In this Webflow tutorial (quick and easy) you will learn how to create an animation: change thebackground colour of a section when scrolling. Without code.
To complete this tutorial you will need :
- A webflow project with access to the designer mode
The step-by-step tutorial
Video tutorial.. 🍿🎬
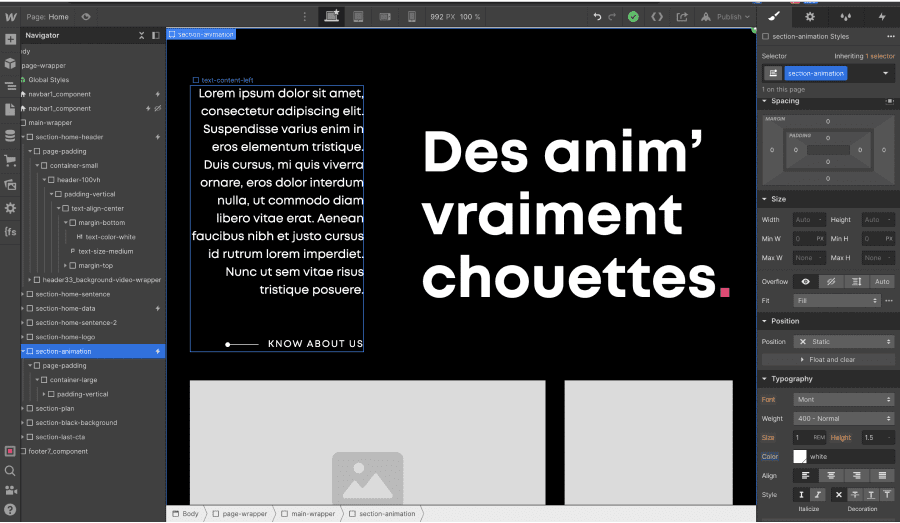
1 - Create your section
2 - Add your CSS style properties
For the tutorial, we will create a class called section-animation with a background colour. This colour will change when we arrive in this section.

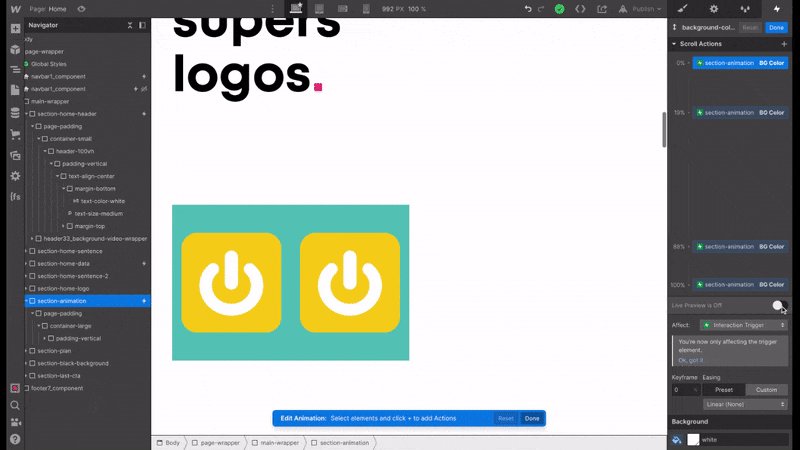
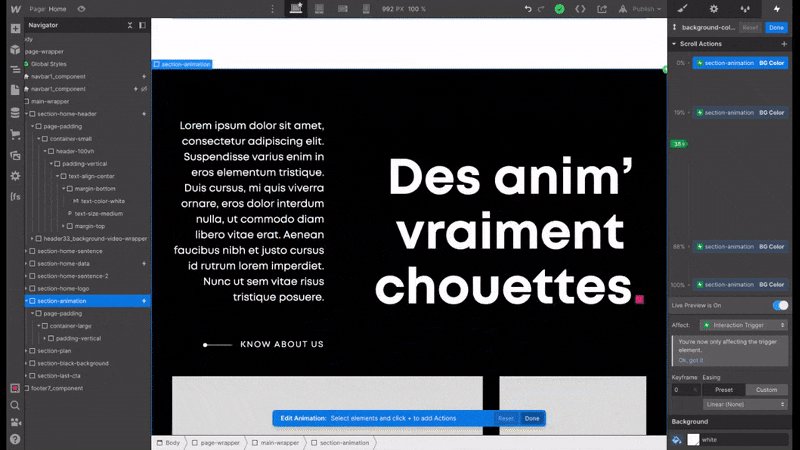
3 - Creating the animation
1. Select the section to be animated
2. Create a "while scrolling in view" interaction

3. Add multiple BG color values to the section element

4. Change the BG color value according to the % scroll in the section with the %keyframe

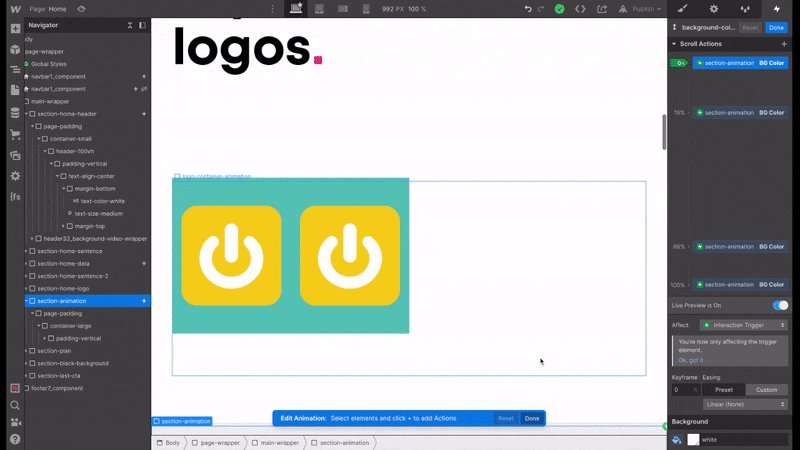
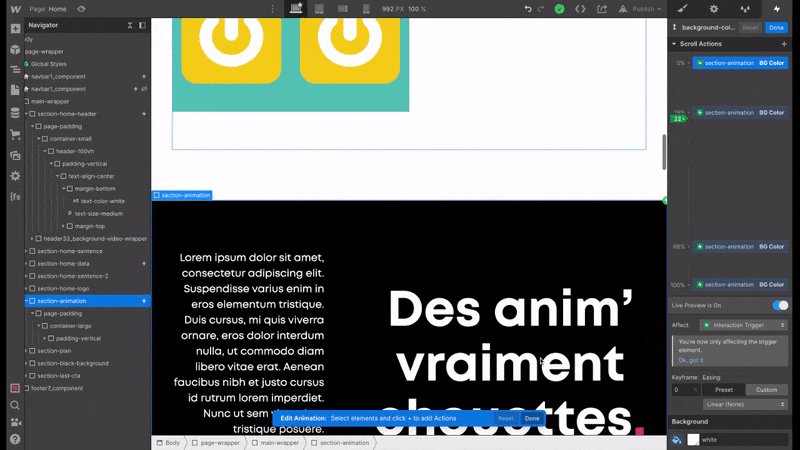
4 - Testing the animation in the authoring tool
Test the animation with the "live preview" feature.
🎁 This feature allows you to properly set the %keyframe of your animation so that it is perfectly synchronised.

And now you know how to animate the background colour of a section of your website in Webflow.
If you want to know more about Webflow, don't hesitate to subscribe to Digidop youtube channel (new video every week) or follow our blog with articles about Webflow and no-code!
Bonus: Discover how to apply a glassmorphism effect on Webflow!
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

