The Magic Behind Exceptional Websites?
Are you ready to discover the secrets of perfect collaboration?
In the ever-changing world of web development, there's one essential point of convergence: the harmonious fusion of design and development. We're delighted to invite you to an exclusive workshop that will take you behind the scenes of this crucial relationship.

Meet the Experts Digidop
Thibaut (Webfow Developer) and Mérieux (UX/UI Designer), shared their expertise on how to successfully run a project combining Design and Development. They also talked to us about how Digidop shapes scalable, SEO-optimized web projects with Webflow.
A workshop designed with the whole DigiTeam to give you practical tips that you can apply to your own projects.

The Colours of Collaboration
If you think collaboration between designers and developers is all about lines of code and visuals, think again. It's much more than that, and our workshop will show you why.
In this workshop, you will discover :
- How to get started on a design / dev project
- How to manage the designer/developer relationship
- How to achieve the best possible project through productive synergy
- A surprise for those present
Workshop summary: How to create a productive synergy between Design and Development in a web project?
To optimize the collaboration between a designer and a developer, we have divided our processes into 4 main stages:
- Build your relationship on solid foundations
- Saying things
- Finishing on a high note
- Keeping the flame alive

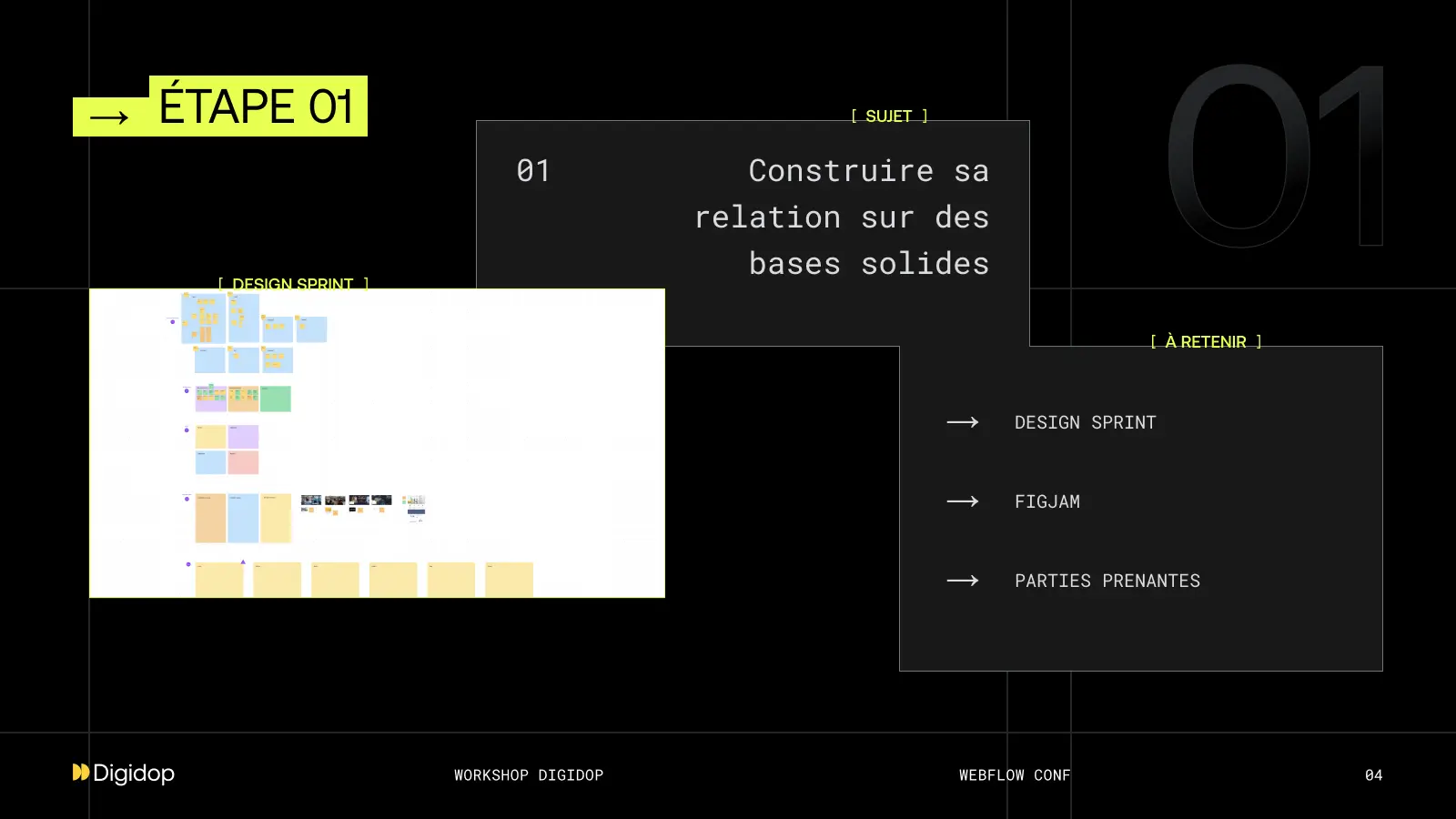
1. Build your relationship on solid foundations
In this section, we discuss the importance of building on the same foundation.
As Mérieux says:
The quality of a building depends on the quality of the foundation on which it was built.
We don't assume that there's a design project and a dev project, but rather that we're working on a common project.
Design Sprint
The Design Sprint is a step that enables us to start on the same footing, a solid foundation. In concrete terms, it's a workshop that brings together all the project's stakeholders to discuss the project's needs and challenges, as well as to understand the business behind it, the content and design inspirations, and so on.
At Digidop, we carry out our design sprint on the Figjam tool (a collaborative whiteboard) to keep a record of our exchange.
It's important that both the designer and the developer can take part in this call to adapt the design and development to the project's expectations. You don't want a developer to discover the project once the UI mock-up is finished.
By starting from the same base of information, we ensure that we can deliver a quality project that's heading in the right direction.

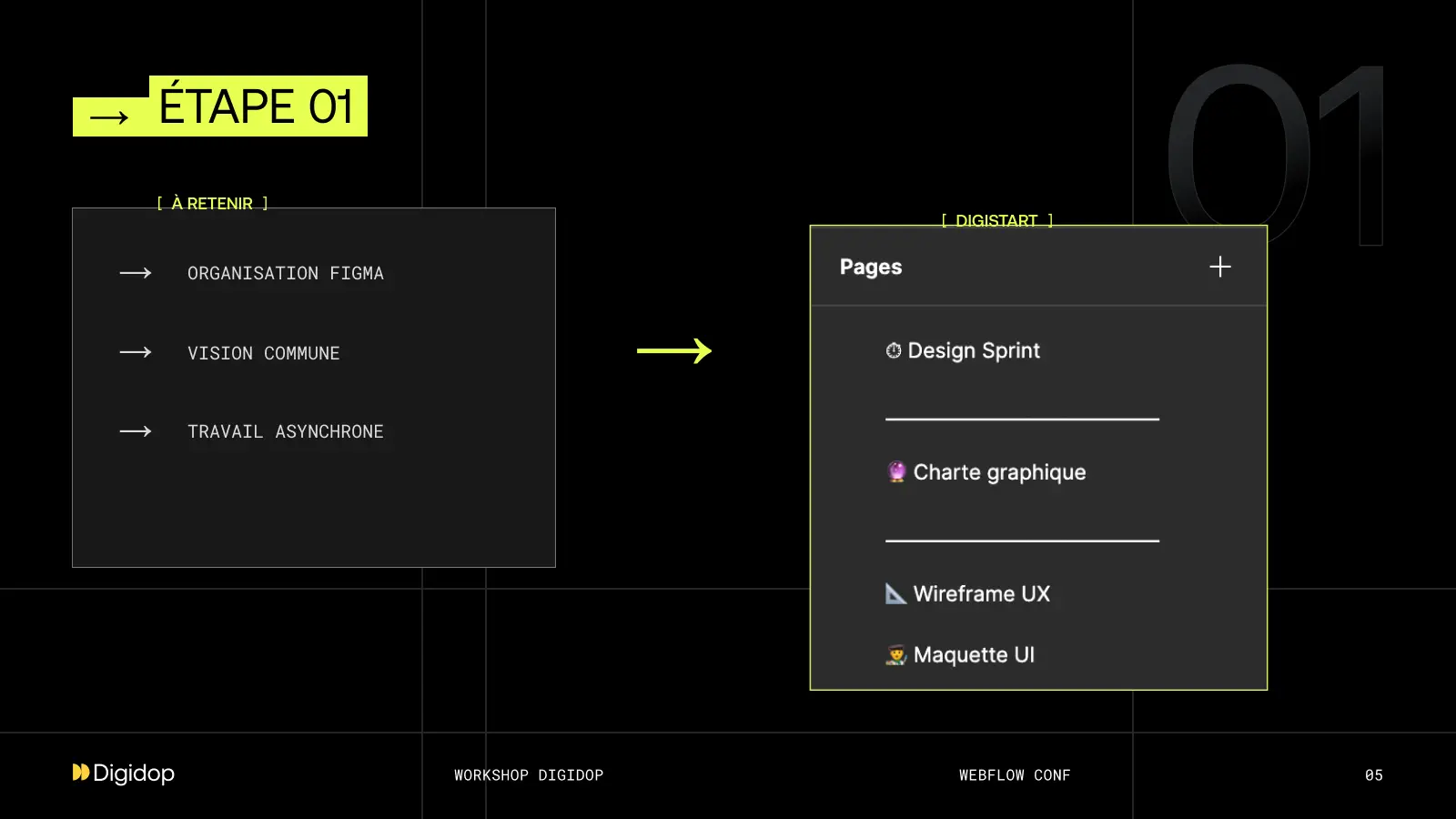
Organization in the Design tool
Once the design sprint phase is over, it can be a good idea to start the design phase with an organized file (which can be used on other projects / which can be duplicated). At Digidop, we have a Digistart file which includes the various parts of our Design phase (Design Sprint, Graphic Charter, UX Mockup, UI Mockup, etc.).
The aim of this phase in our processes is to involve the developer in the Design part.
First of all, the developer needs to be able to navigate through the design file to access elements and follow the project's progress. Secondly, they can also participate in this phase by contributing their expertise, feedback and vision. This can be done asynchronously, by adding comments to the mock-up.
In this way, the designer is not the sole decision-maker, but also has an outside view. We're trying to find a common ground between the designer's vision and technical feasibility.

2. Telling each other things
In any collaboration, it's important to be able to talk honestly and clearly to each other, so that the project can move forward as smoothly as possible.
The handover
Once the UI mock-up has been validated by the client, it's very important to carry out a handover phase. The handover consists of a call lasting 1 or 2 hours, depending on the project, to discuss the specifics of the mock-up.
Here, the designer and developer spend time together, with the designer returning to each page, each section, so that the developer has no uncertainties during the development phase.
This prevents information asymmetry. The designer will have made more calls with the customer and will therefore have a clearer vision of the project. In this way, the developer is "brought up to speed", so that he can develop without question and save time.

The Style Guide
This brings us to a crucial phase in a good web project: the guiding style.
The guide style is a file that includes all the styles present on the model:
- Typographies
- Colours
- Components
- Assets
- Etc.
It's not necessarily the most stimulating phase for a designer, but all the time invested by the designer in getting it right is much more time saved by the developer afterwards.
The guide style ensures a smooth transition between the design tool (Figma) and the development tool (Webflow). It enables the designer to maintain project consistency and optimize development time.
The guide style keeps design and development consistent.

3. A beautiful finish
Here we enter the phase after model development and before project presentation.
Just as the designer involves the developer in the design phase, so the developer must involve the designer in the development phase. We're not in a design project and a dev project, we're in a joint project.
The developer must be able to involve the designer, so that he can add value right to the end.
Here, we can use a tool like Markup, which lets you add comments to a website.
The aim is always to keep the project in line with the designer's vision. The designer comes in to make clarifications, to adjust what needs to be adjusted. We're in a finishing phase to deliver a project of the highest possible quality.
This feedback phase must be carried out both before and after presentation to the customer, to ensure that the project is always optimal.

4. Keeping the flame alive
We are in the post-publication phase of the project.
We feel it's important not to leave it at that, but to be able to debrief the project with our designer or developer.
Here, through a 15 or 30-minute call, we try to learn from what went wrong, so as not to repeat it in the future. We also learn from what went well, so that we can apply it again in the future, or even improve it.
Processes need to be constantly evolving, whatever the person or entity you're working with.
This phase ensures that you stay up to date and don't get left behind.

All these steps help to optimize project management, so that you can deliver a high-quality project on time.
Once again, we're working in a fast-moving field, so our processes have to be constantly evolving.
In any case, we hope it will help you in your future projects!
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!




.jpg)
.webp)
.webp)

