Developing a project in Webflow can be time consuming. Adding new divs, adding a heading, then a paragraph, etc. There are so many small manipulations that take a little time, but which cumulatively lengthen the development time.
Today, we will see how, thanks to the Flowbase extension, you can optimise your development time in Webflow thanks to keyboard shortcuts.
Basic Webflow keyboard shortcuts
We have already written an article with a list of about ten keyboard shortcuts that will allow you to create faster on Webflow.
In this list, we are talking about shortcuts to add items (Ctrl or Cmd + E) or to publish (Shift + enter)
Create your own Webflow Shortcuts
The Flowbase extension is a chrome extension that helps to develop in Webflow. Thanks to this plugin, it is possible toimport a colour palette from Figma or to compress images in Webflow.
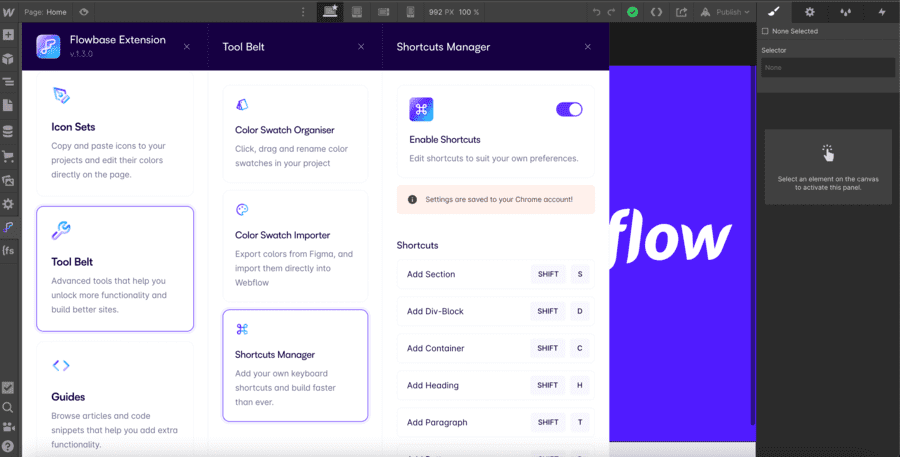
A new feature now allows you to create your own keyboard shortcuts. To do so, you need to :
- Go to your Webflow project
- Click on the Flowbase extension
- Click on Tool belt
- Click on Shortcuts Manager
- Activate the Shortcuts feature
- Define your own keyboard shortcuts
At present, there are a limited number of shortcuts:
- Add a section
- Insert a div block
- Add a container
- Insert heading
- Add a paragraph
- Insert a button
- Publish the website / Webflow project
- Open the Flowbase extension

However, you can define specific keys to perform these actions.
In the future, the list of options will probably be longer, but thanks to this feature, you can already improve your productivity as a Webflow developer.
For more Webflow tips, tutorials and advice, you can find our blog and YouTube channel. If you want to have a website that generates leads, you can see our Webflow development offer.
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

