Finsweet, the most famous Webflow agency, offers different solutions allowing you toadd features to your Webflow project. Thanks to a system of custom attributes, you can boost your Webflow site by adding for example a filtering system linked to the CMS, by creating sliders with CMS items or even by adding a table of contents system. In short, there is a lot of functionality that can be "unlocked" in Webflow by using the Finsweet attribute solution.
Here is the page with all the No-Code solutions for Finsweet attributes.
For each solution, there will be steps to complete. You will need to add code to the head tag of your page, then add attributes to different elements of your page, then publish your page (the solutions only work when the project is online).
However, you may have missed a step or you may be missing an attribute for the solution to work. To detect problems quickly or to know if your solution is working, Finsweet has launched an automated tool that allows you to analyze your page. Today, we will show you how to use this tool!
Step 1: Set up a Finsweet solution with attributes
First, if you haven't already done so, you need to set up the Finsweet solution you need on your page by following the steps dictated on the page in question.
Step 2: Publish your site on a webflow.io version
After following the steps of Finsweet, it is necessary to publish your page on a webflow.io version.
Step 3: Add text at the end of the URL
On the page that contains your solution, you will have to add the following text at the end of the URL: ?fs-attributes-support=true and reload the page.

Step 4: Select the solution you want to check
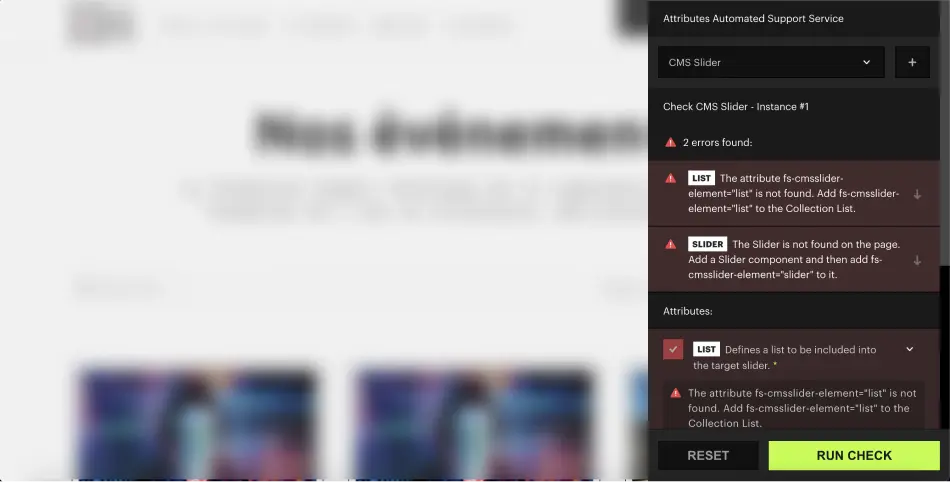
When you are on the new URL, a panel appears. You can then choose the solution you want to check. Once selected, you will have to click on "Run check". Note that the tool automatically detects the solutions already present on your page.

Step 5: Correcting mistakes
If everything is correct in the setting, a success message will tell you.

If not, the automated support will show you the different errors there are so you can correct them.

That's all, there are no other manipulations to do, you know in a few clicks if your solution is operational or not!
If you need helpintegrating Finsweet attributes, here are some videos that may help you:
CMS Filter Solution
CMS Load More Solution
CMS solution combines
OCD Solution (Table of Contents)
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

