In this tutorial, we will see how to design your product pages for your e-commerce site in Webflow. After following these few steps, each time you add a new product to your online shop, it will appear on a new page that will be similar to the one of your other products.
To start, go directly to yourWebflow project ! In this tutorial, we have first added some products in Ecommerce - Products.
Small disclaimer: In order to make this tutorial as simple as possible to understand and carry out, we have not used the Client First by Finsweet methodology. This tutorial is especially aimed at beginners, but can help everyone!
1 - Go to the "Products Template" page
From the developer interface of your project, go to the "Page" tab (or click on P) and in "Ecommerce Pages", select "Products Template". This takes you to the page that will define all the design of the other product pages.

2 - Add the basics of your site
In this article, we will not focus on this step, but (if you arrive on a blank page), start by adding your navbar (navigation bar) and Breadcrumb (very important for the SEO of an e-commerce site). You can also already (if you wish) add your footer.

3 - Add a section and display "Grid".
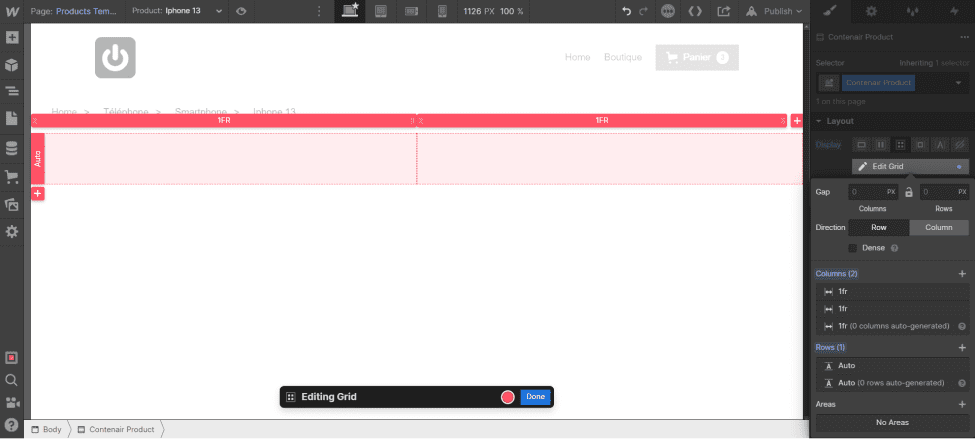
Below your breadcrumb trail, you can add the "Section" element. Click on "Add Elements" (or press A) and drag it under the breadcrumb trail. Then go directly to Style (S) > Layout > Display > Grid. You will be able to delete a row (Rows) to have only 1 row and 2 columns. Create a "class" for the section which you will name "Contenair Product" for example.

4 - Insert your product images
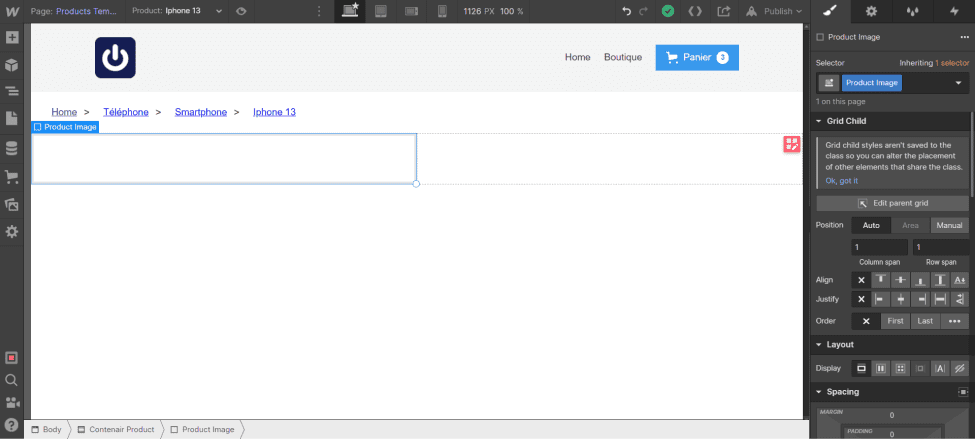
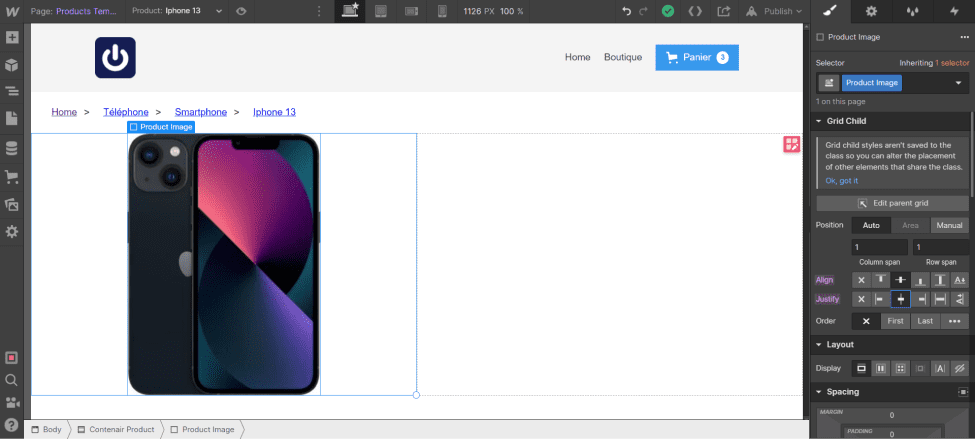
To do this, you can drag and drop a "Div Block" into the first column. Create a "class" for this block which you will call "Product Image" for example.

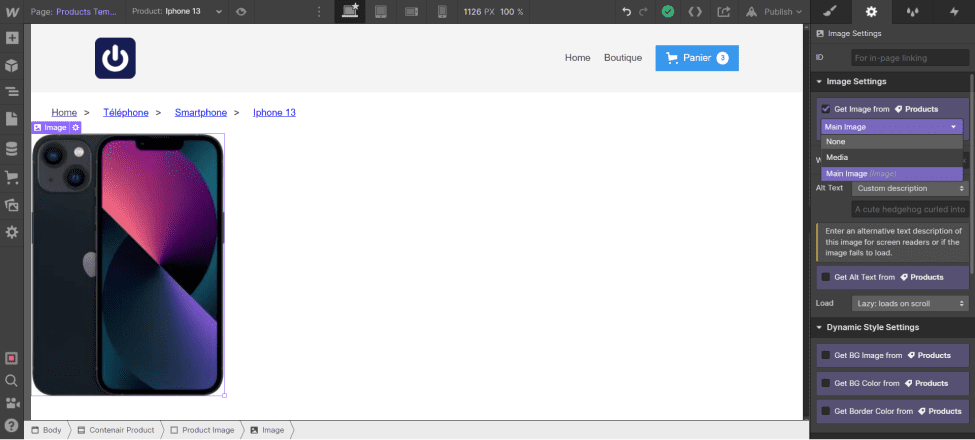
Then drag and drop an "image" item into the "div block". Instead of selecting an image from a gallery, click on "Get image from" and in "Select Field", choose "Main Image" (The purple boxes correspond to the addition of dynamic elements coming either from the collections of your CMS or from the "Products" in the Webflow Ecommerce part).

You have the image of your products, however, the size of the image is not suitable. Don't worry, we will fix this problem. First of all, we will centre the image in the div block:
- Select the "Div Block" (In our example, "Product Image")
- Go to style
- In Grid Child, select in "Align" and "Center", the "Center" boxes

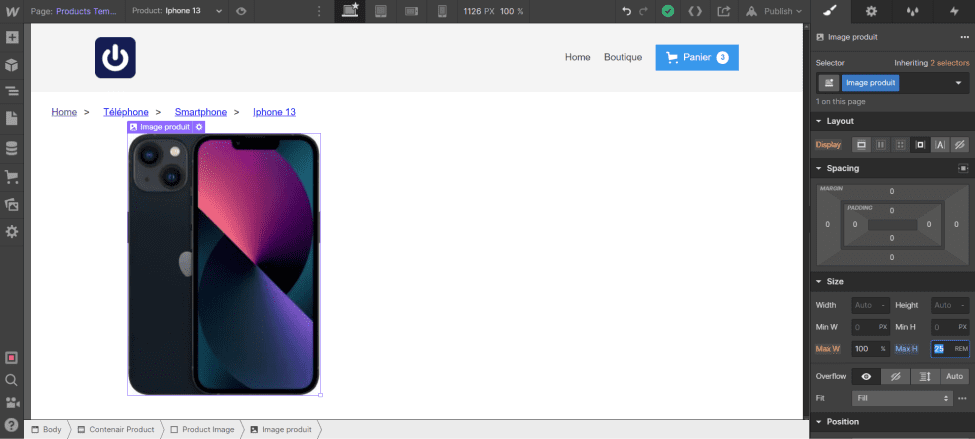
Next, we will set a size for the image. To do this:
- Select the image
- Create a "class" (we will choose "Product image")
- Leave Max W at 100%.
- Give a REM value to Max H (In our example we want the image to be a Max H of 400 pixels, to switch to REM we divide by 16, so we enter in Max H: 400/16rem)

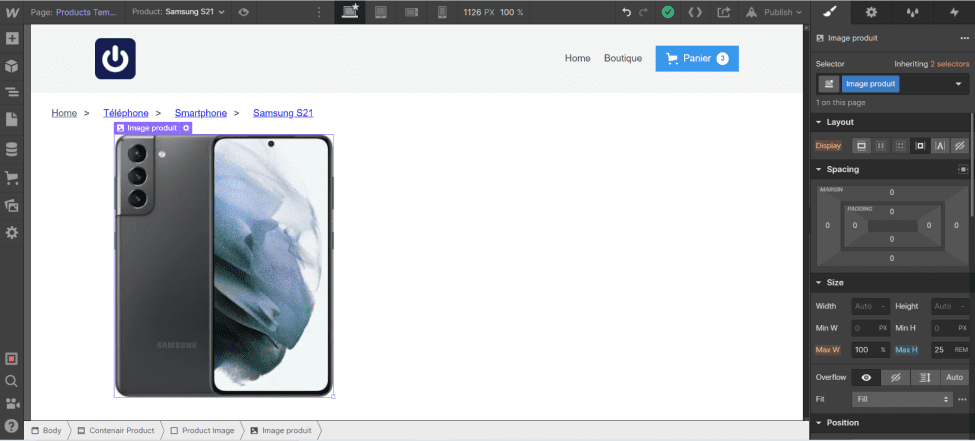
You can see the overview of your other products by clicking on the bottom arrow "Product" in the top horizontal bar and selecting your product (you can also scroll with the key combination: Shift + Alt (or option) + Arrow (right or left).

5 - Insert the name of the product
First of all, insert a "Div Block" in the left-hand column (we will call it "Content Product").
To add the name, nothing complicated:
- Insert a Div Block in the right column
- Create a class and give it a name (in this example, we will choose "Product Info")
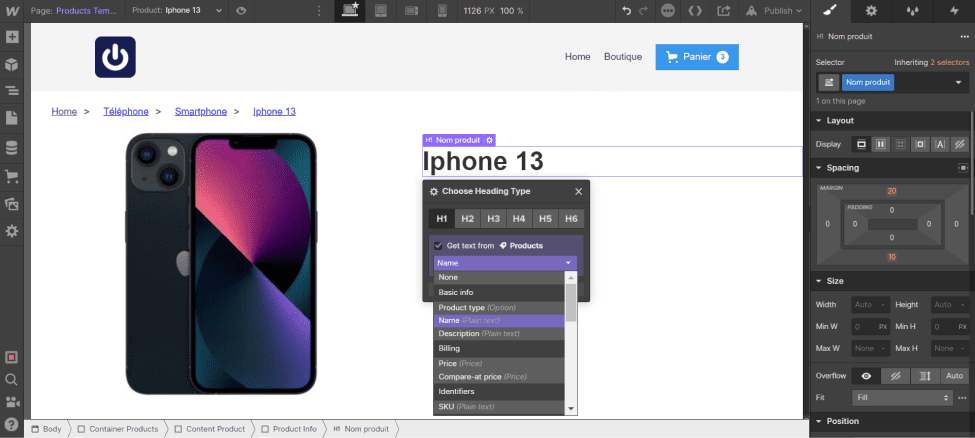
- Insert a Heading in the block
- Leave the Heading in H1 (this is good SEO practice for E-commerce)
- By clicking on the Heading, check "Get Text From" and select "Name".
Of course, this is an example, the name of your product must be optimized for SEO (Modification in ECommerce - Products on Webflow). You can also modify the typography, the size of the H1 in the Style Guide or by using the "Client First" method.

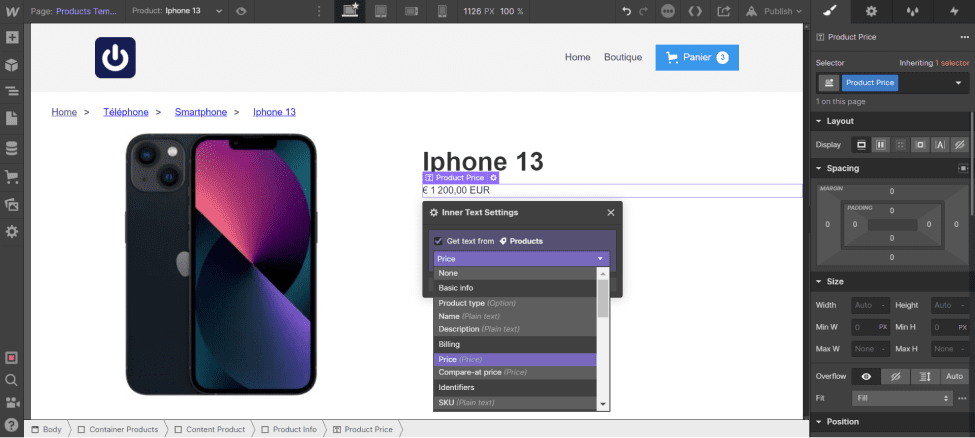
6 - Insert the price of the product
Here again, nothing is insurmountable, you just have to :
- Drag and drop a text block below the product name (H1), still in the "Product Info" div block
- Select the text, check "Get text from" and choose "Price".
- Change the appearance/design to suit your needs

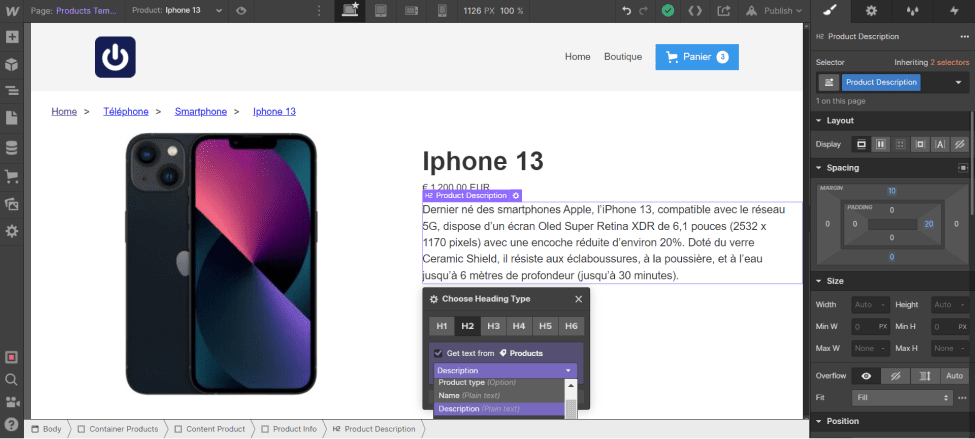
7 - Insert the product description
It is recommended for SEO to put a short description of the product in H2, but if you want to put it in paragraph form, the method remains the same:
- Insert a block Heading - H2 (or "Paragraph")
- Select "Get text from", then choose "Description" in "Basic Info".
- Customise as you wish
You can then add product information in the same way, but by inserting paragraphs and selecting the appropriate dynamic text (you will need to add custom fields in the product settings first).

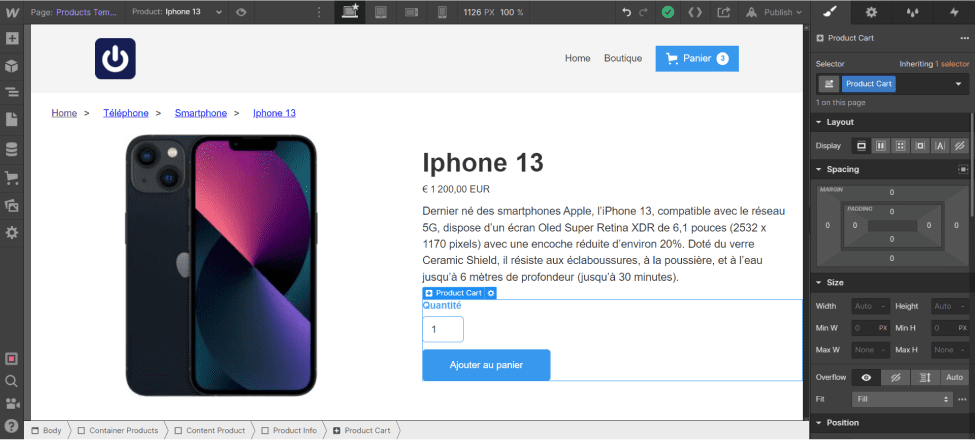
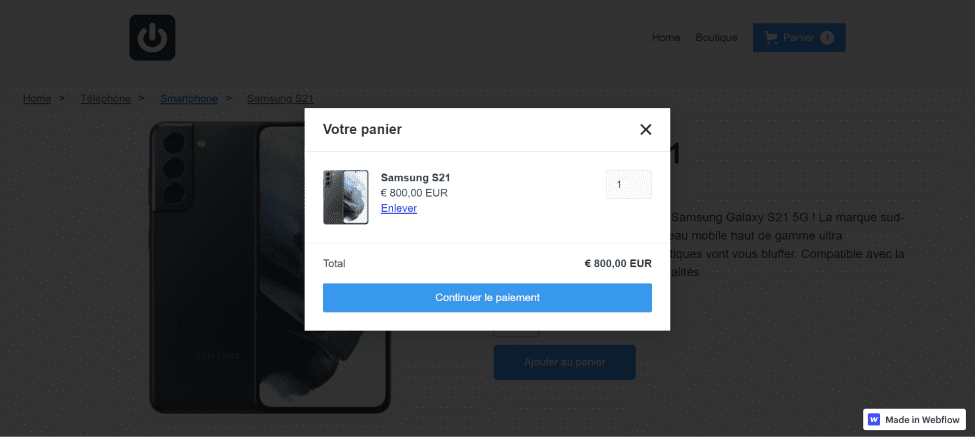
8 - Add an "Add to Cart" E-commerce block
This element will allow your customers to put a product in their cart. To add it, simply drag and drop the "Add to Cart" element under your product description (in the right-hand column). You can change the elements of the block 1 by 1 to customize them.

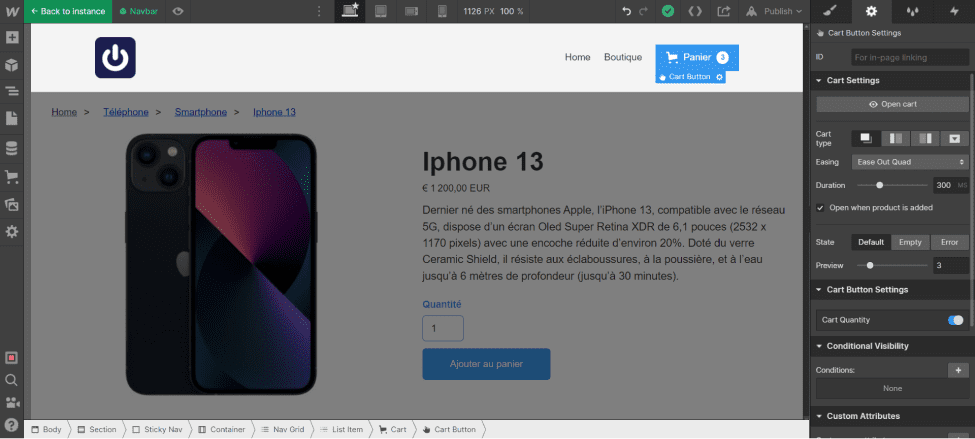
9 - Add the basket to the NavBar
To add the cart to the NavBar, simply drag and drop the "Cart" item into your NavBar.

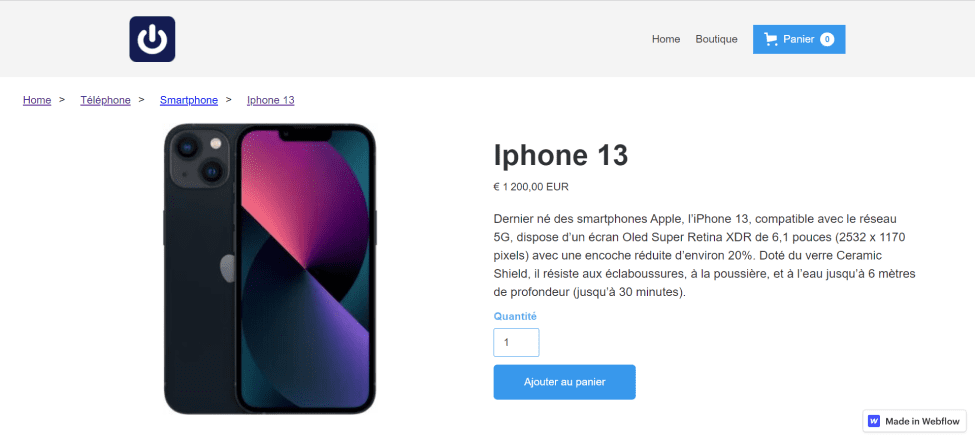
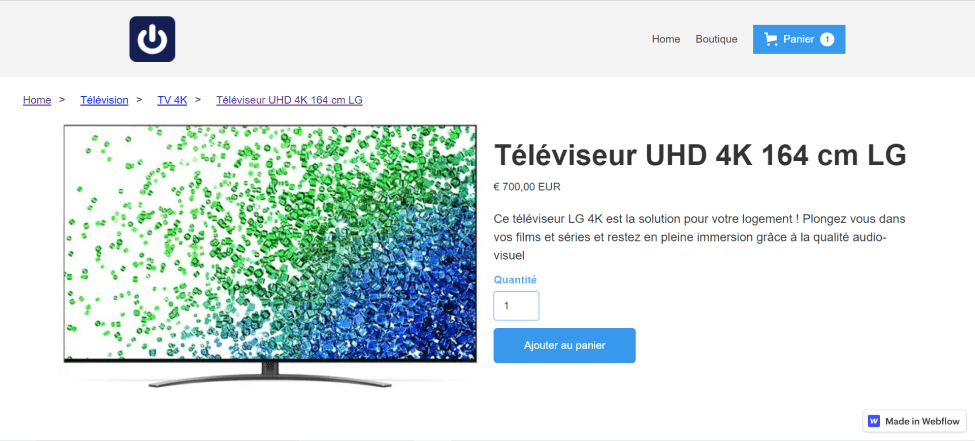
10 - The result
Here is our result of the design of the "Template Product" page, of course these steps are basic. You can go much further thanks to Webflow and customise these product pages entirely to your image.



If you need help in building your e-commerce site, Digidop can completely customize your online store to make it unique and meet SEO best practices.
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

