Introduction
La nouvelle fonctionnalité avancée de Webflow : Localization, nativement intégrée dans le Designer, vous permet localiser vos sites Webflow et de gérer facilement différentes versions linguistiques depuis l’interface du Designer.
Dans l’article précédent, on a vu comment activer la fonctionnalité, configurer la langue de base et installer des langues supplémentaires.
Dans cet article, on va plonger dans du plus concret et vous montrer comment traduire et gérer les différentes versions localisées de votre site. C’est parti !
Prérequis : activez Localization et ajoutez des langues
Si vous souhaitez localiser votre site Webflow, la première étape est d’activer la fonctionnalité de localisation et d’ajouter les langues que vous voulez traduire. On a déjà écrit un article à ce sujet, donc si ce n’est pas déjà fait, allez y faire un tour pour avoir un guide étape par étape sur la manière d'activer la localisation sur votre site.
Découvrez l'article Webflow Localization : comment l’activer pour traduire votre site
Une fois que vous avez activé Localization sur votre site Webflow, vous pourrez traduire et gérer facilement les versions localisées de votre site. Voyons comment :
Comprendre l’interface et le fonctionnement de Localization
Pour bien comprendre comment fonctionne la localisation dans Webflow, il est essentiel de comprendre le principe de vue Locale dans le Designer et le principe d’héritage de chaque langue.
1. La vue Locale
La vue Locale vous permet de voir votre site Webflow à travers les yeux de vos visiteurs internationaux, en vous permettant de :
- Sélectionner la langue : Une fois que vous avez activé la localisation et ajouté des langues à votre projet, vous pouvez utiliser la vue Locale pour sélectionner et afficher dans le Designer la langue que vous souhaitez personnaliser. Il vous suffit de choisir une langue et vous entrerez instantanément dans le mode de cette langue.
- Personnaliser spécifiquement chaque langue : Lorsque vous basculez vers une langue locale spécifique, tous les éléments de votre site sont instantanément affichés dans cette langue. Cela inclut le texte, les images, les boutons, etc. Vous pouvez alors apporter des modifications spécifiques à cette langue sans affecter les autres versions.
- Prévisualiser en temps réel : La vue Locale vous permet de prévisualiser votre site en temps réel dans la langue sélectionnée, ce qui signifie que vous pouvez voir exactement ce que vos visiteurs verront, ce qui facilite l'ajustement du design et du contenu pour répondre à leurs attentes.
2. Le contenu par défaut des Locales
Maintenant que le principe de vue Locale est intégré, il est essentiel de comprendre comment le contenu par défaut interagit avec les langues locales.
Le système de localisation fonctionne en cascade, de la même manière que le système de points de rupture (breakpoints). Dans Webflow, quand vous faites des changements sur la plus grande taille d’écran (desktop), ces changements s’appliquent en descendant sur les plus petites tailles d’écran (tablettes et mobile). Par contre, si vous faites des changements sur une plus petite taille d’écran (mobile), ces changements s’appliquent uniquement sur cette taille, sans remonter au delà du point de rupture de cette taille d’écran.
Le fonctionnement est similaire avec Localization : quand vous faites des changements sur la version de base de votre site, ils s’appliquent en descendant à toutes les versions. Par contre, quand vous faites des changements sur une version spécifique, ces changements s’appliquent uniquement à cette version, sans affecter la version de base ou les autres versions.
Par exemple, si vous avez un site en français (langue principale) et que vous ajoutez une version anglaise, tous les éléments non personnalisés en anglais utiliseront le contenu français par défaut (jusqu’à ce que vous les modifiez spécifiquement sur la version anglaise).
Naviguez entre les différentes versions linguistiques
Une fois que vous avez configuré plusieurs langues, vous pouvez donc facilement basculer entre elles en utilisant la vue Locale. Sélectionnez la langue souhaitée dans le sélecteur de langue et votre site sera instantanément affiché dans cette langue.

La vue Locale vous permet alors de facilement personnaliser chaque langue de votre site, directement depuis le Designer de Webflow. Dans les sections suivantes de cet article, on explorera en détail la personnalisation du contenu, des médias, des styles et bien plus encore pour chaque langue que vous avez activée.
Comment traduire le contenu d’une page
Maintenant que vous maîtrisez la vue Locale, il est temps de plonger dans le processus de localisation (ou traduction) de votre site. Que vous souhaitiez personnaliser du texte, des images, des styles ou autre, le principe reste le même :
1. Sélectionnez une version linguistique
Pour commencer, sélectionnez une version linguistique dans la vue Locale, par exemple, la version anglaise. Une fois basculé dans cette version, les changements effectués affecteront uniquement cette version bien spécifique.
2. Traduisez
Pour traduire le contenu d’une page, vous avez alors deux solutions :
- Traduire chaque texte manuellement,
- Traduire l’ensemble de la page (ou d’une section de la page) d’un coup.
Pour traduire un texte manuellement : sélectionnez simplement l’élément texte et changez son contenu comme vous le feriez dans n’importe quelle situation.

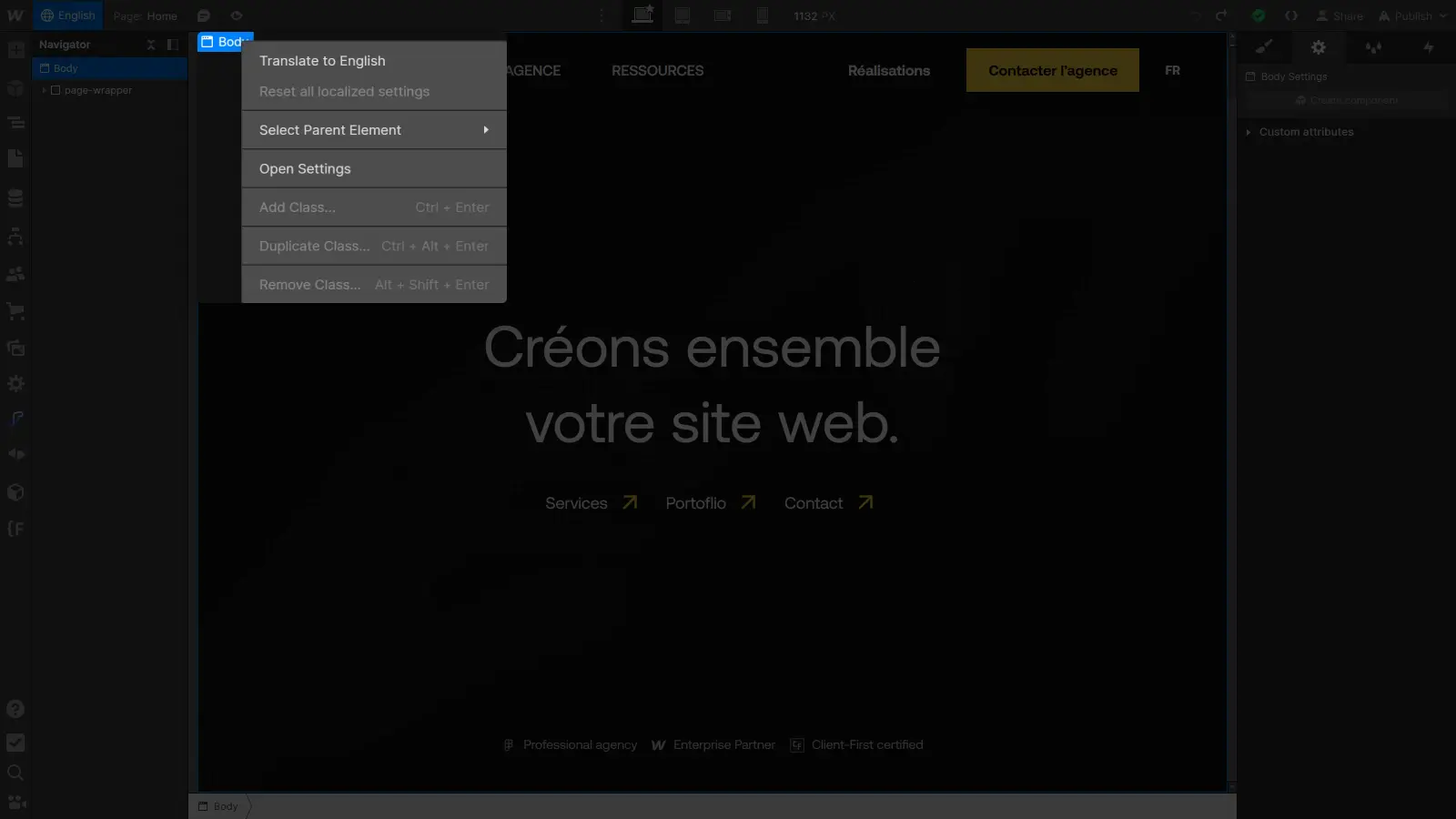
Pour traduire l’ensemble de la page d’un coup : sélectionnez l’élément Body dans le navigateur puis faites un clic droit sur l’étiquette bleue qui apparait dans le Designer. Vous verrez maintenant une option “Translate to English” qui vous permettra de traduire tout le contenu de l’élément Body. Vous pouvez effectuer l’opération sur n’importe quel élément pour traduire une section spécifique.

Et voilà, en seulement quelques clics, votre page est traduite dans sa version sélectionnée, vous pouvez prévisualisez le rendu du design en direct depuis le Designer Webflow et faire les ajustements nécessaires tout aussi rapidement.
Comment traduire un composant
Maintenant que vous savez comment traduire le contenu de vos pages, arrêtons nous un petit instant sur les composants.
Si vous traduisez l’ensemble de votre page en sélectionnant l’élément Body, les composants présents sur la page ne seront traduits qu’à une condition : si vous y avez créé des propriétés. Par exemple, si vous avez une propriété texte pour un petit composant d’appel à l’action.
Dans ce cas-là, le composant sera traduit en tant qu’instance, spécifique à cette page. C’est-à-dire que le même composant présent sur d’autres pages ne sera, lui, pas traduit.
Pour traduire la version globale du composant, et non créer une instance, voici comment faire :
- Sélectionnez le composant concerné.
- Faites un clic droit sur l’étiquette bleue qui apparait dans le Designer.
- Cliquez sur Translate.
Si vous préférez le traduire manuellement, vous pouvez simplement l’ouvrir et modifier le contenu comme vous le feriez habituellement.
Comment savoir quels éléments ont été localisés (et les réinitialiser)
Une fois que vous avez commencé à localiser le contenu de votre site dans différentes langues, il peut être utile de savoir ce qui a déjà été localisé et, le cas échéant, comment réinitialiser un élément dans sa version de base. Voici comment vous pouvez faire :
Identifiez ce qui a été localisé
Pour savoir quels éléments ont été localisés sur une page, commencez par accéder à la version concernée : assurez-vous d'être dans la vue Locale de la langue que vous souhaitez vérifier.
Déroulez ensuite le Navigateur. Vous pourrez voir tous les éléments présents sur la page. Les éléments qui ont été localisés auront une icône de globe à côté d'eux, qui vous permettra d'identifier rapidement quels éléments ont été personnalisés pour la langue actuelle.

Réinitialisez les éléments localisés
Si vous avez localisé un élément et que vous souhaitez le réinitialiser pour qu'il hérite à nouveau du contenu de la langue principale, suivez ces étapes :
- Sélectionnez l'élément et faites un clic droit.
- Sélectionnez "Reset all localized setting" pour réinitialiser l’élément dans sa version de base.

À noter que la réinitialisation d'un élément n’affectera cet élément que dans la langue actuelle. Les autres langues ne seront pas affectées et chaque langue pourra avoir ses propres éléments localisés et réinitialisés selon vos besoins.
Conclusion
Félicitations, vous avez traduit vos premiers contenus avec Webflow Localization !
La localisation avec Webflow ouvre de nouvelles possibilités pour atteindre et s'engager avec un public international. En suivant les étapes décrites dans cet article, vous avez maintenant les clés pour traduire et gérer efficacement les différentes versions localisées de votre site Webflow.
Mais traduire du contenu textuel n’est que la première étape, la plus évidente. Vous pouvez aller encore plus loin et localiser tout un tas de choses : traduire le CMS, traduire les paramètres de pages, adapter le design ou plus encore.
La prochaine étape est désormais de localiser les paramètres de vos pages pour garantir un SEO performant dans toutes les langues.
Pour aller plus loin dans la gestion de votre site multilingue avec Webflow Localization, consultez notre guide ultime sur le sujet :
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !





.webp)
.webp)

