Introduction
Naviguer sur un site web devrait être une expérience fluide et accessible, quelle que soit la langue que vous parlez.
Pour offrir une expérience utilisateur optimale à un public mondial, la mise en place d'un sélecteur de langue adapté est essentielle pour tout bon site multilingue. Et avec la sortie de Localization, Webflow rend désormais ça possible grâce à un tout nouvel élément : la Locales List.
Ce nouvel élément permet à vos utilisateurs de naviguer entre les différentes versions linguistiques de votre site, tout en étant entièrement personnalisable en terme de design et d’apparence pour s'harmoniser au mieux avec le design global de votre site.
Dans cet article, on explorera les étapes pour créer un sélecteur de langue efficace, améliorant ainsi l'accessibilité et l'interaction avec un public multilingue. Prêts à plonger dans le processus de création ? C’est parti !
Présentation du nouvel élément Locales List
L'élément Locales List introduit par Webflow est une nouvelle pépite pour les créateurs de sites multilingues. Ce composant, intégré directement dans le Designer, simplifie la création d'un sélecteur de langue dynamique et personnalisable.

Ses caractéristiques principales :
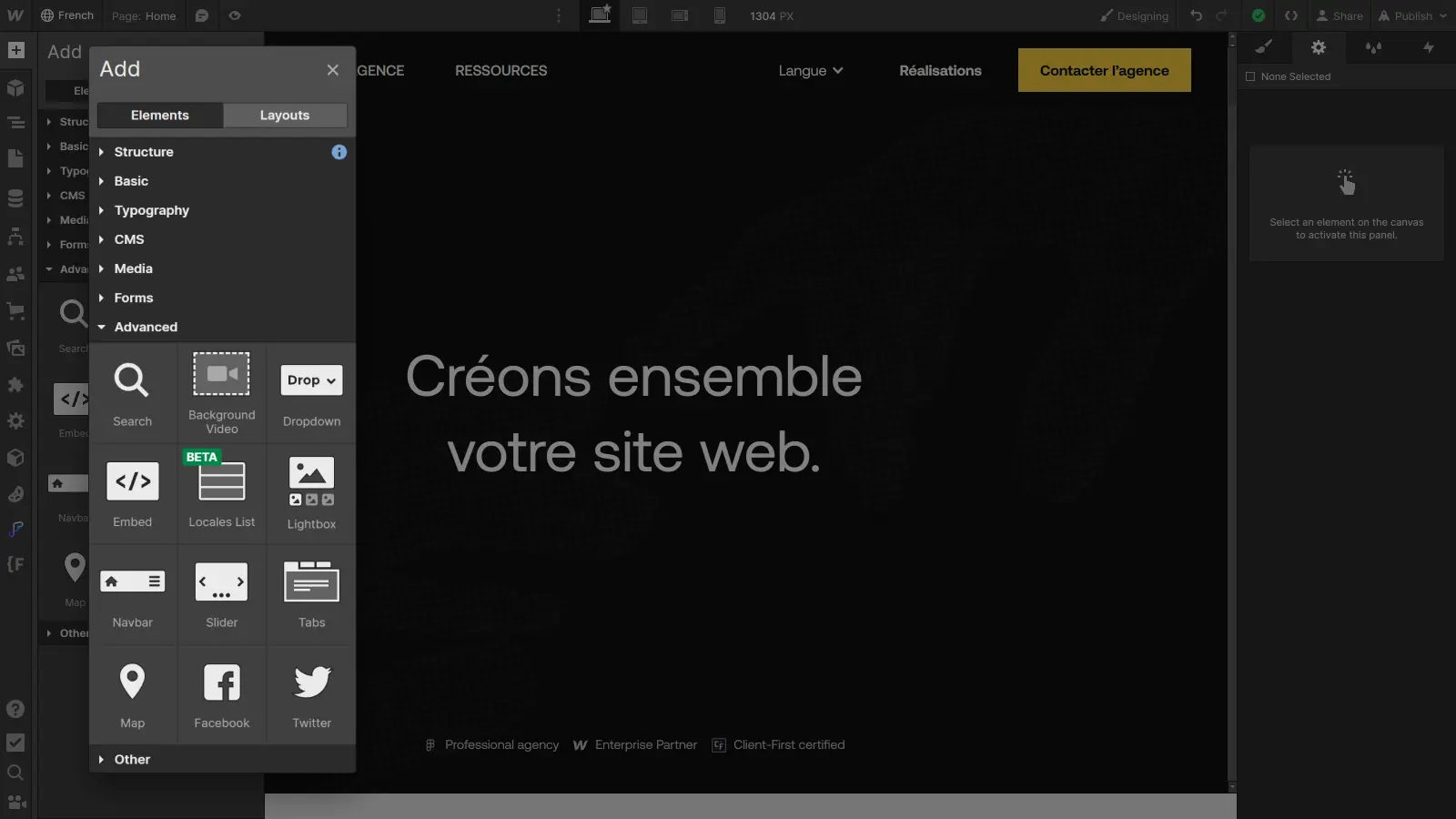
- Intégration facile :Naviguez simplement vers le panneau des éléments dans le Designer et faites glisser l'élément "Locales List" là où vous souhaitez qu'il apparaisse sur votre page.
- Flexibilité personnalisable :De la même façon qu’une Collection List, l'élément Locales List agit comme un conteneur de tous les éléments d’une collection (en l’occurrence, les langues activées sur votre site).
- Lien dynamique avec la localisation :L'élément se connecte à vos paramètres de localisation et affichera automatiquement toutes les langues activées dans le site.
Pourquoi l'utiliser :
- Accessibilité :Offrez à vos visiteurs une façon intuitive de passer d'une langue à une autre, améliorant ainsi leur expérience sur votre site.
- Design harmonieux : Personnalisez l'apparence de la Locales List pour qu'elle s'intègre parfaitement à votre design global.
- Facilité d'implémentation : Pas besoin de jongler avec des scripts complexes, l'élément est là, prêt à être intégré et personnalisé selon vos besoins.
La Locales List est donc un excellent outil pour rendre votre site Webflow véritablement multilingue. Dans la section suivante, on verra comment intégrer cet élément dans un sélecteur de langue fonctionnel au sein d’une barre de navigation.
Préparation du sélecteur de langue
Mais avant de plonger dans la création du sélecteur de langue, commençons par préparer le terrain.
Pour un sélecteur de langue efficace et intuitif, l’ajout de l’élément Locales List attendra un peu. Une meilleure solution est plutôt d’intégrer l’élément dans un dropdown. Un élément dropdown offre en effet une solution plus accessible pour intégrer un sélecteur de langue.
Plus exactement, voici une structure à suivre :
- Ajoutez un élément Dropdown à l'intérieur de votre navbar.
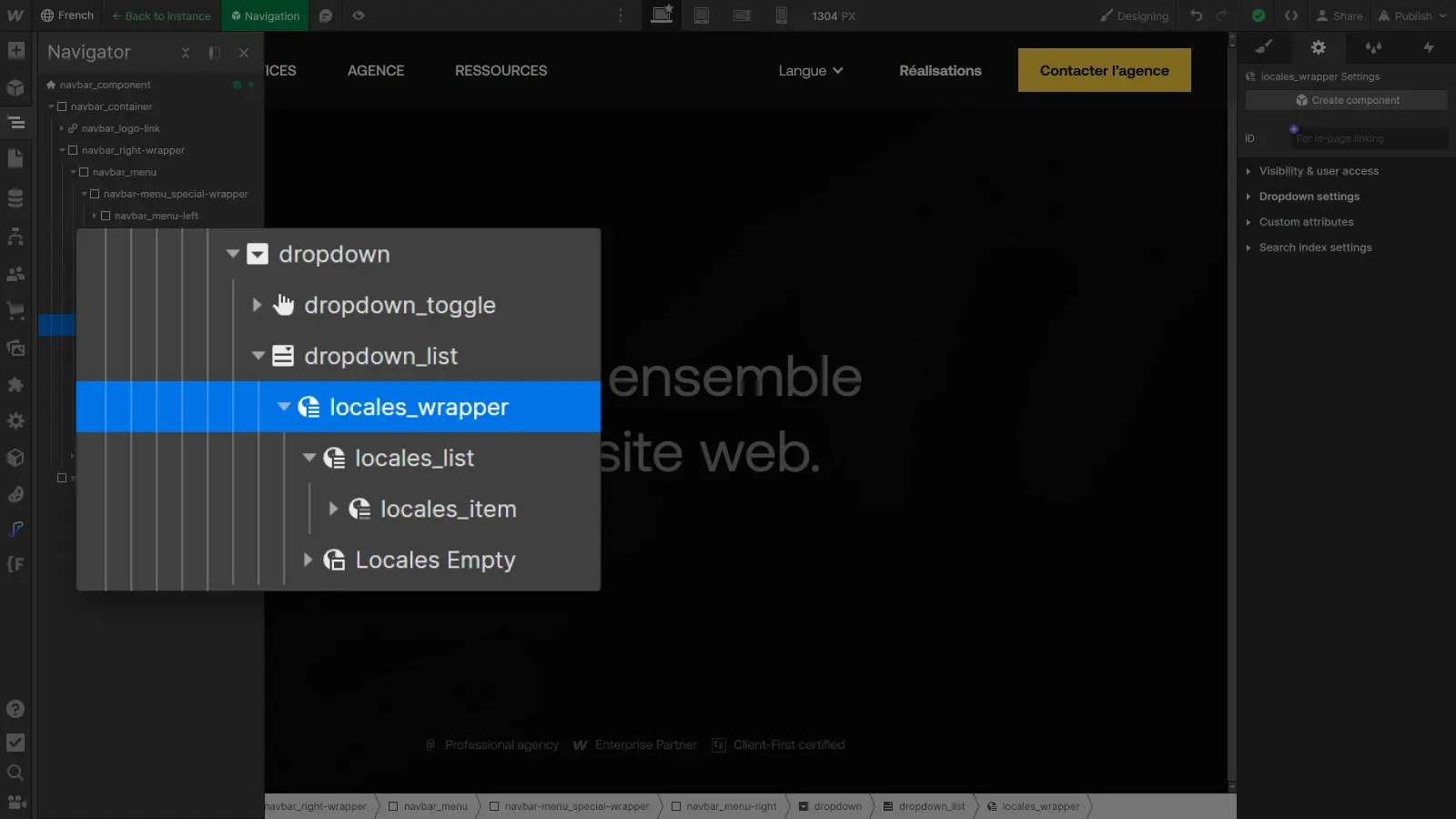
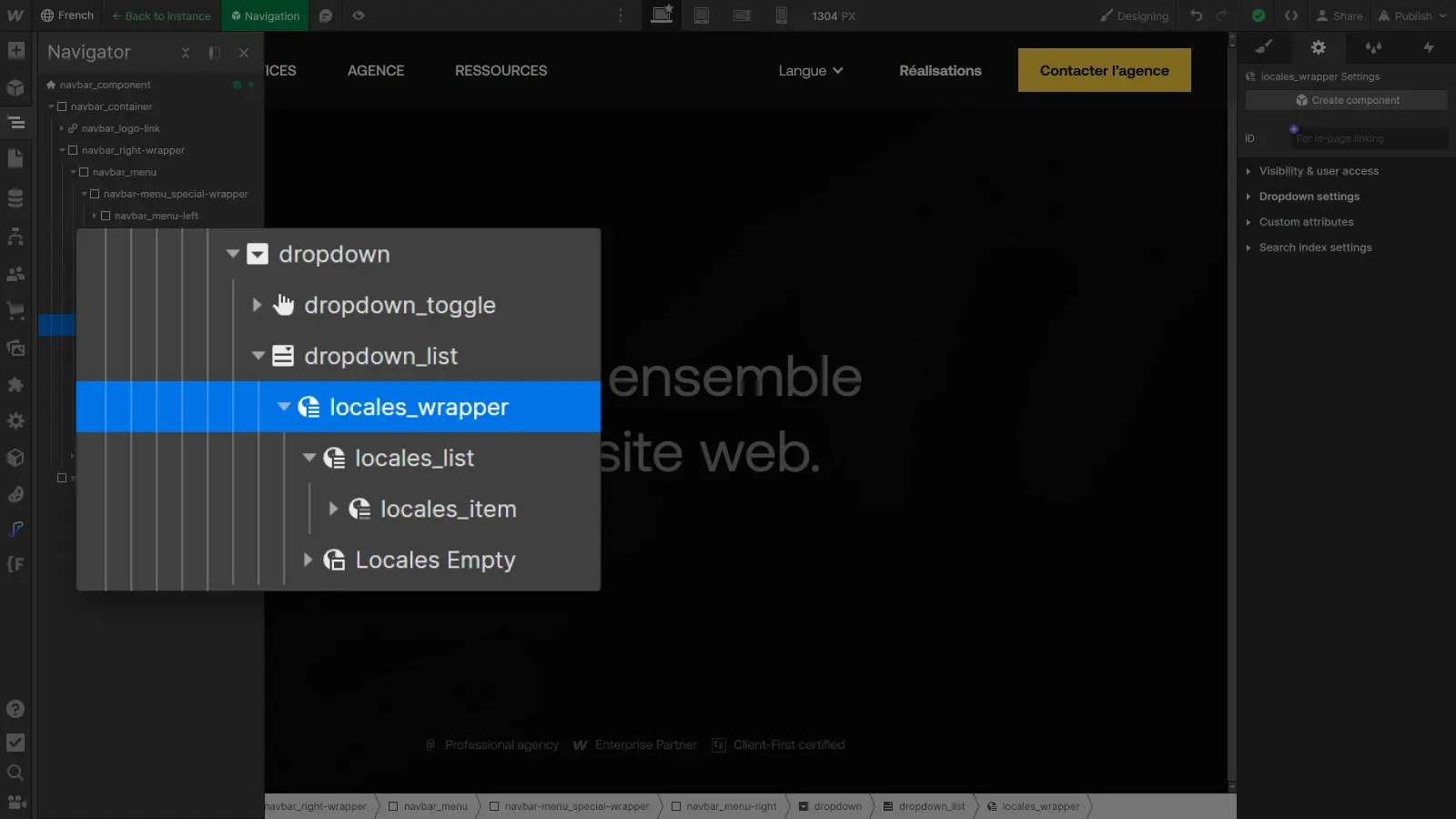
- À l'intérieur de l’élément Dropdown List, ajoutez votre Locales List.

Maintenant que la structure de base est prête, passons à l'intégration de l'élément Locales List pour comprendre comment créer un sélecteur de langue dynamique.
Création du sélecteur de langue
Si ce n’est pas déjà fait, commencez par mettre en place la structure de la section précédente :
- Ajoutez un élément Dropdown à l'intérieur de votre navbar.
- À l'intérieur de l’élément Dropdown List, ajoutez votre Locales List.

- Une fois votre structure en place, personnalisez la Locales List selon vos préférences.
L’élément Locales List fonctionne comme une Collection List. Les éléments Locales Wrapper, Locales List et Locales Item sont comparables aux éléments Collection List Wrapper, Collection List et Collection Item.
- Personnalisez l’élément Locales Wrapper pour personnaliser le conteneur du composant.
Par exemple, avec un background et un peu de padding. - Personnalisez l’élément Locales List pour ajuster la répartition des éléments.
Par exemple, en flexbox verticale avec un gap de 1rem. - Personnalisez l’élément Locales Item pour modifier les éléments.
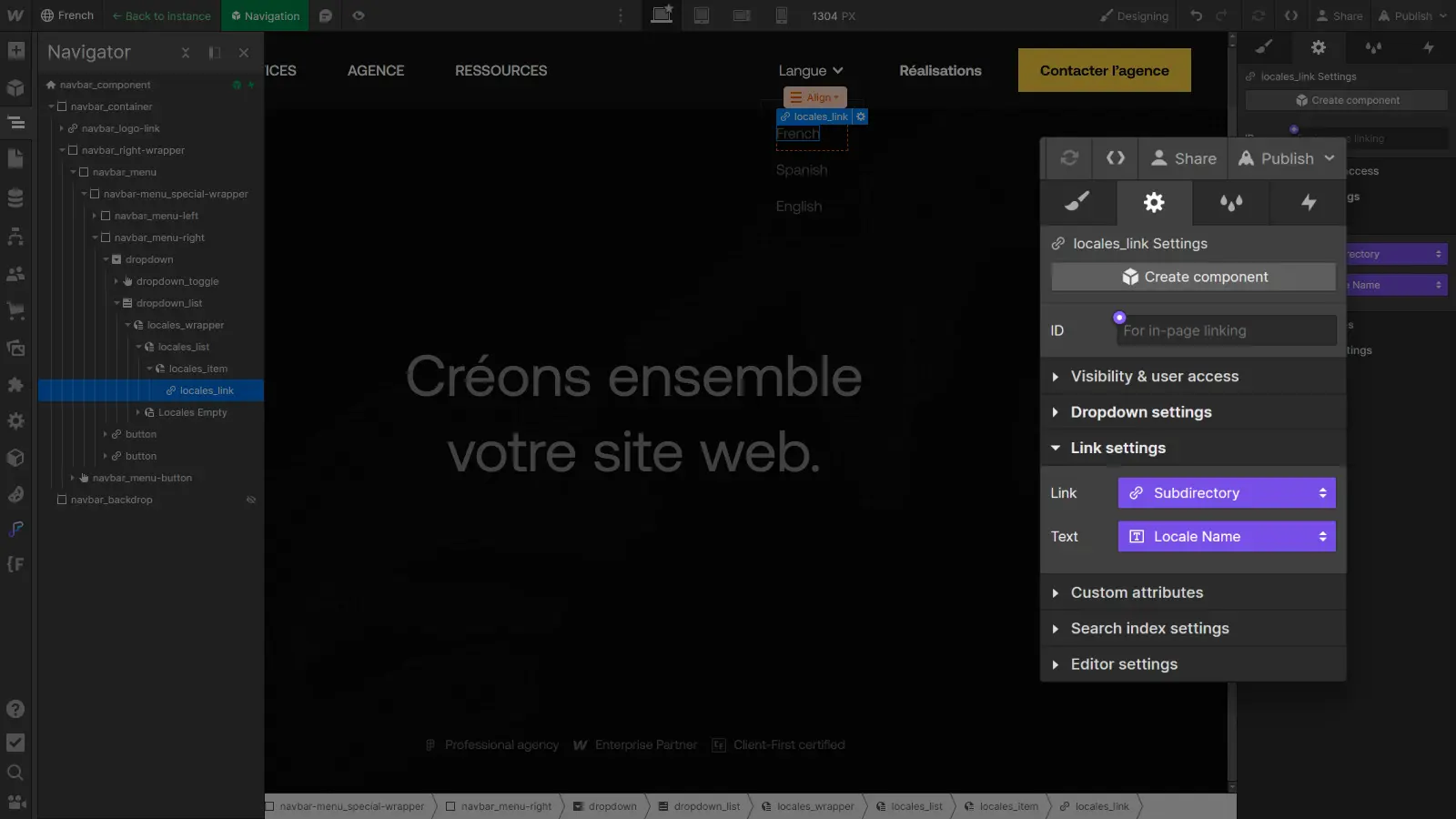
En plus de ça, dans les options du lien à l’intérieur de l’élément Locales Item, vous pouvez choisir d'afficher le nom d’affichage choisi pour la langue (Français) ou son code ISO (FR), en fonction de ce qui convient le mieux à votre conception.

En bref, assurez-vous que l'apparence de la Locales List s'harmonise avec le design général de votre navbar : jouez avec les styles, les couleurs et les styles de textes pour une intégration parfaite. En suivant ces étapes, vous aurez maintenant un sélecteur de langue prêt à être utilisé sur votre site.
Conclusion
En suivant les étapes présentées dans cet article, vous êtes désormais équipé pour intégrer un sélecteur de langue efficace dans votre barre de navigation. L'impact va au-delà de l'esthétique, car un sélecteur de langue bien conçu améliore l'accessibilité et l'interaction avec un public multilingue.
En intégrant cette fonctionnalité, vous faites un pas de plus vers un site web véritablement global, offrant du contenu pertinent et accessible, peu importe la langue choisie par vos visiteurs. Alors, plongez dans la création de votre sélecteur de langue et offrez une expérience multilingue fluide sur votre site Webflow.
Pour aller plus loin dans la gestion de votre site multilingue avec Webflow Localization, consultez notre guide ultime sur le sujet :
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !





.webp)
.webp)

