Fonts are major elements on a website. More than just design elements, they are also useful in the user experience (UX), in the visual identity, they have an impact on the page loading time and much more.
In short, fonts are not elements to be taken lightly. In our article of the day, we will look at the RGPD and SEO aspect of website fonts. We will present you a tool that will allow you to discover which classes of your Webflow project use native Google Fonts and how to replace them to be RGPD compliant.
Why replace the Google Fonts of Webflow?
When you develop a project, Webflow offers you the possibility to use fonts natively (either in the Designer or by adding Google Fonts in the project settings).
The problem with these already embedded fonts is that when a new user visits one of the pages of your website, it loads a font which itself is loaded from a Google server. When connecting to Google's servers, the American company can retrieve the IP address of the user. This is why in January 2022, a German court declared that the "remote" integration of Google Fonts was not compliant with the GDPR.
Discover also our RGPD guide for Webflow!
To overcome this problem, if we want to use a Google font in our project, it is necessary toadd itmanually to switch to "local" font files.
Fortunately, the agency designbase has released a totally free and online tool to detect the use of native Google Fonts on the classes of a web page.
Find Google Fonts on your pages
The Google Fonts Auditor tool allows you to find classes that use Google fonts on a web page. The tool will audit your page and check for externally loaded fonts. It will then come and analyze your CSS files to see which classes use these fonts. The tool does not collect or store any data.
To use it, you must:
1 - Go to the designbase tool
The first step is to go to the Google Fonts Auditor page.

2 - Add the URL of the page you want to analyze
Next, you will need to insert the URL on which the tool will audit and determine all the classes that use Google fonts.
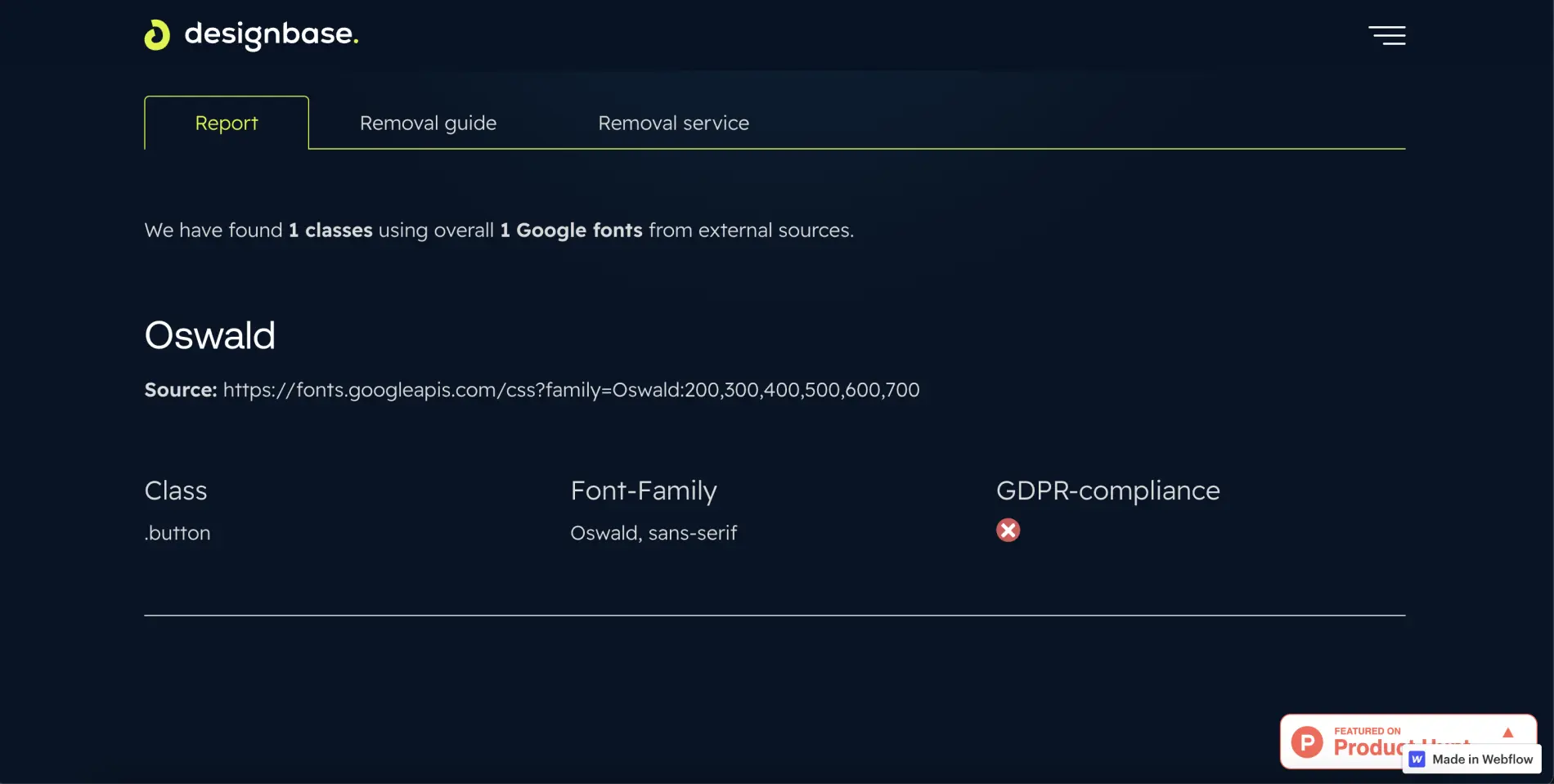
3 - Analyze the list of classes
All you have to do is to see which class in your project uses Google Fonts and come and modify them.


If you get this error message, scroll down to see the list of affected classes!

Replace Google Fonts
Instead of using the fonts directly in Webflow, you can insert them manually in your project.
You will have to download them first (you can download them from the Google Fonts site) and upload them into your project. Before importing them into your project, we strongly recommend that you convert them to WOFF2 format for better web performance. You can use the Cloudconvert tool for the conversion.
To import a custom font in Webflow, you can follow the second method of our article dedicated to this subject.
Once you have replaced all the native Webflow fonts, you have taken a big step towards having a 100% RGDP compliant website.
To go further, you can read our article to optimize the display of your fonts for your website!
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

