In this tutorial, you will learn how to apply the new Webflow feature that allows you to add a text outline (stroke) on your Webflow texts.
How to add borders to a Webflow text
Step 1: How to add a text outline
To add a text outline to a text element (such as a text block, paragraph or heading), simply follow these steps:
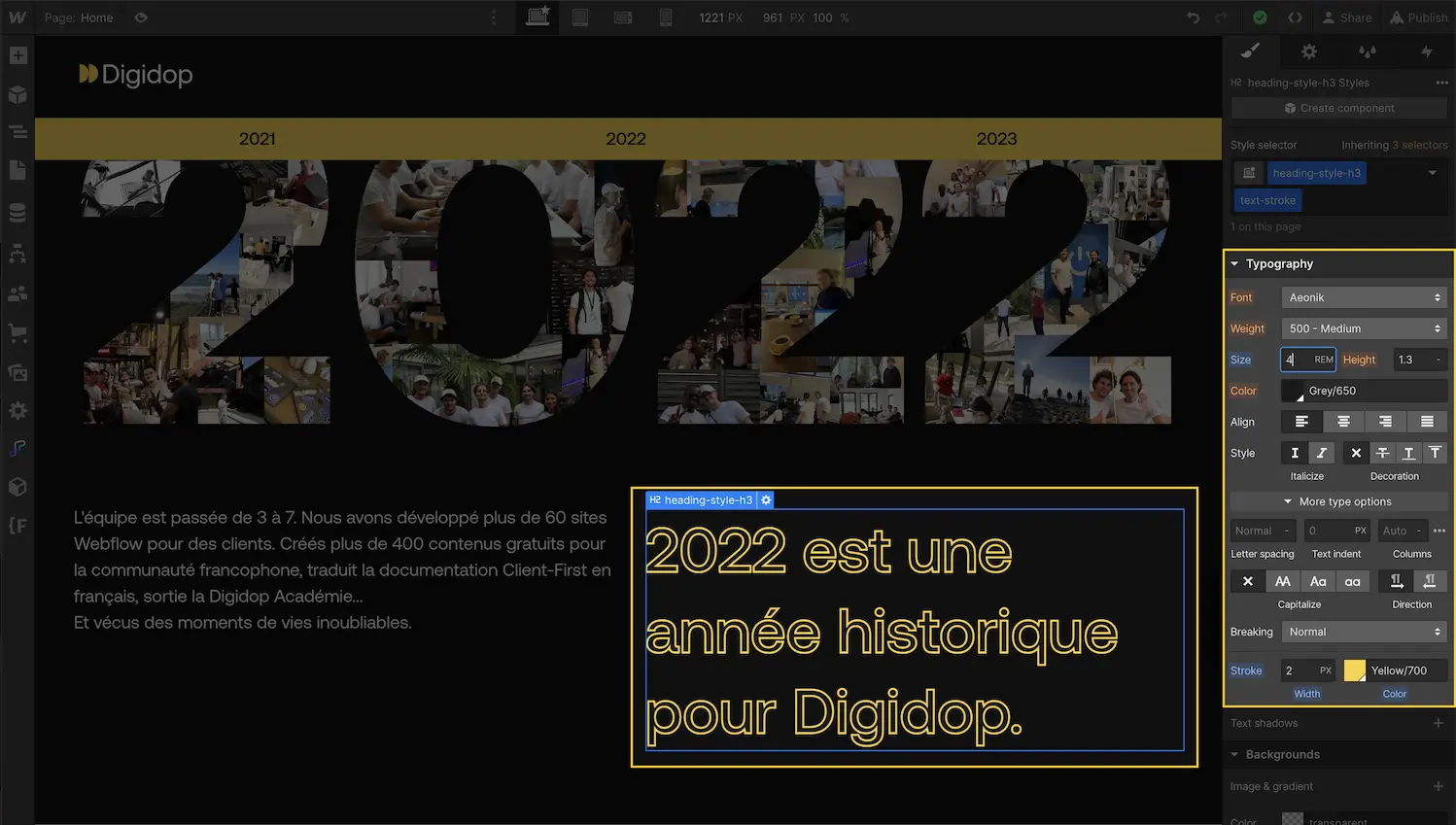
- Select the text element (or its CSS class) or the parent element containing several text elements on your navigator.
- Go to the Style panel: Style panel > Typography > More type options
- Adjust the width (px) and color of the outline in the Stroke section.

The text outline will appear on the text of the selected element. Note that the color of the outline is automatically set as the font color if it has not been set to a higher breakpoint.
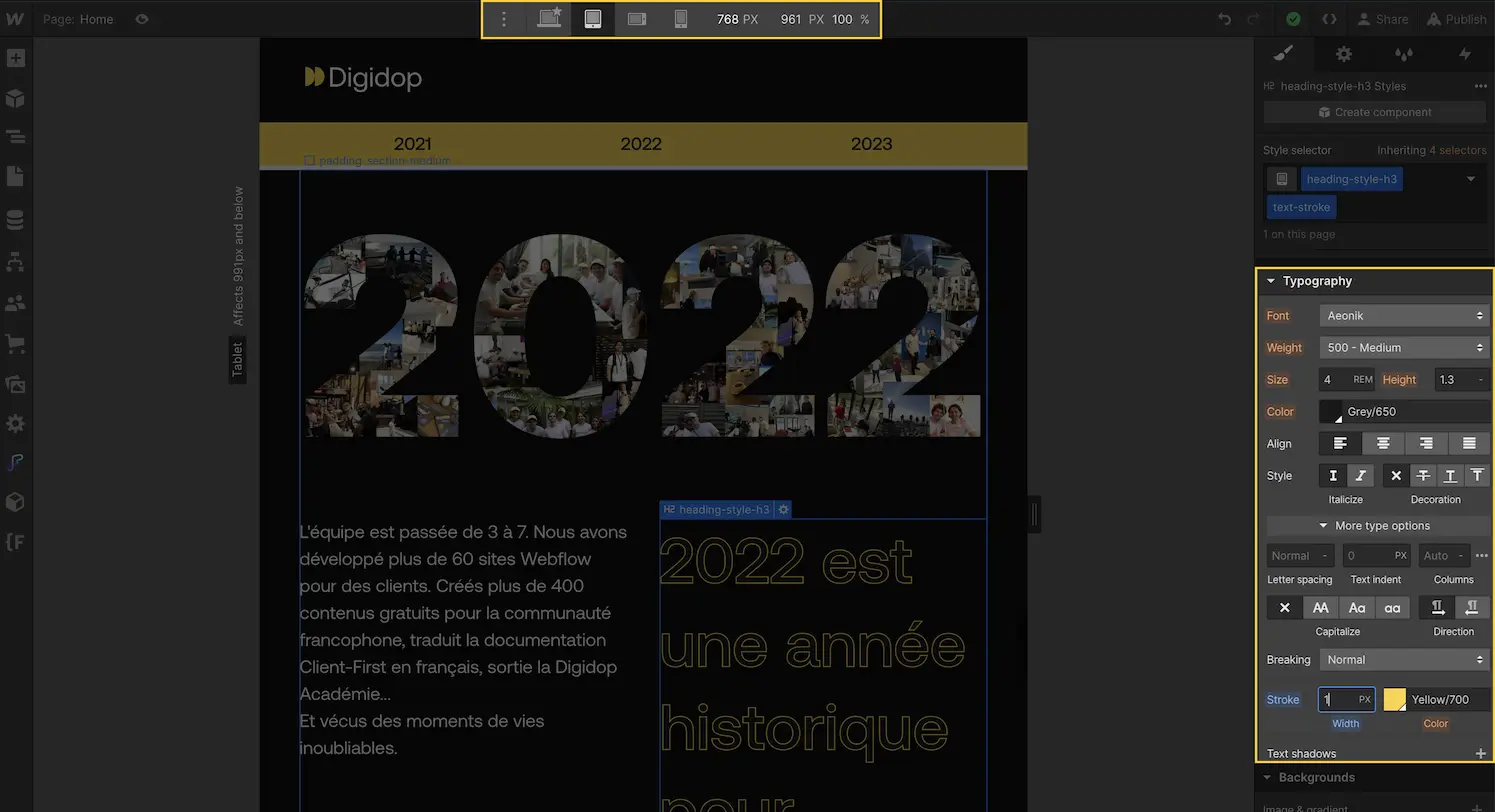
Step 2: Change the text outline on different responsives
If you want the text outline to appear differently on different screen sizes (desktop, tablet, mobile), you can change the style (CSS) of the text outline on different breakpoints.

Conclusion:
With this new Webflow feature, you can now add text outlines to your projects for a more attractive and dynamic visual effect. Feel free to experiment with different colors and widths to find the style that best suits your design.
Find more tips and tutorials on the Webflow agency blog Digidop to optimize your projects and develop your skills on the revolutionary no-code tool, Webflow.
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

