In this article, we'll look at how developers can use Figma to improve their website development workflow. Figma is a collaborative design tool for creating website and online application mockups. It offers many essential features for developers, which can greatly improve their productivity. In this article, we will go through the 5 essential Figma features for web developers.
1. Use of Figma CSS Styles

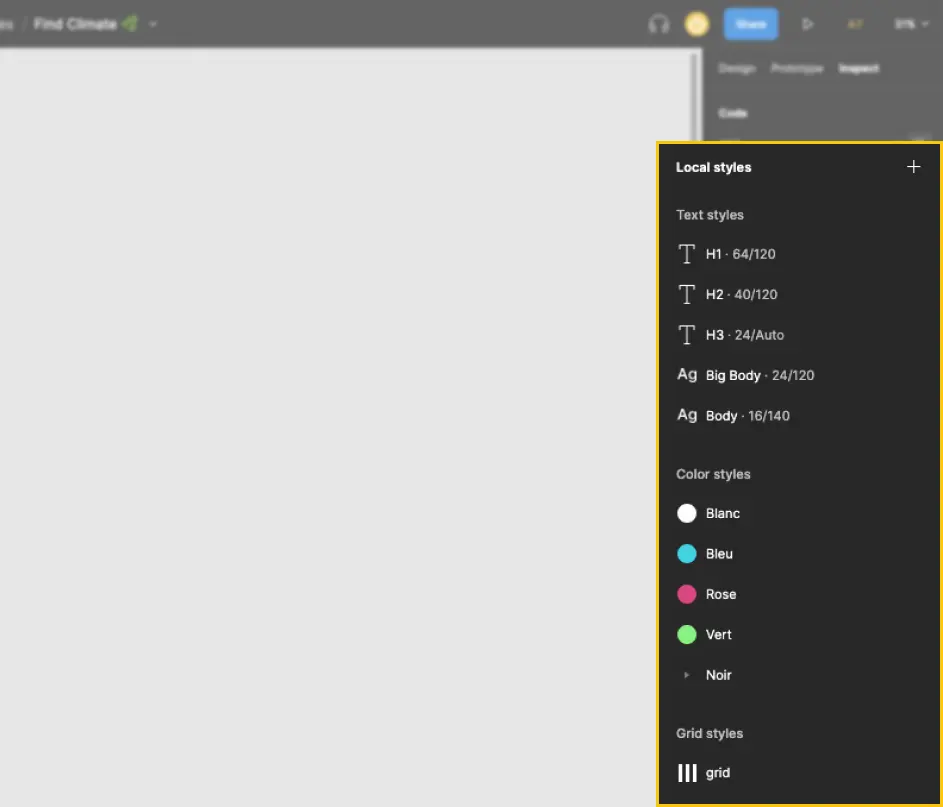
Using Figma Styles is an essential feature for developers working on a web template. This feature allows you to create and use predefined styles for elements in your layout, such as text, colors, effects, grids, and more. These styles become part of your project's guiding style, allowing you to standardize the design of your layout and maintain visual consistency throughout your project.
Moreover, each style is accompanied by specific CSS properties that you can easily copy and reuse for the development of your website. This will save you precious time during the development phase, avoiding having to rewrite similar CSS properties several times.
By using Figma Styles, you will be able to work faster and in a more organized way. It will also make it easier to collaborate with other members of your team, as all styles will be listed in one place. In summary, using Figma Styles is a great asset for web developers looking to work efficiently and optimize their development workflow.
Learn to use a Figma system design
2. Using the Inspect Mode

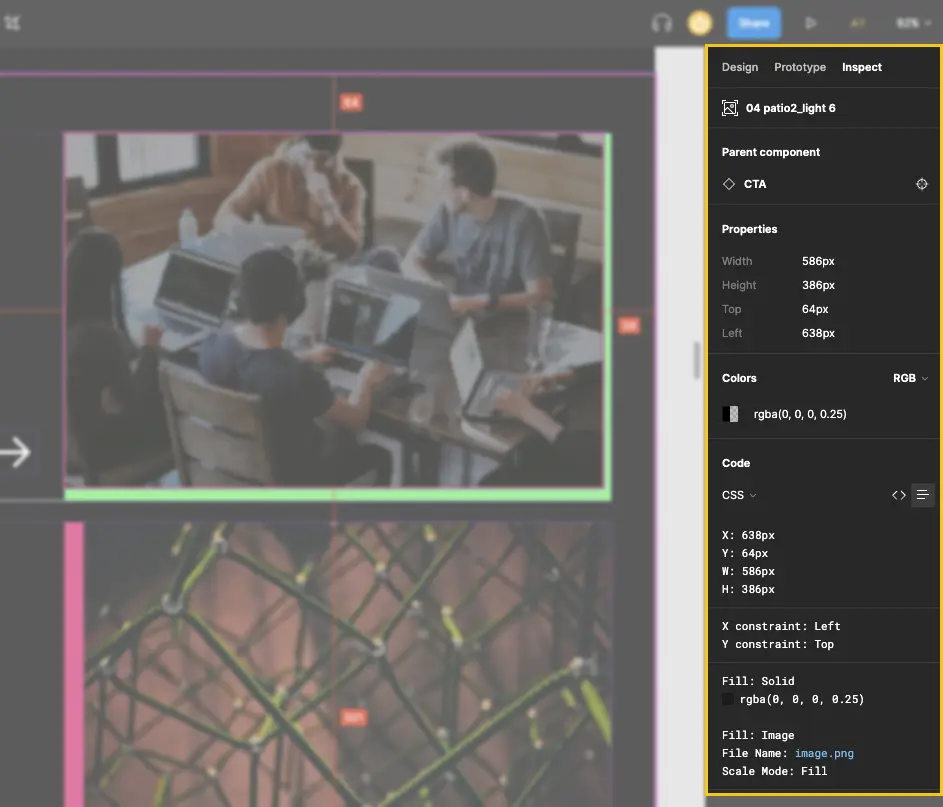
Figma's Inspect mode is a key feature for developers working with designers. It allows you to understand the design of the layout and extract information such as dimensions and spacing, colors and fonts used in the design. In addition, it is possible toextract the CSS code for each element of the mockup, which can be reused later during development. This feature is particularly useful for avoiding errors and saving time in the development process.
The Inspect mode goes even further and also allows access to iOS and Android code in the case of a web application mockup. This allows developers to better understand the functionality of the mockup and accurately reproduce it in the final code. By using Inspect mode, developers can improve their workflow and work more efficiently with designers to achieve optimal results.
3. Components and variants

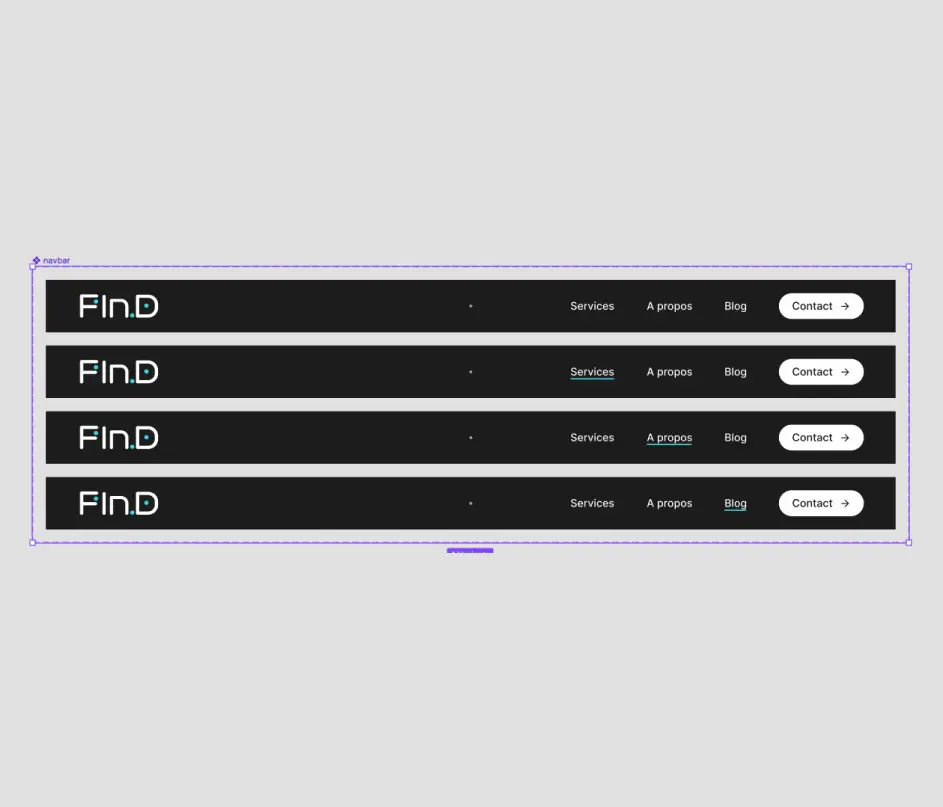
The components are reusable design elements such as buttons, icons and forms that can greatly facilitate the work of developers. By using components in your Figma mockup, you can ensure the consistency of your design elements and speed up your front-end development workflow. Indeed, components allow you to reuse design elements throughout your mockup, which can avoid tedious and repetitive tasks.
In addition, Figma provides developers with full access to the different properties of the components. In particular, developers can access component variants to manage the different states of the elements, such as hovered, inactive, sent, etc. For example, if you use a button component in your layout, you can easily change the color, shape, style and even the text in just a few clicks.
In summary, the use of components in Figma can greatly facilitate the work of developers by allowing them to easily reuse design elements, to access the different properties of components, and to manage the different states of the elements.
4. Export of vector icons and raster images

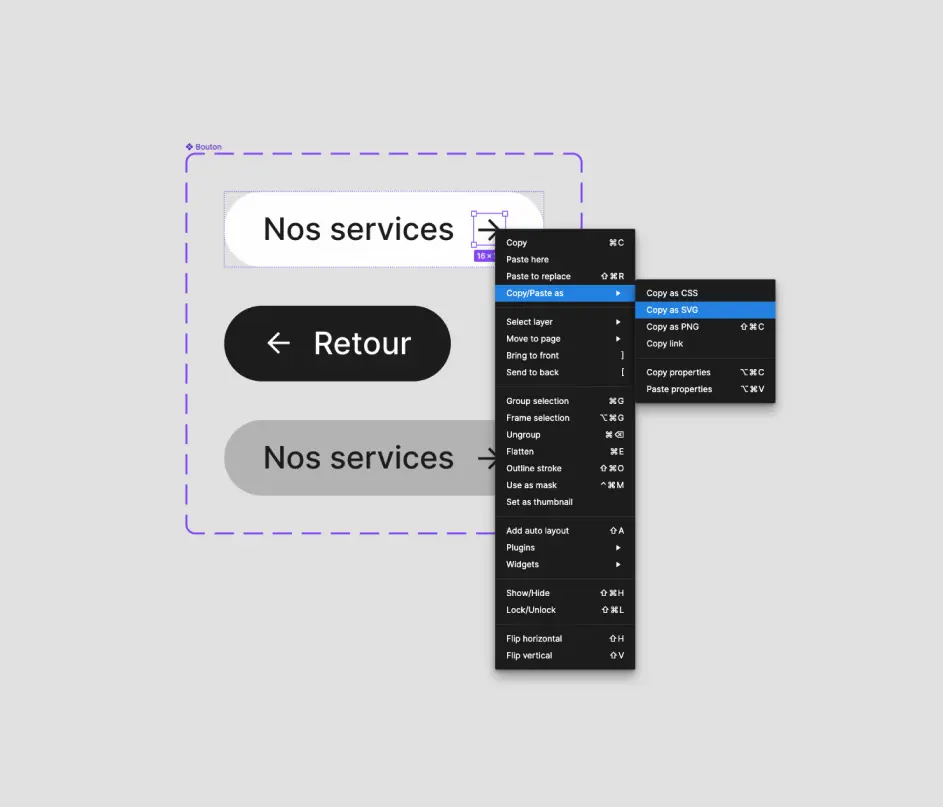
Image export is an essential feature of Figma for developers. For icons and vector graphics, you can easily copy the SVG code or export directly from the layout. This allows developers to access all the properties and characteristics of these elements, including their size, position and style.
Furthermore, for raster images, Figma allows to access each image in its best resolution from the "Table" tab of the Inspect mode. You can then right click on the image to save it in its optimal size. To meet your specific project requirements, Figma's export options also allow you to control the quality, format and size of exported images. For example, you can export images in multiple resolutions such as x1, x2, x3, x10, etc. to meet all quality and size requirements for your web project.
Image export is therefore a powerful feature of Figma that can save you a lot of time in the development process and allow you to control all aspects of your visual elements.
5. Collaboration with designers and other teams

Finally, one of the best features of Figma for developers is the ability to collaborate with designers and other members of your team in real time. Figma allows you to leave comments on elements of the design, making it easy to share and provide feedback. You can also invite other members of your team to participate in the design and creation of the model.
Learn advanced collaboration in Figma
In conclusion, Figma is a powerful tool for developers looking to improve their web development workflow. Using Figma's features such as Styles, Inspect mode, components, image export and collaboration, you can work
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

