The Webflow Conf' 2022 had its share of surprises. Among these surprises, we saw thearrival of components or rather the evolution of symbols into components.
In today's article, we will decipher the new features of this block reuse system.
Did you feel limited with symbols? This will no longer be the case with the components
This name change reflects the new power of this functionality - and sets the framework for future investments in reuse, optimization of your workflow and additional control.
This is the promise that Webflow makes to us concerning the deployment of components.
With this new feature, we can have more flexibility in our Webflow project. The components are more intuitive and allow to create variants of a template more easily according to your pages.
For those who know Figma, the components are almost identical on both tools.
The new features of the components
Create components quickly
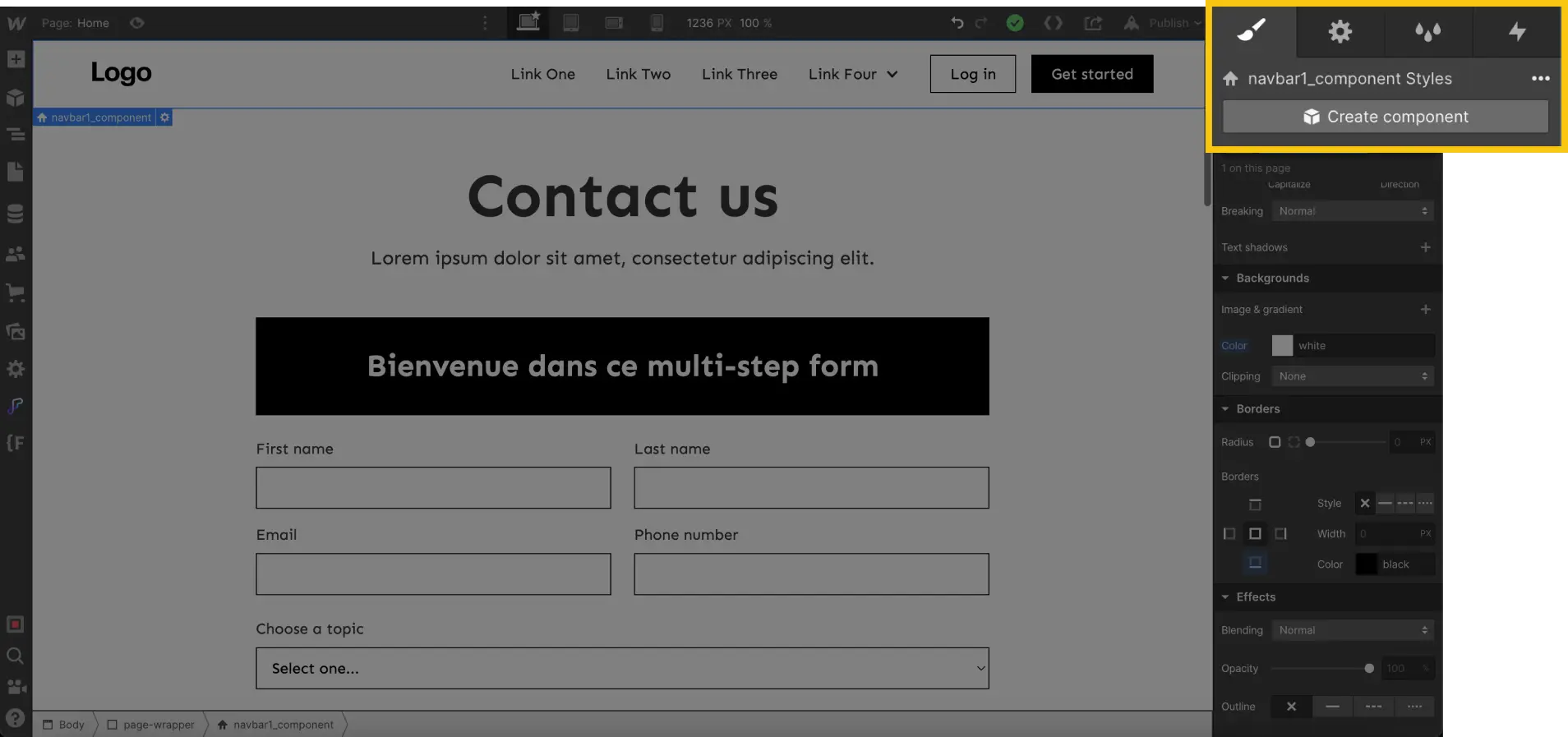
You can now create components in 1 click.
With the symbols, we had to go to the "Symbol" tab to create one.
Now, from the style or parameter tab of the element, you have a box that offers you to create a component:"Create component".

Modify a text, a link, an image of the component directly
Here is a concrete example of the promise of making components intuitive. It is possible to change the text (a link or an image) of a component directly by clicking on it in the Designer.
The text (link or image) will be unique to that instance of the component.

Discover the old version of variants for symbols in Webflow!
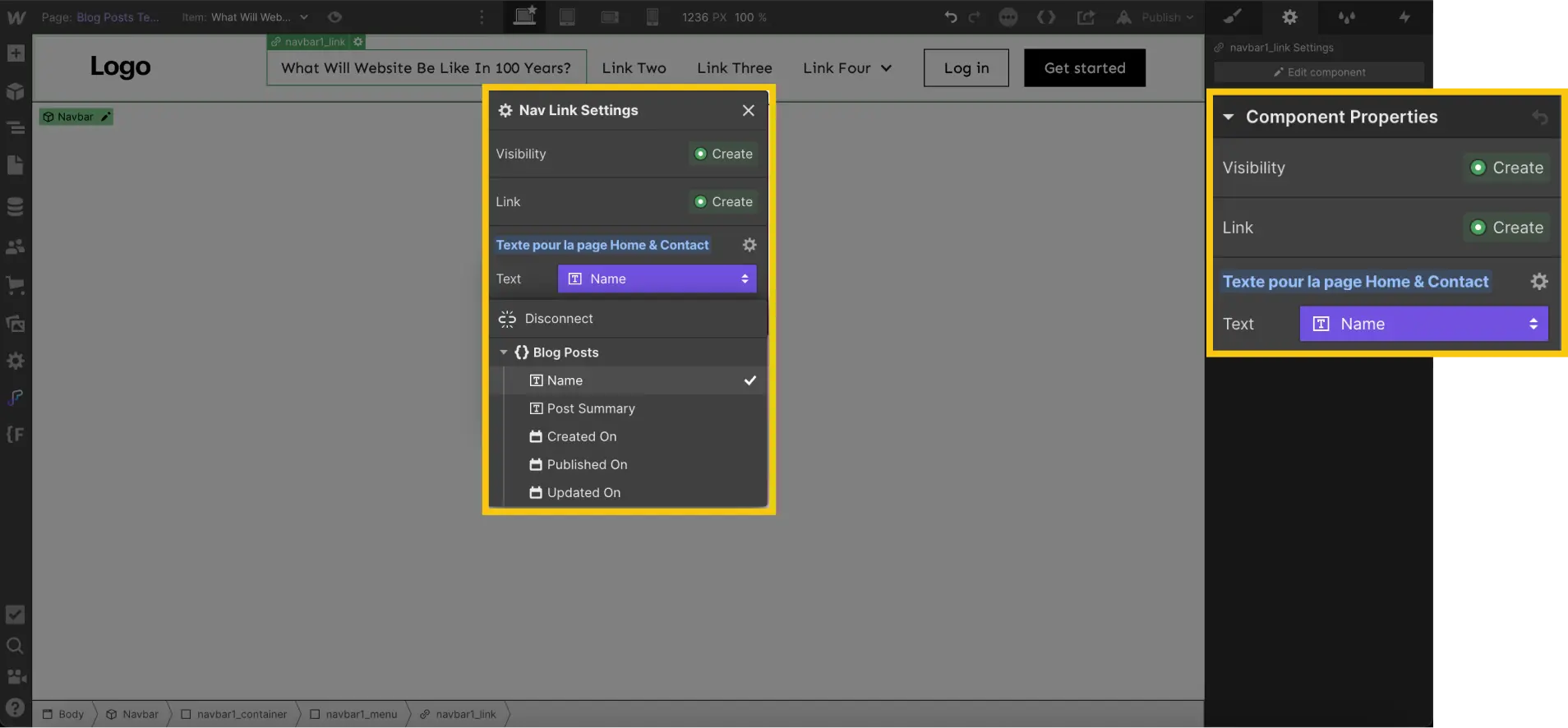
Adding dynamic content in a component
Until now with the symbol variations, we could not customize a symbol with content from a Webflow CMS collection.
A limit in some cases that is no more. In a dynamic page (and very soon inside a collection list), if you insert a component, by selecting an element of it, you can customize its content according to the fields of your collection.

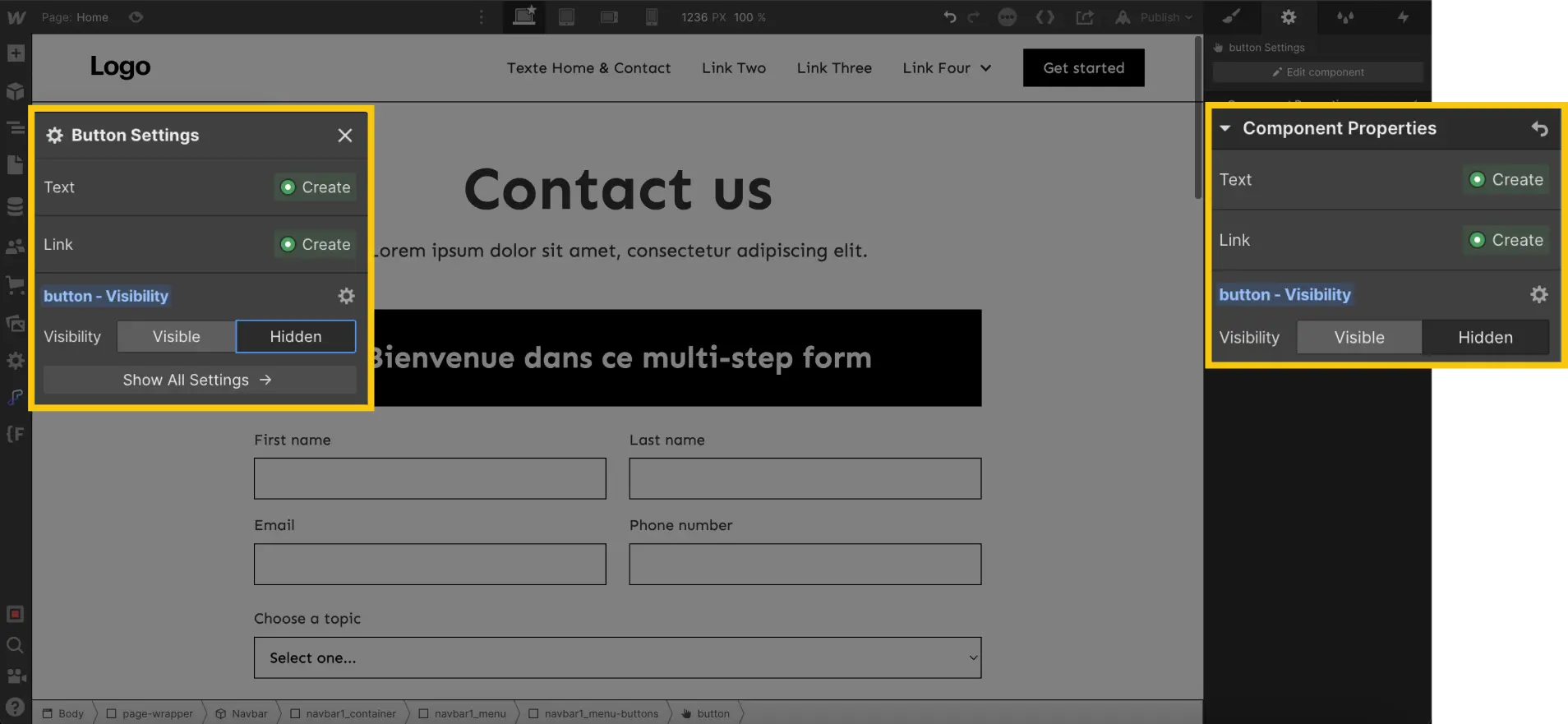
Hide or show an element in a component
New and big feature of components: visibility management of elements. Yes, you can now make an element of a component instance visible or invisible. So you can create infinite variations of your components (even if this is not necessarily the goal).

What we are most excited about is that this is only the beginning of the components. The new features that come with components are great for collaboration (with clients in particular), flexibility and optimization of a Webflow project, but we are only at V1. New features will be released in the next months and years which will allow us to create 100% customized websites. Apparently Webflow, would be studying the possibility to share components between different projects 👀🔥
Here is what you need to know about components in Webflow. To optimize your development time, you can now discover the other new feature of Webflow : the component libraries.
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

