In a previous tutorial, we showed you how to get the HTML code from any SVG file. Today, we will show you another way to do it (faster) directly in Figma in 2 clicks.
Step 1: Import your SVG into Figma
The first step of this tutorial is to insert your SVG file in Figma or create a vector in the design tool.
Step 2: Select your SVG
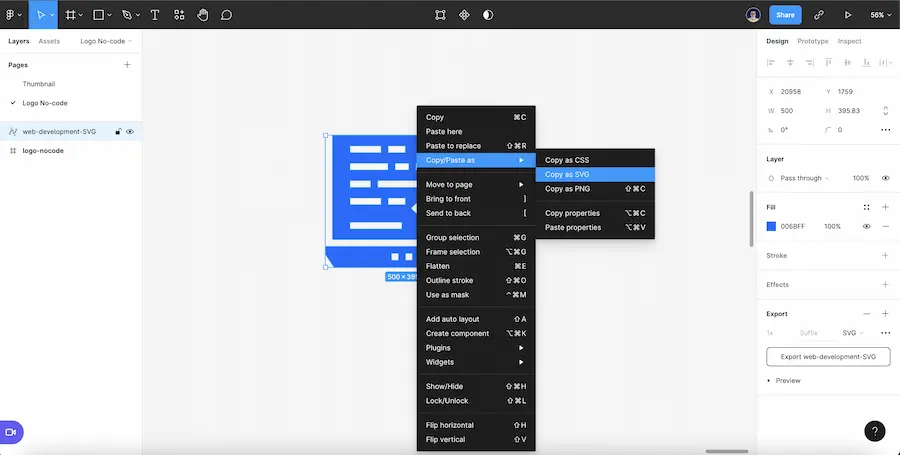
After importing it, you will select your file in Figma by clicking on it.
Step 3: Copy as SVG
Once selected, you will do a right click, hover over"Copy/Paste as", then click on"Copy as SVG". This manipulation will allow you, if you paste (cmd or ctrl + V) in a text editor, to have the HTML code of your vector image.

Step 4: Paste the SVG code
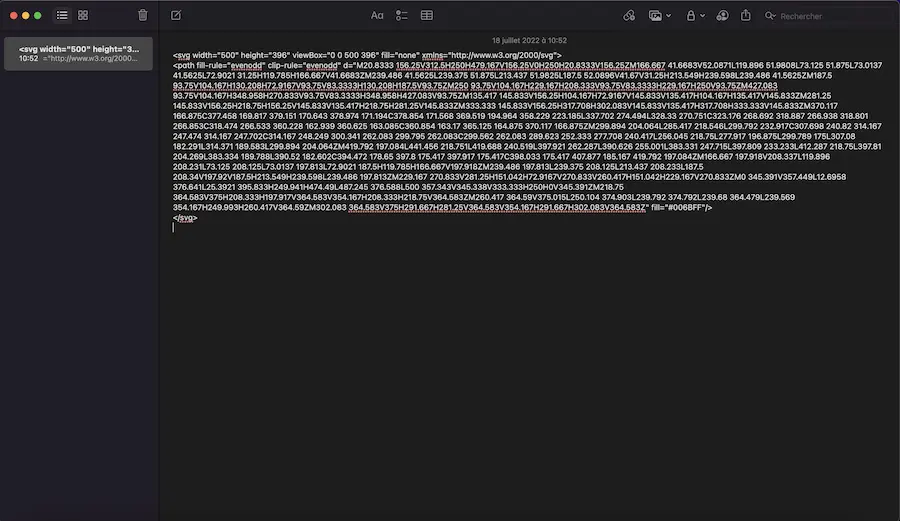
You just have to paste what you have copied in a text editor. For example in a Webflow embed, in a notepad, in a spreadsheet, wherever you want.

That's it, you can now recover the code of a vector image very quickly thanks to Figma. You can now discover how to convert from PNG to SVG from Figma.
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

