At Webflow Conf' 2022, one of the major updates was thenative addition of component libraries to Webflow.
We knew the Made In Webflow to copy components from other projects or the Relume Library where we can insert in our project different types of components (navbar, footer, hero, form, etc.) for our website. With this new feature, Webflow raises the bar even higher. We can directly from the Webflow Designer, insert components created and made available by and for the community! A strong demonstration of the power of the Webflow community.
Here is a summary of the steps to follow in order to use community components from the Webflow Designer.
Inserting libraries into a project
Step 1: Create a project in Webflow
First of all, it is recommended to have an existing project before adding libraries in your project.
The libraries are specific to each project.
I can add in a project some libraries and in another project others and so on.
If you don't have a project yet, we recommend you to clone the Client-First project to develop landings, web applications or websites optimized for SEO and web accessibility.
Discover the Finsweet Client-First Method.
Step 2: Open the bookstore marketplace
Once your project is created, you will have to go to the new space created by Webflow (the new version), accessible from the Dashboard of each user or from another page of the tool. In the"Marketplace" drop-down menu, you will have to click on"Libraries".
Here is the direct link to the Webflow component libraries.

Step 3: Choose a library to install
Once in this space, you will see that there are already more than a dozen existing libraries (Accessible components from Finsweet, Flow Library from Flow Ninja, Relume Library Lite from Relume, FlowUI Component Library from Flowbase, etc.).
Choose the one you are interested in (you can see the number of components in the library at the bottom left of the cards) by clicking on it.
Let's take the example of Conversion Flow Library.

Step 4: Install the component library
After clicking on the library you want to add to your project, a bit like the Made In Webflow projects, you have a description and a link to open the project live.
To install the components of this library, simply click on the"Install library - Free" button. At the moment, all the libraries are free (they are for any kind of audience), but in the future (as for the templates), you may have to pay.
Step 5: Choose a Webflow project
When you click on the install button, a pop-up window will open asking you on which project you want to install the library. You can select as many projects as you want in a specific workspace.
If you want to start from a blank project, you can click on"Create site and install library".
Otherwise select your projects and click on"Install".

Step 6: Use components
If you install a library on several projects, a validation message will quickly appear otherwise you will be directly redirected to the project in question.
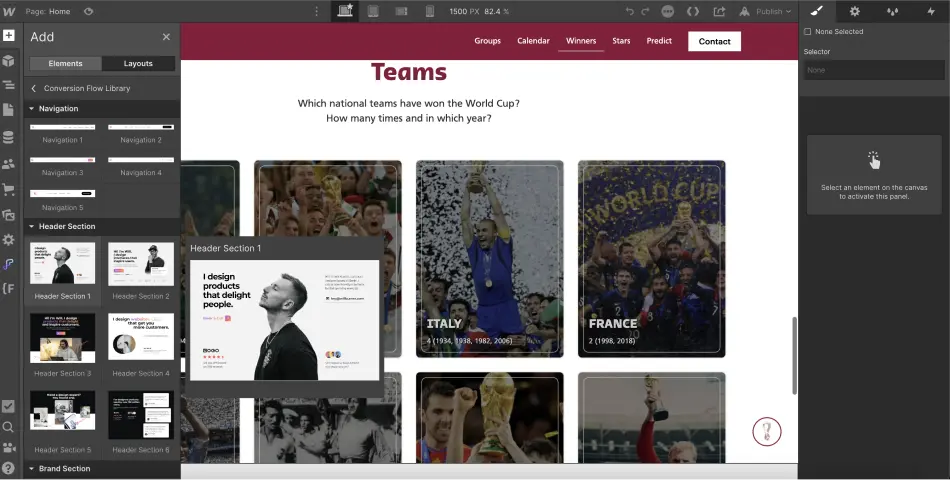
To use the components, go to the Designer of your project, then :
- Click on the "Add Element" button (or keyboard shortcut A)
- Select the "Layout" tab instead of "Elements" tab
- Choose a library
- Drag and Drop: Yes, it's No Code!) a component on your page
- Modify the component / elements and adapt them to your design
Nothing could be easier!

Be careful, the components you will use do not necessarily use the same class naming or structure conventions as you do. Make sure you customize these components to have a clean and optimized project (no need to develop or almost).
To have an optimized Webflow site, you can read the Client-First documentation in French.
Contribute to the addition of new Webflow libraries
The component libraries are a real plus in Webflow, a real time saver in development. We find this notion of sharing to help the community. You can also try your luck to propose your component library in this marketplace and gain visibility.
To do so, you can fill out the form to join the waiting list of component bookstore creators.
That's it for this little tutorial to be able to use the community resources for your projects and develop faster. If you want to discover the other features of Webflow, I invite you to read our article on the announcements of the first day of the Webflow Conf' 2022!
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

