The advantages of a Webflow filtering system
- Filter your blog by category
- Filter your case studies by sector of activity
- Filter your products by price
The applications of setting up a filter system on your Webflow site are endless! It is a real plus when it comes to facilitating the navigation on your website. A filter system can help visitors to quickly find what they are looking for in your offer or have a strategy when it comes to targeted marketing campaigns. In this article, we describe some of the reasons why a filtering system (100% no-code) on your website is so useful!
1 - Improve the UX of your blog
Having a well-maintained blog is good, but having a blog that can be easily browsed by readers looking for specific information is even better. This reduces your bounce rate and improves your click-through rate (CTR), and therefore improves your search engine optimization (SEO).

2- Improve your conversion rate
It can be difficult to find your way around your case study pages. Sector, industry, your client might not recognise himself in your whole portfolio. Create filters directly in your webflow cms to add tags directly on your page. This will allow your prospect to quickly identify similar projects that match their needs.


3 - Create a platform with your website in no-code
With Webflow, it is possible to create connected and automated platforms containing your collections and CMS. The filter functionality allows you to manage a lot of content on a single page while ensuring a good user experience. Here are some examples of how you can use Webflow's filter functionality for your digital products:
3-1 Creation of a recruitment platform
Create a native recruitment platform connected to your Webflow, Airtable and Integromat accounts, adding filters according to your criteria. A great (free) alternative to Welcome to the Jungle!
3-2 Creating 100% no-code media on webflow
Blog post, podcast or video? Try to diversify your content and make it accessible and easy to find by filtering your communications.
3-3 Creating an e-commerce site
You want to develop an e-commerce platform? Using a filtering system is a good way to provide a complete interface to your customers and improve the shopping experience.
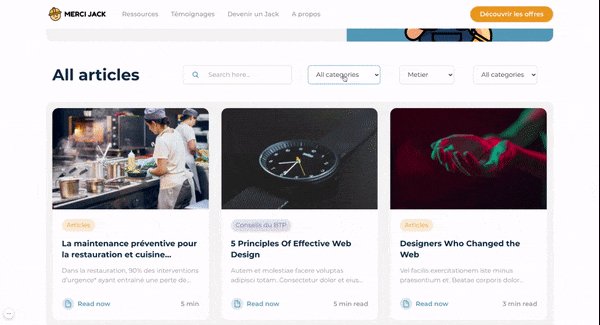
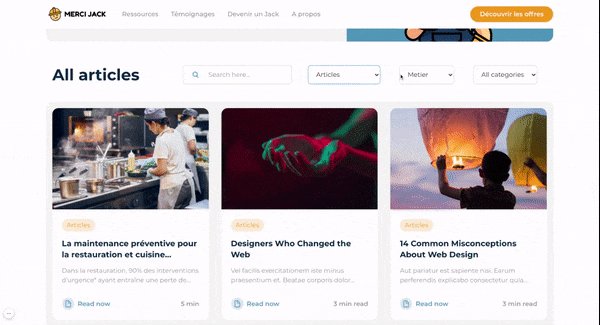
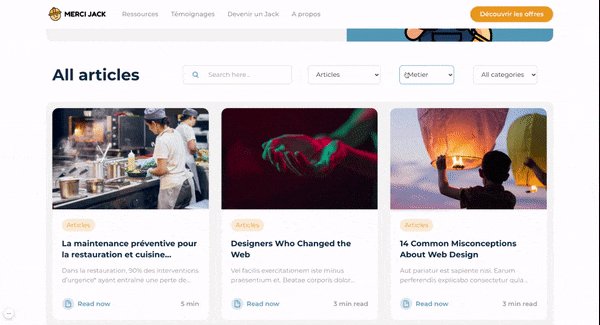
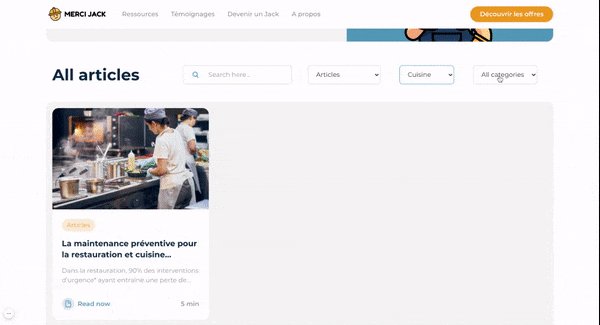
Example below of a Finsweet filtering system on Webflow

Filter for example by :
- Category
- Awards
- Brand
- Type/name of product
- Year
- Features
- Etc.
Conclusion
It is possible to add filters on your Webflow website in no-code, fully managed from your collections in the cms. Tags, categories, functionality... It is easy to improve the interface of your page with a filter system. From experience, the SEO results on google of a website (Webflow) with filters are better than a website without content classification.
At Digidop, we have already helped dozens of customers with a 100% Webflow filtering system, without any additional tool (no need for jetboost) and with 0 line of code! If you have any questions on the subject, make an appointment in 15 seconds thanks to Digidop.
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

