Webflow is a really useful tool to create dynamic pages and/or sections. Its back-office allows you to create fully customized collections. Thus, you can create dynamic sections such as team members, blog posts, customer reviews, events and many more.
You may use the date in your collection items to sort the order in which they appear. Did you know that it is also possible to filter your items thanks to a date field and thus hide them after or before a certain day? Today, we will show you how to do this in Webflow!
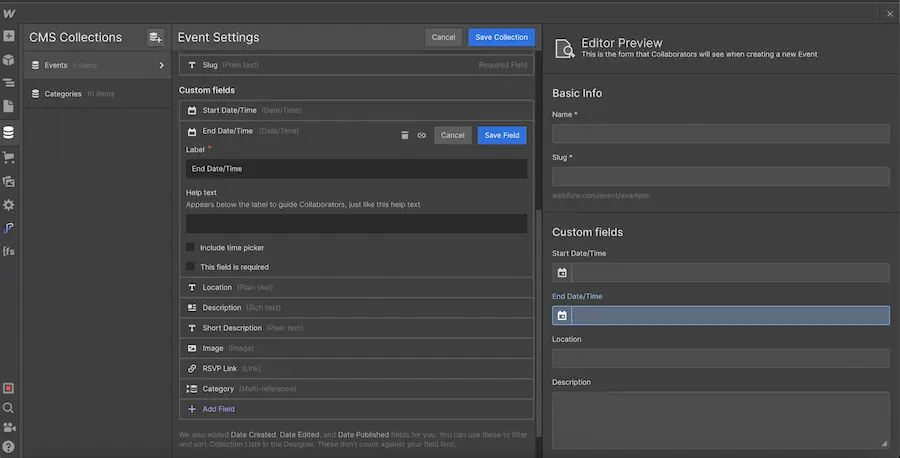
Step 1: Add a date field to your collection
If you wish to have complete control over the appearance and disappearance of your items, we advise you to add a date field in the collection you wish to filter.

Step 2: Add a filter to your collection
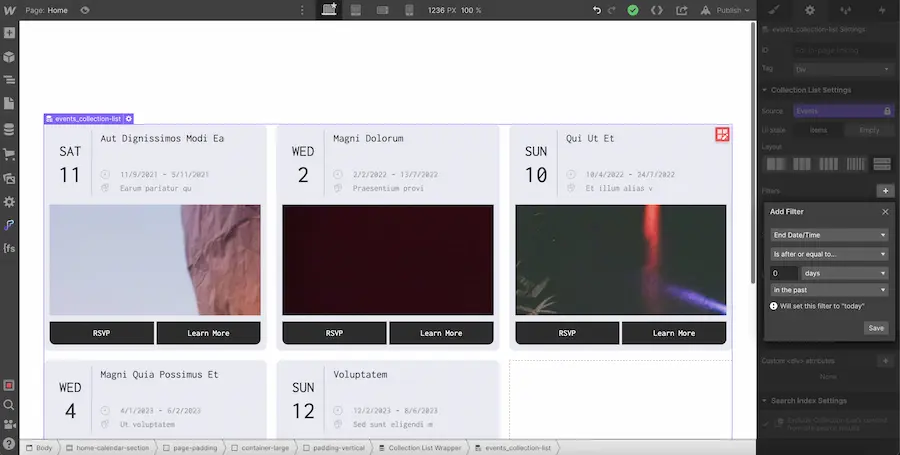
We will now come to select our collection in our page. You can select one of the following three items (Collection List Wrapper, Collection List or Collection Item).
We will now go to the settings of our element to add a new filter. We add a filter based on our date field.
In our case, we have created a collection with an event start and event end date field. We want to hide items whose event end date has passed. So we create a filter based on this date field.
Then we select the filter option"Is after or equal to..." instead of "Is set". We then define the date parameters. To make the filter apply to today's date, we choose,"0 days". We can leave "in the past" (this field does not matter if the filter is set to today's date, otherwise you can customise the time after deletion of the item).

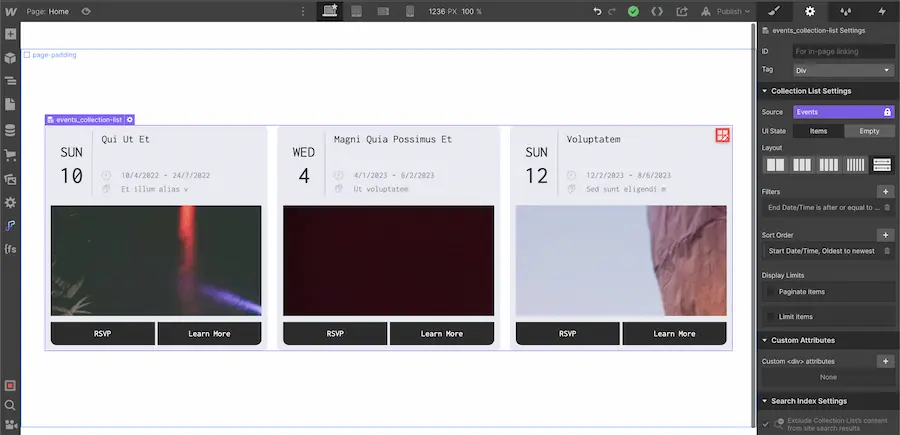
We save our filter and we only see items whose end date is in the future.

If we had wanted to do the opposite, we could have chosen the filter option"Is before or equal to... ". In this case, we would have hidden all items whose end date is in the future.
Now you just have to repeat the manipulation and adapt it to your needs in your Webflow project! To learn more about Webflow, here is a link to pre-register for our NoCode Training!
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

