Webflow is a true code-free web development tool. It is the perfect CSS and HTML code editor if you want to develop a unique website. Webflow has a whole panel dedicated to the customization of your elements thanks to the Style Manager. It is thanks to the functionalities of this one that you can realize the UI of your pages, it is there that the CSS is written.
In today's tutorial, we will learn how to add a colour gradient to your texts in the Webflow Designer.
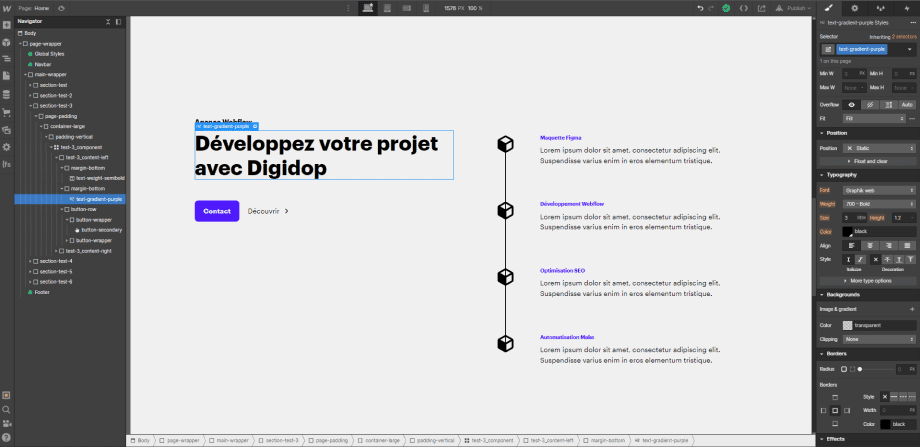
Step 1: Accessing your Webflow project
In this step, we go directly to our Webflow project and to the section we are interested in (where we want to apply a gradient to our text).
Step 2: Create a class for the colour gradient
We now select the text to which we want to apply our colour gradient. We are going to add a class to it which we will name in our example: "text-gradient-purple".
PS: If you follow the Client-First method of Finsweet, we advise you to create your class directly in the Style Guide and then apply it to the elements you are interested in.

Step 3: Stylize the class with the gradient
Once we have created our class, we will be able to add different types of style (CSS code) to it. In our case, we will go to the "Backgrounds" section. In this section, there are three parameters: image & gradient, color and clipping.
In our first manipulation we will be able to add our colour gradient in "image & gradient". When you click on the "+", you have access to different options. You can insert a background image, a linear gradient, a radial gradient or an overlay. In this step, you are free to be creative and customise your gradient as you wish.

Then, in "clipping" you need to select "clip background to text". This will allow your background to be applied only to your text. Your colour gradient will only be applied to your text.

Step 4: Apply the class several times
If you want to apply the same gradient to several texts, you only need to add the class you have previously created to each of them.

The video tutorial:
Now you know how to apply a colour gradient to your texts in Webflow. To understand the different style features of Webflow you can read our article on the Style Manager. You can also use our Webflow agency for your web needs.
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

