Figma is a UX/UI design tool design tool that has become very popular in recent years due to its flexibility, real-time collaboration and ease of use. This platform is constantly evolving to meet the needs of designers and users. In this article, we walk through the 32 new features that were added to Figma in March 2023, from blending mode previews to creating multiple prototyping animations. Whether you're a beginner or an experienced designer, each of these tips will surely be useful for your next projects.
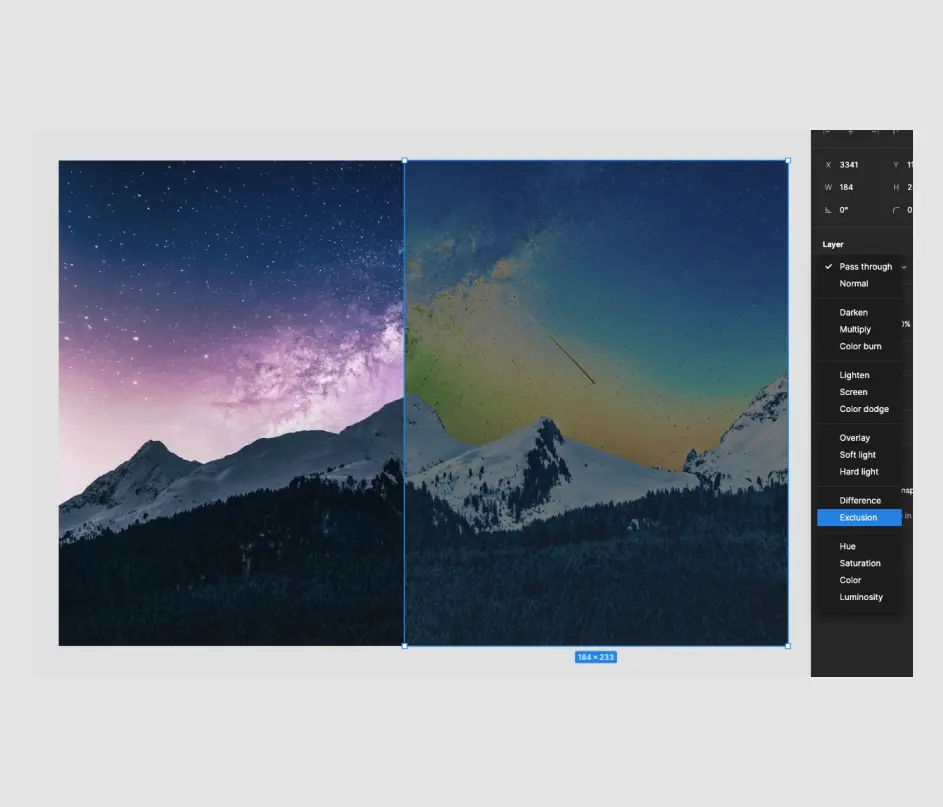
1. Previewing layer blends on the canvas

Get a real-time preview of blending modes and layers by hovering your mouse. This feature allows designers to quickly visualize the different layer blending modes, blending options and transparency effects, directly on the Figma canvas, without having to test them one by one. A feature that will help designers save time in retouching their images.
2. Luminance mask is now supported

Luminance masking is a masking technique that allows you to reveal or hide certain parts of an image or layer based on the brightness of the image. This feature is particularly useful for designers working on complex images or illustrations.
3. Multi-selection during a search with the possibility to replace / modify

This feature allows designers to select and edit multiple items at once, from the search bar, which can be very useful for content update or editing tasks.
- Access the search bar: Cmd + F
- Multiple selection : Shift + Click
4. Reduction of the height of the text boxes in relation to the baseline

This feature can help designers create more balanced layouts by reducing the height of text boxes and aligning them more easily with other elements on the page.
5. Lists of numbers no longer have to start with "1".

It is now possible to customize numbered lists and add custom prefixes, which can be useful for designers working with task lists, product catalogs or price lists.
6. Placement of punctuation outside the text area

When writing text in Figma, you can now place punctuation, such as quotation marks and parentheses, outside the text area. This feature allows you to control the spacing between text and punctuation and can help improve the readability of your designs.
7. Searching for files in the new tabs of the Figma app

When you open a new tab in Figma on your desktop, you can now easily search for a specific file using the search bar. This feature improves navigation and productivity by providing quick access to the files you want.
8. Overview of the files on the tabs

You can now preview your files in your desktop tabs by hovering over the file icons. This feature improves navigation and productivity by making it faster to find the files you need.
9. New trackpad animations in the FigJam application
The Figma application now supports the new trackpad haptics. These vibrations help you feel the interactions you make with your mouse or trackpad when using the application.
10. Formatting of comments

You can now bold, italicize and add links to your comments in Figma. This feature allows you to better organize and highlight the important information you share with your team.
11. Consolidated notifications for comments

When working on files with others in Figma, you can now receive consolidated comment notifications via email. This feature allows you to stay informed of relevant comments without being overwhelmed by unnecessary notifications.
12. Move projects to other teams

Right click on one of your Figma projects to quickly move it to another Figma team. This feature allows you to better reorganize and transfer your files according to their evolution.
13. Features of the component properties enabled by default
Some component property features, such as exposed nested instances, are now enabled by default for everyone in Figma. This enhancement makes it easier to create designs and saves time by not having to manually configure each feature.
14. Preferred component properties enabled by default

Other component properties, such as privileged instances, are also now enabled by default for everyone. This allows you to decide what the default properties of the instances used on the project will be, rather than having to re-set them each time.
15. Improved image resizing

When you resize an image, it will fit when the aspect ratio is perfect. You can also hold down the Ctrl key to temporarily disable any snapping. This way you can easily return to the original image size.
16. Selective filling replacement

You can now select a specific fill layer to paste and replace it with images or videos without overwriting all the fills. This preserves all other layers and effects added to that image.
17. Simplified image re-alignment

You can now realign images with the designer's alignment options. This feature is available even in edit mode. It makes it easier to position images within a frame.
18. Simplified alignment of instances
Easily align non-instance layers to nested instances.
19. Quick removal of rules and guides
Right-click on the rulers to quickly remove them and all vertical guides.
20. Update of the libraries
You can now apply library updates to a single instance or style. You can preview library updates.
21. Enhanced SVG import
SVG import has been improved, including support for clip paths and fixing the problem of extra path segments.
22. Fetch API for plugins
Use the Fetch API for your plugin to simplify network requests.
23. Easy creation of images for plugins :
Use the createImageAsync API for your plugin to easily create images.
24. Enhanced Photobooth widget

The Photobooth widget now displays a mirror image.
25. Transparency fill option on FigJam

There is now a transparent fill option for FigJam shapes.
26. Default color of FigJam shapes

You can set the default color of FigJam shapes from the toolbar.
27. Animation effects to differentiate stickies and FigJam shapes
We added some animation effects to differentiate FigJam stickies from shapes.
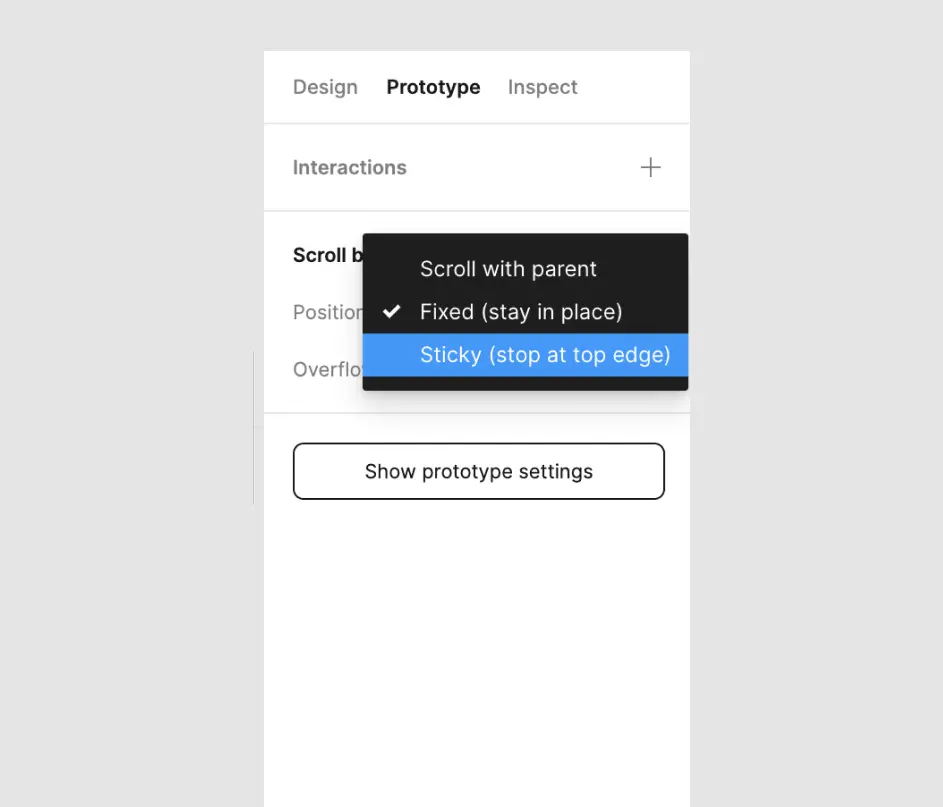
28. Sticky animation at the top of the elements when scrolling

Elements can now be pasted at the top when scrolling vertically in the prototyping.
29. Preview in Frame archives

Archived images are now selectable in the prototyping settings.
30. Improved display of blur effects
Background blur effects on overlay frames are now displayed correctly in prototypes.
31. Prototyping links in the same tab
Prototyping links (i.e. from other pages) can now be opened in the same tab.
32. Create multiple prototyping interactions at once
No need to create interactions one by one for prototypes, it is now possible to create several interactions at once.
Ready to take your website to the next level?
Improve your online visibility thanks to Digidop's experience, excellence and reactivity!





.webp)
.webp)

