The time zone is a crucial element for Webflow sites, as it determines the exact time of publication of content and data. An incorrect configuration can cause synchronization mismatches and affect the user experience. Therefore, it is important to set the time zone correctly for your Webflow project to ensure consistent synchronization of the time your information is published and the correct display of the date and time for users in your region.
This article explains how to set the time zone on your Webflow project in a few simple steps.
The importance of the time zone configuration on Webflow
By default, in Webflow, the time zone is set to UTC. The usefulness of setting your local time zone is to update all dynamic content on your site to the date and time of your region. This can be especially useful for date filtering in Webflow.
Webflow tutorial: Combine collections and sort them by date
Configure the time zone of your Webflow project
To set your own time zone for your project, follow these steps:
- Log in to your Webflow account
- Access your general account settings
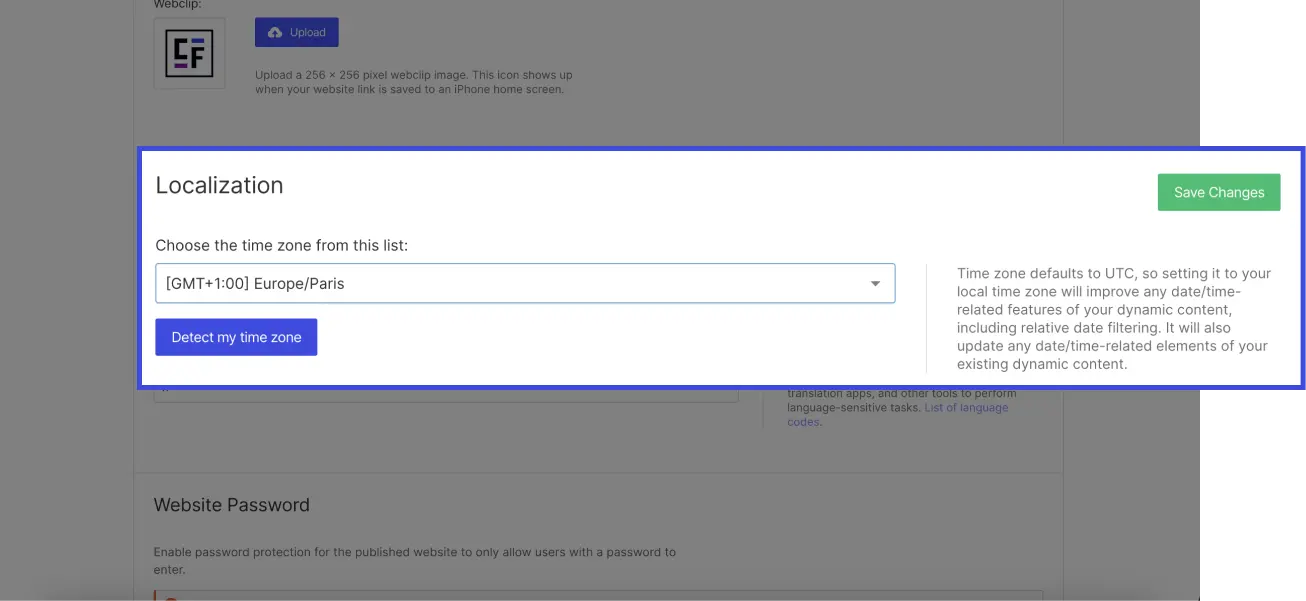
- In the "General" tab, scroll down to the"Localization" section
- Choose a time zone from the drop-down list or click on the"Detect my time zone" button to do it automatically
- Save the changes by clicking on"Save Changes".
- Publish your project

By defining the time zone of your Webflow site, you guarantee that the dates and times displayed on your site are correct for users in your region!
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

