In this article, go behind the scenes of the development of the new Webflow website of Digidop. We reveal how our team met the challenge of developing a complex and scalable web architecture, including :
- More than 60 static pages,
- More than 25 CMS webflow collections,
- More than 30 components!
1. Presentation of the project
Thibaut and I worked together following a structured process to complete this development work by taking advantage of the Webflow workspace plan.
A. The objectives of the new Webflow site of Digidop
- Develop the entire site in Client-First V2
- Create a platform to centralize all content Digidop on our website
- Bringing to life the new artistic direction of Digidop
- Create a scalable platform, easily managed by the entire team Digidop from the Webflow editor mode
- A site that respects all the best web practices (SEO, accessibility, loading time, etc.)
- A multilingual website French - English
- A responsive site adapted to all devices (tablet & mobile)
B. Challenges and issues

With over 60 static pages, 25 CMS collections and 30 components, the Figma file was well... 💪. The challenges of this Figma to Webflow handover were:
- Reproduce faithfully (pixel - perfect) the Figma model on Webflow
- Use a naming nomenclature of CSS classes (Client-First) to create a website easily understandable by Thibaut and me
- Develop a maximum of sections in CMS collection to facilitate content creation by the team Digidop !
- Working with two developers simultaneously, often in the same time slots
- Respect a publication date of one and a half months: 19.04.2023
2. The development process
No-code or not, to develop a website of this size, there is no secret: you need a well defined process.
A. The division of labor for webflow development

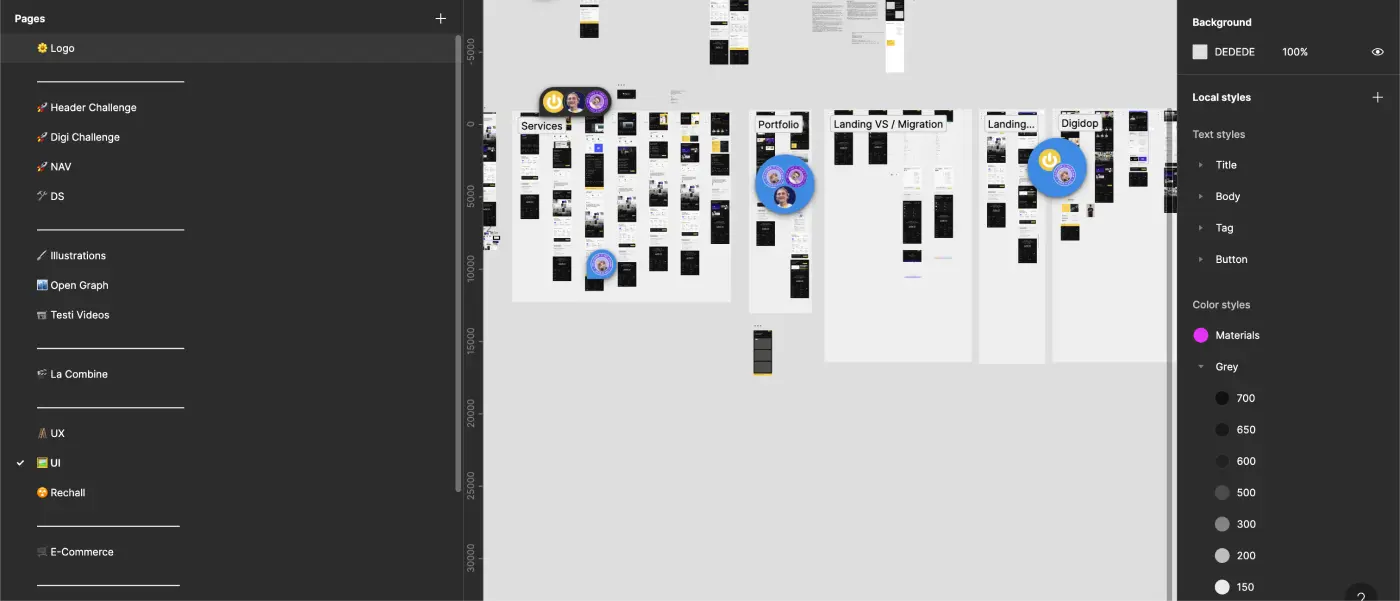
To ensure an efficient and orderly progression of the project, we started by dividing the tasks (pages/sections) to be developed between Thibaut and me.
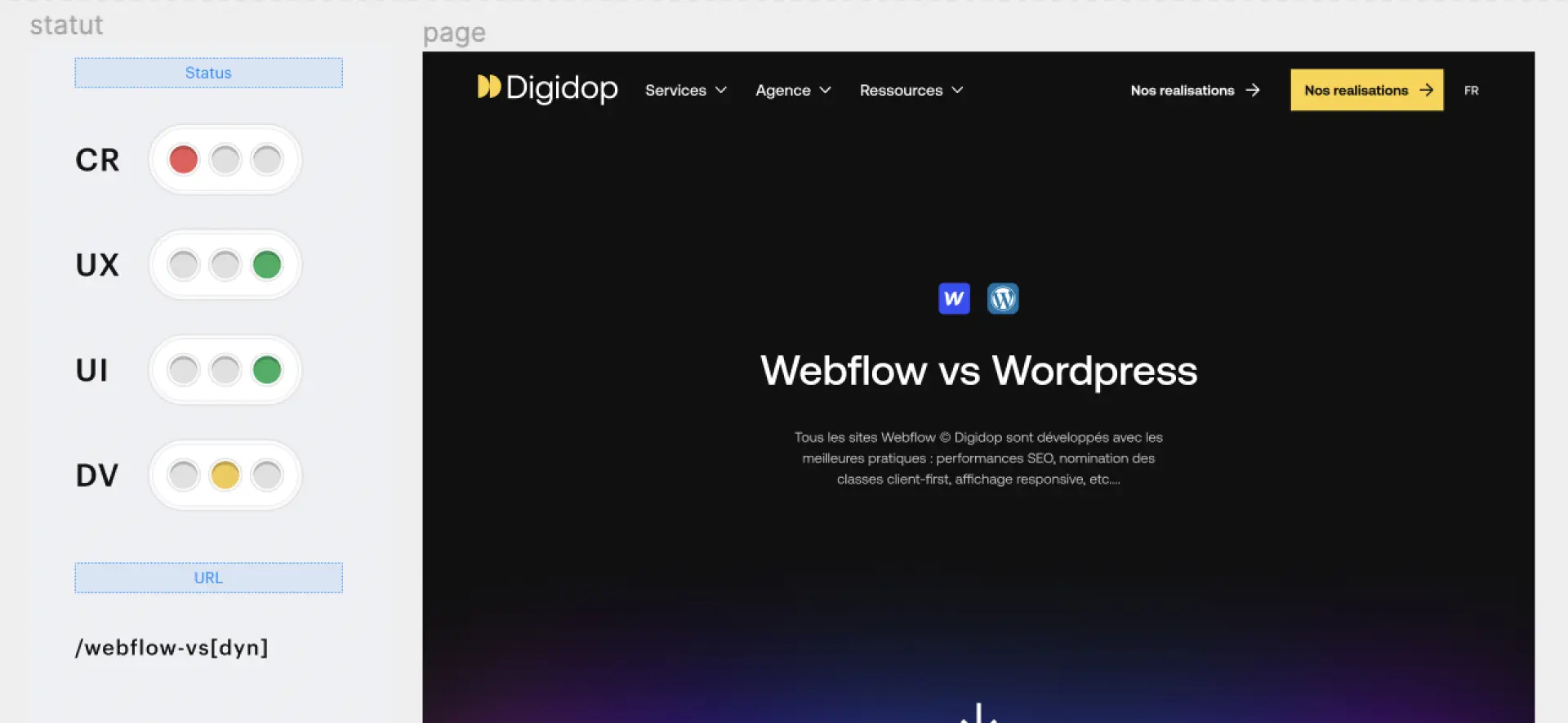
We used Figma as the main platform to track the progress of the project and development, where we had assigned "Work in Progress" toggles on the pages and design elements specific to each.
Also, we remained in constant communication to discuss the project's progress, resolve any problems and adjust our planning if necessary.
B. Work with the maximum number of components!

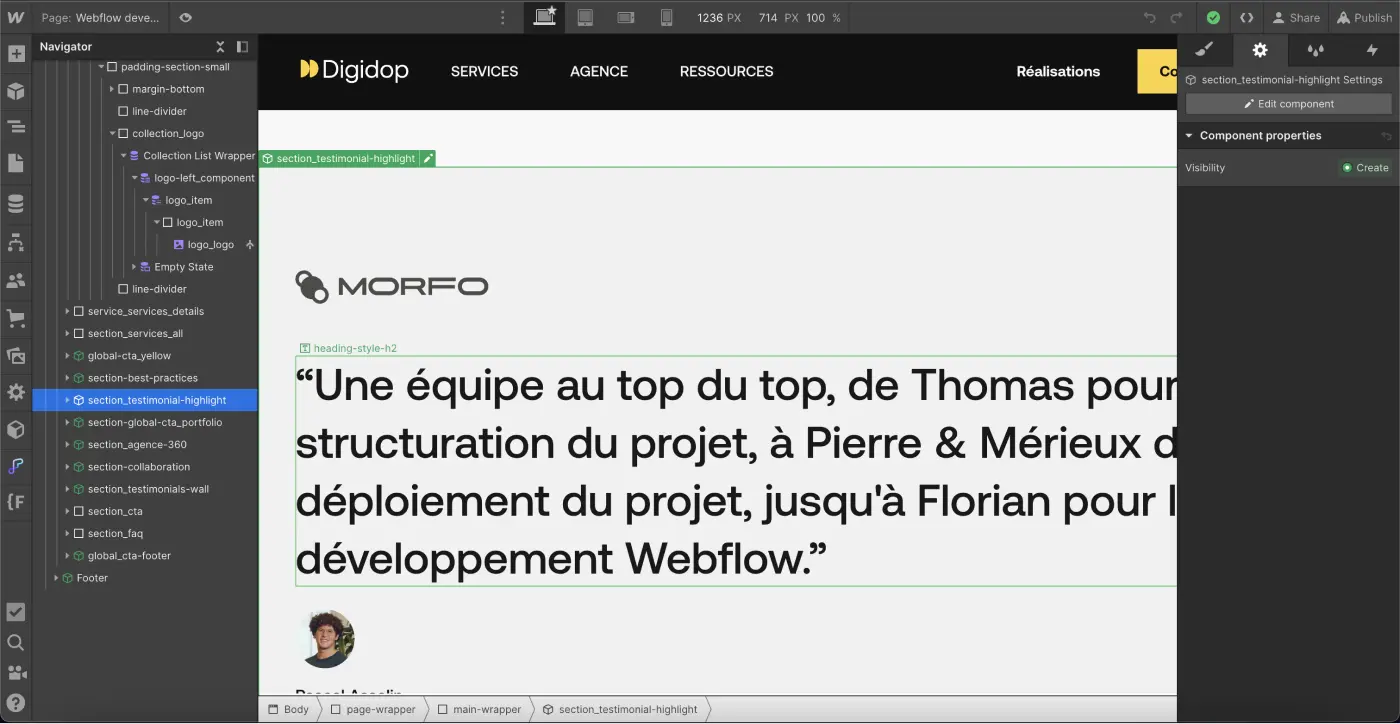
The use of components was a key aspect of the development of our Webflow site, which has over 80 pages. Components allowed us to create easily reusable elements for the site.
By using as many components as possible, we were able to :
- Ensure design consistency: Components helped us maintain a consistent look and feel throughout the site, while ensuring that changes to one component would be reflected in all instances of that component.
- Reduce development time: By creating reusable components, we were able to significantly reduce the time needed to design and develop similar pages and features. It also made it easier to maintain and update the site over time.
- Facilitate collaboration: The components made collaboration between Thibaut and me easier and more fluid, as we could easily share and reuse design elements without having to recreate them each time.
As you can see, the components (e.g. webflow symbols) have greatly simplified the development process of our website and optimized the quality of our work.
⚠️ It is important to name your components well so that you can reuse them quickly if needed, especially when you develop a site in a team. Feedback and lessons learned
A. Successes and areas for improvement
Working together on the development of the Webflow site at Digidop has highlighted successes and areas for improvement (from a technical perspective of the Webflow workspace plans):
Successes:
- Effective collaboration: We were able to communicate and collaborate effectively on a large development, which allowed us to accelerate the pace of our work, while still achieving the Digicalidad result.
- Time management: We met the one and a half month deadline for the development of the site, which shows our ability to work together productively and meet deadlines.
Areas for Improvement:
- Real-time collaboration: Although we were able to work together efficiently, it is unfortunate that the workspace mode of Webflow does not offer the possibility of "two designers" in real time. This feature, reserved for the enterprise packages, would have facilitated our real-time collaboration even more and would have allowed us to work simultaneously on the development of new sections and elements of the site.
B. The tools and methods that have contributed to our success
To complete the development of the new Webflow site at Digidop, we used a combination of tools and methods that allowed us to work efficiently and keep track of the project. Here is an overview of these tools and the reasons why we chose them.
- Webflow
Webflow is a web design and development tool for code-free websites, which allowed us to build a complex and scalable web architecture while managing different CMS collections. It also facilitated collaboration thanks to the workspace plan, which offers functionalities to work simultaneously on the same project.
- Figma
Figma is a prototyping and user interface design software that was essential for the creation of our site's mock-ups. It allowed us to work together on the designs and to accurately track the progress of each page. Figma facilitates collaboration between team members by providing a shared workspace where everyone can make contributions and view changes in real time.
- Slack
Slack is a communication and collaboration platform that helped us stay connected throughout the project. With its various features, such as chat channels, video calls, and file sharing, we were able to quickly and efficiently share project progress, challenges, and solutions.
- Google Meet
Google Meet is a video conferencing service that allowed us to hold online meetings to discuss project milestones, potential issues and strategies. By using this tool, we were able to stay connected and work together, even from a distance.
In summary, these collaboration and project tracking tools have played a crucial role in our success. They allowed us to stay connected, work efficiently, and track the progress of the project in real time. Each of these tools added value to the process, contributing to the successful development of the new Webflow site at Digidop.
- Chat-GPT
We must not forget it! Of course, we have asked Chat-GPT to help us on a lot of subjects 😉
Conclusion
The development of the new Digidop website was a rewarding and formative experience for our team. Thanks to a structured work process, our experience in developing new websites and the use of efficient tools, we were able to successfully complete this challenging project with a record time to market!
We now have a complex and scalable web architecture, built 100% on webflow, in place to continue developing our marketing strategy.
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

