The Relume Library, launched by the Webflow agency Relume, offers many pre-designed templates to help you build your Figma model and Webflow website with the Client First method. More than 750 components, templates, developed with the Client First method of Finsweet, that you will be able to reuse in your Figma mockups and Webflow projects. A huge time saver for web designers!
- Navbars
- Hero Headers
- Headers
- Features
- Careers
- Gallery
- Contact
- FAQ
- Pricing
- Testimonials
- Logos
- Team
- CTA
- Blog Headers
- Blog Sections
- Blog Posts
- Footer
The idea is to be able to easily reuse each of these components on your future models. To avoid having to copy and paste from one Figma tab to another, we show you in this article how to use the Team Library feature of Figma. This library gathers all the Figma components that you and your team share. You will be able to access them easily from your Figma model, by doing a simple drag and drop.
3 steps to start developing Client First in Figma 👇
Step 1. Duplicate the Figma Relume kit
Log into your Figma account, and go to the Relume Library Figma Kit. Then click on "Duplicate" to copy the whole kit into your Figma files. The kit will then be added to all your Figma projects, and you will be able to access all the components.

Step 2. Share the Relume kit in your Team library
Now that you have access to the Relume kit, you can add it to your Team Library. 3 steps to follow:
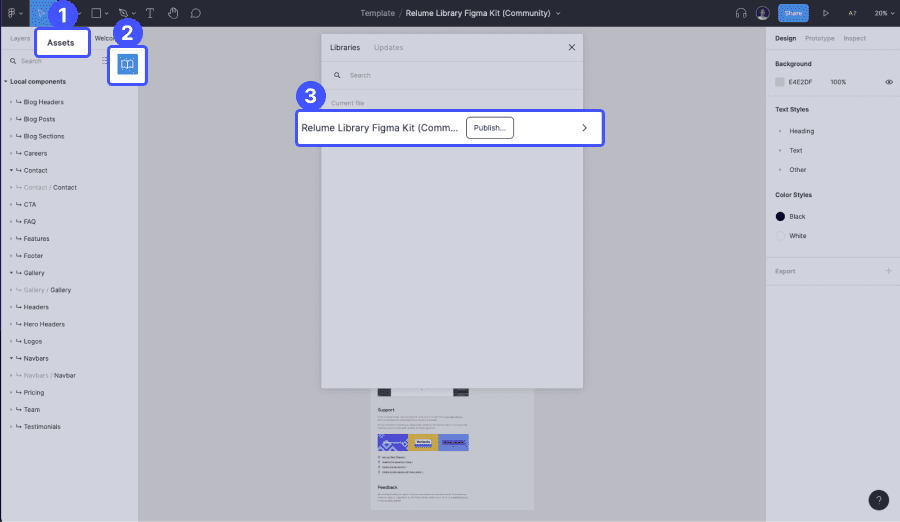
- Open the Figma project and go to your "Assets".
- At the top right, click on the book icon to open your Figma bookshop.
- Your figma library opens with the "Relume Library Figma Kit". Click on "Publish".

Step 3. Add the Relume Client First kit to a Figma project
The Relume Client First kit is shared with all your teams and Figma projects, but a final step is required to use it: adding the kit to each new project. By default, the components of your Figma library are not activated on your new projects. You will therefore have to add them each time you need them.
- Open the Figma project and go to your "Assets".
- At the top right, click on the book icon to open your Figma bookshop.
- Your figma library will open and you will need to check the toggle/button, to activate the Relume kit on your project.

Step 3. Use the Relume Client First components on Figma
Your Relume Client First kit is added to your Figma project, so all you have to do is use it. Each time you want to add a Relume component to your web template, you will need to
- go to your"Assets",
- open the section you are interested in,
- drag and drop the items you wish to use

Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

