Today we will look at how to organise the information architecture of one's website. We will see how we can provide a better user experience (UX) through relationships between products and CMS collections.
Indeed, it is important, even essential, for an e-commerce site to organise the many products it contains. To organise the information, you can add labels to your products. This will make it easier and quicker for users to browse your online catalogue.
This navigation layout is called "Ariadne's Thread". This refers to Greek mythology where Ariadne (daughter of Minos, king of Crete) gave Theseus (her lover) a ball of thread so that he could find his way back through the labyrinth that enclosed the Minotaur.
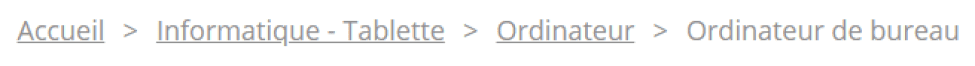
Today, we use this expression to designate a guiding path. On a website, the breadcrumb trail is a visual aid to help users understand which page they are on. It is a navigation system that helps to identify the structure of a site.

Before starting, you need to have a clear vision of the architecture of your e-commerce site. You can set up this e-commerce architecture visually with Miro. Once you know how to link your categories, sub-categories and products, you can go to Webflow.
Step 1: Access your project
Go to Webflow and access your online shop project.

Step 2: Create your Categories and Subcategories
For this second step, you have to go to the "CMS collection" section.
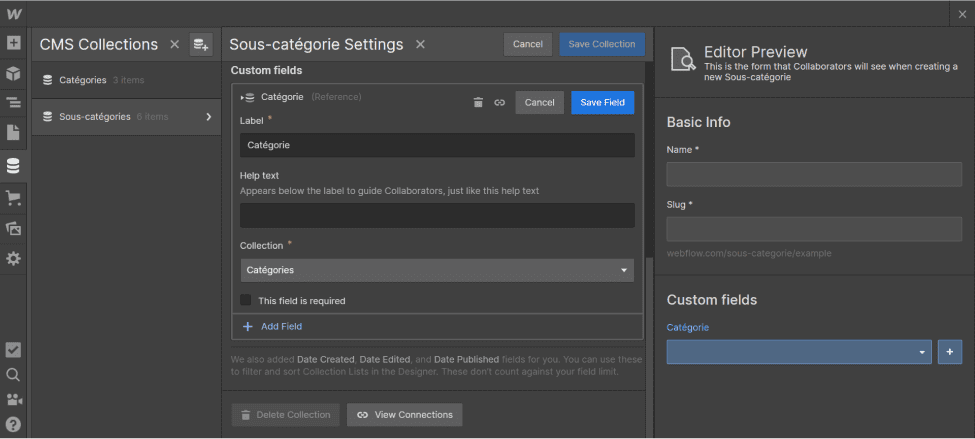
You will then create a new collection that you will name "Category" for example.
Do the same for the sub-categories with the only difference that you will have to add a custom field "Reference": Name it "Category" (If you previously named the collection "Category") and select the collection you previously created (In our example: "Category").

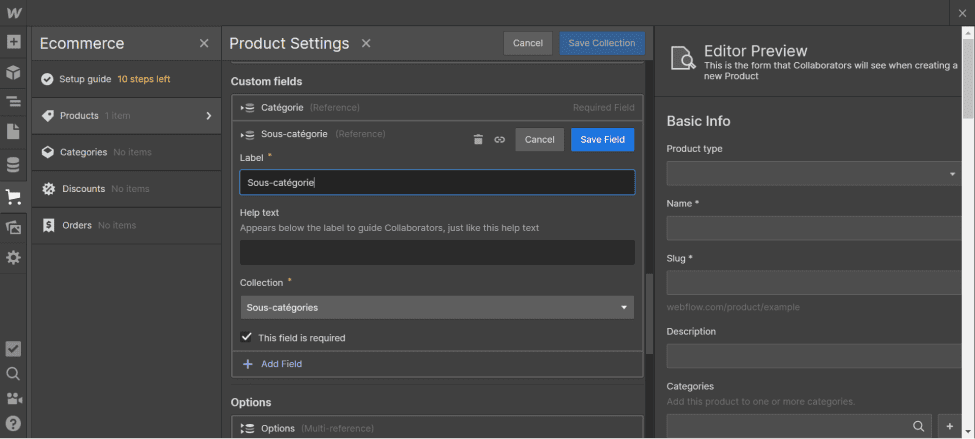
Step 3: Your product settings
In the settings of your products, you will add 2 new custom fields "Reference". The first one will be for your "Category" collection and the second one for your "Subcategory" collection. You will have to check the box "This field is required".

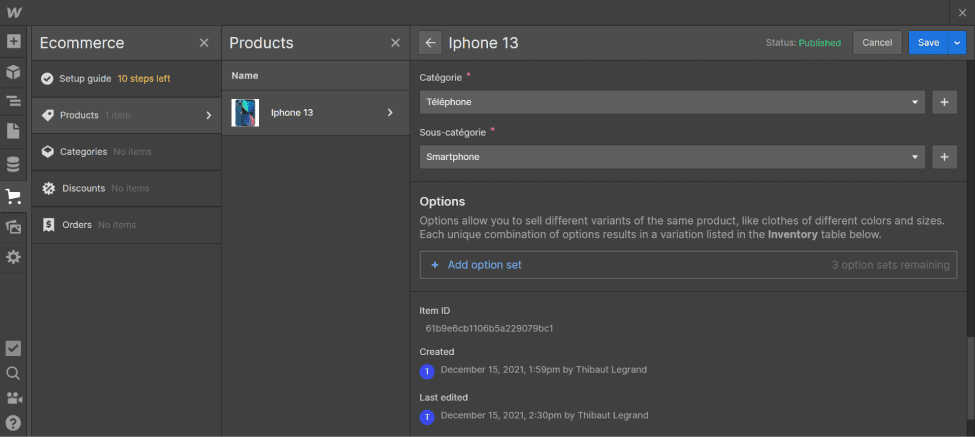
Step 4: Add categories and sub-categories to your products
In the Ecommerce - Products page, modify your products to add the categories and sub-categories that you will have previously filled in the CMS part of Webflow. Since custom fields are "Reference" and not "Multi-Reference", a product belongs to 1 category and 1 sub-category. However, in Ecommerce - Categories, you can insert categories and assign them to several products to propose similar products on your pages.

Step 5 : Formatting the breadcrumb trail on the "Products Templates" page
You will have to create a Flexbox with 4 links separated by an acronym (in our example we have chosen the acronym ">").
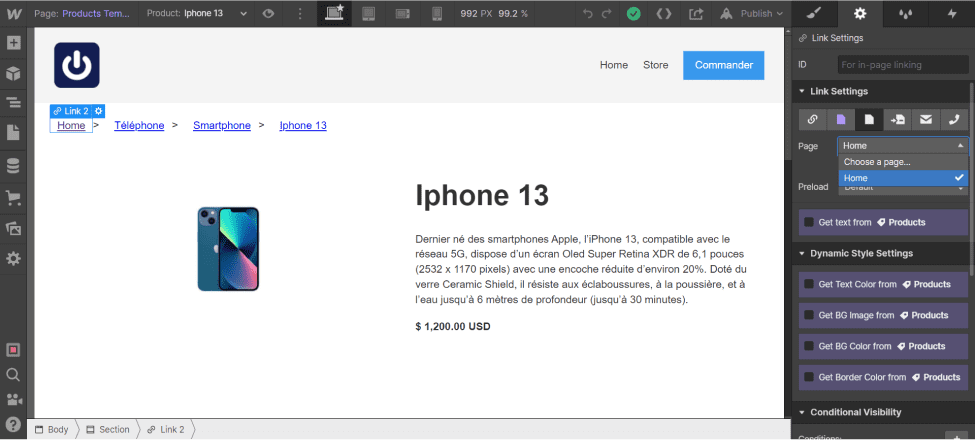
You can rename the first link to "Home", "Store" or whatever you like (this will be the link to your home page). Then go to "Links settings", select "Page" and choose the "Home" page.

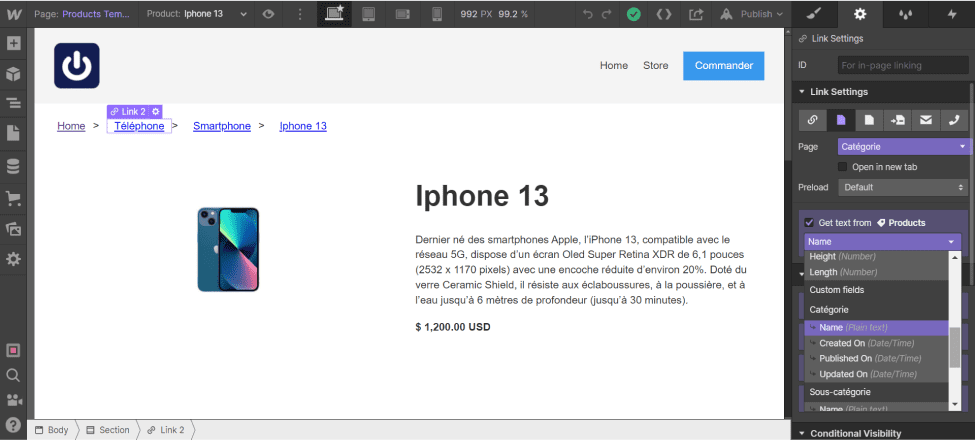
For the second link, still in "Links Settings", you will select not "Page", but "Collections Page". Then, in "References", select "Category" (or the name of your first collection). Finally, in "Get text from", scroll down and in "Custom Fields", "Category", select "Name".

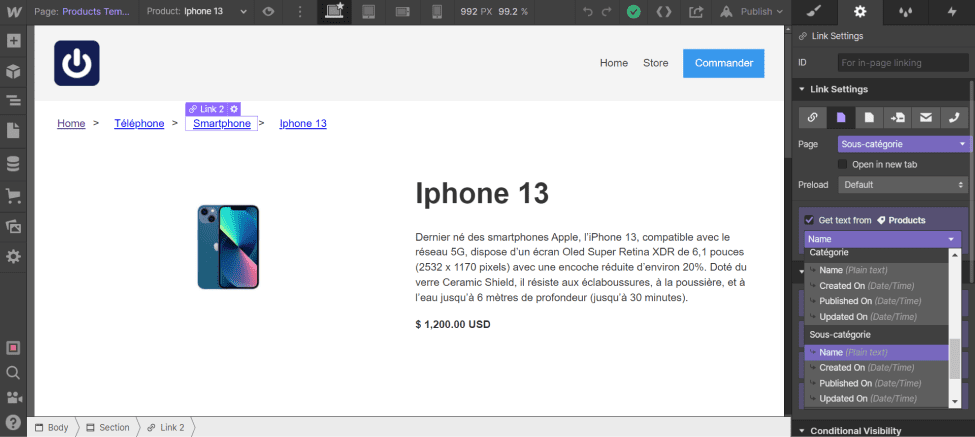
For the third link, do the same thing, but for the "Subcategory".

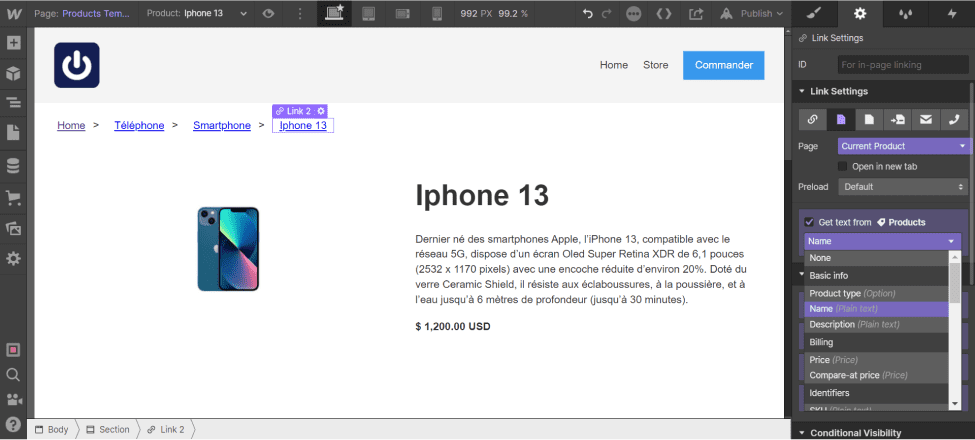
Finally, for the last link, select in "Page Collection", "Current Product". And in "Get text from", select "Name" in "Basic Info".

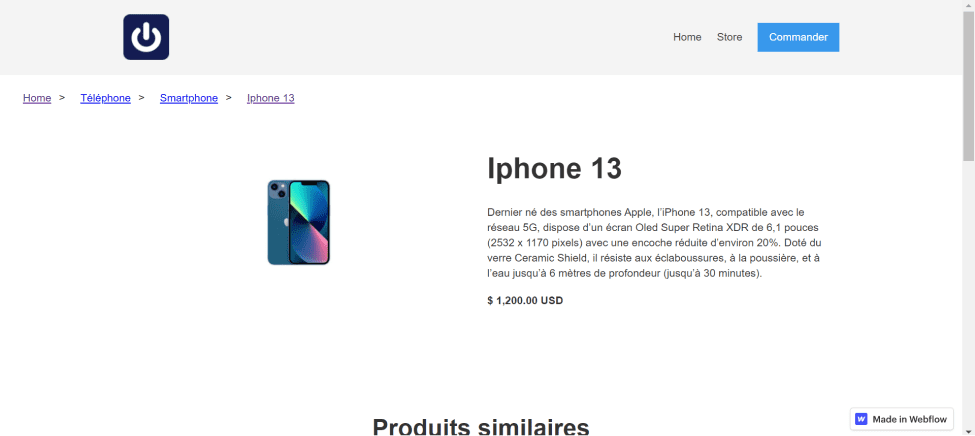
This is the preview after the changes have been published (Publish) in our example:

Step 6: Repeat for your different pages
Now, you will be able to reuse the same process for your different dynamic pages: Category Templates, Subcategory Template (Be careful for the categories, there will only be 2 levels and 3 for the subcategories). In the same way, you can repeat the operation for your static pages.
Bonus: Use structured data for your SEO
To go further and to respect SEO best practices, you can add structured data dedicated to the breadcrumb trail to your site. This will take the form of a JSON-LD code in an HTML script tag. You can find the architecture of your site (Category - Subcategory - Products) with the positions.
For more information, you can check out Google Search Central's article on Breadcrumb. Otherwise Digidop can also help you with your Webflow projects while following SEO best practices.
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

