As a design tool, Figma has never ceased to evolve and adapt to the growing needs of its user community. Config 2023 highlighted new perspectives for the tool, notably by revisiting the role of developers with a major innovation: Developer Mode (or Dev Mode). Designed to optimize developer efficiency, Dev Mode simplifies access to the tools and functionalities required at every stage of the development process.

1. Figma: an evolution focused on interconnectivity and collaboration
Initially conceived as a tool for designers, Figma has overcome traditional limitations thanks to its web-based infrastructure. This collaborative design platform is easily accessible to anyone, anywhere, at any time, making it perfectly suited to the "full remote" working model so popular in the world of web design.
By adopting a model centered on sharing and collaboration, Figma has succeeded in attracting a much wider audience than just designers. As a result, Figma has become thepreferred tool of many developers, who today even surpass designers in terms of platform traffic. Yes, you read that right: according to Figma stats, there are now more developers than designers using the tool!
2. Dev Mode: A giant step forward for Figma
To meet the expectations of this growing community of developers, Figma has pushed back the boundaries of innovation with the introduction of Dev Mode. This new operating mode promises to significantly improve the user experience for developers, by offering them tools tailored to their specific needs and optimizing their workflows. Dev Mode fulfills this commitment by offering a work environment designed to maximize developer efficiency, whatever their field of intervention.
3. Customization and flexibility of Dev Mode
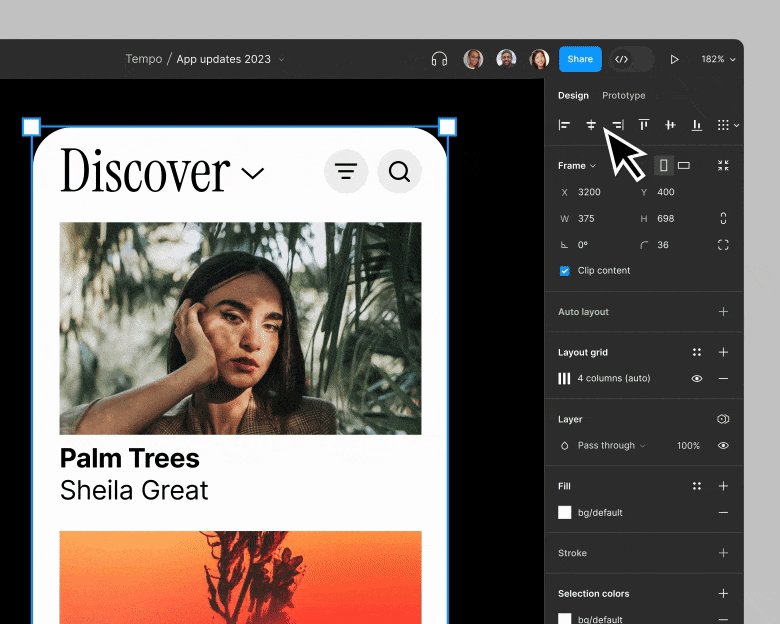
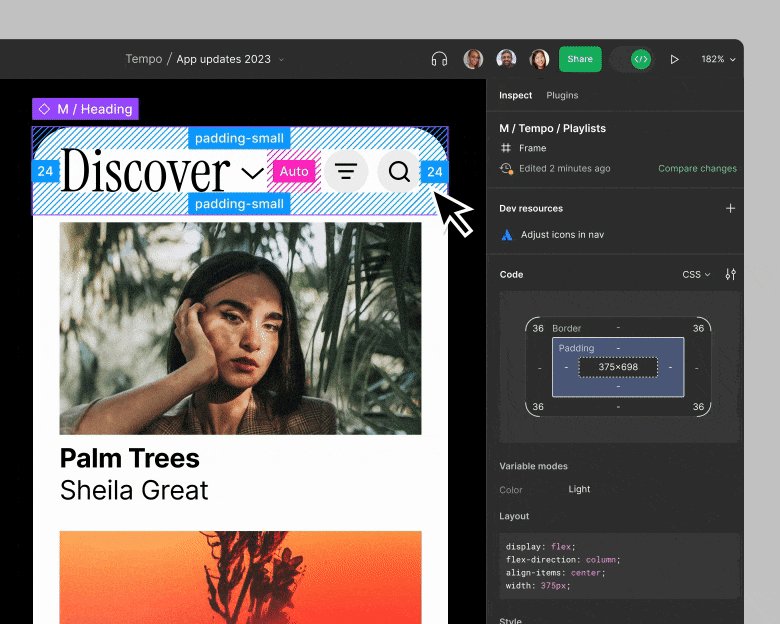
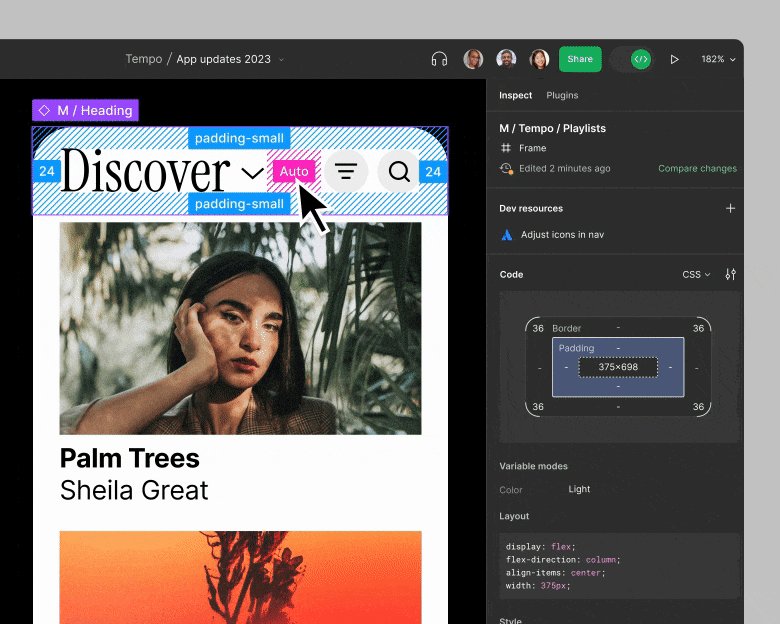
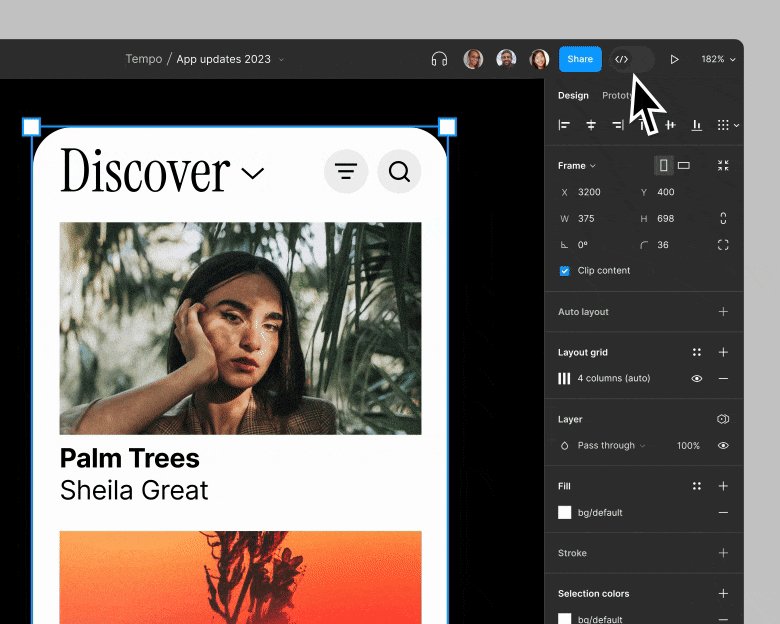
Imagine a layout inspector tailored to your design file, making it easy to navigate between design elements such as layouts, frames, groups, and development concepts such as HTML, CSS, and so on. This is precisely what Dev Mode offers, providing all the information you need for optimal implementation.
Unlike before, the new Dev Mode allows you to customize the environment according to the programming language used. Aware that raw code is only a starting point, Dev Mode eases this transition, offering a CSS box model representation, modern syntax with a tree view, and the ability to change units of measurement to match your codebase.
4. Merging workflows with Dev Mode
The product development process relies heavily on the integration of various tools and resources. Dev Mode tackles precisely this challenge by establishing a more fluid link between your code components and design files.
4.1. Connectivity with other project management platforms
Dev Mode, with its panoply of plugins, offers the possibility of extending Figma's functionality according to the workflow used. You can now manage your project directly from Jira, Linearand GitHubensuring perfect synchronization between you and your design team.
4.2 Optimizing interaction with your codebas
Thanks to Storybookanother useful plugin, you can reference what's going on in your codebase while staying within the context of your design. This makes it easier to manage your code and its interaction with design files.
4.3. Customizing code output
In addition to interfacing with these project management tools, Dev Mode also offers code generation plugins fromAWS Amplify Studio, Google Relay and Anima. These plugins let you customize the output of your code, giving you total control over your workflow.
5. Integration of design tokens and optimization of production tracking
5.1. Design tokens at your fingertips
Design tokens, those particles of information linked to the user interface, are now integrated into Dev Mode. This means that the key information needed to start building, such as colors, typography and spacing, is immediately accessible, facilitating the transition from design to development.
5.2. Simplified production monitoring
Dev Mode has also simplified the tracking of what needs to be sent to production. Designers can now mark a section as "ready for development" and send it directly to you, eliminating the need to create a separate page or file. What's more, difference support allows you to compare changes between different versions of a Frame, helping you to stay on top of updates.
6. Workflow extension with VS Code
Thanks to the integration of theVS Codeextension, Dev Mode takes the cohesion between design and development to a whole new level. By integrating the power of Dev Mode directly into your code editor, it becomes extremely easy and efficient to view designs, receive notifications and comments, and track changes in real time.
6.1 Analyzing designs without leaving your editor
The VS Code extension for Dev Mode lets you review designs directly in your coding environment. This eliminates the need to switch between multiple tools, increasing your efficiency and reducing the time wasted navigating between different platforms.
6.2 Real-time notifications and comments
Stay up-to-date with the latest changes and comments without leaving your coding environment. Built-in notifications ensure you're always up to date, improving collaboration and communication between design and development teams.
6.3 Code autocompletion for faster working
The VS Code extension doesn't just let you view designs and track changes: it also features code autocompletion based on the design you're inspecting. This feature helps you work much faster by automatically proposing suitable code, so you don't have to write everything manually. This is a significant time-saver that can speed up the development process considerably.
7. Dev Mode access and pricing
Dev Mode and Figma for VS Code are currently in beta and free to all users until the end of 2023. From 2024, a paid plan of $25 per user will be required to access Dev Mode.
Conclusion
Dev Mode is a major step forward in Figma's evolution, offering an unprecedented synergy between design and development. We look forward to hearing from the community about this new feature and how it will contribute to the creation of even more innovative products.
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

