Introduction
Vous connaissez l'importance de toucher un public mondial, n'est-ce pas ? La traduction de votre site web, c'est déjà bien, mais ça ne s'arrête pas là. Imaginez pouvoir personnaliser l'apparence de votre site pour chaque utilisateur, en fonction de leur localisation. Eh bien, c'est précisément ce que vous pouvez faire avec Localization, la nouvelle fonctionnalité de Webflow.
Dans nos articles précédents, on a déjà abordé les bases de Webflow Localization, de l'activation à la traduction du contenu. Maintenant, on va explorer comment vous pouvez affiner votre design pour chaque audience internationale. Que vous souhaitiez ajuster les styles, les éléments visuels ou même les actifs tels que les images, Webflow a tout prévu.
Préparez vous à rendre votre site encore plus personnalisé à chaque visiteur, où qu'il se trouve dans le monde. C’est parti.
Localiser les images selon la langue
Quand on parle de créer un site web localisé, chaque détail compte. Cela inclut les images et les graphiques qui donnent vie à votre site. Ils jouent un rôle crucial pour que votre public, où qu'il se trouve, se sente connecté à votre contenu.
La bonne nouvelle, c'est que grâce à Localization, vous pouvez personnaliser ces éléments visuels en fonction de la langue, pour offrir une expérience vraiment adaptée à chaque visiteur. Voici comment vous pouvez vous y prendre :
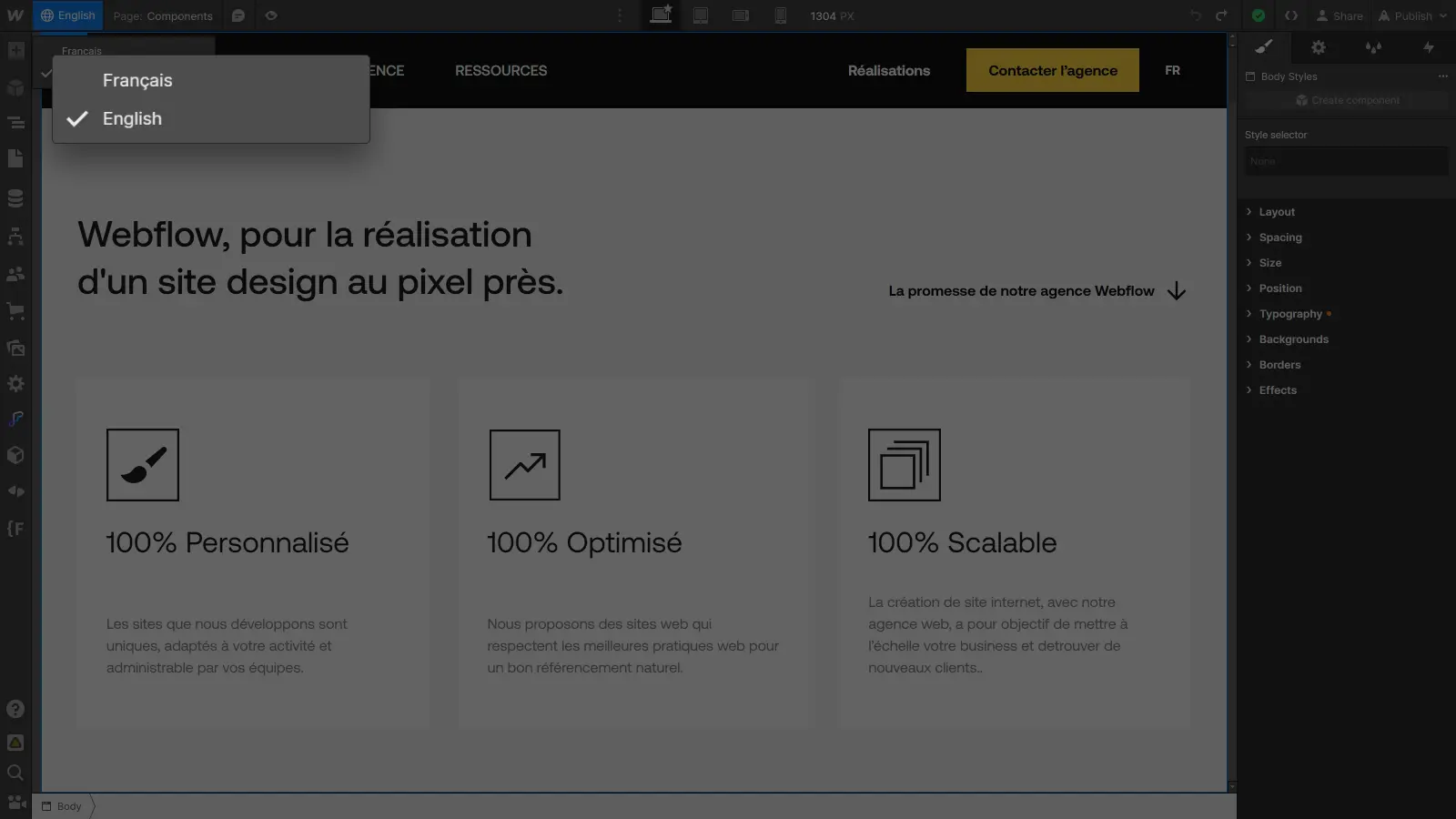
1. Modifier l’image selon la langue
Imaginons que vous ayez une image qui contient du texte. Plutôt que de garder ce texte dans chaque version du site, vous pouvez adapter l’image selon la langue de l’utilisateur :
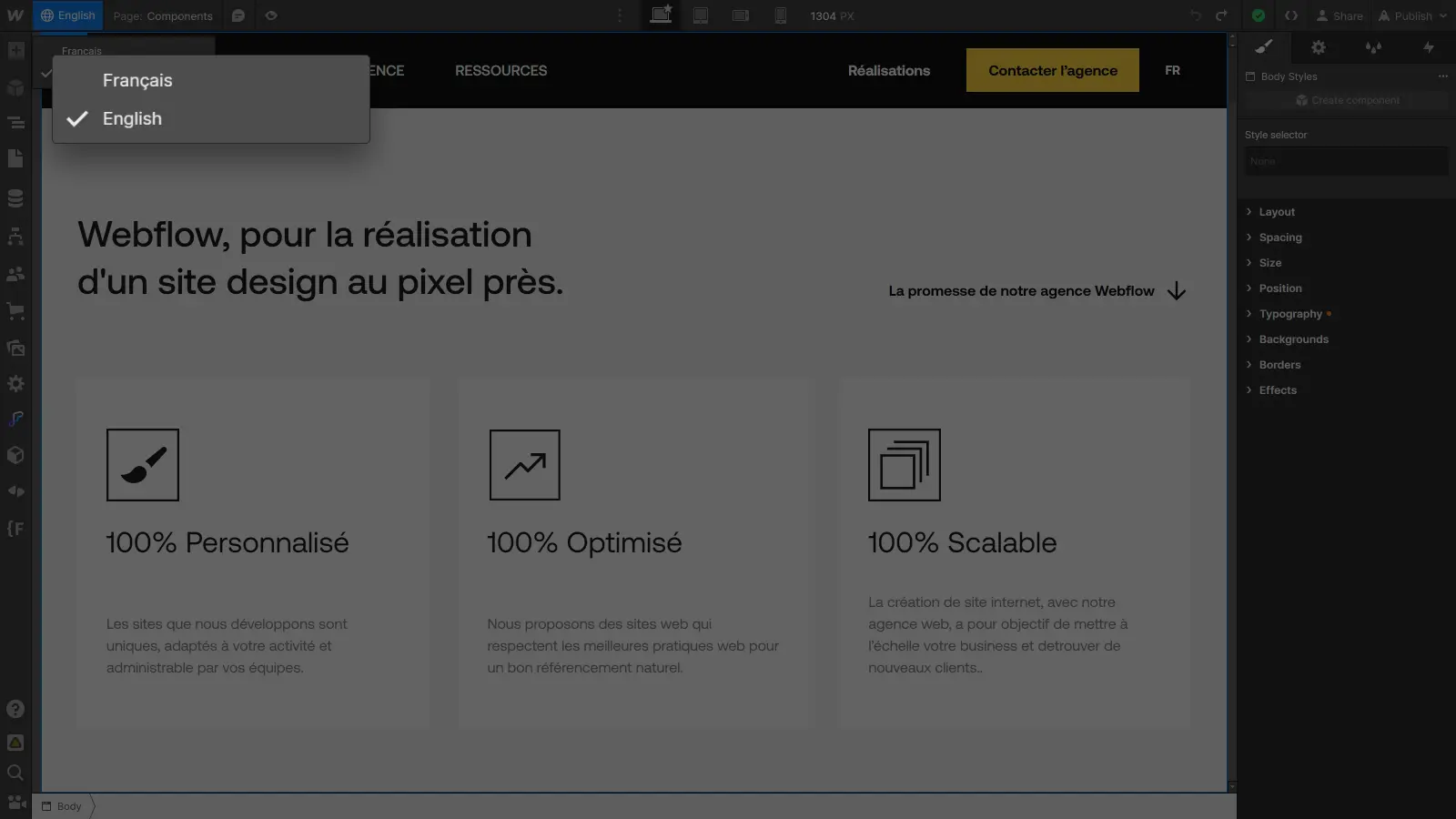
- Dans le Designer, sélectionnez la langue que vous souhaitez personnaliser.

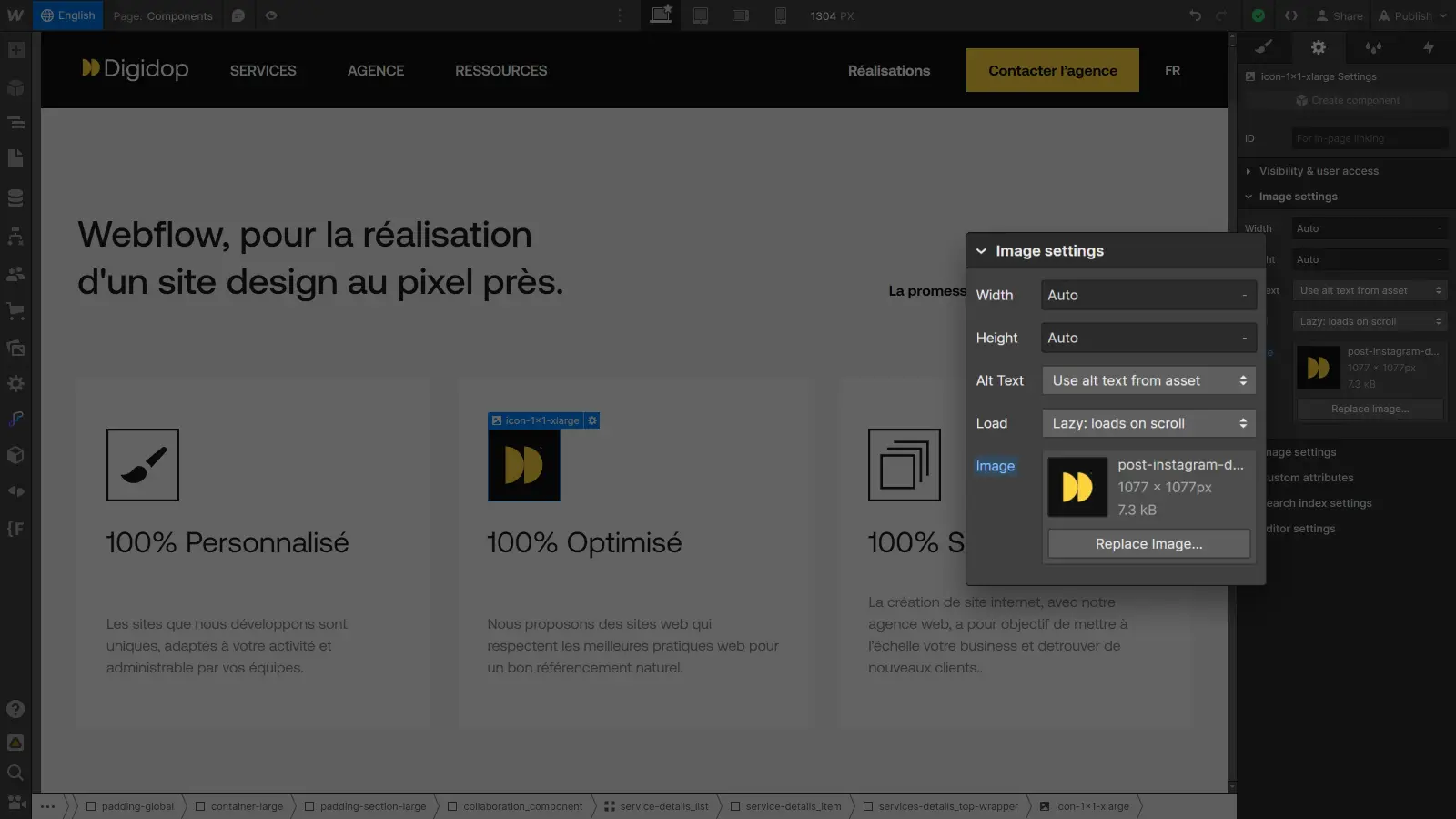
- Sélectionnez ensuite l'image concernée.
- Dans le panneau des paramètres à droite, modifiez l'image comme vous le ferez habituellement pour sélectionner une nouvelle image, qui sera cette fois adaptée à la langue choisie. La nouvelle image appliquée sera désormais spécifique à cette langue.

C'est une façon simple et efficace d'adapter visuellement votre site aux différentes langues proposées.
2. Modifier l'attribut Alt des images
L'attribut Alt des images est important pour que votre site soit accessible à tous. Pour qu’il soit spécifique à une langue donnée, voici comment procéder :
- Dans le Designer, choisissez la langue que vous souhaitez personnaliser.
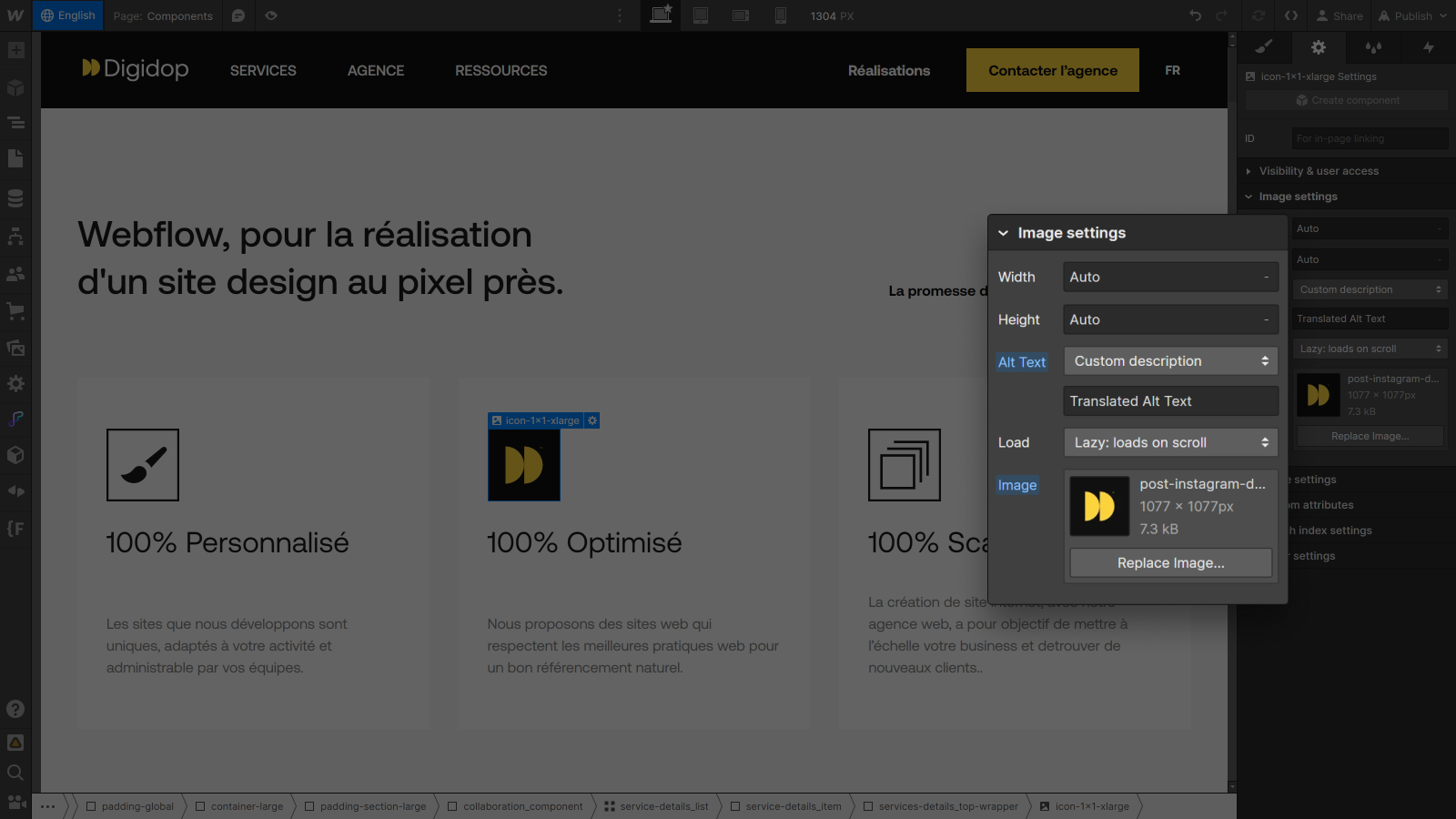
- Sélectionnez l'image pour laquelle vous souhaitez modifier l'attribut Alt.
- Dans le panneau des paramètres à droite, traduisez l'attribut pour qu'il corresponde à la langue choisie.

De cette façon, quand les visiteurs utiliseront cette langue, ils obtiendront une description appropriée pour l'image, ce qui peut vraiment améliorer l'expérience utilisateur.
En suivant ces quelques étapes simples, vous pouvez personnaliser vos actifs pour chaque langue afin d’offrir une expérience vraiment adaptée à votre audience.
Maintenant, passons à la personnalisation de la visibilité des éléments en fonction de la langue, pour pousser encore plus loin l'adaptation de votre design.
Masquer ou afficher des éléments en fonction de la langue
Maintenant, plongeons un peu plus profondément dans la personnalisation en parlant de la visibilité des éléments.
Imaginez : vous avez un site web avec une tonne de contenu, mais certains éléments ne sont pertinents que pour certaines langues. Au lieu de montrer à tout le monde des choses qui ne les concernent pas, vous pouvez localiser la visibilité de ces éléments :
- Dans le Designer, sélectionnez la langue que vous souhaitez personnaliser.
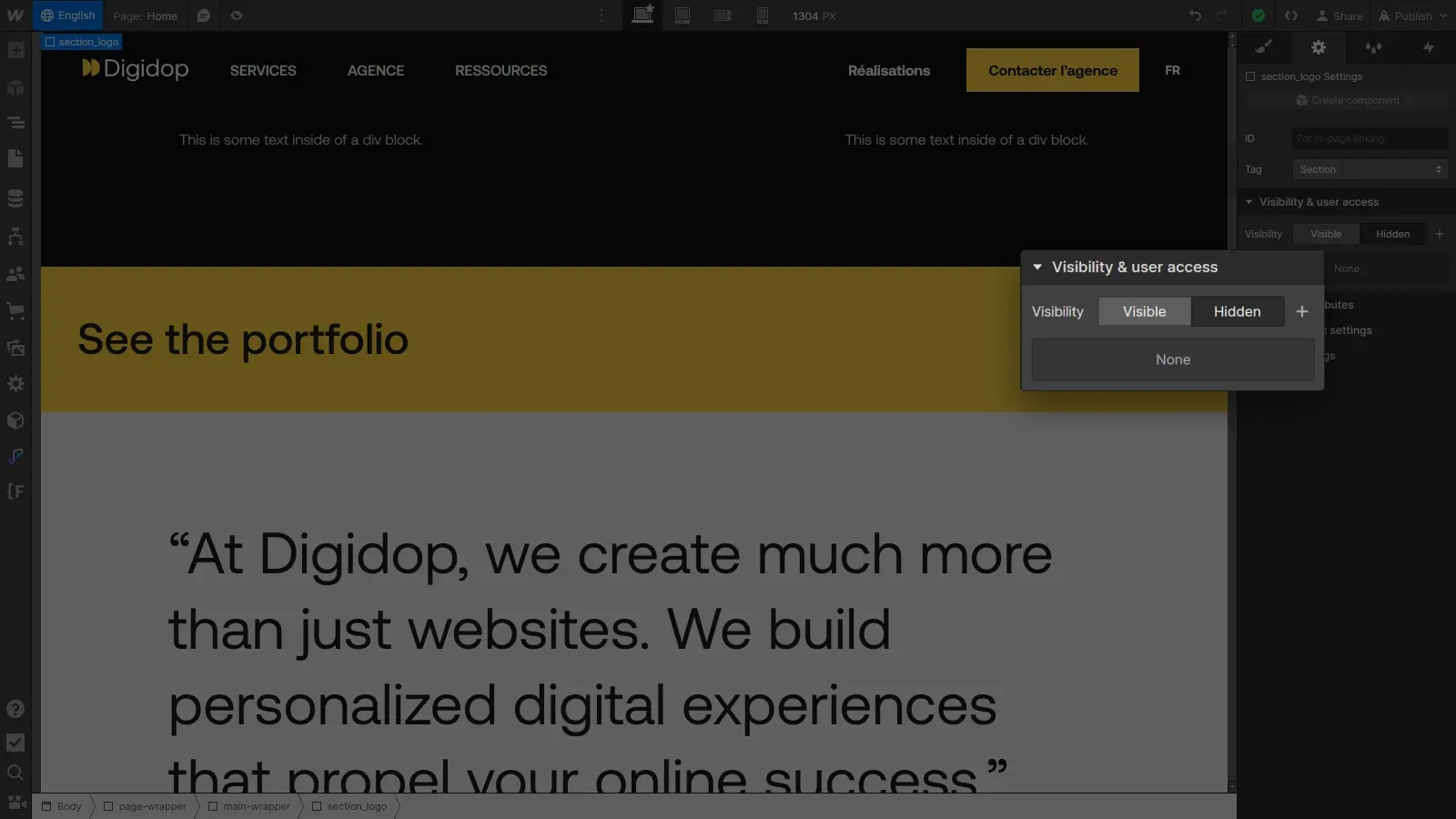
- Sélectionnez l'élément à masquer : une image, un bouton, ou même toute une section.
- Ouvrez les paramètres de l'élément dans le panneau de droite
- Sélectionnez la visibilité voulue : Visible ou Hidden, en fonction de la langue choisie.

En combinant cette astuce avec la traduction du contenu et la personnalisation des actifs visuels, vous obtenez un site web qui parle la langue de vos visiteurs, leur montre les bonnes images et propose des infos adaptées à leur langue. C'est le genre de personnalisation qui fait la différence.
La prochaine étape ? Parlons de la personnalisation des styles en fonction de la langue. C'est là que les choses deviennent vraiment intéressantes !
Adapter les styles à la langue pour un design sur-mesure
Maintenant que vous avez compris comment localiser vos actifs visuels et gérer la visibilité des éléments en fonction de la langue, il est temps de plonger dans la localisation des styles.
Imaginons que vous ayez un site web avec un design bien rôdé, mais que chaque langue ait ses propres préférences en matière de mises en page ou de tailles par exemple. C'est là que la personnalisation des styles en fonction de la langue entre en jeu.
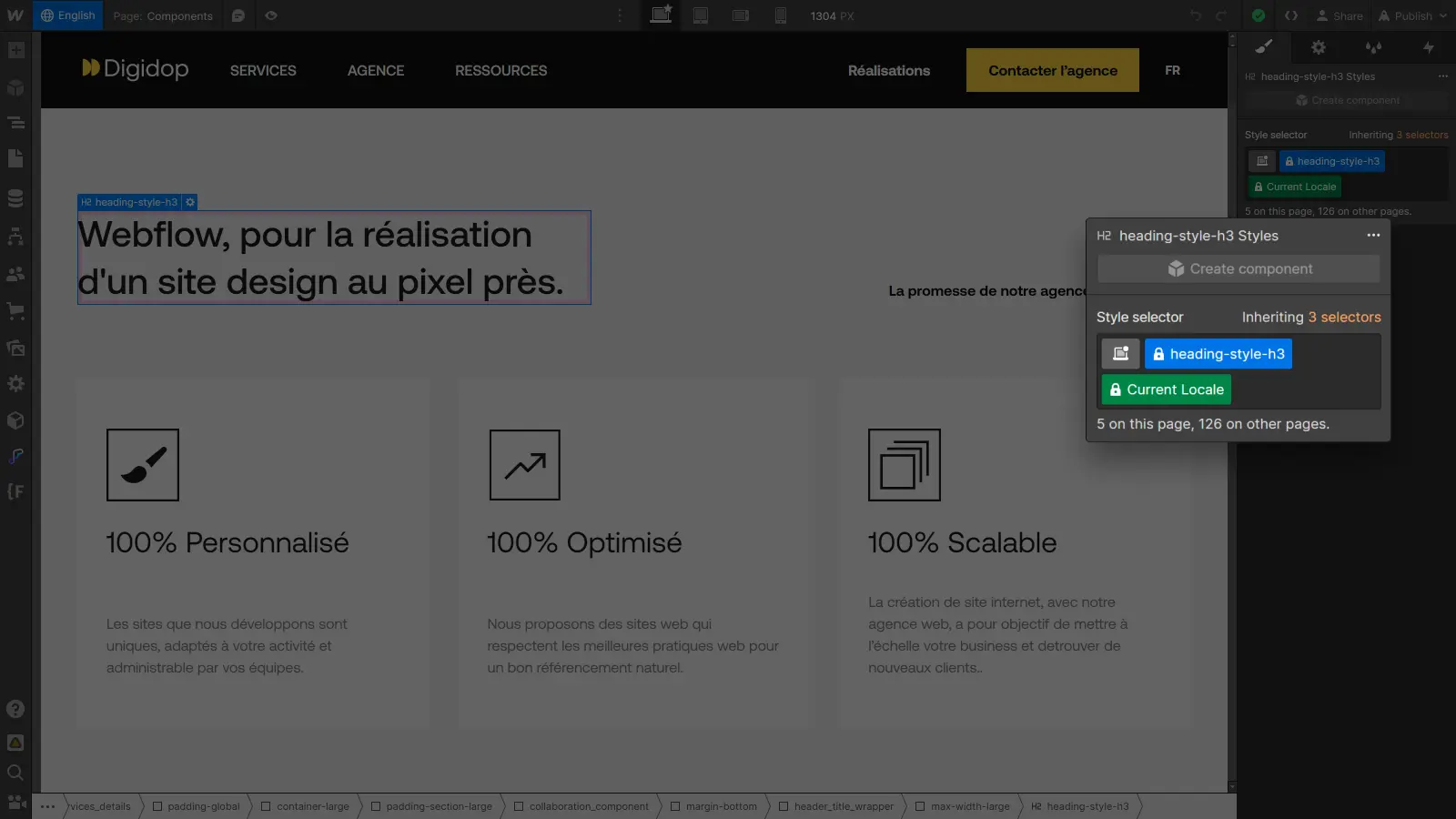
- Commencez par sélectionner la langue.

- Sélectionnez l'élément à personnaliser.
- Sélectionnez "Current Locale" dans la liste d’état de la classe (s’il n’est pas déjà sélectionné).

- Personnalisez l’élément comme vous le ferez habituellement.
Vous pouvez changer les couleurs pour correspondre aux préférences culturelles, ajuster les polices pour qu'elles soient plus lisibles dans une langue spécifique, ou même réorganiser les éléments pour une mise en page plus adaptée. Les modifications apportées seront spécifiques à la langue sélectionnée.
La localisation des styles vous permet de créer une expérience unique pour chaque version linguistique de votre site web, et va bien au-delà de la simple traduction de texte.
Conclusion
Alors voilà, vous avez maintenant tous les outils pour personnaliser et adapter le design de votre site Webflow à différentes langues et cultures, que ce soit en localisant les styles, en choisissant des actifs visuels spécifiques, ou même en jouant avec la visibilité des éléments.
N'oubliez pas que la clé de la réussite dans la localisation, c'est de comprendre votre public. Plus vous comprenez les besoins et les préférences de votre audience, mieux vous pouvez personnaliser votre site pour créer une expérience utilisateur optimale.
Pour aller plus loin dans la gestion de votre site multilingue avec Webflow Localization, consultez notre guide ultime sur le sujet :
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !





.webp)
.webp)

