Introduction
In a Webflow project, precise, well thought-out organization of content is essential to creating the best possible web experiences. When working with CMS collections in Webflow, the display order of the elements in these collections can play a crucial role in creating a well-structured website.
However, this task is often very tedious and time-consuming. But there's a simple solution that makes reorganizing your CMS collections much quicker and more intuitive.
In this article, we'll take a look at how you can sort your CMS collections quickly and efficiently using a simple but highly practical Chrome extension. With this extension, you can save time and avoid human error. Let's find out how this extension can improve your CMS workflow in Webflow.
The importance of display order
When it comes to web design, the order in which elements are displayed can be essential for a fluid, coherent user experience.
First, to create a logical hierarchy:
One of the fundamental aims of good web design is to present information as clearly and logically as possible. The order in which elements are presented in a CMS collection can help establish a visual hierarchy and guide visitors to the most important content.
For example, on an e-commerce site, it's essential that products are arranged in a logical order, with the most popular or relevant products at the top of the list.
Then, in certain situations, for reasons of balance or aesthetics:
For example, you may simply want to reorganize the display of logos in a CMS collection to make the design more aesthetic and harmonious.
In short: being able to easily control the display order of elements in a CMS collection can be very useful, whether for understanding your website or for purely visual reasons.
The "native" solution for sorting a CMS collection
Before going into detail about the best solution, let's see how to sort a CMS collection in Webflow without the extension (it'll make you appreciate the efficiency of the other solution even more!).
To sort a CMS collection natively, follow these steps:
Create the CMS collection
- Open the CMS tab, create a new collection and add the necessary fields.
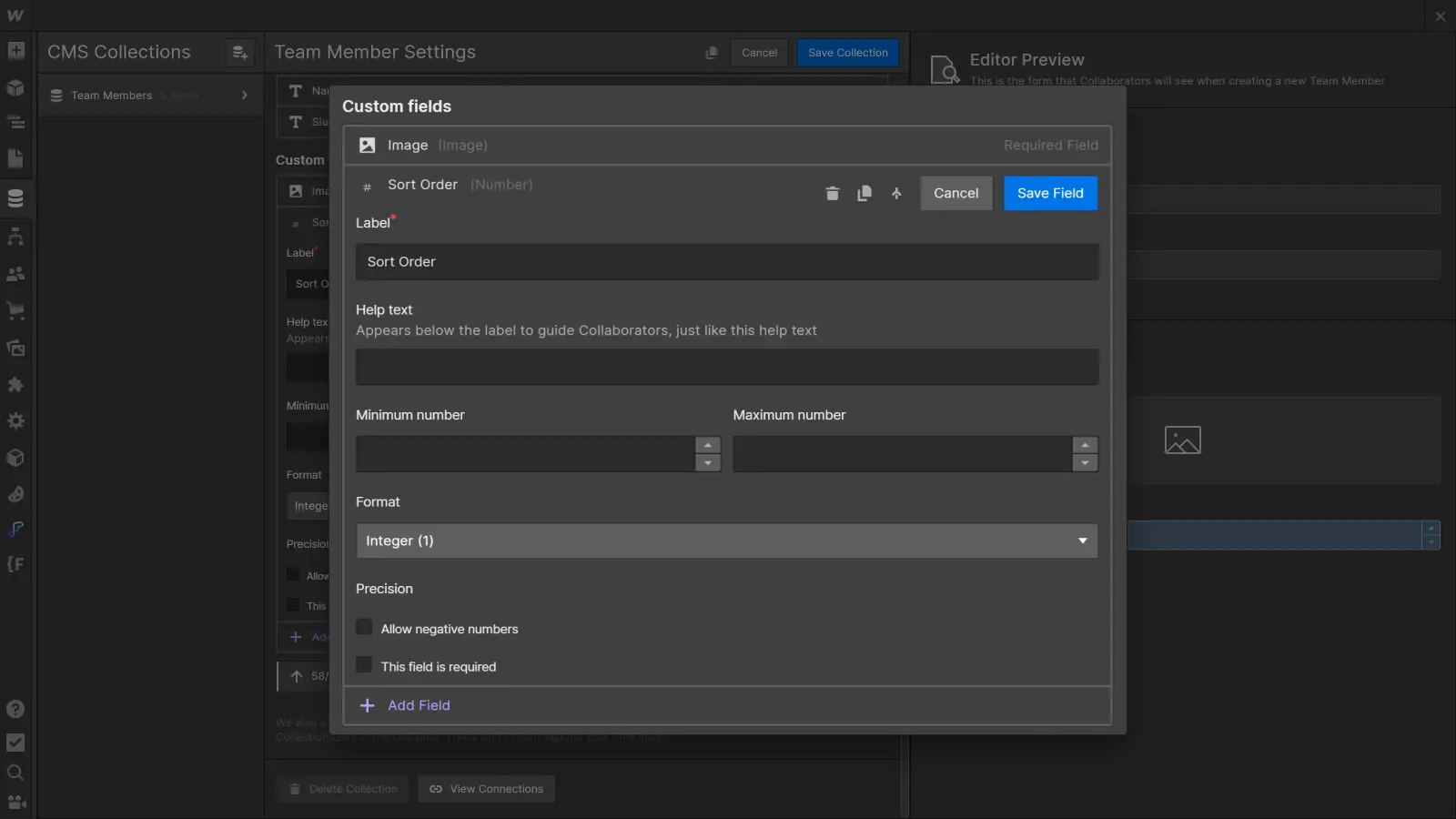
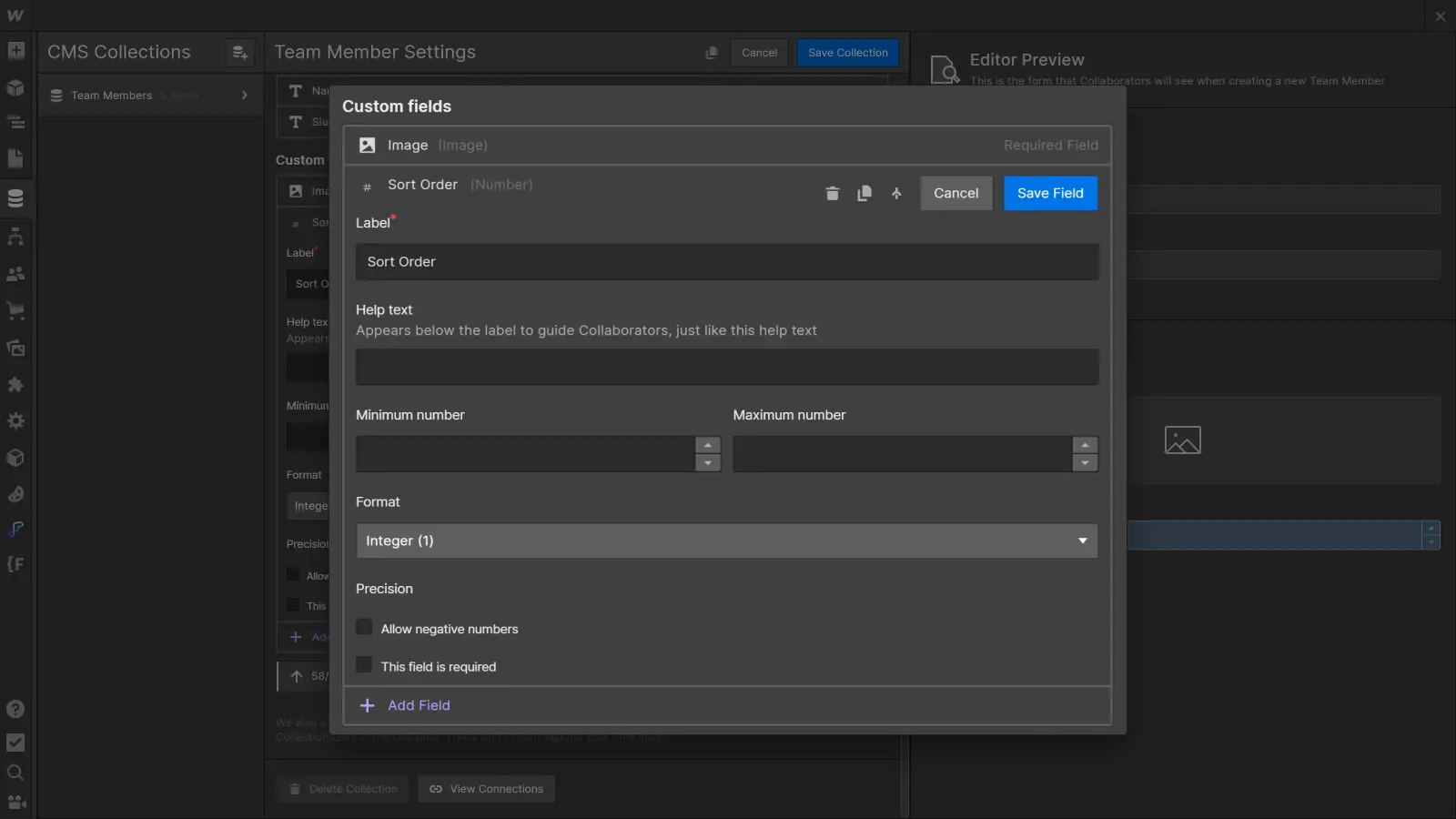
- Add a Number field to this collection and call it "Sort order", for example.

Add this collection to a page
- Once the collection has been created, add a Collection List to one of your pages.
- Select the Collection List and open the item parameters in the right-hand panel.
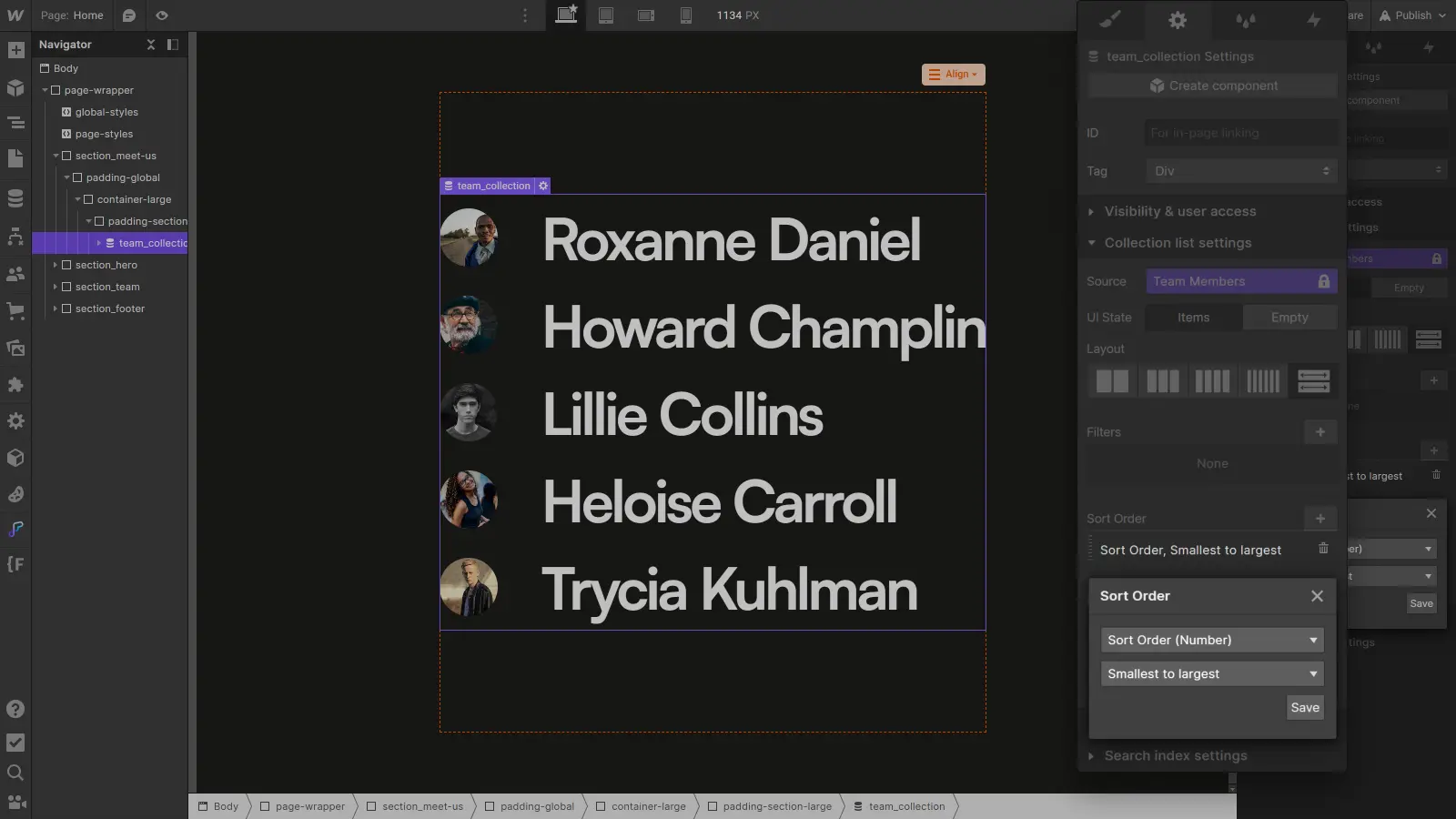
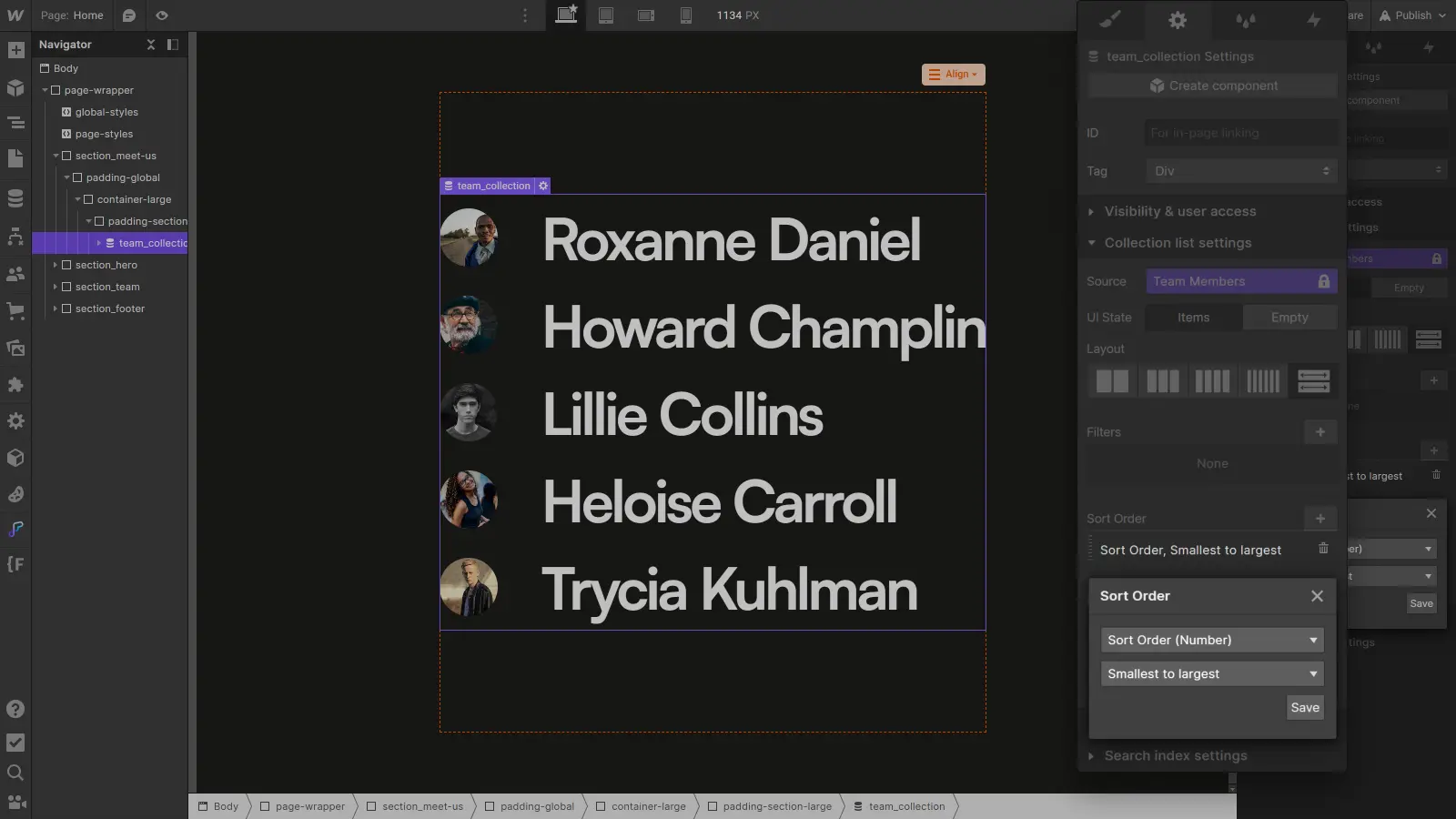
- In the "Collection list settings" tab, add a "Sort Order" parameter.
- In the first drop-down list, select the sort field created earlier.
- In the second drop-down list, choose an order (ascending or descending).

Sort items manually
To change the order in which items in your Collection List are displayed, follow these steps :
- Once the Collection List has been created, return to the parameters of your collection.
- Open an element's parameters and modify the sort field.
- In this field, enter the position at which you want this element to be placed.
- Save changes and close the element.
- Repeat the operation for all the items you wish to sort, one after the other, taking care to respect the order in which you wish to display them.
This process may not be so troublesome if you're working with very small collections. However, if you're working with larger and more numerous collections, modifications can quickly become very time-consuming.
Manual sorting can also involve the risk of human error, such as incorrect order numbers (leading to corrections that make the process even more time-consuming).
Now that we've explored the manual sorting process, you'll understand why a better solution can be an asset. In the next section, we'll take you step-by-step through this better solution.
Sort your collections easily with Webflow Collection Reorder
Now that we've reviewed Webflow's native process, let's take a look at how to install and use a better solution to simplify the modification of the display order of CMS elements with Webflow Collection Reorder.
Webflow Collection Reorder is a Chrome extension designed specifically for the purpose of this article. This extension makes reordering items in CMS collections faster, more intuitive and less prone to human error.
Install Webflow Collection Reorder
To install the extension, follow these steps:
- Go to the Chrome Web Store.
- Search for the Webflow Collection Reorder extension.
- Click "Add to Chrome" to install the extension.

The extension is now ready to use! Now that you are, follow these steps to take advantage of the extension and simplify your Webflow process:
Create (or set up) the CMS collection
- Open the CMS tab, create a new collection and add the necessary fields.
- Add a Number field to this collection and call it "Sort Order".

Important: The sort field must be a Number field and named Sort Order. Otherwise, the functionality will not work.
Add this collection to a page
Follow the same process as for the native solution:
- Once the collection has been created, add a Collection List to one of your pages.
- Select the Collection List and open the item parameters in the right-hand panel.

- In the "Collection list settings" tab, add a "Sort Order" parameter.
- In the first drop-down list, select the Sort Order field.
- In the second drop-down list, choose an order (ascending or descending).

Sort your collection with Webflow Collection Reorder
- Access the collection in the CMS tab.

- Click on the new "Sort" button in the top bar of the interface, added by the extension. Once clicked, the button will open a modal that lists all the items in the collection.

- To rearrange an element, simply drag it into the desired position.

Webflow Collection Reorder automatically updates the "Sort Order" field to apply the new order, eliminating the need to do this manually for each item.
Once you've changed the order, click Save to save. When you return to the Collection List page, you'll see that the order has been modified.
In short, Webflow Collection Reorder is a handy tool that turns sorting CMS collections into a quick, intuitive and error-free task. By using this extension, you can save precious time and concentrate on the important elements of your Webflow site creation.
Conclusion
In this article, we presented a new solution to considerably simplify the process of sorting your CMS collections in Webflow: the Chrome Webflow Collection Reorder extension.
The benefits of :
- Time-saving: you save a considerable amount of time compared to manual sorting.
- Eliminate the risk of human error associated with manual sorting.
- Mass reorganization: you can easily reorganize large collections.
- Easy maintenance: you can quickly and easily change the order at a later date.
By using Webflow Collection Reorder, you can optimize your CMS workflow in Webflow. You'll be able to spend less time on tedious sorting tasks and more time creating websites that captivate and hold your users' attention.
For more Webflow tips and tricks, read these articles:
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

