit the full width of the user's screen for an optimal viewing experience on different devices.
- Alt: The "alt" attribute provides an alternative text that is displayed when the image cannot be loaded or when the user is using a screen reader, thus improving accessibility for disabled users.
- Src: The "src" attribute specifies the URL of the image source to be displayed, pointing to the specific photo on Unsplash.
- Srcset: The "srcset" attribute lists different versions of the image with different resolutions, allowing the browser to choose the best version according to screen size.
- Width: The "width" attribute sets the actual width of the image in pixels, helping the browser to allocate the appropriate space before the image is fully loaded.
- Height: The "height" attribute sets the actual height of the image in pixels, similar to "width", to ensure correct layout before the image is displayed.
- Style: The "style" attribute is used to add inline CSS styles to the element, such as text color or background. These styles are particularly useful if the image takes a long time to load.

We recommend that you modify these attributes to optimize your images. For example, in my image above, my "sizes" attribute equals 100vw (the full width of my screen), but my image only represents around 45% of the width of my screen, so I'd have to change this attribute to 45vw for example. What's more, the width and height of 4000px are much too high, so I'd have to reduce these values to better match the image's true dimensions.
The judicious use of these attributes in your image tag can have a positive impact on your site's SEO.
The "alt" attribute, by providing an alternative text description, promotes accessibility and ensures that even when images don't load, users get contextual information.
The "srcset" attribute allows search engines to choose the best version of the image according to the device resolution, thus improving performance and fast page loading, an important factor in SEO ranking.
The "width" and "height" attributes ensure an appropriate layout, contributing to a consistent user experience. In particular, they prevent you from getting the error"Image elements do not have explicit width and height" in a Lighthouse audit.
Complete SEO guide for Webflow
In short, the Unsplash App brings a captivating visual dimension to web design via Webflow, enabling designers to easily integrate stunning images into their projects. Its seamless integration into the workflow, combined with diversified functionalities, opens up new perspectives for creative expression and SEO optimization.
However, the story doesn't end here. With Webflow constantly evolving and an ongoing commitment to innovation, it's possible that exciting new features will enrich the user experience even further in the months to come. Stay tuned for these exciting developments that will continue to redefine the way we design and develop our sites, for even more remarkable and impactful online experiences.
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

