Airtable est le nouveau tableur nocode 2.0. Cette base de données dont on entend beaucoup parler ces derniers mois, permets à une entreprise de gérer énormément de choses depuis un même outil. Cela est principalement du à ses différentes “vues” qui vont permettre aux entreprises de passer d’un simple affichage en grille à un affichage calendrier, kandan, Gantt, gallery ou même formulaire de contact.
Bien d’autres fonctionnalités tels que les automatisation, les filtrages, les liens entre les feuilles de calcul, le traitement de différent types de données, etc. ont rendu cet outil populaire.
Nous vous présentons dans cet articles plusieurs méthodes pour connecter Airtable à Webflow. De nombreux outils existent pour connecter vos données Airtable à Webflow, vous pourrez passer par un un outil d’automatisation no-code tels que Make (Ex Integromat) ou Zapier, directement intégrer un embed Airtable dans votre site, ou encore passer par une extention Airtable comme Nobull.
Nous verrons dans cet article quels sont les avantages et inconvénients de toutes ces méthodes.
Connectez Webflow et Airtable avec Integromat

1. Les actions possibles en automatisant Webflow et Airtable avec Integromat
Deux possibilités s’offrent à vous lorsque vous connectez Airtable et Webflow avec Integromat :
Envoyer des données depuis Webflow vers Airtable
Envoie des données d’un formulaire webflow pour un nouveau contact, une inscription à une newsletter, à un événement, un nouveau candidat pour un poste, etc.
Envoyer des données depuis Airtbale vers Webflow
Ce type de connexion sera particulièrement utile pour créer, supprimer, mettre à jour des items dans le CMS Webflow. Vous y trouverez par exemple un intérêt pour gérer vos articles e-commerce, vos inventaires, gérer un blog depuis Airtable, créer des collections, etc.
2. Avantages d’Integromat pour relier Webflow et Airtable
Une connexion simple grâce aux modules Integromat
Integromat est un notre outil d’automatisation no-code préféré chez Digidop. Il permet de relier de nombreux outils nocode ou lowcode de manière très simple en créant des chaines d’actions automatisées. Integromat embarque les modules Webflow et Airtable ce qui va largement nous faciliter la tâche pour les relier.
Nombreux choix d’actions
Integromat propose des choix très variés d’actions à effectuer pour chacun des deux modules :
Module Webflow
- Webhook : pour recevoir instantanément les données d’actions effectuées depuis le site.
- Site : pour publier un site ou recevoir certaines informations.
- Collection : pour les données propres aux collections.
- Item : pour obtenir, créer, mettre à jour ou supprimer des articles.
- Order : pour le suivi des commandes e-commerce
- Inventory : Pour le suivi de l’inventaire e-commerce
- API Call : pour déclencher des API
Module Airtable
- Watch a records : pour analyser des lignes de tableurs en fonction de leurs dates de création ou modification.
- Watch responses : pour déclencher une automatisation à la suite d’un envoi de données.
- Records : pour chercher, créer, modifier, supprimer des lignes de données.
- API Call : pour déclencher des API.
Automatisations personnalisées
Integromat vous permet de personnaliser vos automatisation Webflow et Airtable selon vos besoins. Ajouter autant de modules que vous souhaitez en connectant Webflow et Airtable à d’autres de vos outils. Outils Saas, outils nocode, connectez votre site Webflow et bases de données Airtable aux reste de votre entreprise grâce à Integromat.
3. Inconvénient d’Integromat pour relier Webflow à Airtable
Connaissance de l’automatisation nocode
Integromat est un outil d’automatisation plus complexe à prendre en main que Zapier. Bien que les possibilités d’actions soient plus nombreuses, si vous n’avez pas l’habitudes d’utiliser ce type d’outil nocode, vous pourrez rencontrer des difficultés. Heureusement vous avez un super blog Digidop pour vous aider à automatiser votre site Webflow avec Integromat.
Un outil supplémentaire
Un outil supplémentaire à rajouter à votre stack, alors qu’un embed vous aurait permis de vous en passer.
Connectez Webflow et Airtable avec un embed

1. Les actions possibles grâce à un embed Airtable dans Webflow
Tout comme avec Integromat, un embed Airtable dans webflow vous permettra soit de recevoir des données soit d’en envoyer.
Envoyer des données depuis Webflow vers Airtable
Un embed de formulaire Airtable vous permettra de recevoir automatiquement les données dans la base concerné.
Envoyer des données depuis Airtbale vers Webflow
Les données d’airtble s’affichent automatiquement et en temps réel grâce à la fonction embed. Vous pourrez donc facilement partager l’évolution de vos projets, de nouveaux événements, etc.
2. Avantages d’un embed Airtable dans Webflow
Une alternative à Integromat
Si vous ne disposez pas d’outil d’automatisation tels que qu’Integromat ou Zapier, vous pourrez très facilement relier Webflow et Airtable à l’aide d’un embed. Un embed est un fragment de code que vous allez pouvoir récupérer directement depuis une base Airtable pour ensuite l’intégrer dans votre site Webflow.
Intégration facile
Intégrer un embed Airtable dans Webflow se fait en quelques clics seulement. Vous aurez simplement à choisir si vous voulez laisser la possibilité de filtrage de la feuille depuis votre site : un simple bouton à cocher dans Airtable.
Données instantanées
L’avantage d’un embed est qu’il permet de directement interagir avec votre base Airtable depuis Webflow. Les informations sont donc instantanément mises à jour sur votre site.
Airtable propose des embed pour l’ensemble de ses vues. Vous pourrez ainsi facilement intégrer à votre site des plannings, des formulaires, des événements ou profits en mode galerie, etc.
3. Inconvénients d’un embed Airtable dans Webflow
Personnalisation et Design
Le premier problème est au niveau de la personnalisation et du design. Le design d’airtable est très épuré et s’intègre facilement dans la plus part des sites, mais il n’est pas possible de personnaliser l’interface autant qu’on pourrait le faire avec Webflow.
Dissocié du reste du site web
Un second frein à l’embed est qu’il est dissocié des autres éléments du site. Vous ne pourrez donc pas paramétrer des actions à la suite d’interaction avec l’embed. Plus concrètement, cliquer sur une carte d’une vue en galerie ne vas pas vous renvoyer vers une page web dédié à cette carte. Chose que vous auriez pu paramétrer avec Webflow. Rien de très compliqué, tout est possible avec Webflow. 😁
Un frein pour vos performances SEO
Bien qu’un embed soit un un bout de code assez réduit, il demande un temps de chargement supplémentaire à votre page. Le temps de chargement d’une page web est directement corrélé à l’expérience utilisateur pour les moteurs de recherche. Plus ce temps est long, moins le score SEO de votre page sera bon.
Au-delà du temps de chargement, c’est votre stratégie de contenu SEO qui prend un coup. Les éléments textes, images, etc. ne sont pas aussi bien perçus par les moteurs de recherches que s’ils avaient été rédigés dans votre site directement.
Webflow propose un système de balisage très poussé pour les éléments de votre site web, et il ne sera pas possible de les paramétrer sur un embed Airtable. Si vous souhaitez utiliser cette méthode, nous vous recommandons donc de le faire avec des éléments non stratégiques pour votre référencement naturel.
3 - Connectez Webflow et Airtable avec Nobull

1. Les actions possibles entre Webflow, Airtable et Nobull
Nobull va vous permettre de faire correspondre vos champs du CMS Webflow avec les champs de votre table Airtable. En connectant Webflow et Airtable avec Nobull, vous pourrez faire des transferts de données dans deux sens.
Envoyer des données depuis Webflow vers Airtable
Nobull vous permet de choisir le CMS de Webflow comme principale source pour envoyer des données vers Airtable. Ainsi, vous pourrez transférer en un clic tous les items d'une collection du CMS vers une table Airtable.
Envoyer des données depuis Airtable vers Webflow
L'inverse est également faisable : envoyer des données depuis une table Airtable pour créer de nouveaux items dans une de vos collections Webflow.
Mettre à jours des données
Nobull va égalemebnt prendre en compte toutes les modifications qui ont été faites soit depuis le CMS Webflow, soit depuis la table Airtable pour les mettre à jours. Vous aurez ainsi une parfaite cohérence entre Airtable et votre site web.
2. Avantages de Nobull pour relier Webflow et Airtable
Une connexion simple depuis Airtable
Pas besoin de passer par une 3ème plateforme, Nobull est directement intégré dans les applications Airtable. Vous pouvez voir ça comme une extension Webflow dans Airtable.
Un outil no-code gratuit
Nobull est un outil 100% gratuit, alors profitez en ! 🤩
Paramétrages simples
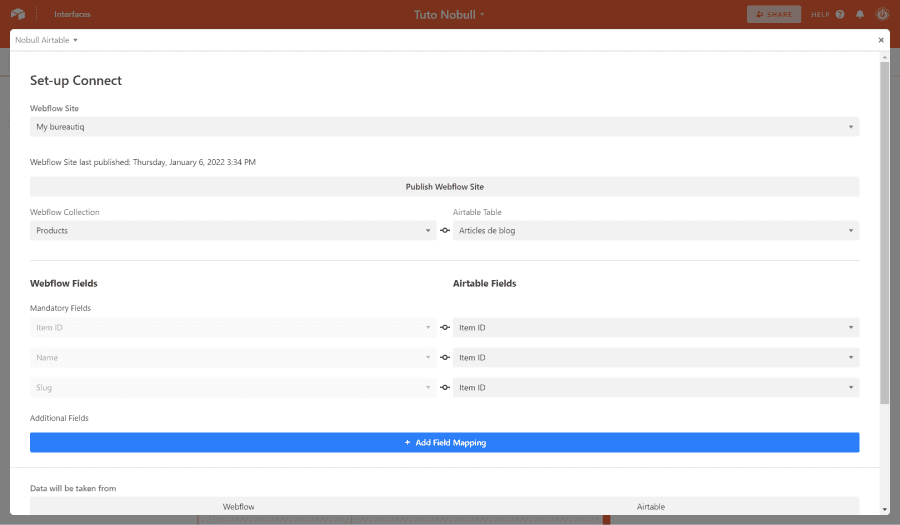
Nobull vous guide pas à pas dans le paramétrage avec votre site Webflow. L'outil nocode est divisé en deux partie, sur votre gauche tous les champs correspondant à Webflow et sur votre droite tous ceux correspondants à Airtable. Vous pourrez ainsi très facilement faire correspondre les différents champs.
3. Inconvénient de Nobull pour relier Webflow à Airtable
Fonctionne uniquement lorsque Airtable est ouvert
C'est le principale inconvenient par rapport à un Zapier, Integromat ou un embed. Ici, les automatisations entre votre CMS et airtable se feront uniquement lorsque l'applciation Airtable est ouverte dans votre moteur de recherche. Ce n'est pas non-plus comparable à une automatisation native de Airtable, dont les déclencheurs fonctionnent en permanence.
Peu de choix de déclencheurs
3 types de déclencheurs s'offrent à vous
- Manuel
- Toutes le heures
- Tous les jours
Plus difficile pour connecter d'autres outils
Si vous souhaitez faire de grosses chaines d'automatisation, ce sera plus complexe. Tout d'abord car le déclencheur fonctionne avec Airtable ouvert et ensuite car Nobull est exclusivement développé pour Airtable. Vous devrez donc passez une automatisation airtable supplémentaire ou des outils d'automatisation nocode pour allez encore plus loin dans vos workflow.
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !





.webp)
.webp)

