Introduction
La toile connecte des millions d'individus, chacun parlant sa propre langue. Pour les créateurs de sites web, ça représente un défi passionnant et une opportunité extraordinaire. Webflow, avec sa toute nouvelle fonctionnalité Localization, ouvre la voie à la création d'expériences en ligne sur mesure pour un public mondial.
Dans ce guide exhaustif, on plongera dans les profondeurs de Webflow Localization, explorant chaque aspect avec une attention particulière. De la traduction du contenu statique à l'adaptation du design, en passant par la localisation du CMS et la création d'un sélecteur de langue, aucun détail ne sera laissé de côté !
Préparez-vous à maîtriser l'art de la Localization sur Webflow et à propulser votre site vers de nouveaux horizons internationaux. C’est parti !
La localisation sur le web
La localisation, un terme de plus en plus présent dans le lexique numérique, joue un rôle central dans la création d'expériences en ligne sur mesure pour un public mondial. Commençons par nous attarder sur cette notion.
Qu'est-ce que la localisation ?
La localisation va bien au-delà de la simple traduction d'un texte. C'est une adaptation complète d'un site web pour répondre aux spécificités culturelles, linguistiques et géographiques de son audience. Elle vise à offrir une expérience utilisateur aussi naturelle et pertinente dans une langue donnée que dans la langue originale du site.
Mais comment localiser son site web ? Il existe plusieurs options :
Option 1 : La traduction manuelle en sous-dossiers
Une première approche consiste à créer des sous-dossiers pour chaque langue et à dupliquer manuellement la version de base dans chaque dossier pour chacune des langues. Chaque langue est traitée comme une entité distincte, avec ses propres pages et contenus, complètement indépendants les uns des autres.
Cette méthode, bien qu’offrant un contrôle total sur la manière dont les traductions sont gérées et affichées sur le site, est 100% manuelle et donc extrêmement chronophage.
Les plus :
- Gratuit
- Contrôle total
- Pas besoin d’outil tiers
Les moins :
- Ultra chronophage
- Organisation interne du projet complexifiée
- Difficile à maintenir
- Pas évolutif
Option 2 : La traduction automatique avec un outil tiers
Une autre possibilité pour créer un site web multilingue dans Webflow consiste à passer par un outil tiers, comme Weglot.
Ce sont les choix les plus populaires aujourd’hui pour traduire son site web. Ces solutions facilitent la traduction rapide d'un site, mais elles peuvent présenter des limitations en termes de personnalisation et d'adaptation du contenu.
Les plus :
- Intégration guidée
- Gestion centralisée
- Traduction automatique
Les moins :
- Externe à Webflow
- Intégration plus complexe pour des personnes non-techniques
- Fonctionnalités avancées complexes techniquement
Option 3 : Webflow Localization – redéfinir les normes de la localisation
Enfin, Webflow Localization représente une avancée significative dans le domaine. Intégrée nativement dans Webflow, cette fonctionnalité offre une approche ultra complète et intégrée de la localisation, couvrant tous les aspects du processus, de la traduction du contenu statique à l'adaptation du design et du CMS.
Les plus :
- Intégration native
- Gestion centralisée dans Webflow
- Traduction semi-automatique
- Personnalisation avancée du design et du contenu
- Fonctionnalités avancées
Les moins :
- Utilisable seulement dans le Designer, plus complexe pour des personnes non techniques
L'introduction de Webflow Localization ouvre de nouvelles possibilités pour la localisation de sites web sur Webflow. Dans les sections à venir, on plonge donc dans les détails de Webflow Localization et on en explore chaque facette pour vous aider à localiser vos sites Webflow de A à Z.
Partie 1 : Comment activer Webflow Localization sur son site
Pour commencer, dans cette section, on vous montre comment activer Localization sur votre site Webflow et comment ajouter de nouvelles langues pour offrir une expérience utilisateur toujours plus riche et personnalisée à votre audience.
Pour activer Webflow Localization, rendez-vous dans le Designer de votre projet et suivez les étapes suivantes :
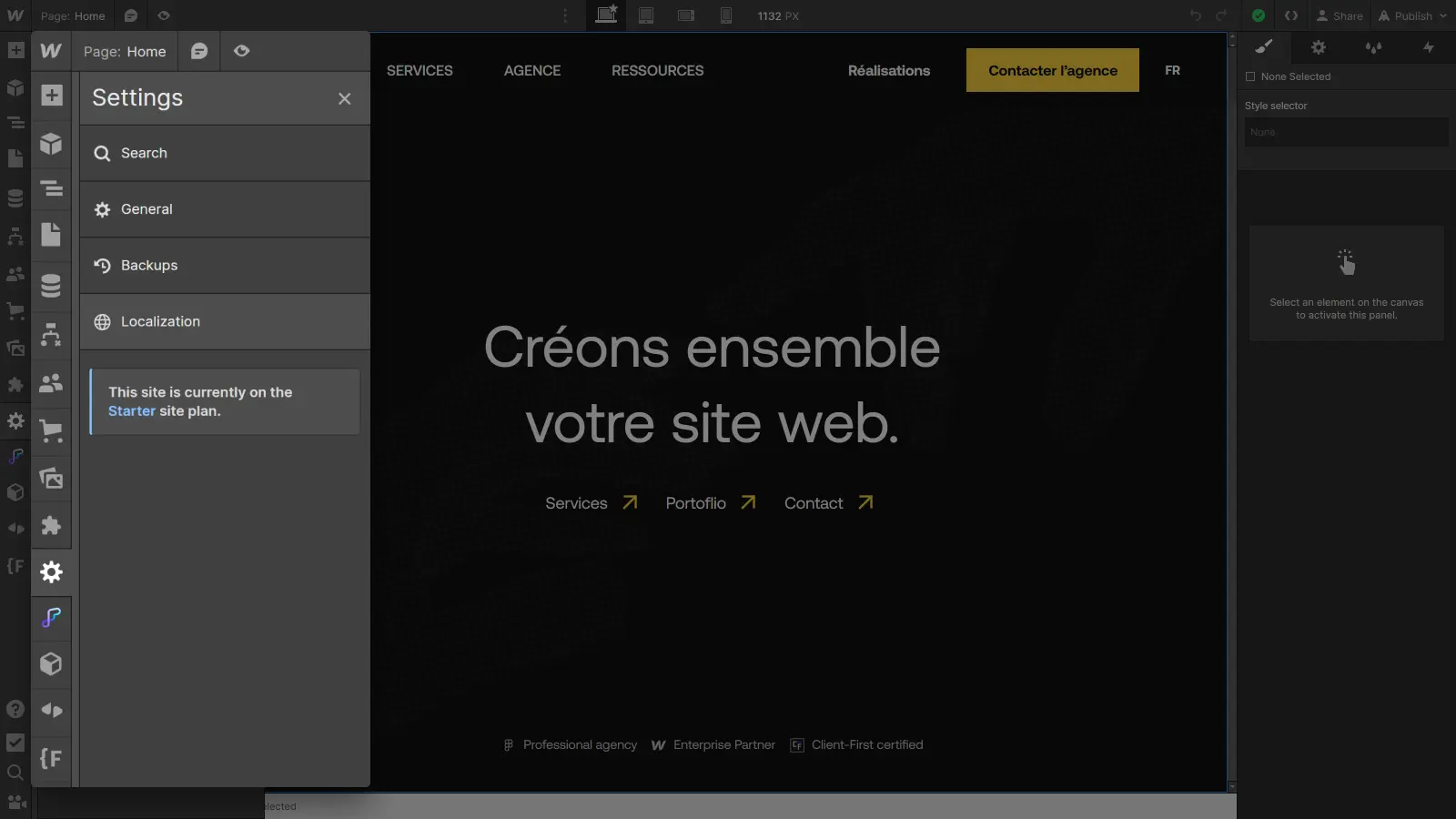
Étape 1 : Accédez aux paramètres du projet
Dans le Designer, cliquez sur l'icône "Paramètres" dans la barre latérale gauche pour accéder aux options de configuration de votre projet.

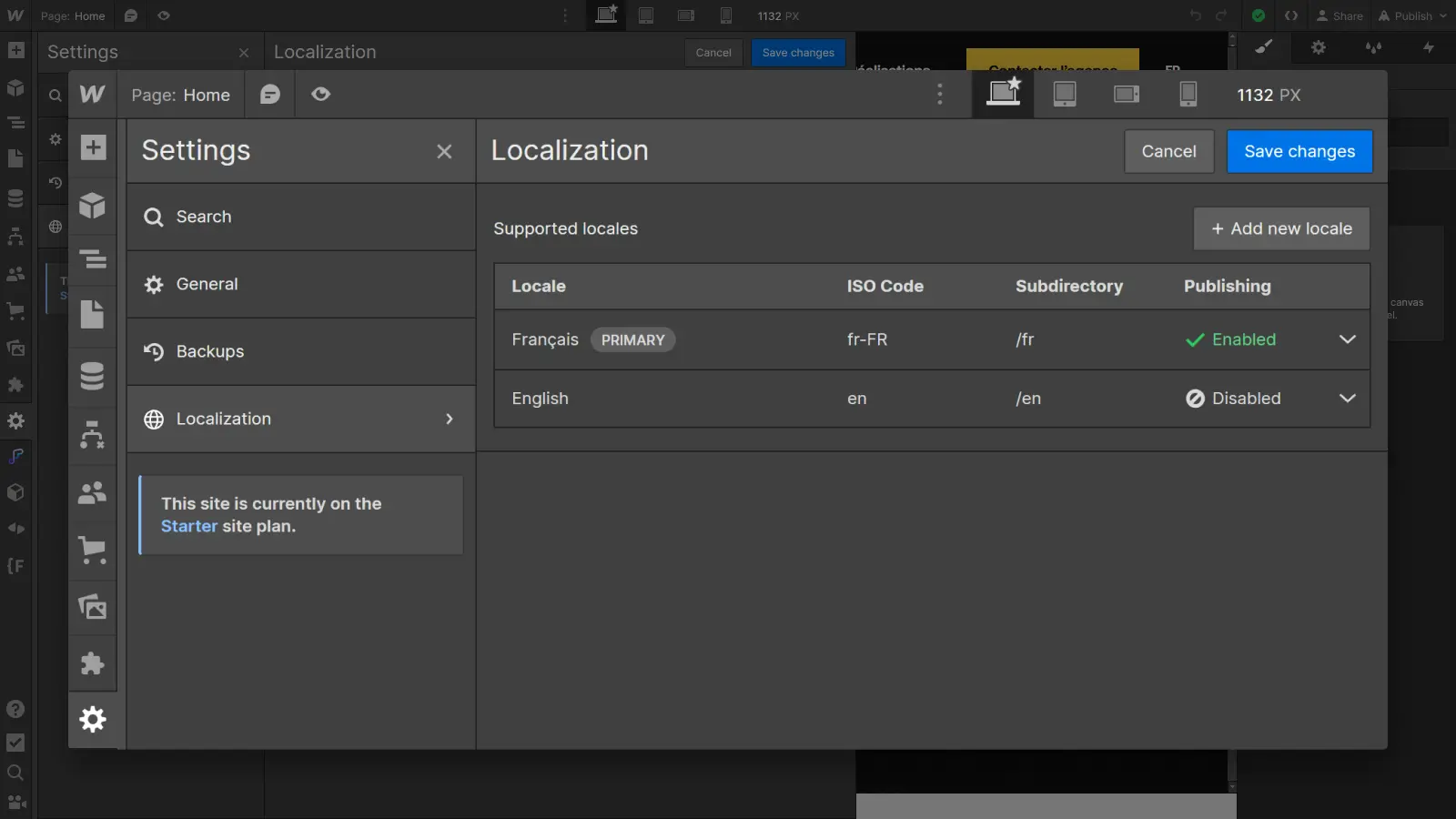
Étape 2 : Accédez à Webflow Localization
Dans les paramètres du projet, vous trouverez maintenant un onglet Localisation. Cliquez sur cet onglet pour ouvrir les paramètres de la fonctionnalité. Vous pourrez maintenant définir la langue (Locale) par défaut de votre site et ajoutez les langues (Locales) dans lesquelles vous souhaitez traduire le projet.

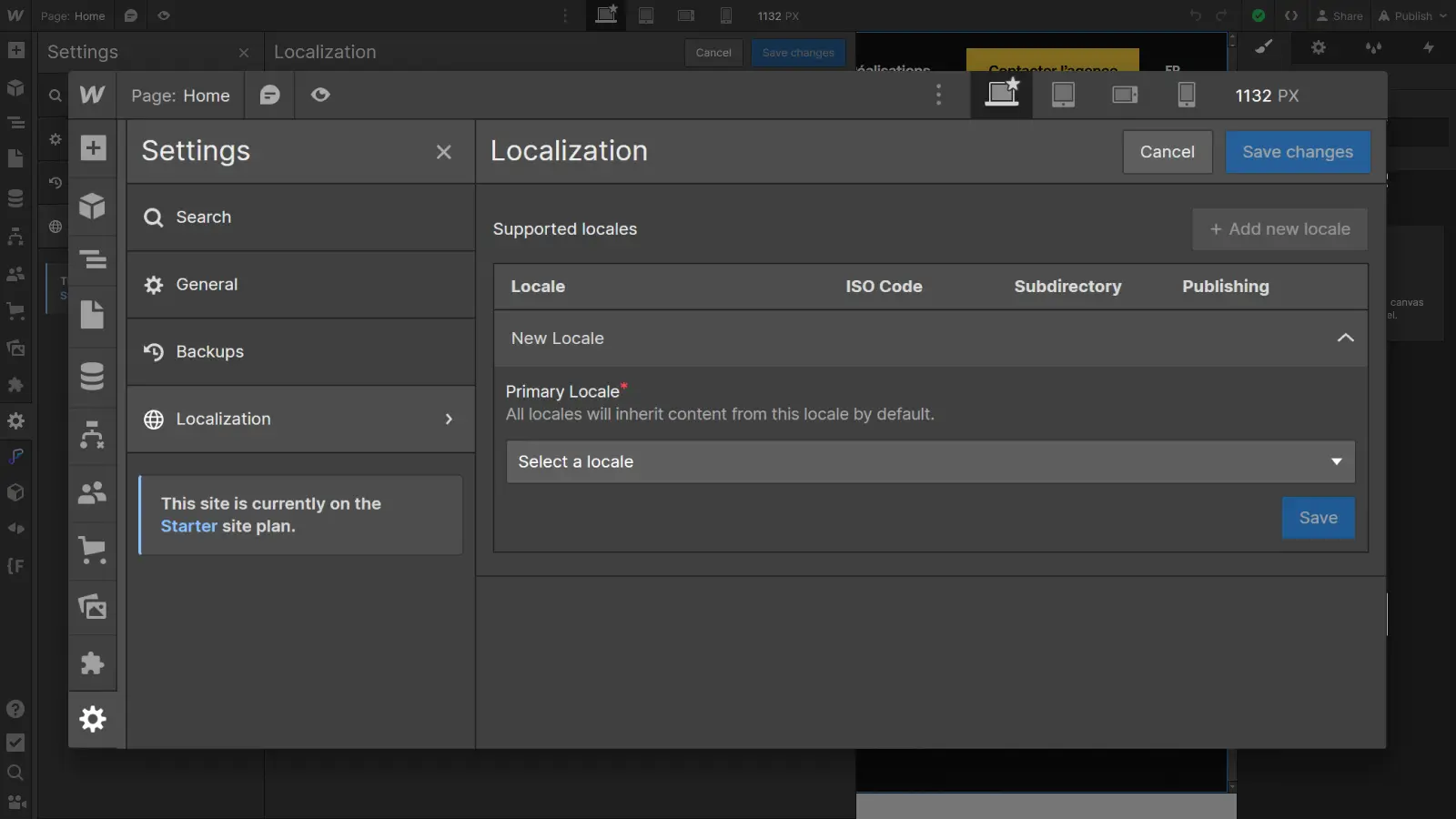
Étape 3 : Définissez votre langue principale
Pour commencer, sélectionnez votre langue par défaut (Primary Locale) dans la liste déroulante. Il s’agira de la langue pour la version de base du site, la version sur laquelle se baseront les autres langues (Locales).

Le système de localisation fonctionne en cascade, un peu comme le système de points de rupture (breakpoints). Dans Webflow, quand vous faites des changements sur la plus grande taille d’écran (desktop), ces changements s’appliquent en descendant sur les plus petites tailles d’écran (tablettes et mobile). Par contre, si vous faites des changements sur une plus petite taille d’écran (mobile), ces changements s’appliquent uniquement sur cette taille, sans remonter au delà du point de rupture supérieur.
Le fonctionnement est similaire avec Localization : quand vous faites des changements sur la version de base, ils s’appliquent en descendant à toutes les versions. Par contre, quand vous faites des changements sur une version secondaires, ils s’appliquent uniquement à cette version.
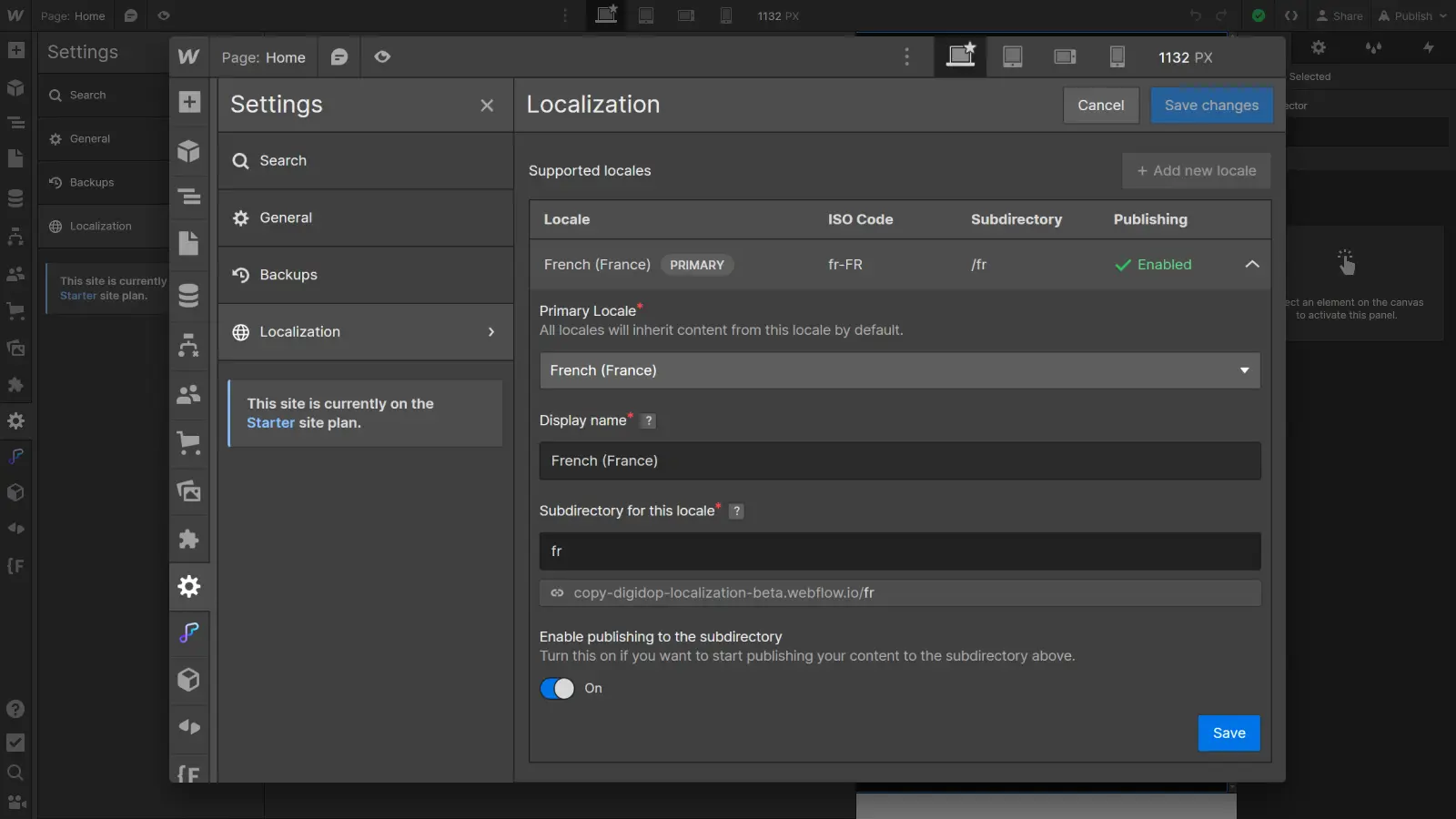
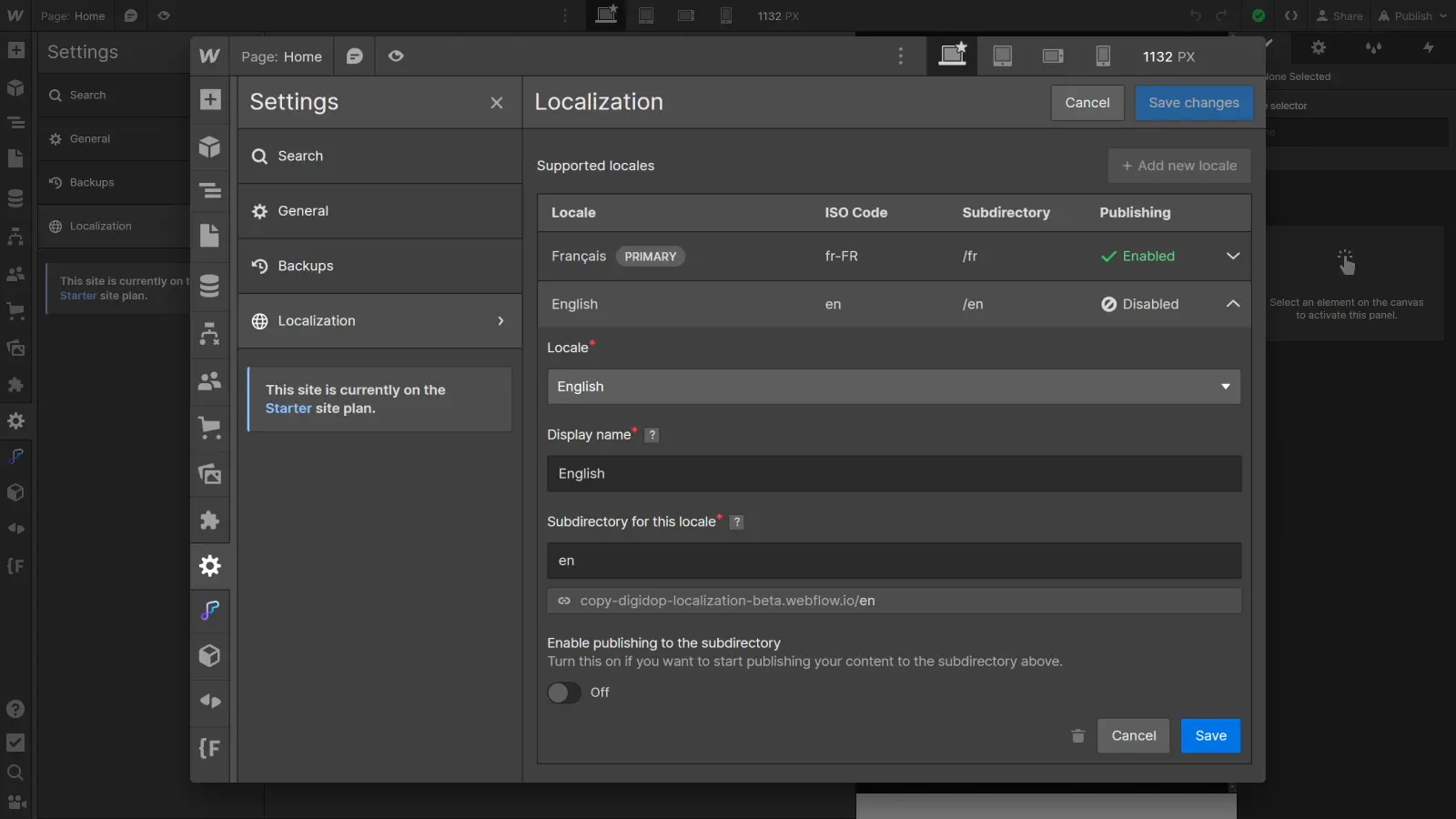
Étape 4 : Paramétrez votre langue principale
Une fois sélectionnée, configurez les options de langue :
- Display name : C’est le nom qui sera affiché pour cette langue dans le sélecteur de langue (exemple : Français).
- Subdirectory for this locale : C’est l’URL du sous-dossier, qui apparaitra dans l’URL de chaque page de cette version (exemple : digidop.fr/en/blog).
- Enable publishing for the subdirectory : Cette option détermine si la version sera mise en ligne ou non à la prochaine publication du site, ce qui vous permettra de prendre le temps de localiser complètement chaque nouvelle version sans prendre le risque qu’elle ne soit publiée avant d’être finalisée.

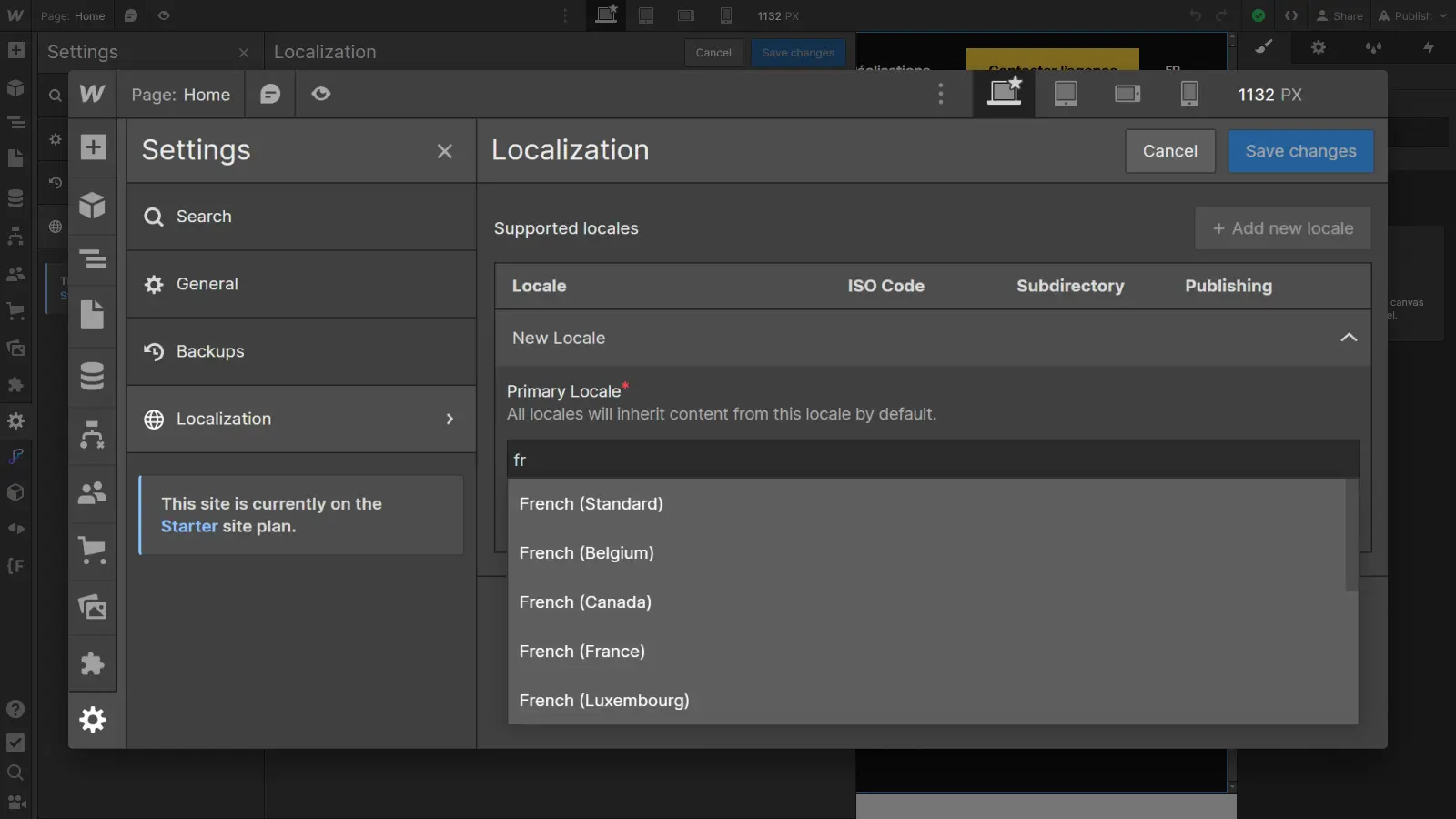
Étape 5 : Ajoutez de nouvelles langues
Pour ajouter de nouvelles langues, cliquez simplement sur "Add new locale".
Une liste des langues prises en charge s'affichera : choisissez la nouvelle langue que vous souhaitez inclure sur votre site et configurez ses options comme à l’étape précédente. Répétez l’opération pour toute nouvelle langue que vous voulez ajouter.

Étape 6 : Enregistrez les modifications
Pour terminer, n'oubliez pas d’enregistrer vos paramètres de localisation en cliquant sur "Save changes" en haut du panneau de Localization.

Félicitations ! Vous venez d'activer Webflow Localization sur votre site Webflow.
La première étape pour localiser votre site Webflow est maintenant passée ! La prochaine étape est désormais de concrètement localiser chaque version de votre site, et ça commence par les traduire. Découvrons comment faire dans la section suivante.
Partie 2 : Comment traduire le contenu des pages de son site
Dans cette section, on plonge dans du plus concret et on vous montre comment traduire et gérer les différentes versions localisées de votre site.
Comprendre l’interface et le fonctionnement de Localization
D’abord, pour bien comprendre comment fonctionne la localisation dans Webflow, il est essentiel de comprendre le principe de vue Locale dans le Designer et le principe d’héritage de chaque langue.
1. La vue Locale
La vue Locale vous permet de voir votre site Webflow à travers les yeux de vos visiteurs internationaux, en vous permettant de :
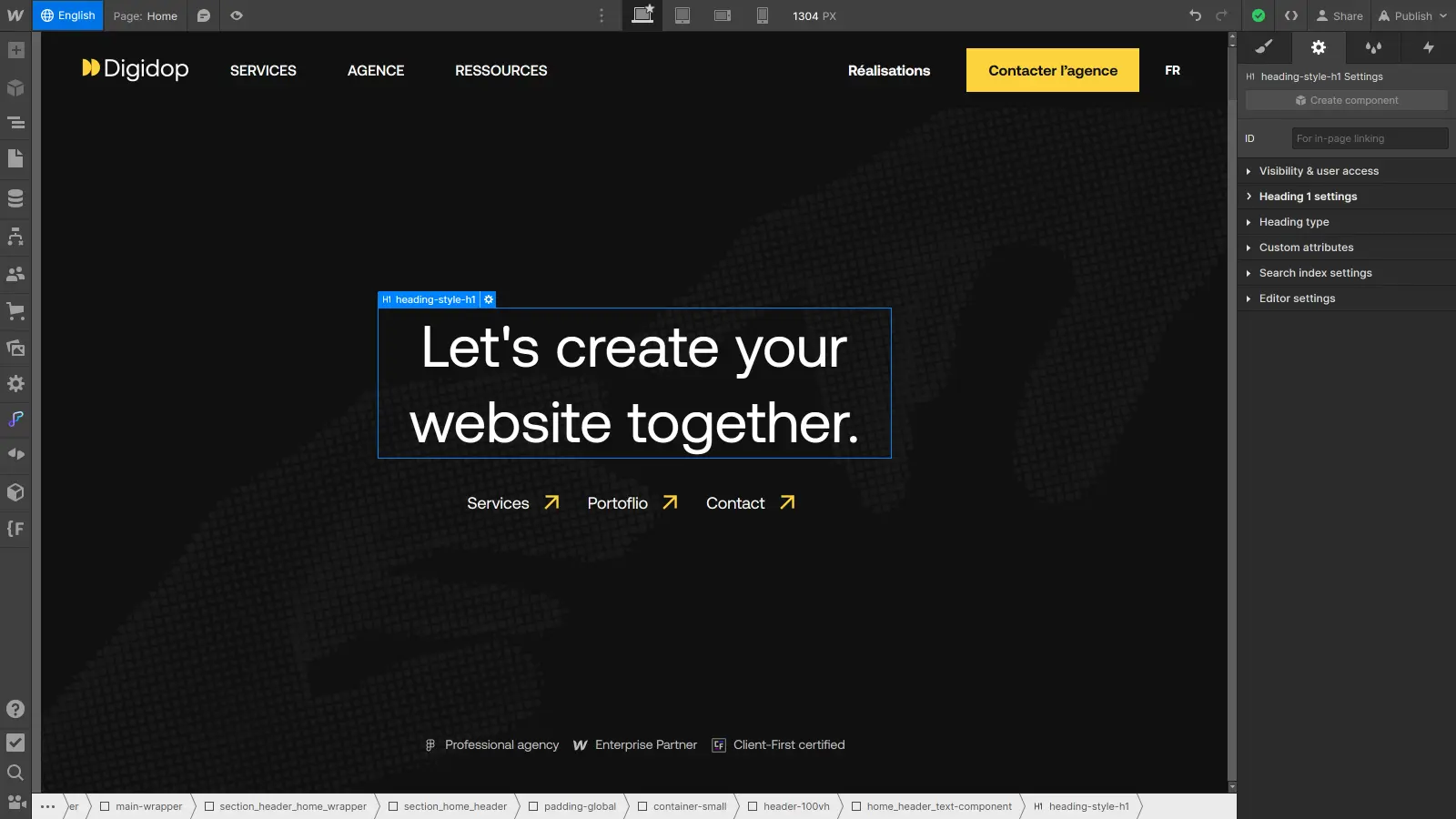
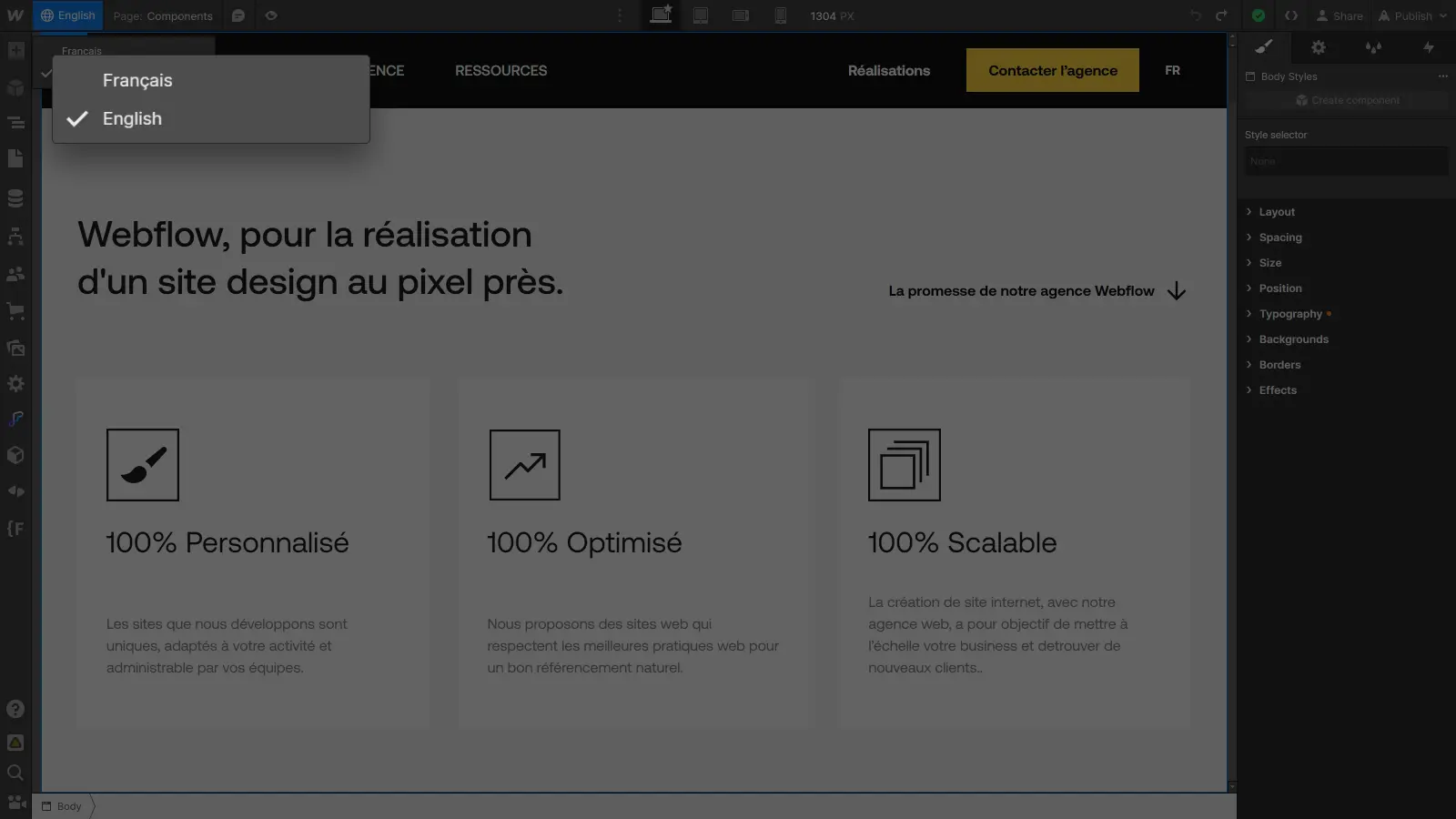
- Sélectionner la langue : Une fois que vous avez activé la localisation et ajouté des langues à votre projet, vous pouvez utiliser la vue Locale pour sélectionner et afficher dans le Designer la langue que vous souhaitez personnaliser. Il vous suffit de choisir une langue et vous entrerez instantanément dans le mode de cette langue.
- Personnaliser spécifiquement chaque langue : Lorsque vous basculez vers une langue locale spécifique, tous les éléments de votre site sont instantanément affichés dans cette langue. Cela inclut le texte, les images, les boutons, etc. Vous pouvez alors apporter des modifications spécifiques à cette langue sans affecter les autres versions.
- Prévisualiser en temps réel : La vue Locale vous permet de prévisualiser votre site en temps réel dans la langue sélectionnée, ce qui signifie que vous pouvez voir exactement ce que vos visiteurs verront, ce qui facilite l'ajustement du design et du contenu pour répondre à leurs attentes.
2. Le contenu par défaut des Locales
Maintenant que le principe de vue Locale est intégré, il est essentiel de comprendre comment le contenu par défaut interagit avec les langues locales.
Le système de localisation fonctionne en cascade, de la même manière que le système de points de rupture (breakpoints). Dans Webflow, quand vous faites des changements sur la plus grande taille d’écran (desktop), ces changements s’appliquent en descendant sur les plus petites tailles d’écran (tablettes et mobile). Par contre, si vous faites des changements sur une plus petite taille d’écran (mobile), ces changements s’appliquent uniquement sur cette taille, sans remonter au delà du point de rupture de cette taille d’écran.
Le fonctionnement est similaire avec Localization : quand vous faites des changements sur la version de base de votre site, ils s’appliquent en descendant à toutes les versions. Par contre, quand vous faites des changements sur une version spécifique, ces changements s’appliquent uniquement à cette version, sans affecter la version de base ou les autres versions.
Par exemple, si vous avez un site en français (langue principale) et que vous ajoutez une version anglaise, tous les éléments non personnalisés en anglais utiliseront le contenu français par défaut (jusqu’à ce que vous les modifiez spécifiquement sur la version anglaise).
Naviguez entre les différentes versions linguistiques
Une fois que vous avez configuré plusieurs langues, vous pouvez donc facilement basculer entre elles en utilisant la vue Locale. Sélectionnez la langue souhaitée dans le sélecteur de langue et votre site sera instantanément affiché dans cette langue.

La vue Locale vous permet alors de facilement personnaliser chaque langue de votre site, directement depuis le Designer de Webflow. Dans les sections suivantes de cet article, on explorera en détail la personnalisation du contenu, des médias, des styles et bien plus encore pour chaque langue que vous avez activée.
Comment traduire le contenu d’une page
Maintenant que vous maîtrisez la vue Locale, il est temps de plonger dans le processus de localisation (ou traduction) de votre site. Que vous souhaitiez personnaliser du texte, des images, des styles ou autre, le principe reste le même :
1. Sélectionnez une version linguistique
Pour commencer, sélectionnez une version linguistique dans la vue Locale, par exemple, la version anglaise. Une fois basculé dans cette version, les changements effectués affecteront uniquement cette version bien spécifique.
2. Traduisez
Pour traduire le contenu d’une page, vous avez alors deux solutions :
- Traduire chaque texte manuellement,
- Traduire l’ensemble de la page (ou d’une section de la page) d’un coup.
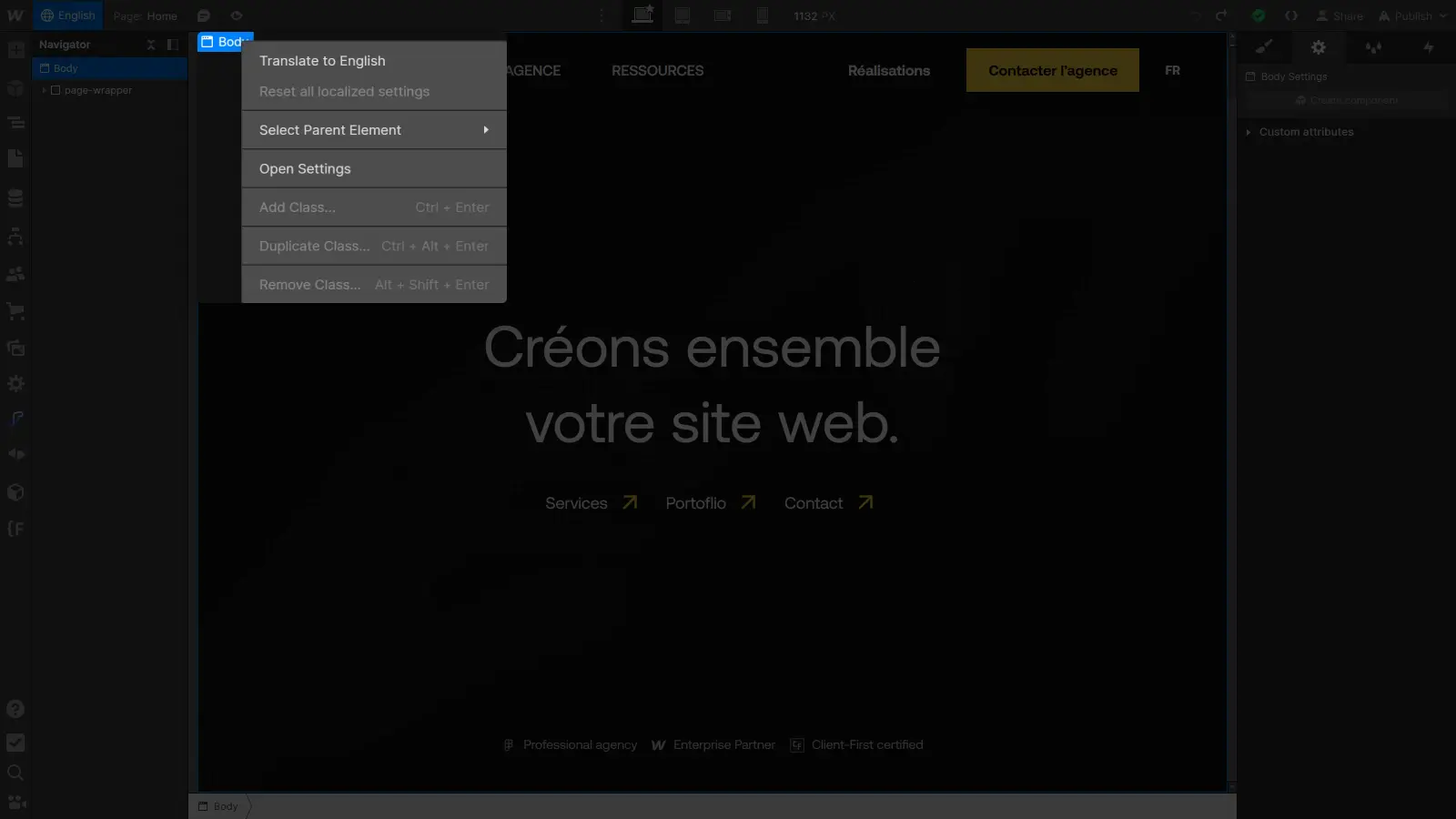
Pour traduire un texte manuellement : sélectionnez simplement l’élément texte et changez son contenu comme vous le feriez dans n’importe quelle situation.

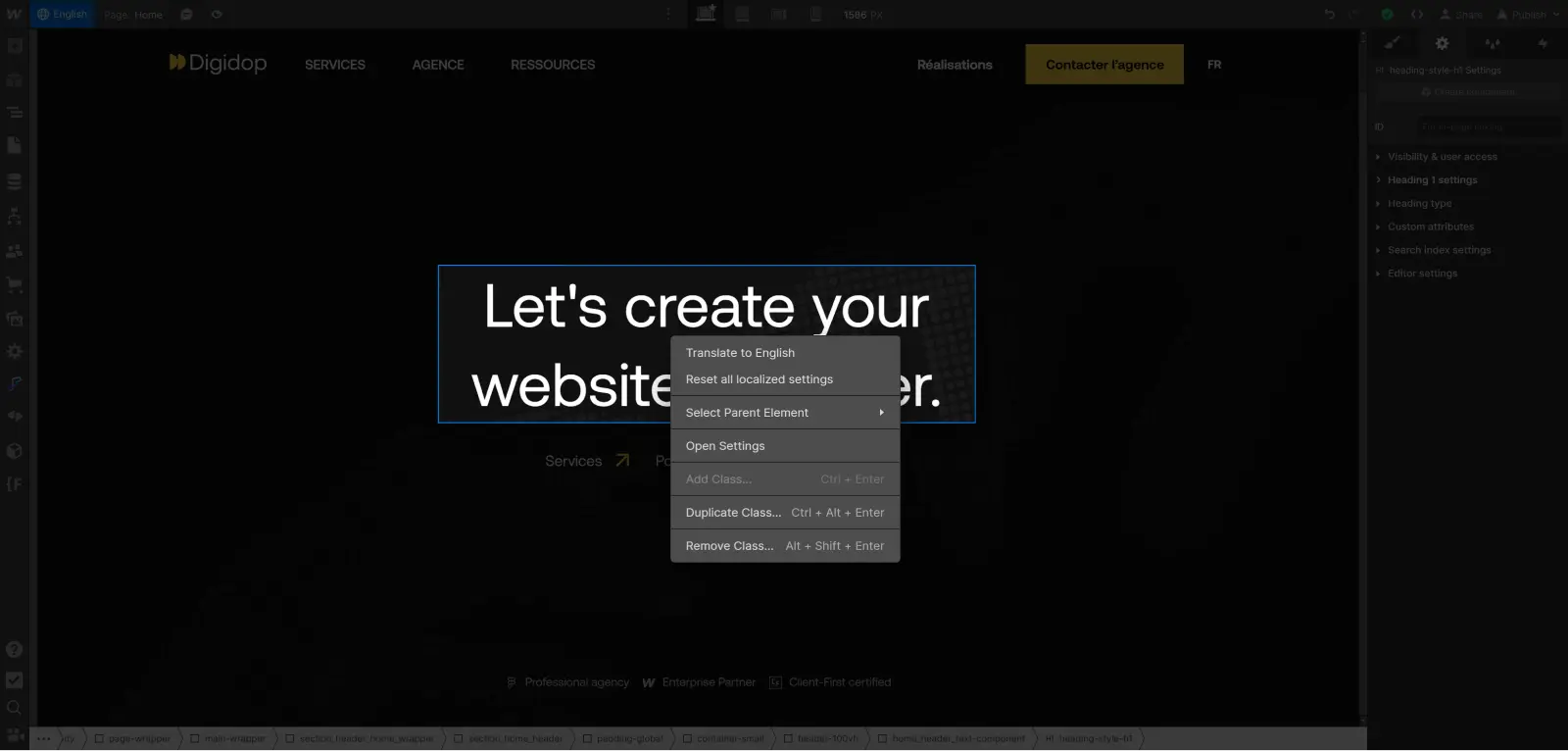
Pour traduire l’ensemble de la page d’un coup : sélectionnez l’élément Body dans le navigateur puis faites un clic droit sur l’étiquette bleue qui apparait dans le Designer. Vous verrez maintenant une option “Translate to English” qui vous permettra de traduire tout le contenu de l’élément Body. Vous pouvez effectuer l’opération sur n’importe quel élément pour traduire une section spécifique.

Et voilà, en seulement quelques clics, votre page est traduite dans sa version sélectionnée, vous pouvez prévisualisez le rendu du design en direct depuis le Designer Webflow et faire les ajustements nécessaires tout aussi rapidement.
Comment traduire un composant
Maintenant que vous savez comment traduire le contenu de vos pages, arrêtons nous un petit instant sur les composants.
Si vous traduisez l’ensemble de votre page en sélectionnant l’élément Body, les composants présents sur la page ne seront traduits qu’à une condition : si vous y avez créé des propriétés. Par exemple, si vous avez une propriété texte pour un petit composant d’appel à l’action.
Dans ce cas-là, le composant sera traduit en tant qu’instance, spécifique à cette page. C’est-à-dire que le même composant présent sur d’autres pages ne sera, lui, pas traduit.
Pour traduire la version globale du composant, et non créer une instance, voici comment faire :
- Sélectionnez le composant concerné.
- Faites un clic droit sur l’étiquette bleue qui apparait dans le Designer.
- Cliquez sur Translate.
Si vous préférez le traduire manuellement, vous pouvez simplement l’ouvrir et modifier le contenu comme vous le feriez habituellement.
Comment savoir quels éléments ont été localisés (et les réinitialiser)
Une fois que vous avez commencé à localiser le contenu de votre site dans différentes langues, il peut être utile de savoir ce qui a déjà été localisé et, le cas échéant, comment réinitialiser un élément dans sa version de base. Voici comment vous pouvez faire :
Identifiez ce qui a été localisé
Pour savoir quels éléments ont été localisés sur une page, commencez par accéder à la version concernée : assurez-vous d'être dans la vue Locale de la langue que vous souhaitez vérifier.
Déroulez ensuite le Navigateur. Vous pourrez voir tous les éléments présents sur la page. Les éléments qui ont été localisés auront une icône de globe à côté d'eux, qui vous permettra d'identifier rapidement quels éléments ont été personnalisés pour la langue actuelle.

Réinitialisez les éléments localisés
Si vous avez localisé un élément et que vous souhaitez le réinitialiser pour qu'il hérite à nouveau du contenu de la langue principale, suivez ces étapes :
- Sélectionnez l'élément et faites un clic droit.
- Sélectionnez "Reset all localized settings" pour réinitialiser l’élément dans sa version de base.

À noter que la réinitialisation d'un élément n’affectera cet élément que dans la langue actuelle. Les autres langues ne seront pas affectées et chaque langue pourra avoir ses propres éléments localisés et réinitialisés selon vos besoins.
En suivant les étapes décrites dans cette section, vous avez maintenant les clés pour traduire et gérer efficacement les différentes versions localisées de votre site Webflow. Mais traduire du contenu textuel n’est que la première étape, la plus évidente. Vous pouvez aller encore plus loin et localiser tout un tas de choses : traduire le CMS, traduire les paramètres de pages, adapter le design ou plus encore.
La prochaine étape est désormais d’adapter au mieux le design de vos pages à chaque langue. Découvrons comment faire dans la section suivante.
Comment adapter le design de vos pages selon la langue
Dans les parties précédents, on a abordé les bases de Webflow Localization, de l'activation à la traduction du contenu. Maintenant, on va explorer comment vous pouvez affiner votre design pour chaque audience internationale. Que vous souhaitiez ajuster les styles, les éléments visuels ou même les actifs tels que les images, Webflow a tout prévu.
Localiser les images selon la langue
Quand on parle de créer un site web localisé, chaque détail compte. Cela inclut les images et les graphiques qui donnent vie à votre site. Ils jouent un rôle crucial pour que votre public, où qu'il se trouve, se sente connecté à votre contenu.
La bonne nouvelle, c'est que grâce à Localization, vous pouvez personnaliser ces éléments visuels en fonction de la langue, pour offrir une expérience vraiment adaptée à chaque visiteur. Voici comment vous pouvez vous y prendre :
1. Modifier l’image selon la langue
Imaginons que vous ayez une image qui contient du texte. Plutôt que de garder ce texte dans chaque version du site, vous pouvez adapter l’image selon la langue de l’utilisateur :
- Dans le Designer, sélectionnez la langue que vous souhaitez personnaliser.

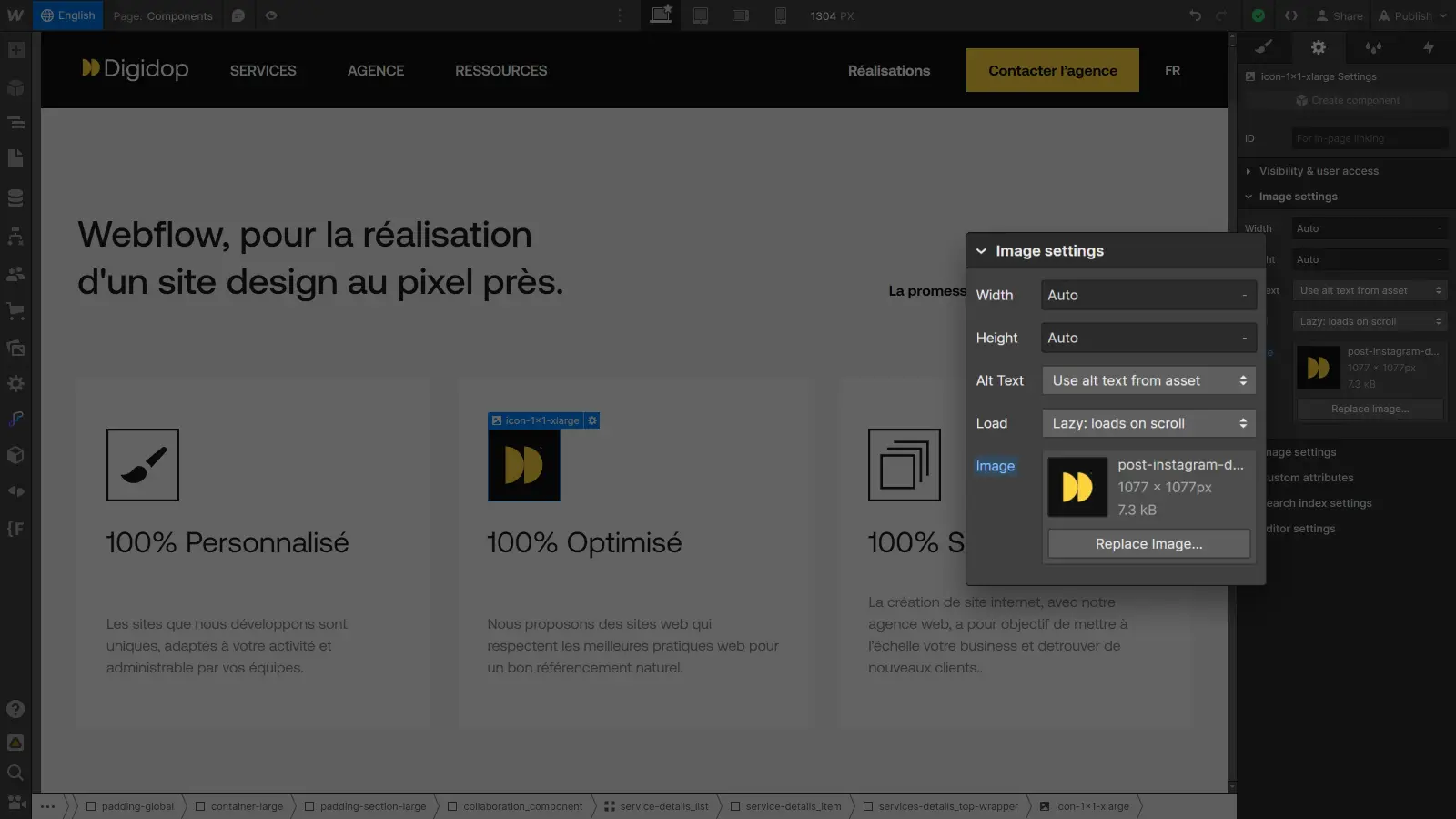
- Sélectionnez ensuite l'image concernée.
- Dans le panneau des paramètres à droite, modifiez l'image comme vous le ferez habituellement pour sélectionner une nouvelle image, qui sera cette fois adaptée à la langue choisie. La nouvelle image appliquée sera désormais spécifique à cette langue.

C'est une façon simple et efficace d'adapter visuellement votre site aux différentes langues proposées.
2. Modifier l'attribut Alt des images
L'attribut Alt des images est important pour que votre site soit accessible à tous. Pour qu’il soit spécifique à une langue donnée, voici comment procéder :
- Dans le Designer, choisissez la langue que vous souhaitez personnaliser.
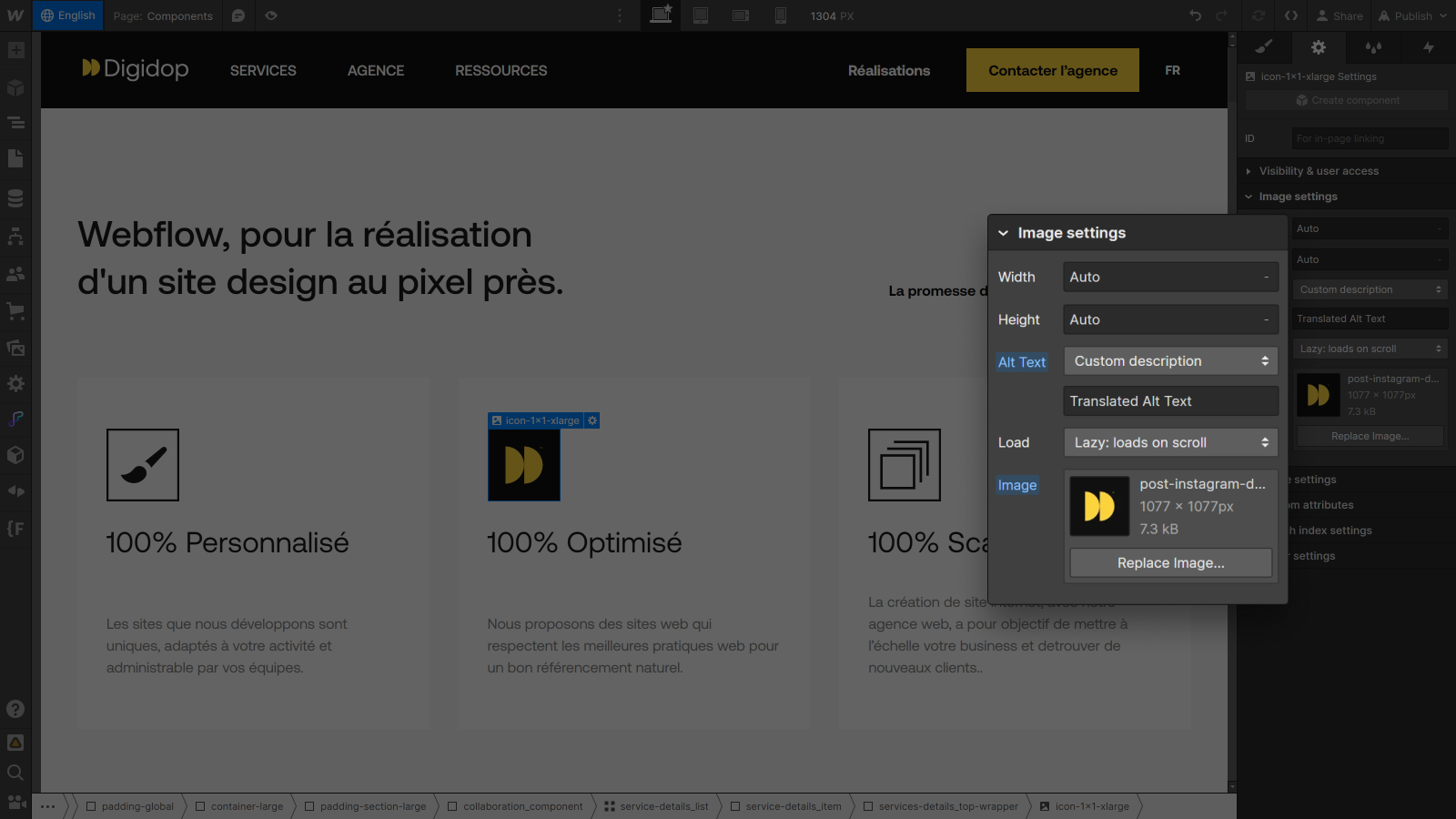
- Sélectionnez l'image pour laquelle vous souhaitez modifier l'attribut Alt.
- Dans le panneau des paramètres à droite, traduisez l'attribut pour qu'il corresponde à la langue choisie.

De cette façon, quand les visiteurs utiliseront cette langue, ils obtiendront une description appropriée pour l'image, ce qui peut vraiment améliorer l'expérience utilisateur.
En suivant ces quelques étapes simples, vous pouvez personnaliser vos actifs pour chaque langue afin d’offrir une expérience vraiment adaptée à votre audience.
Maintenant, passons à la personnalisation de la visibilité des éléments en fonction de la langue, pour pousser encore plus loin l'adaptation de votre design.
Masquer ou afficher des éléments en fonction de la langue
Maintenant, plongeons un peu plus profondément dans la personnalisation en parlant de la visibilité des éléments.
Imaginez : vous avez un site web avec une tonne de contenu, mais certains éléments ne sont pertinents que pour certaines langues. Au lieu de montrer à tout le monde des choses qui ne les concernent pas, vous pouvez localiser la visibilité de ces éléments :
- Dans le Designer, sélectionnez la langue que vous souhaitez personnaliser.
- Sélectionnez l'élément à masquer : une image, un bouton, ou même toute une section.
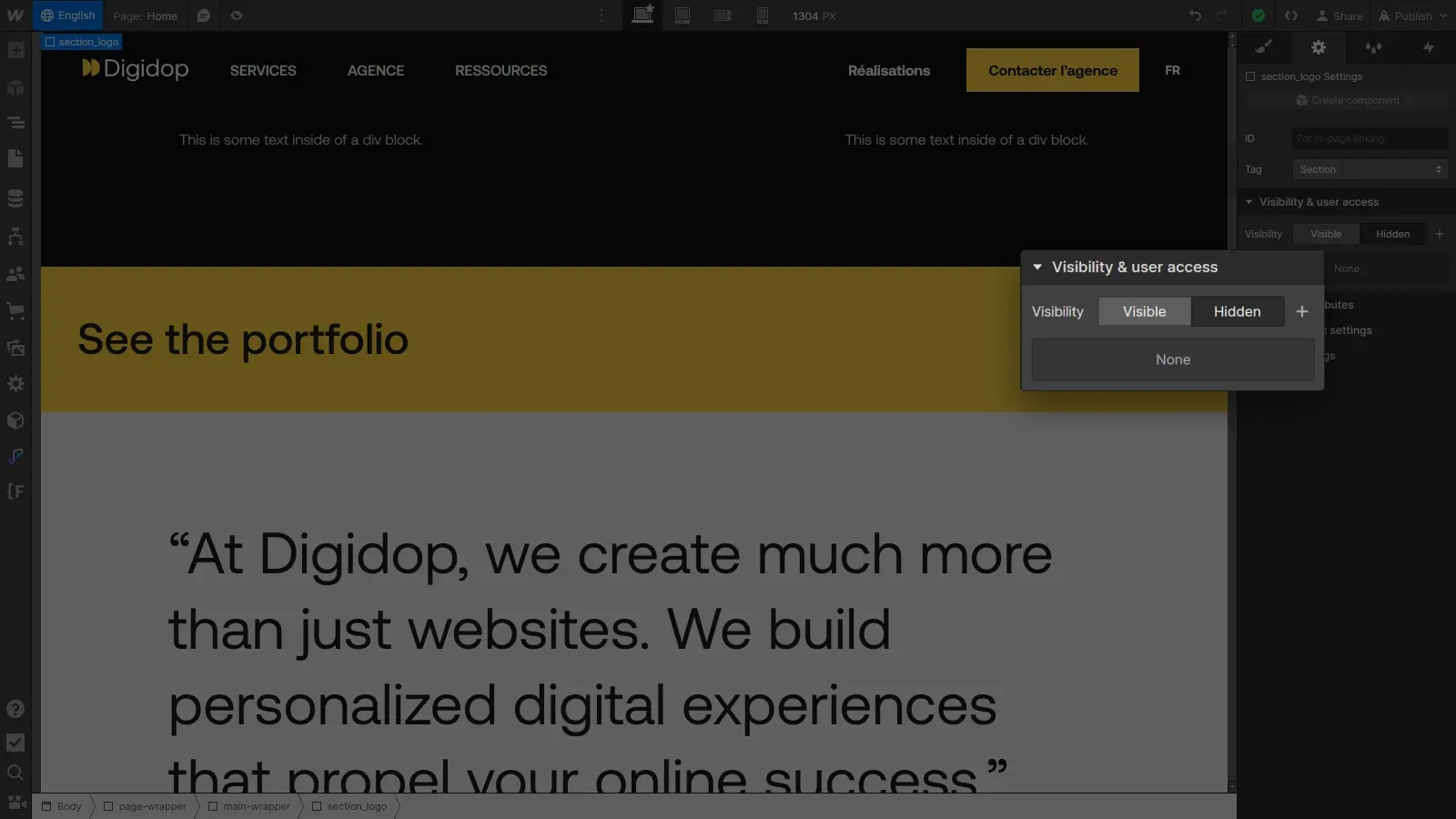
- Ouvrez les paramètres de l'élément dans le panneau de droite
- Sélectionnez la visibilité voulue : Visible ou Hidden, en fonction de la langue choisie.

En combinant cette astuce avec la traduction du contenu et la personnalisation des actifs visuels, vous obtenez un site web qui parle la langue de vos visiteurs, leur montre les bonnes images et propose des infos adaptées à leur langue. C'est le genre de personnalisation qui fait la différence.
La prochaine étape ? Parlons de la personnalisation des styles en fonction de la langue. C'est là que les choses deviennent vraiment intéressantes !
Adapter les styles à la langue pour un design sur-mesure
Maintenant que vous avez compris comment localiser vos actifs visuels et gérer la visibilité des éléments en fonction de la langue, il est temps de plonger dans la localisation des styles.
Imaginons que vous ayez un site web avec un design bien rôdé, mais que chaque langue ait ses propres préférences en matière de mises en page ou de tailles par exemple. C'est là que la personnalisation des styles en fonction de la langue entre en jeu.
- Commencez par sélectionner la langue.

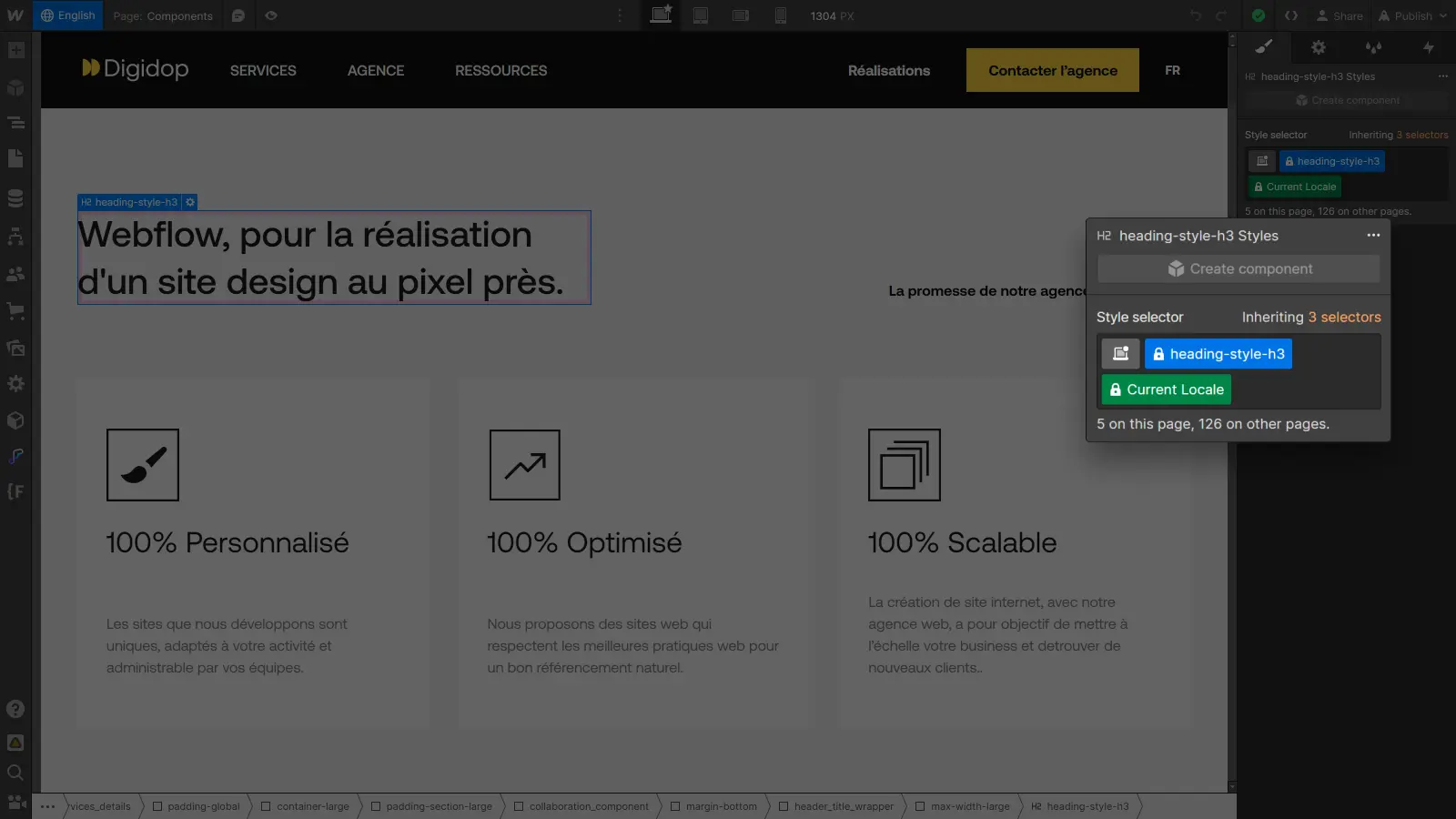
- Sélectionnez l'élément à personnaliser.
- Sélectionnez "Current Locale" dans la liste d’état de la classe (s’il n’est pas déjà sélectionné).

- Personnalisez l’élément comme vous le ferez habituellement.
Vous pouvez changer les couleurs pour correspondre aux préférences culturelles, ajuster les polices pour qu'elles soient plus lisibles dans une langue spécifique, ou même réorganiser les éléments pour une mise en page plus adaptée. Les modifications apportées seront spécifiques à la langue sélectionnée.
La localisation des styles vous permet de créer une expérience unique pour chaque version linguistique de votre site. Vous avez maintenant tous les outils pour personnaliser et adapter le design de votre site Webflow à différentes langues et cultures.
La prochaine étape est désormais de localiser les paramètres de vos pages pour garantir un SEO performant dans toutes les langues. Découvrez comment faire dans la partie suivante.
Comment traduire les options SEO pour un site multilingue bien référencé
Dans les précédentes sections, on a vu comment activer Localization et traduire le contenu de votre site. Maintenant, on va explorer une facette essentielle de la localisation de votre site web : l'optimisation pour les moteurs de recherche de toutes les versions linguistique.
Dans cette section, on va vous guider à travers les étapes essentielles pour optimiser le SEO de votre site multilingue dans toutes ses langues.
Traduction des options de pages
Pour commencer cette partie, plongeons dans la traduction des paramètres de pages, titres et méta-descriptions entre autres, pour booster votre visibilité sur les moteurs de recherche. Dans un contexte multilingue, il est essentiel de traduire ces éléments pour que n’importe quel utilisateur, quelque soit sa langue, puisse vous trouver sur les moteurs de recherche.
Pour localiser les paramètres de vos pages, accédez y en cliquant sur l’icône de roue crantée de la page que vous souhaitez localiser dans la liste des pages (P).
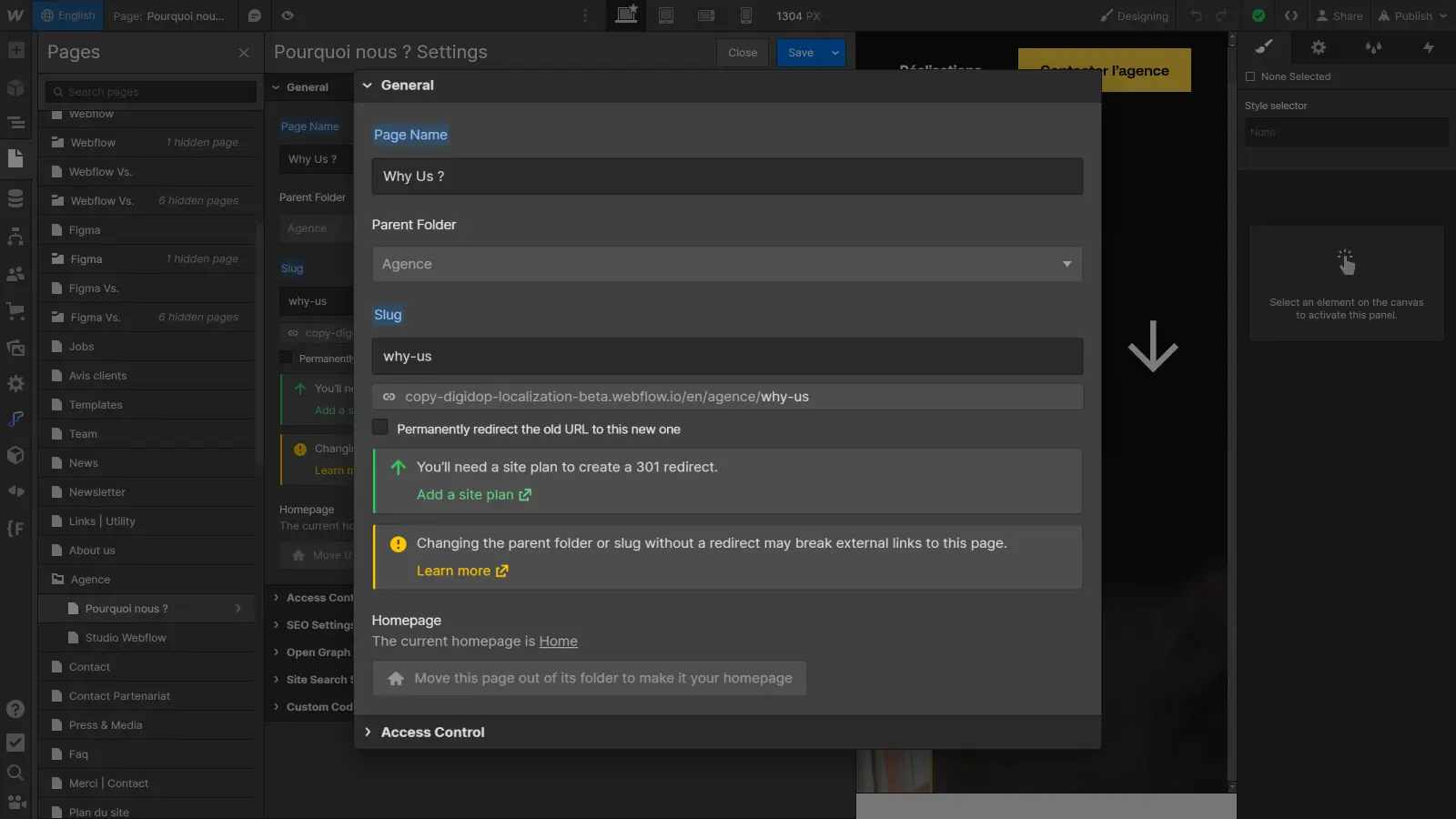
Dans l’onglet Général
- Traduisez le slug (l’URL) de la page et, optionnellement, le nom de la page.

Comme pour tous les autres paramètres localisables, l’étiquette de chaque champ passera en surbrillance bleue une fois localisée.
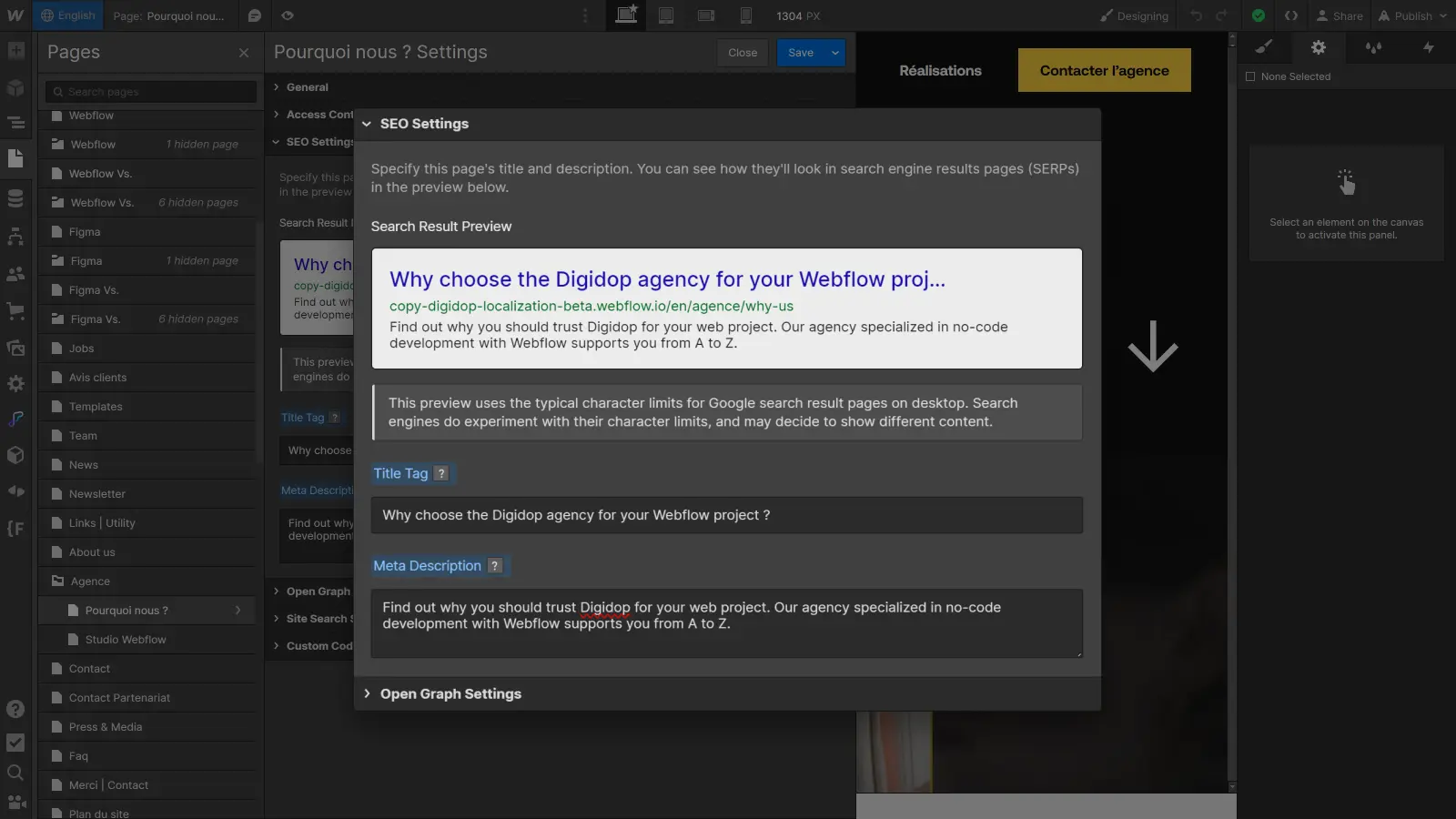
Dans l’onglet SEO settings
- Traduisez le titre et la meta-description.

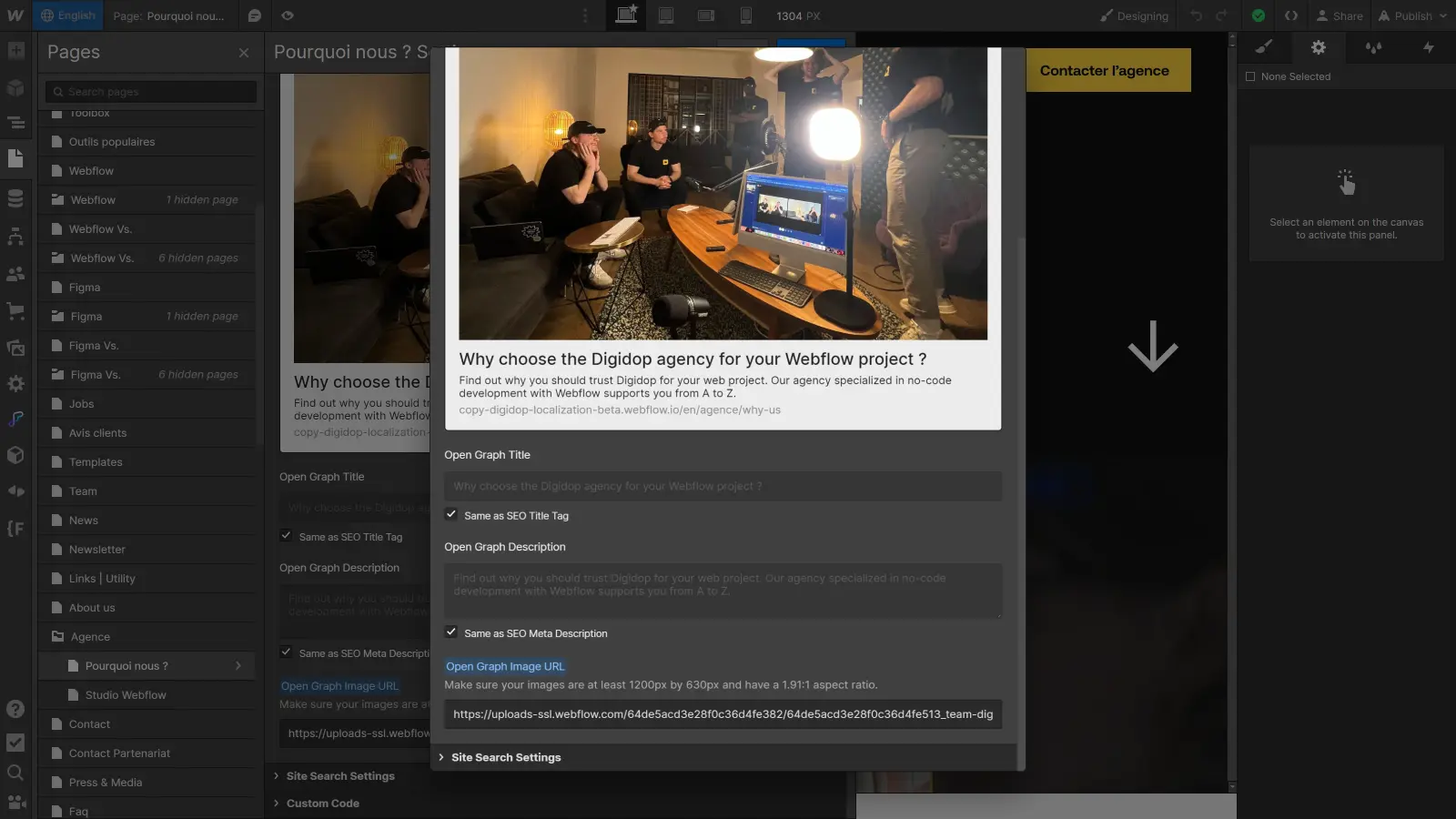
Dans l’onglet Open graph settings
Pour remplacer l’image Open graph par une version localisée :
- Enregistrez et fermez les paramètres de page.
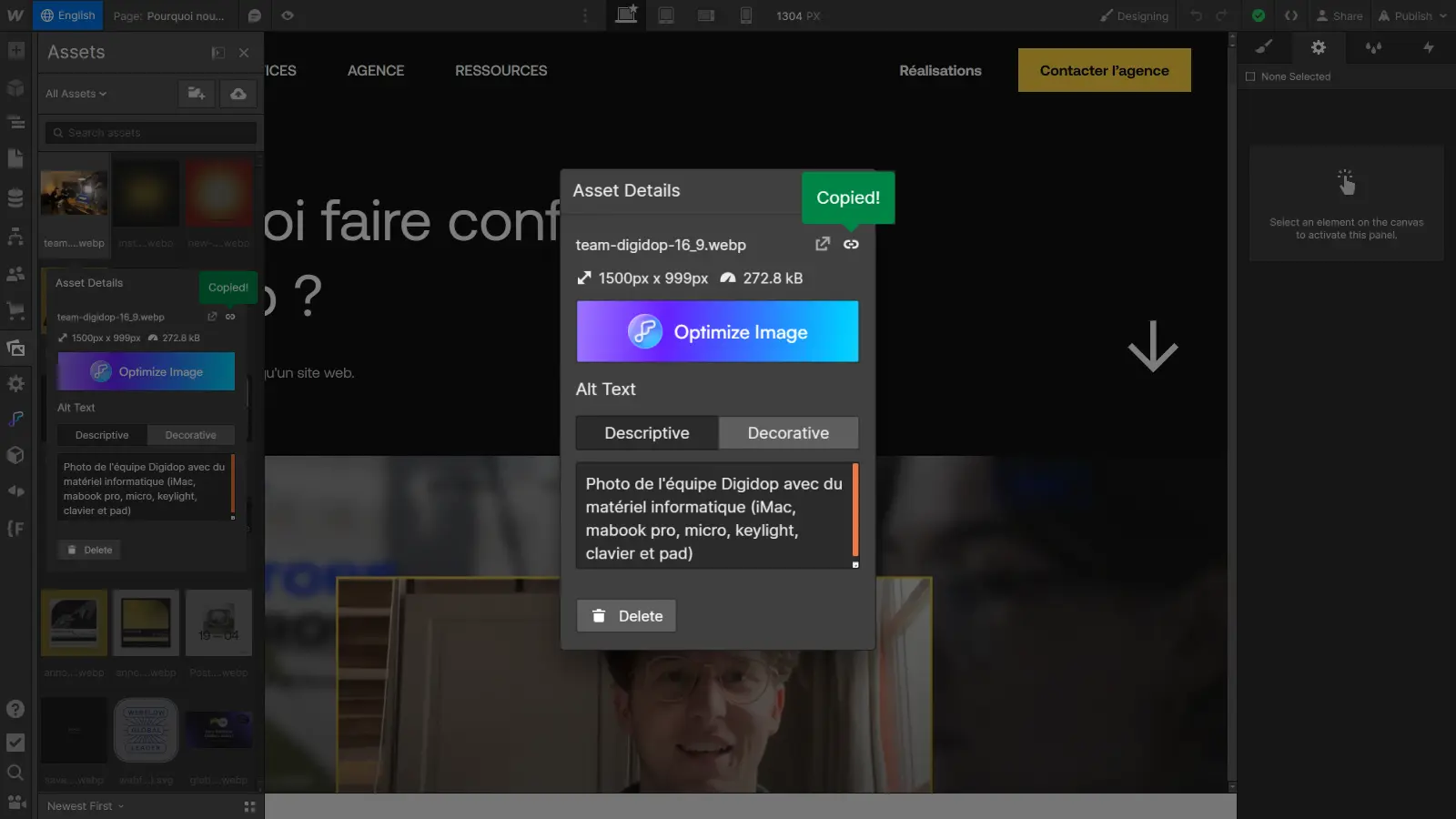
- Ouvrez le panneau des assets (J) et trouvez l’image que vous souhaitez substituer à l’Open graph de base.
- Cliquez sur l’icône de la roue crantée au dessus de l’image pour ouvrir ses paramètres.
- Cliquez sur l’icône du lien pour copier l’URL de l’image.

- Revenez dans vos paramètres de page et collez le lien dans le champ Open graph.

- Enfin, n’oubliez pas de sauvegarder et fermez les paramètres de pages.
Vos paramètres de pages sont maintenant localisés et adaptés à la langue cible. Il ne vous reste plus qu’à répéter l’opération pour les autres pages, et les autres langues. Pensez pour les titres et meta-descriptions à utiliser des termes pertinents et engageants. Recherchez des mots-clés appropriés pour chaque langue et utilisez les termes que les utilisateurs utilisent pour rechercher les informations que vous apportez dans chaque page.
Félicitations, vous savez maintenant comment faire en sorte de rendre votre site multilingue visible sur les moteurs de recherche dans toutes les langues. Dans la prochaine partie, on se penche sur une autre question essentielle du processus de localisation : comment localiser son CMS ?
Comment localiser le CMS de son site Webflow ?
Dans les parties précédentes, on a exploré la traduction du contenu statique, l'adaptation du design ou encore la localisation des données SEO. Maintenant, plongeons dans ce qui est bien souvent le cœur même de votre site : le CMS.
Dans cette partie, on vous guidera à travers la localisation du CMS avec Webflow, vous permettant de créer et de gérer un site web multilingue performant.
Fonctionnement général de la localisation du CMS
La localisation du CMS dans Webflow fonctionne de façon assez similaire à la localisation du contenu statique, avec toutefois quelques spécificités.
Contrairement au contenu statique où une page unique peut être traduite en plusieurs langues, le CMS amène une nuance importante. Les collections, et les champs qui vont avec, sont partagés entre toutes les langues, assurant une cohérence en terme de structure. Cependant, la différence a lieu au niveau des items au sein de ces collections.
Chaque langue dispose de ses propres items distincts. Imaginez chaque item comme une instance indépendante de votre collection, adaptée à une langue spécifique. Vous pouvez ainsi personnaliser les champs pour chaque item afin de répondre aux besoins spécifiques de chaque version linguistique de votre site.
Cette approche permet une gestion fine des contenus par langue, offrant à la fois une uniformité globale (grâce aux collections qui restent communes) et la flexibilité nécessaire pour répondre aux particularités linguistiques (grâce aux items qui sont distincts pour chaque langue).
Dans la section suivante, on plonge plus profondément dans la localisation des collections pour comprendre comment cette fonctionnalité se déploie dans la pratique.
Localisation des collections
Lorsqu'il s'agit de localiser les collections dans Webflow, on fait rapidement le tour.
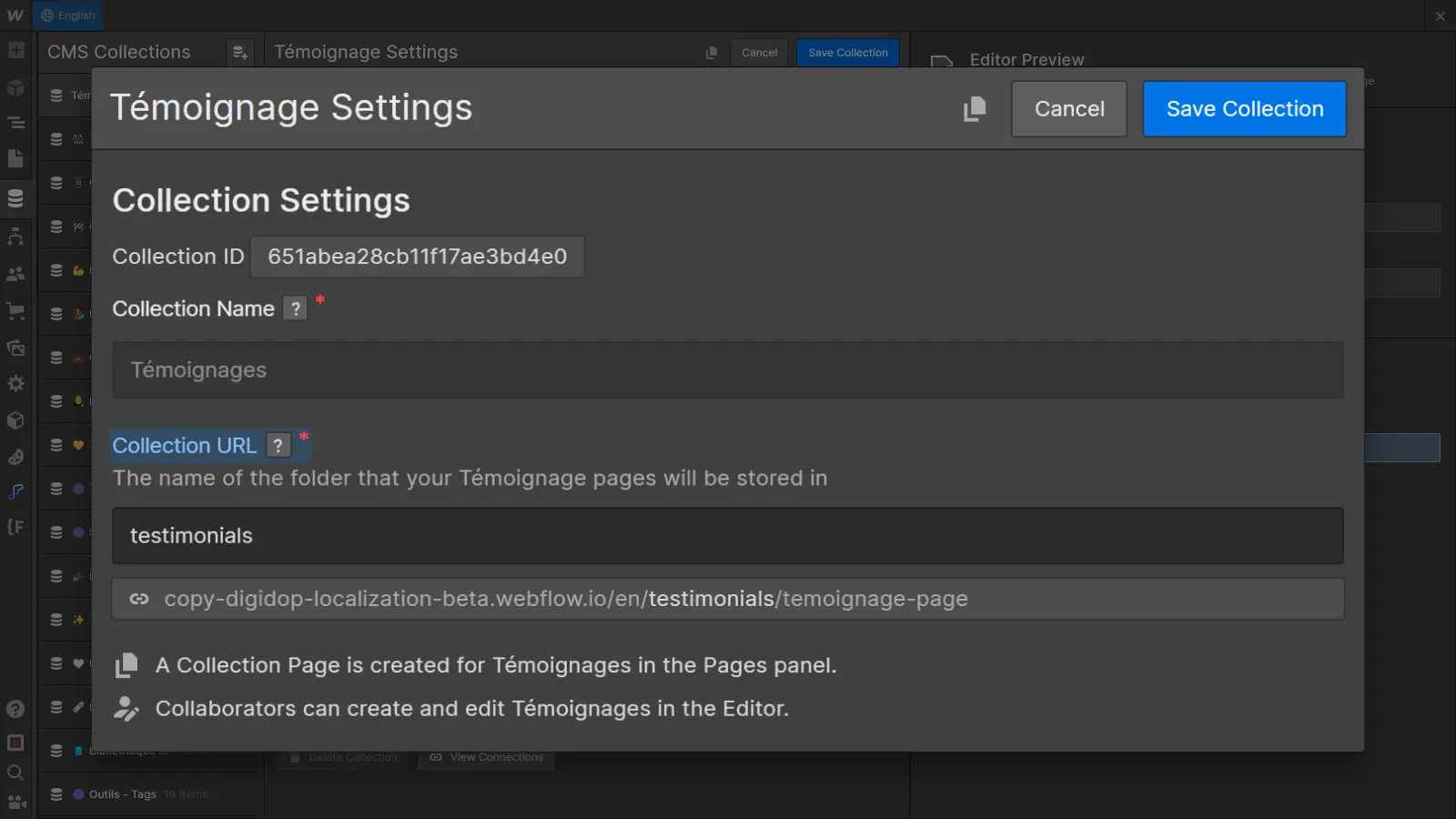
Le slug (URL) d'une collection peut être localisé pour s'adapter à chaque langue. Au lieu d'avoir une URL universelle, vous pouvez donc avoir des slugs localisés, facilitant la navigation pour vos utilisateurs dans leur langue préférée. Par exemple, traduire "témoignages" en "testimonials" pour la version anglaise.

Cependant, les autres options des collections ne peuvent pas être localisées. Le nom des champs, les textes d'aide et les autres paramètres resteront communs à toutes les langues. La structure fondamentale des collections est donc partagée pour assurer un maximum de cohérence.
Dans la prochaine étape, on verra comment créer des items localisés au sein de ces collections pour contribuer à une expérience utilisateur multilingue fluide.
Comment localiser des items ?
La localisation des items dans le CMS de Webflow offre une approche flexible pour personnaliser le contenu en fonction de chaque langue. Plongeons dans le processus de création, de personnalisation, et de gestion des items localisés.
Création d'items localisés
Lorsque vous créez un nouvel item dans une collection, par défaut, celui-ci est généré pour toutes les langues prises en charge sur votre site. Chaque modification apportée à la version de base de ce nouvel item est automatiquement appliquée à toutes les versions linguistiques.
Ce procédé garantit une base cohérente, mais que se passe-t-il si vous souhaitez personnaliser certains champs pour une langue spécifique ? Passons à la personnalisation des items.
Personnalisation des items localisés
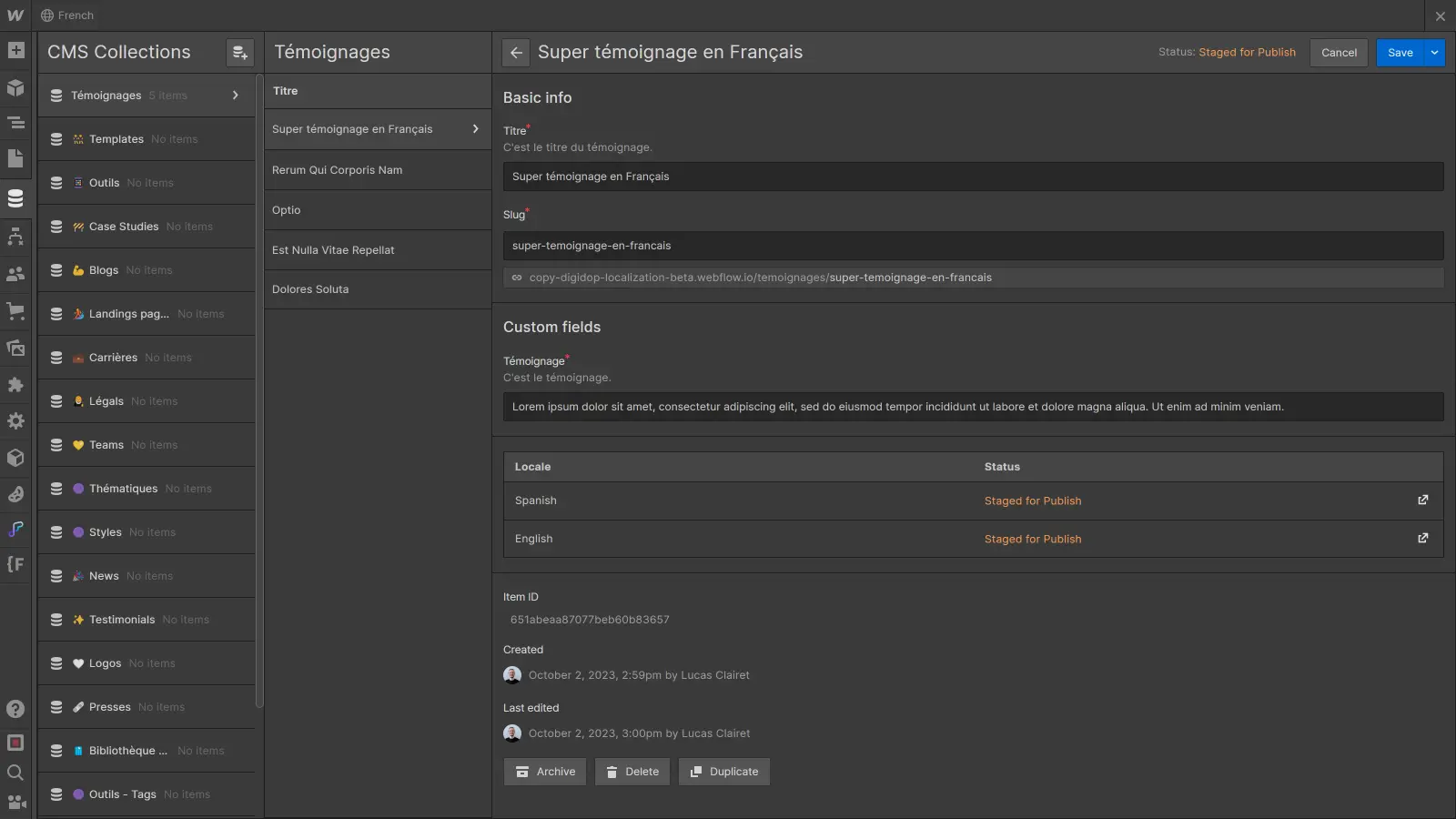
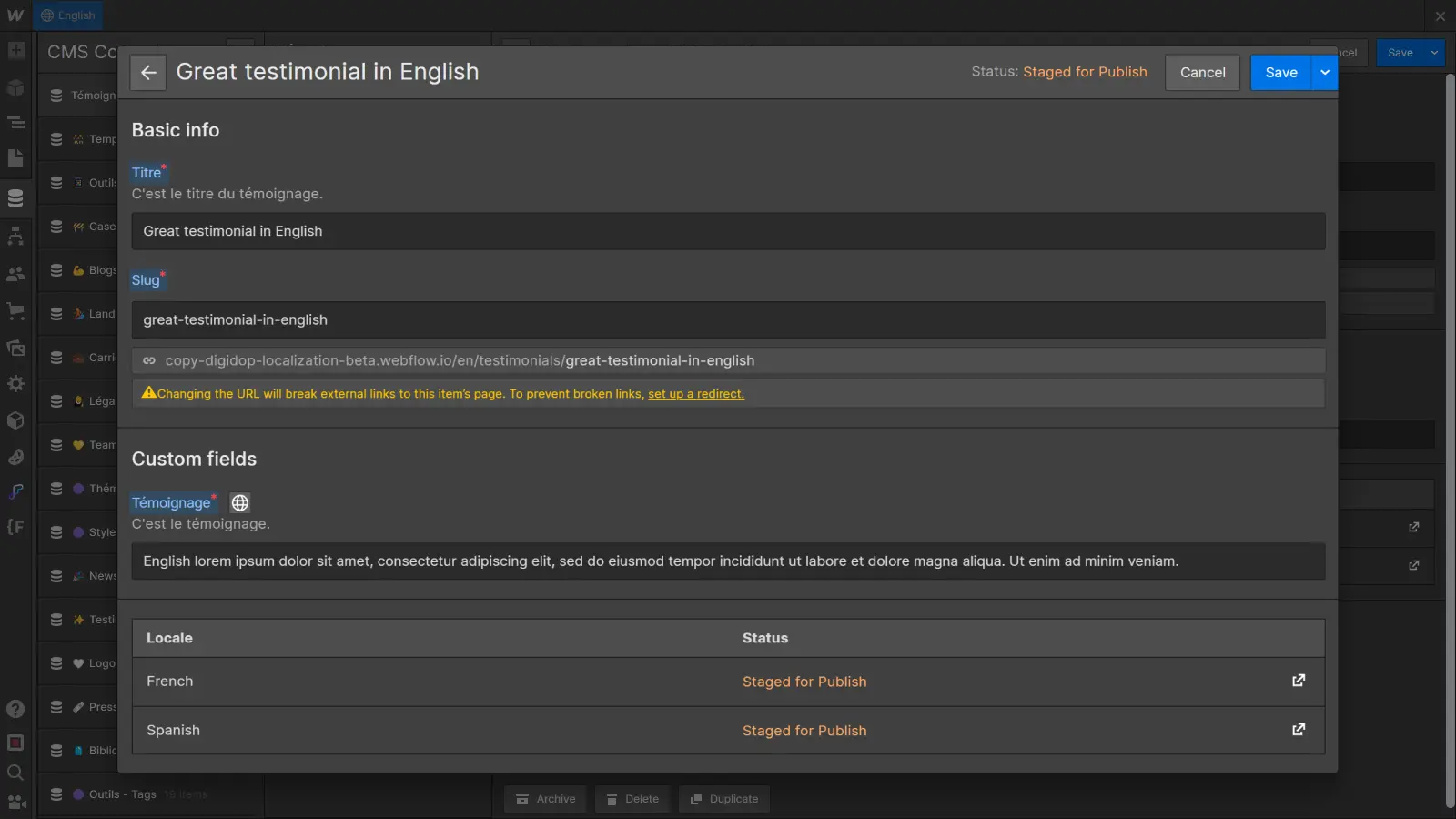
Pour personnaliser un item spécifique pour une langue donnée (par exemple, traduire un témoignage), suivez ces étapes :
- Commencez par créer un nouvel item dans votre langue (Locale) principale, comme vous le feriez normalement. Lorsque vous modifiez les champs de cet item dans votre langue principale, les changements sont par défaut appliqués à toutes les langues.
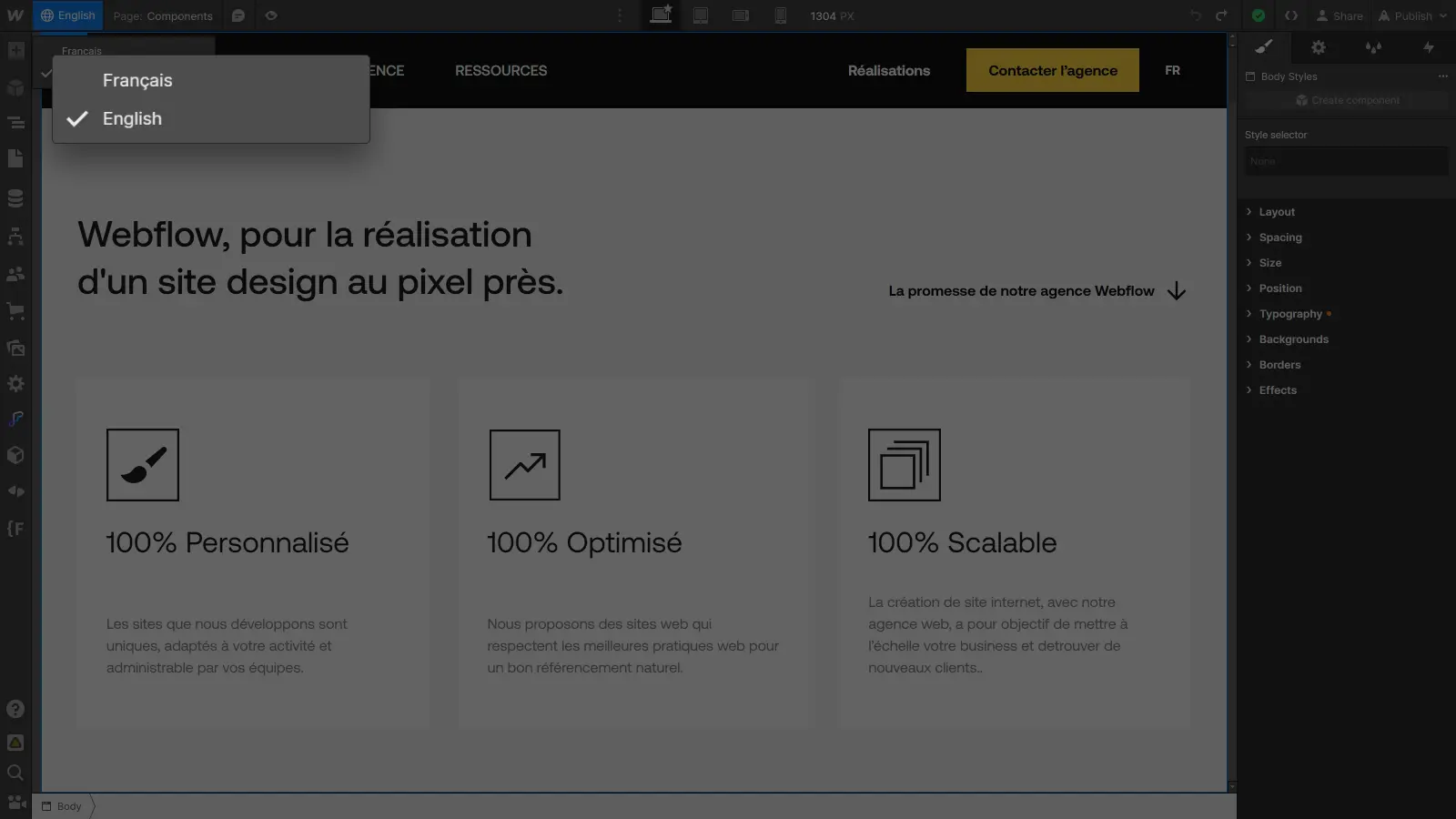
- Pour localiser un champ spécifique (par exemple, le témoignage), basculez dans la langue souhaitée depuis l’option de changement de langue en haut à gauche du Designer Webflow. Alternativement, vous pouvez aussi sélectionnez la langue souhaitée dans la liste des Locales en bas de la page de modification de l’item.

- Modifiez les champs souhaités selon les besoins spécifiques de cette langue (par exemple, traduisez votre titre).

- Enregistrez les modifications. Dés qu’un champ a été localisé, il sera désormais spécifique à la langue concernée. Les autres champs, qui n’ont pas été modifiée dans la langue secondaire, continueront d'hériter des valeurs de la langue principale.
- Gestion des items distincts
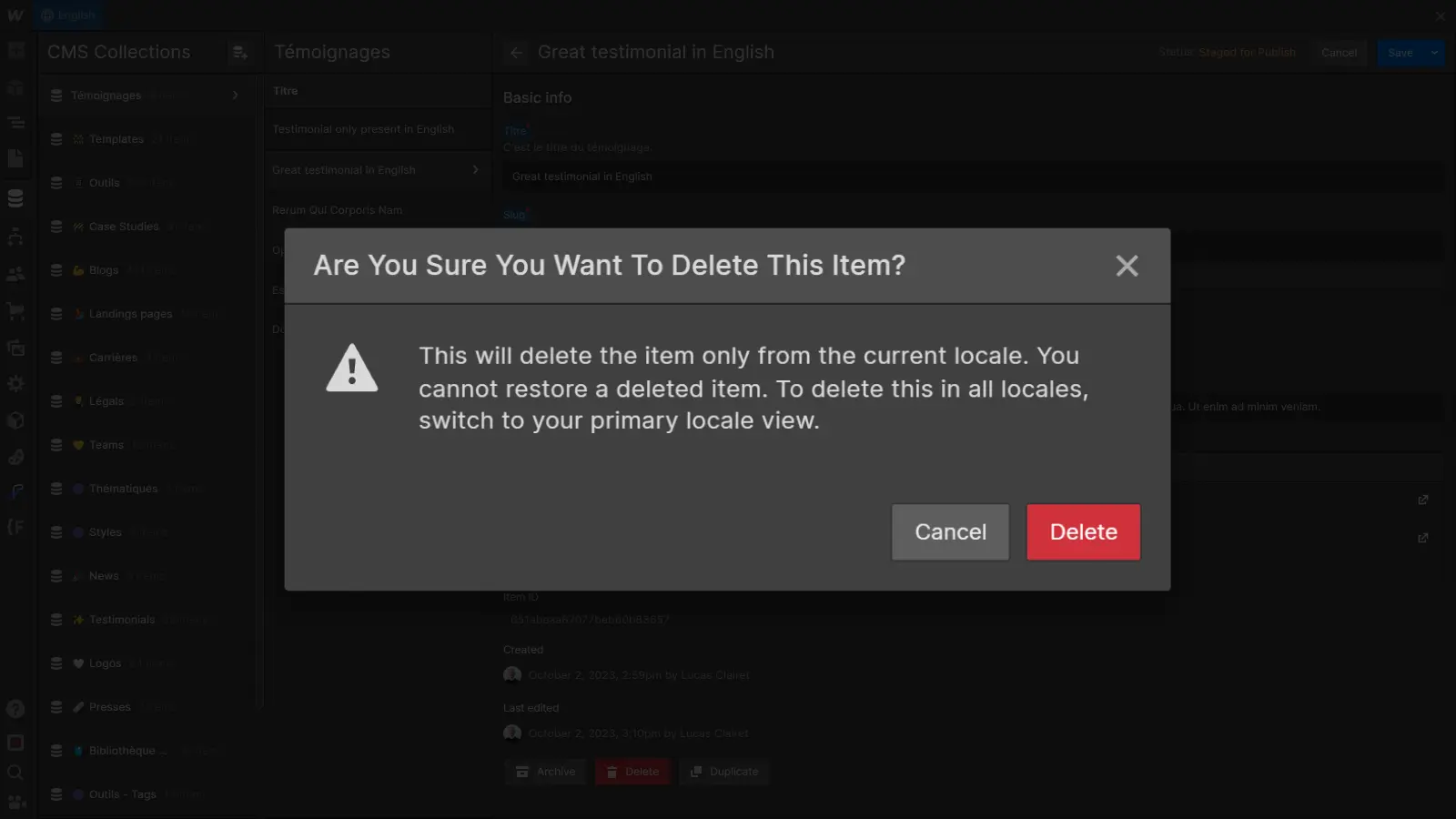
Enfin, vous pourriez parfois avoir besoin d'items spécifiques à une langue, c'est-à-dire qui ne doivent pas exister dans les autres langues (par exemple, un article de blog dédié à un événement régional). Deux approches s'offrent à vous :
- Suppression de l’item dans des langues spécifiques : Dans la vue des items, naviguez vers la ou les langues qui ne sont pas concernées. Sélectionnez l'item et supprimez-le. Cette approche est utile lorsque vous voulez que certains éléments n’existent pas dans certaines langues.

- Création de l'item directement à partir d'une langue secondaire : Si vous savez qu'un item doit exister dans une seule langue spécifique, créez cet item directement depuis la vue de cette langue. L’item n’existera alors que dans cette langue bien spécifique.
La gestion des items au sein du CMS de Webflow offre donc un niveau élevé de personnalisation, tout en assurant la cohérence globale de votre contenu. Dans la prochaine section, découvrons comment utiliser ces collections localisées sur vos pages Webflow.
Utilisation des collections localisées
Une fois que vous avez configuré et localisé vos collections dans le CMS de Webflow, il est temps de les intégrer harmonieusement dans vos pages. Cette section explore comment tirer le meilleur parti des collections localisées pour une expérience utilisateur fluide et cohérente.
Collection Lists adaptés
Lorsque vous ajoutez une Collection List à une page, Webflow effectue automatiquement la récupération des items appropriés selon la langue de la page. L'automatisation de ce processus garantit que les visiteurs voient le contenu adapté à leur langue préférée.
Dans le Designer, vous pouvez donc créer vos Collection Lists comme vous avez l’habitude de le faire. La localisation de vos collections est gérée automatiquement.
Personnalisation des pages templates des collections
La personnalisation des pages templates des collections peut se faire de la même façon que pour le contenu statique. En accédant à la page template d’une collection, vous pouvez localiser le contenu statique de la page, adapter son design et même localiser les données SEO selon la langue.
- Personnalisation du contenu statique depuis le Designer : utilisez les fonctionnalités de localisation pour traduire les textes statiques présents dans les pages templates des collections.Découvrez l’article Webflow Localization : traduire le contenu des pages de son site
- Localisation du design de la template selon la langue : grâce à la localisation des styles dans Webflow, vous pouvez adapter le design des pages template en fonction de la langue.Découvrez l’article Webflow Localization : adapter le design de vos pages selon la langue
- Localisation des données SEO de la template selon la langue : pour maximiser la visibilité sur les moteurs de recherche dans chaque langue, vous pouvez aussi localiser les données SEO telles que les titres et les méta-descriptions au sein des pages templates des collections.Découvrez l’article Webflow Localization : traduction du SEO pour un site multilingue bien référencé
En combinant ces éléments, vous créez une expérience utilisateur homogène, de la traduction du contenu textuel à l'ajustement visuel et aux informations SEO optimisées pour chaque langue.
En résumé, maîtriser la localisation du CMS implique une gestion fine des contenus partagés et spécifiques à chaque langue, offrant à la fois cohérence globale et flexibilité locale.
Enfin, dans la partie suivante, on se penche concrètement sur la création d’un sélecteur de langue pour permettre à vos utilisateurs de naviguer intuitivement d’une langue à une autre.
Créer un sélecteur de langue (language switcher)
Pour passer intuitivement d’une langue à une autre, la création d'un sélecteur de langue adapté est essentielle pour tout bon site multilingue. Et avec la sortie de Localization, Webflow rend désormais ça possible grâce à un tout nouvel élément : la Locales List.
Dans cette dernière partie, on explore les étapes pour créer un sélecteur de langue efficace.
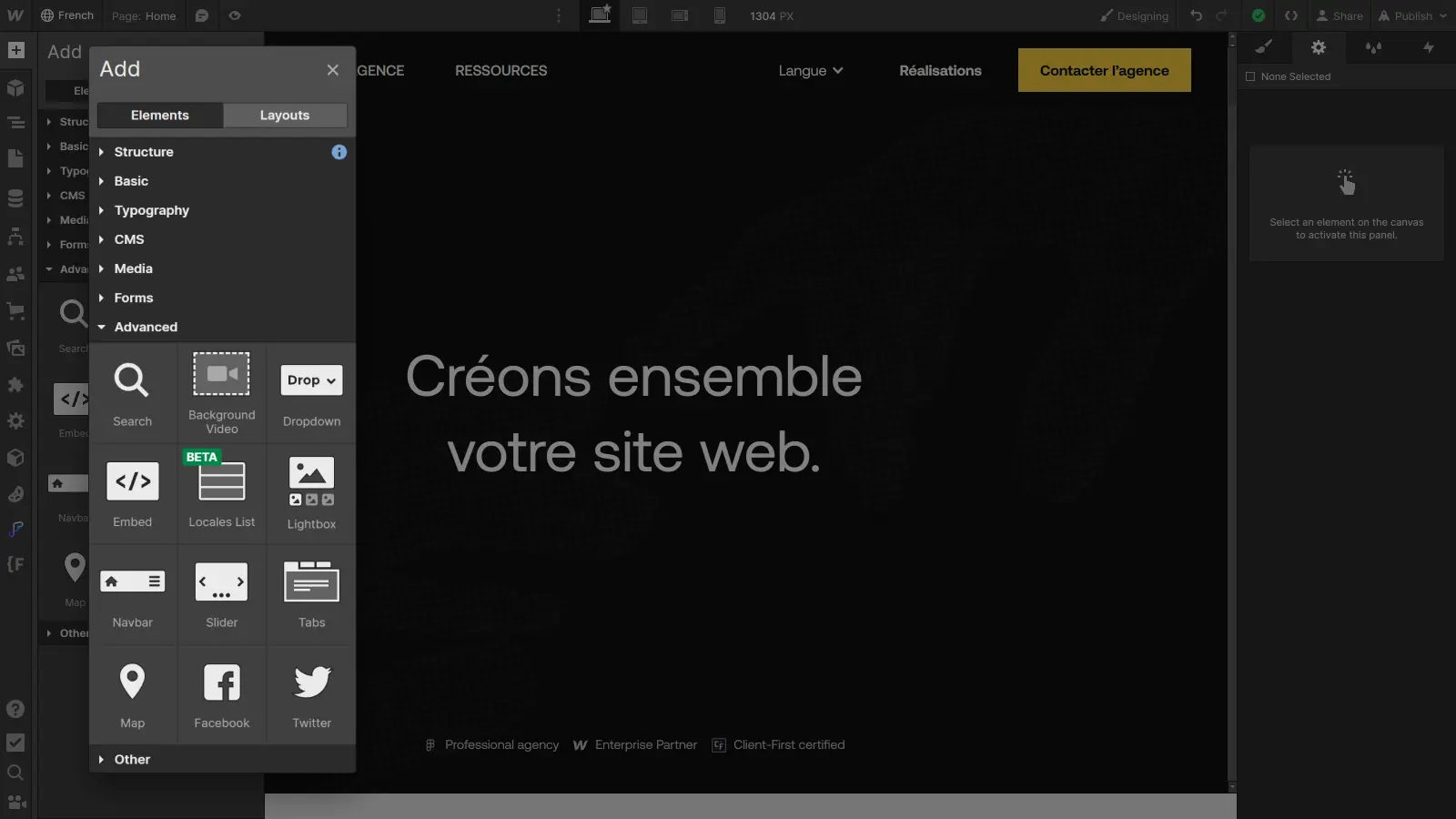
Présentation du nouvel élément Locales List
L'élément Locales List introduit par Webflow est une nouvelle pépite pour les créateurs de sites multilingues. Ce composant, intégré directement dans le Designer, simplifie la création d'un sélecteur de langue dynamique et personnalisable.

Ses caractéristiques principales :
- Intégration facile :Naviguez simplement vers le panneau des éléments dans le Designer et faites glisser l'élément "Locales List" là où vous souhaitez qu'il apparaisse sur votre page.
- Flexibilité personnalisable :De la même façon qu’une Collection List, l'élément Locales List agit comme un conteneur de tous les éléments d’une collection (en l’occurrence, les langues activées sur votre site).
- Lien dynamique avec la localisation :L'élément se connecte à vos paramètres de localisation et affichera automatiquement toutes les langues activées dans le site.
Pourquoi l'utiliser :
- Accessibilité :Offrez à vos visiteurs une façon intuitive de passer d'une langue à une autre, améliorant ainsi leur expérience sur votre site.
- Design harmonieux : Personnalisez l'apparence de la Locales List pour qu'elle s'intègre parfaitement à votre design global.
- Facilité d'implémentation : Pas besoin de jongler avec des scripts complexes, l'élément est là, prêt à être intégré et personnalisé selon vos besoins.
La Locales List est donc un excellent outil pour rendre votre site Webflow véritablement multilingue. Dans la section suivante, on verra comment intégrer cet élément dans un sélecteur de langue fonctionnel au sein d’une barre de navigation.
Préparation du sélecteur de langue
Mais avant de plonger dans la création du sélecteur de langue, commençons par préparer le terrain.
Pour un sélecteur de langue efficace et intuitif, l’ajout de l’élément Locales List attendra un peu. Une meilleure solution est plutôt d’intégrer l’élément dans un dropdown. Un élément dropdown offre en effet une solution plus accessible pour intégrer un sélecteur de langue.
Plus exactement, voici une structure à suivre :
- Ajoutez un élément Dropdown à l'intérieur de votre navbar.
- À l'intérieur de l’élément Dropdown List, ajoutez votre Locales List.

Maintenant que la structure de base est prête, passons à l'intégration de l'élément Locales List pour comprendre comment créer un sélecteur de langue dynamique.
Création du sélecteur de langue
Une fois votre structure en place, personnalisez la Locales List selon vos préférences.
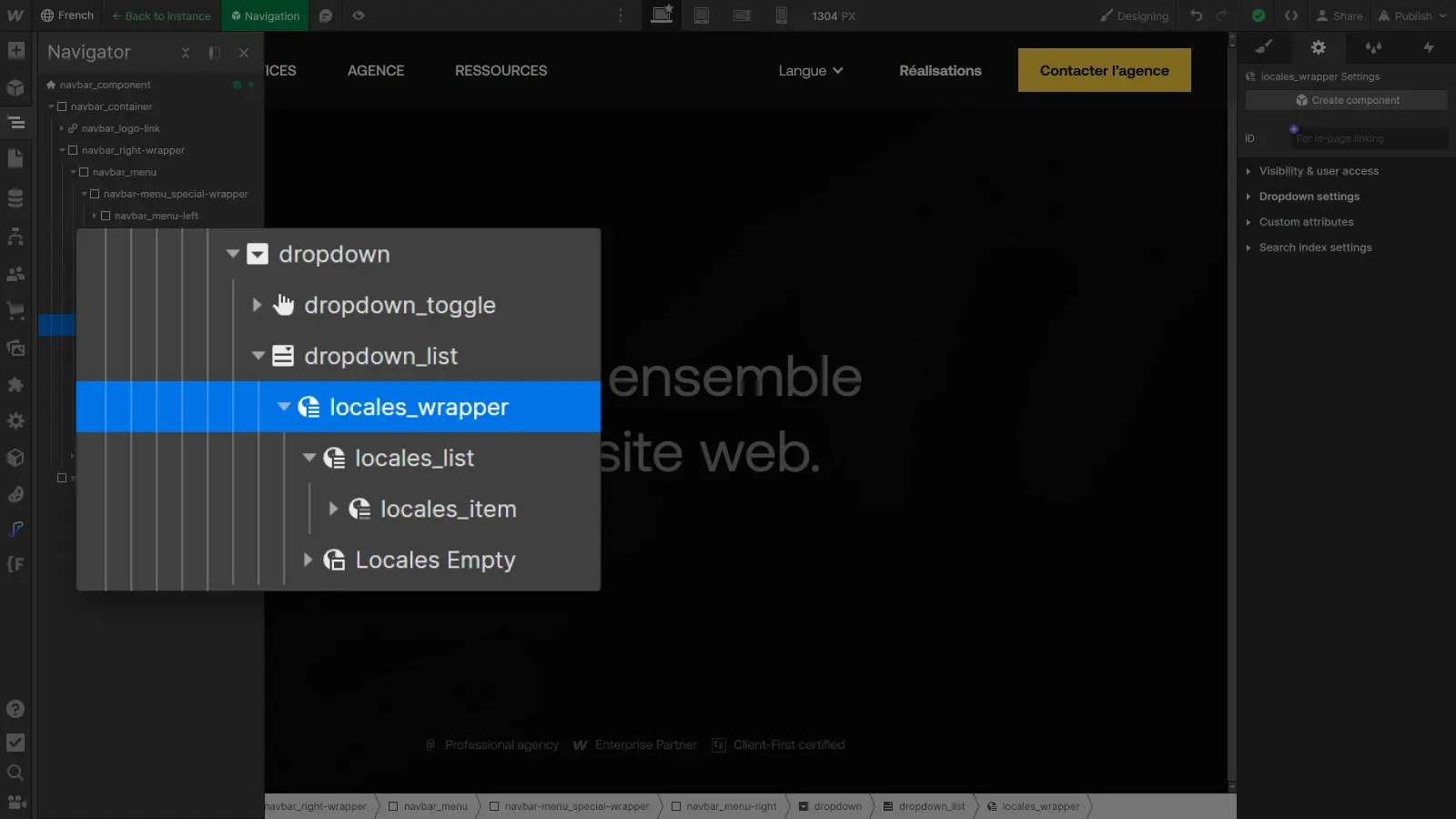
L’élément Locales List fonctionne comme une Collection List. Les éléments Locales Wrapper, Locales List et Locales Item sont comparables aux éléments Collection List Wrapper, Collection List et Collection Item.
- Personnalisez l’élément Locales Wrapper pour personnaliser le conteneur du composant.Par exemple, avec un background et un peu de padding.
- Personnalisez l’élément Locales List pour ajuster la répartition des éléments.Par exemple, en flexbox verticale avec un gap de 1rem.
- Personnalisez l’élément Locales Item pour modifier les éléments.
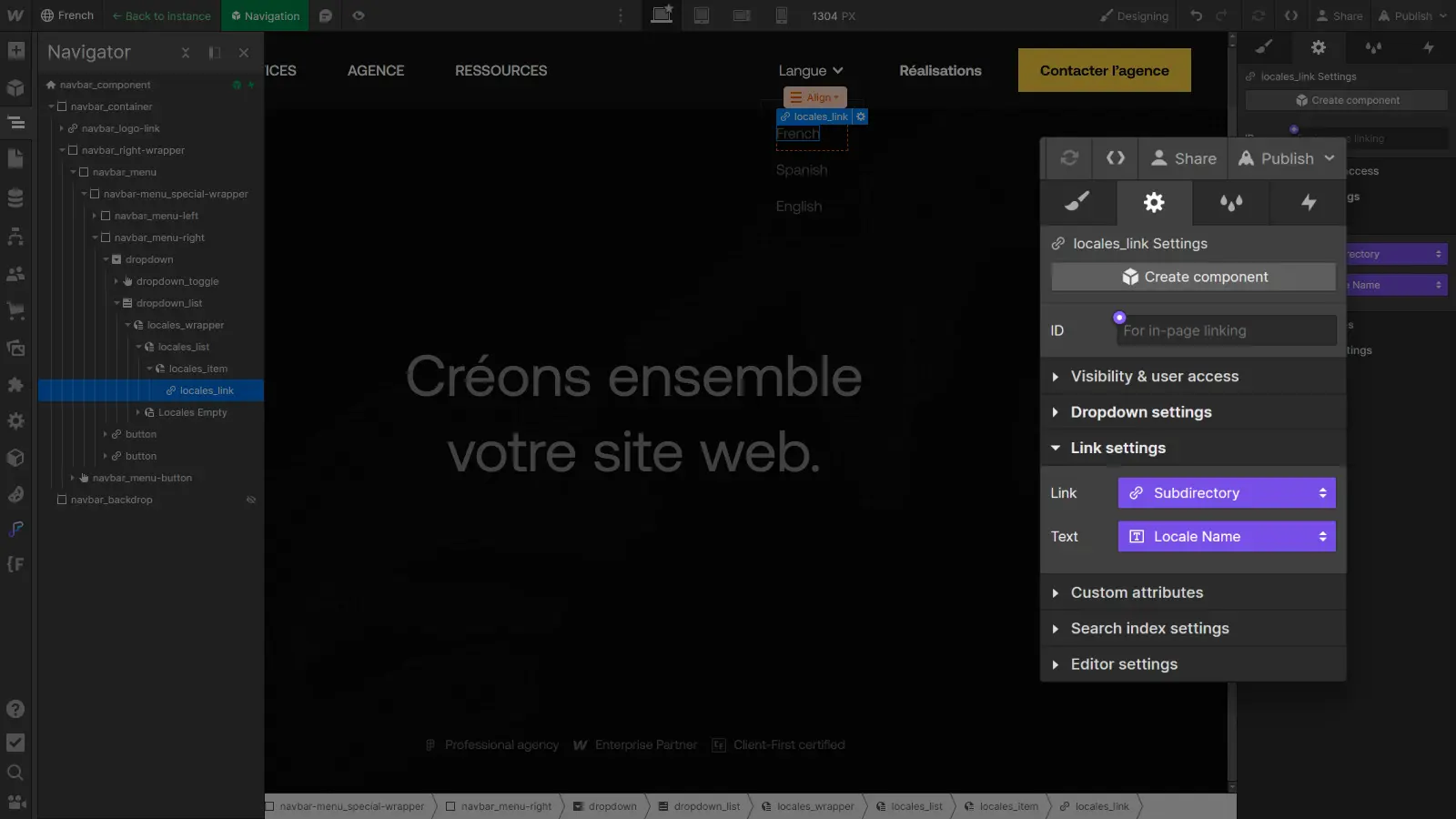
En plus de ça, dans les options du lien à l’intérieur de l’élément Locales Item, vous pouvez choisir d'afficher le nom d’affichage choisi pour la langue (Français) ou son code ISO (FR), en fonction de ce qui convient le mieux à votre conception.

En bref, assurez-vous que l'apparence de la Locales List s'harmonise avec le design général de votre navbar : jouez avec les styles, les couleurs et les styles de textes pour une intégration parfaite. En suivant ces étapes, vous aurez maintenant un sélecteur de langue prêt à être utilisé sur votre site.
Conclusion
Félicitations, vous avez maintenant les clés pour déverrouiller les portes de la globalité avec Webflow Localization. De la traduction minutieuse du contenu statique à la personnalisation dynamique du design et à l'optimisation SEO multilingue, on a exploré chaque recoin de cette nouvelle fonctionnalité.
N'oubliez pas que la clé de la réussite réside dans la compréhension de votre public. Plus vous comprenez les besoins et les préférences de votre audience, mieux vous pouvez personnaliser votre site pour créer une expérience utilisateur exceptionnelle, peu importe la langue.
Webflow Localization est ensuite un excellent outil pour exploiter cette compréhension à son plein potentiel et créer des expériences en plusieurs langues sans compromis !
Pour approfondir votre maîtrise de Webflow Localization, voici quelques ressources supplémentaires à explorer :
- Webflow Localization : comment l’activer pour traduire votre site
- Webflow Localization : traduire le contenu des pages de son site
- Webflow Localization : adapter le design de vos pages selon la langue
- Webflow Localization : comment localiser le CMS de votre site Webflow ?
- Webflow Localization : traduire les options SEO pour un site multilingue bien référencé
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !





.webp)
.webp)

