Here is how to create a native Instagram slider in Webflow. In this tutorial, we show you how to automate the publication of all your Instagram posts in your website. We will use the no-code automation tool Integromat for this.
Step 1: Create an Instagram collection in Webflow
To start, you will first need to create a new Webflow collection, dedicated to your Instagram posts. To do this, log into the designer mode of your project.
- From your collections, click on the "Create New Collection" icon

- Give your collectiona name and a URL . For example "Instagram".

- Add custom fields
Plain text: for the Instagram description
Image: for the Instagram photo
Link: for the link to your Instagram post
Plain text : for the Alt tag of the image (which will not be automated)

Step 2: Create an Instagram slider in Webflow
We have developed the Instagram slider with the Client First method, you can get it for free on the Webflow Showcase Digidop
Link of the feed to be cloned.
- Clone the project
- Copy/paste it into your designer
- Connect it to your CMS collection
- Intégrez le code Finsweet Slider Attributes dans le <Head> code de votre page
- Check that the attributes are correctly placed on the slider
- Publish!
Step 3: Automate Instagram and Webflow with Integromat
This step will allow you toautomate the creation of new items in your Instagram collection and publish them live on your site. To automate your Instagram slider, we will use the no-code automation tool Integromat.
1. Connect Instagram and Integromat
Add a new Instagram module as a trigger. You will have the option to choose the default Instagram module, or the module for business, which allows you to automate your Instagram pages, among other things. In this example, we will use the "Instagram for Business" module. Then select the "Media Watch" trigger. This trigger will retrieve, at a defined time interval, the various data from your Instagram posts.

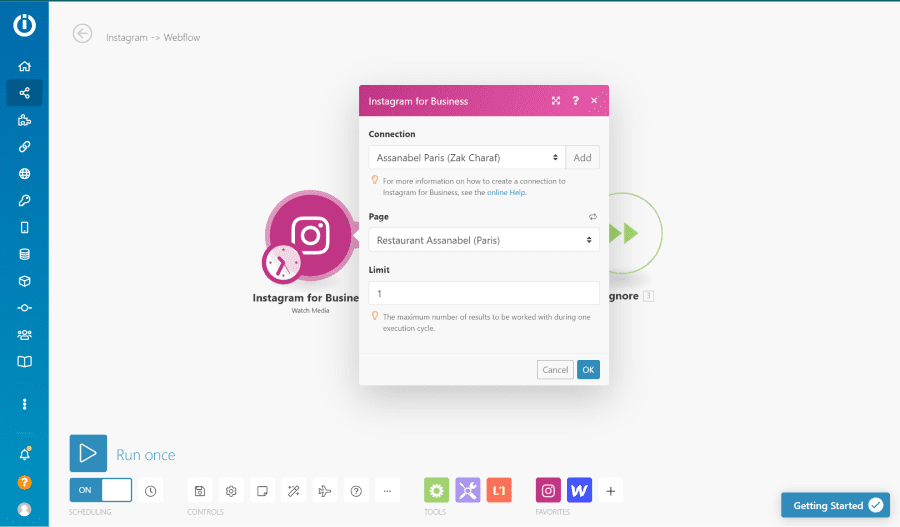
Here's how to set up your Instagram module step by step:
- Connection : Click "Add" to add a new connection. Enter your login details to allow Integromat to access your Instagram data.
- Page : Select the Instagram page you wish to connect to your Webflow site
- Limit : Indicate the maximum number of results that the Instagram module will retrieve at each time interval. That is, the number of
Tips💡You can set custom time intervals by clicking on the trigger clock.
2. Add a Webflow module
Add a new webflow module with the action "Create Item", to create a new item in your Instagram collection. Once your webflow account is linked to Integromat, you will be able to choose your project and select the collection you want to connect.

You will find the different fields of your Webflow collection, and will be able to complete them with the tags of the previous Instagram module.
- URL : Media URL
- Instagram link: Permalink
- Short description: Caption
- Name : Media ID
- Slug : Media ID
The last section "Live" must be set to "Yes" to allow the item to be automatically published on your site.
3. Limit duplication
In order not to publish the same image twice on your site you will need to program two things:
- Add a filter : create a filter between the Instagram module and the Webflow module to let only the images of your publications through. This will allow you to exclude Instagram videos and slideshows, which will not cause any problems in the creation of the item. The Webflow field is an "image" field designed to receive only images.

2. Add a Flow Control: when your automation adds the same image twice, the Webflow module will refuse it. Indeed, a Webflow item must have a unique slug. So that this does not cause any problem in your automation, you will have to add the "Ignore" flow. This one will not take into account the error, and your automation will continue to work correctly. No duplicates will be added.

Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

