Disclaimer: For the example, we're going to create a button with a border gradient, but this trick can just as easily be applied to a div block.
Although gadients can be created natively in Webflow, they are not applicable to the "border" CSS property. It is therefore "natively impossible" to create a border gradient style in Webflow.
Unless... you use the following tips
Create a border gradient on a button in 3 steps
1 - Create the button on Webflow

First, let's create a button and add a call-to-action text inside.
To build the button structure :
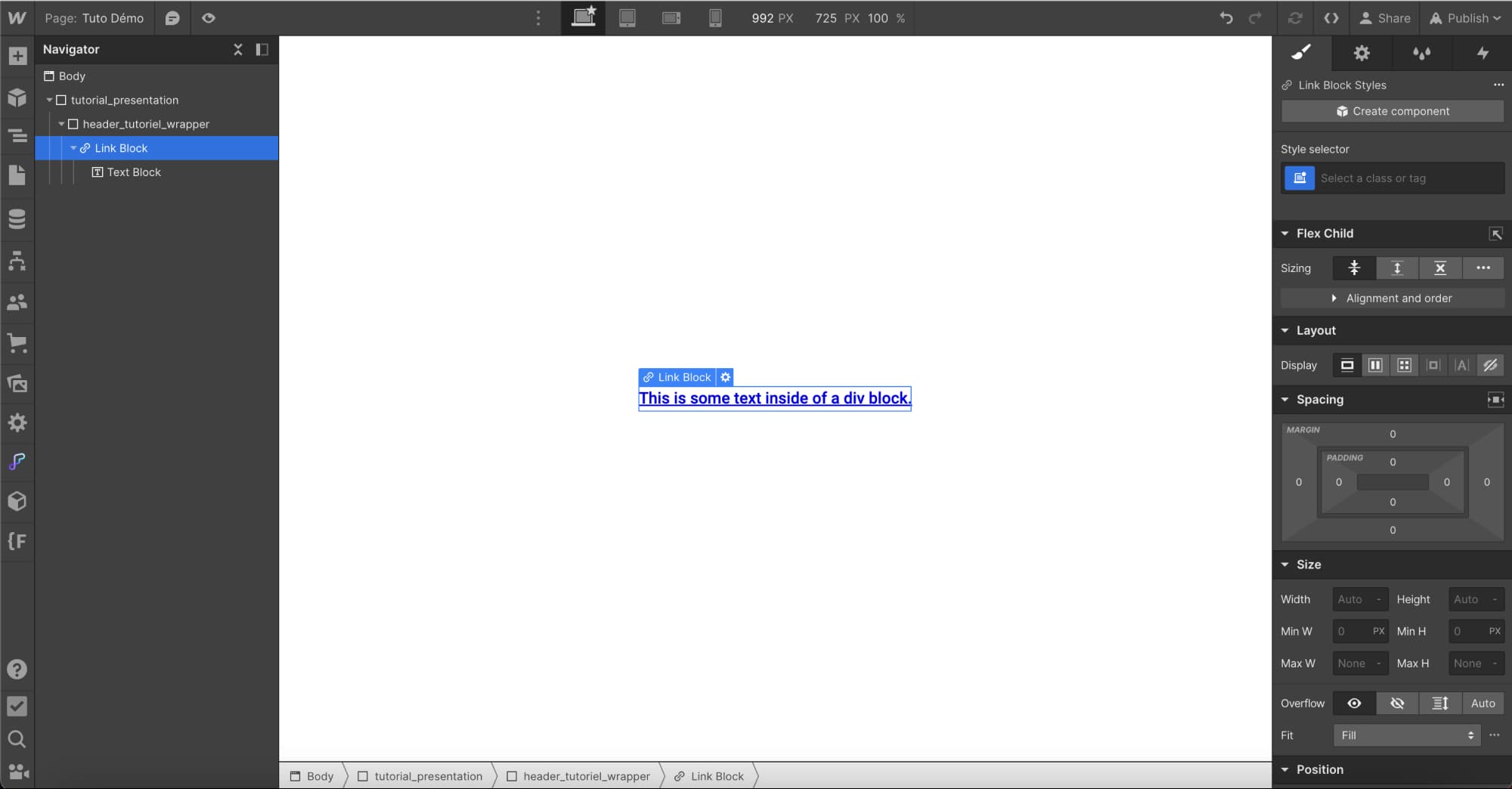
- Drag a link block from the "Add" panel onto the Webflow canvas.
- Add a block of text inside the link block.
- Double-click on the default text to change it (e.g. "Contact us").
Now let's adjust the size of the button:
- Select the text block.
- Open the "Style" panel → "Spacing".
- Add a padding at the top and bottom of 1rem, and on the left and right of 1.5rem.
Tips: To simultaneously increase or decrease the margin or padding on the complementary sides of an element, use Option + mouse drag (on Mac) or Alt + mouse drag (on Windows).
2 - Create a linear gradient on the parent block (future border)

Now you can add a color gradient border to your custom button.
To add the gradient to the link block :
- Select the link block.
- Open the"Style" panel→ "Background".
- Press the plus icon to the right of"Image and Gradient" and choose"Linear Gradient" as the type.
- Change the gradient angle on the direction dial (e.g. 90 degrees).
- Click anywhere on the gradient bar to add a stop.
- Click on the color swatch below the gradient bar to choose a stop color to start creating your gradient.
You can add as many stops and colors as you like to create the gradient.
Then create an inner padding on the parent block with the gradient → the size of this padding will be the thickness of your border. So if you want a 1 px border, add an inner padding of 1 pixel to your CSS.
- Select block
- Add interior padding
3 - Match button color to page color

Last step!
All you need to do now is align the background color of the text block with the page color to create the illusion that the parent background is simply a border. To do this :
- Select the text block.
- Open the "Style" > "Background" panel.
- Click on the sample to open the color selector, and select a color to match the background color of your button with the body of your page (for example, "white").
__________________
Conclusion
And that's it! In three simple steps, you've learned how to create a gradient border in Webflow. To recap:
- Create a button on Webflow and adjust its size.
- Create a linear gradient on the parent block (e.g. encompassing your text block) which will serve as the future border.
- Match the color of the button to that of the page to create the illusion of a border.
This littletrick lets you improve the aesthetics of your buttons or div blocks, even when the function isn't natively available in Webflow CSS.
Want to learn more web design tips like this one?
→ Follow us on our YouTube channel for more guides and tips, and keep learning, experimenting and innovating with Webflow!
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

