Qu’est-ce qu’un formulaire web ?
Les formulaires web sont des espaces dédiés sur des sites internet, qui permettent de récolter un certain nombre de données. L’utilisation principale est pour permettre aux visiteurs d’entrer en contact avec l’entreprise ou organisation à qui appartient le site. Ils sont aussi beaucoup utilisés en marketing, pour récolter des données sur un prospect par exemple en l’inscrivant à une newsletter ou encore en lui donnant accès à un certain type de contenu : livre blanc, code promotionnel, webinar, etc.
Les formulaires web sont présenter sous forme de boite texte pour remplir des champs, des cases à cochers, des fichiers à charger, etc. Tout un tas de données qu’il faut récolter pour ensuite pouvoir les traiter efficacement.
Webflow est notre outil de création de site web préféré en parti parce qu’il nous permet de faire de beaux sites web. Voici à quoi peut ressembler un formulaire de contact sous Webflow 👉 formulaire Digidop
Un conseil pour avoir un formulaire de contact efficace : il doit être simple et rapide ! Vous n’avez pas le temps, nous n’avons pas le temps, allons droit au but ! Facilitez l’accès au contact en simplifiant vos formulaires.
Les types de formulaires web
Relier ses formulaires web à ses outils est un moyen de gagner en productivité. Les types de formulaires web son nombreux et il est fréquent de retrouver plusieurs formulaires sur un même site. Il existe des dizaines de formulaires web qui répondent à des besoins variés :
- Formulaire de commande
- Formulaire d’inscription
- Formulaire d’enregistrement événementiel
- Formulaire de candidature
- Formulaire de contact
- Formulaire de paiement
- Formulaire de sondage
- Formulaire d’évaluation
- etc.
Autant de données différentes qu’il va falloir traiter correctement pour être réutilisé.
Formulaires Webflow Digidop
Chez Digidop nous utilisons cinq formulaires différents :
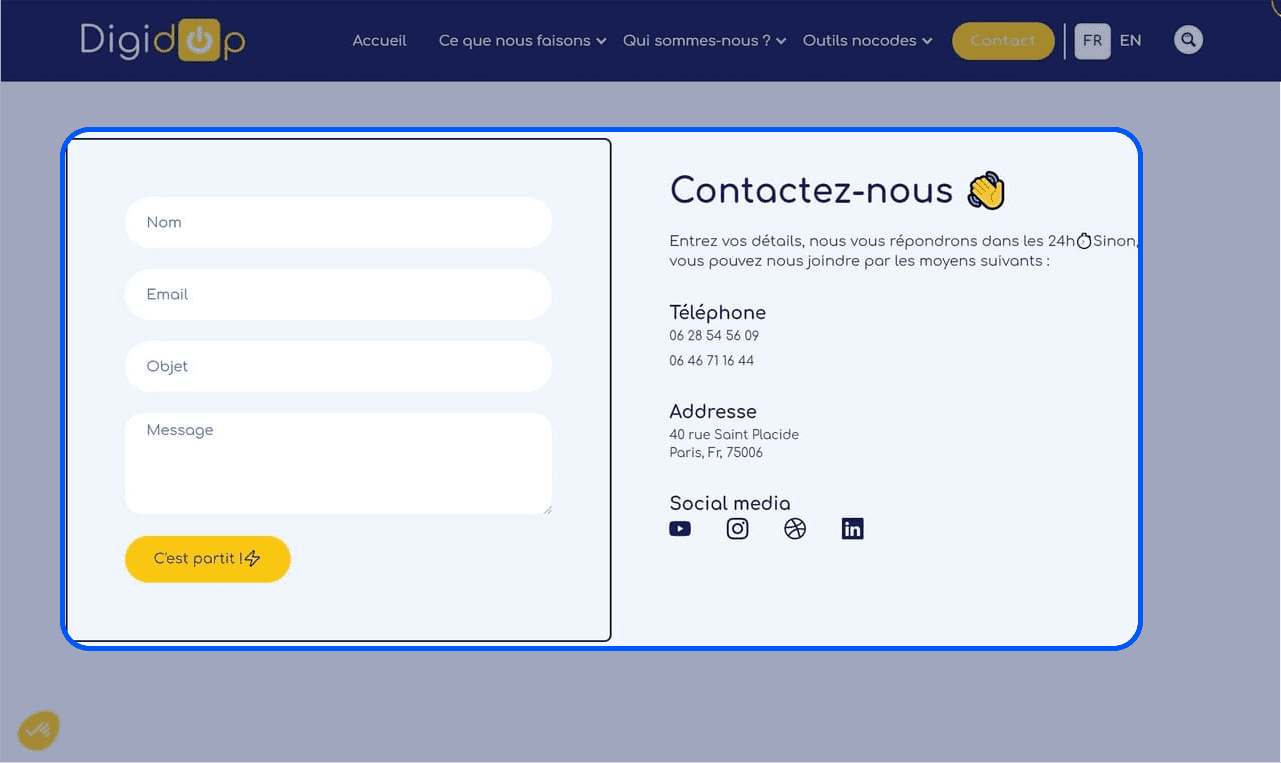
Formulaire de contact
Ce formulaire de contact permet aux personnes de nous contacter directement depuis notre site. Ce formulaire simplifié est ccomposé de 4 champs texte :
- Nom et prénom de la personne
- Email du contact
- Objet de la demande
- Message plus détaillé si besoin
Afin de laisser un maximum de choix au visiteur, nous avons en complément de ce formulaire, ajouté d'autres moyens pour nous contacter :
- Numéro de téléphone
- Réseaux sociaux
- Adresse postale

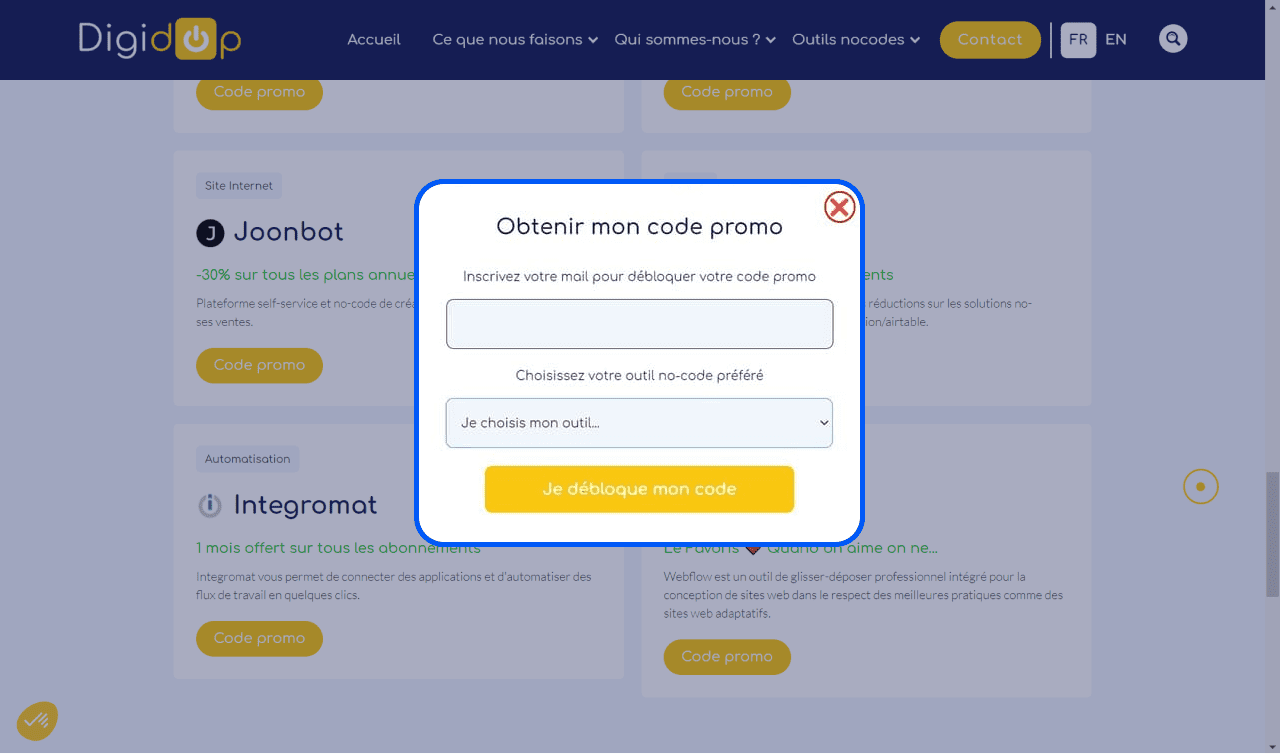
Formulaire code promo
Nous avons un formulaire code promo dédié à l'envoie des promotions sur les meilleurs outils no-code. Ce formulaire est composé de deux champs :
- Champ texte pour renseigner un email
- Sélecteur multiple pour choisir son outil nocode

Formulaire d'inscription blog
Le formulaire d’inscription blog est utile pour informer la communauté Digidop de la sortie de nos derniers articles nocode.

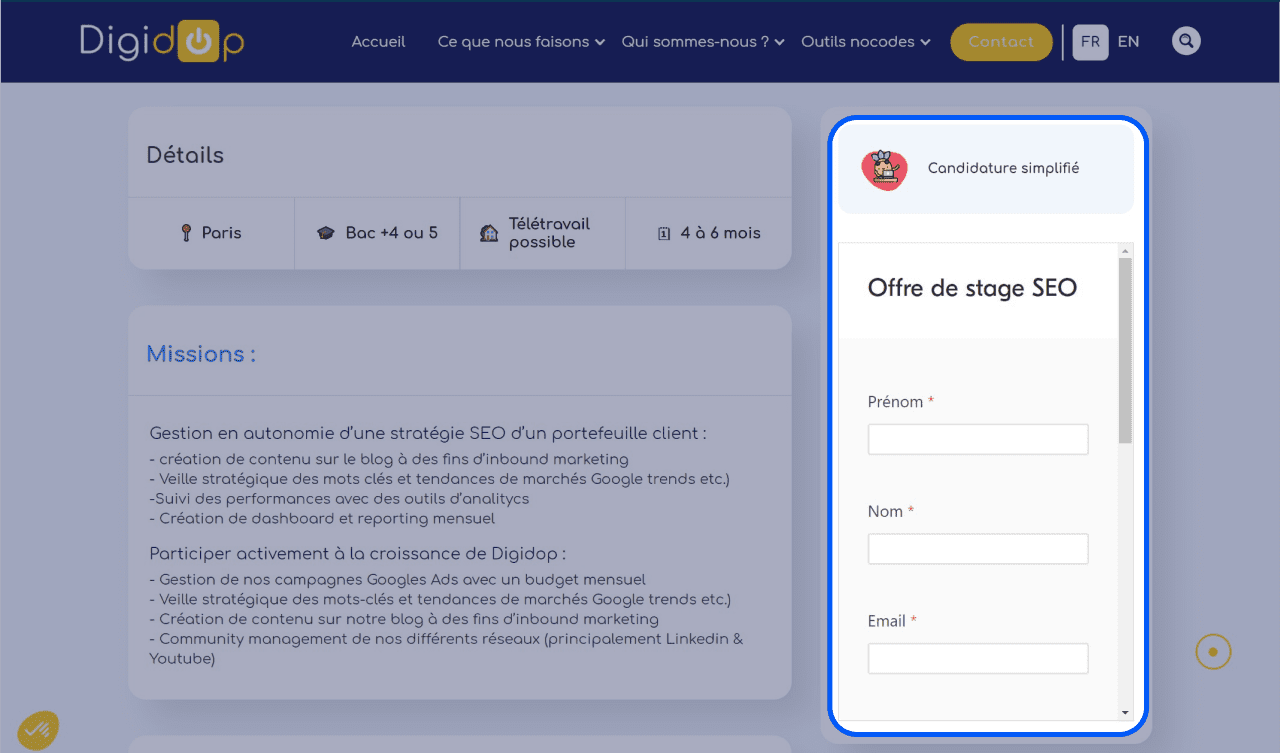
Formulaire de candidature
Le formulaire de candidature est indispensable pour recruter nos futures digidopeurs ⚡ Nous utilisons ici un embed airtable pour simplifier les candidatures.

Formulaire diagnostic digital
Le formulaire diagnostic digital nous permet de proposer un test de maturité digitale gratuit aux entreprises. Nous utilisons JotForm pour ce type de formulaire, mais il exite aussi d'autres solutions tel que TypeForm.

Les données que nous récoltons pour ces formulaires web ne sont pas forcément les même. Une simple adresse mail pour les formulaires code-promo et inscription blog et des informations plus détaillées pour le formulaire de contact.
Tips 💡 Un bon formulaire de contact doit être simple et rapide.
La question est maintenant de savoir comment traiter tous ces formulaires et toutes les informations que nous recevons. Voila comment gérer les données de plusieurs formulaires Webflow pour les connecter aux meilleurs outils.
Pourquoi devoir gérer plusieurs formulaires ?
La difficulté lorsque l’on a plusieurs formulaires va être de dissocier les données reçus et transmissent par le webhook. En effet, si vous utiliser un module unique pour des formulaires différents, vos automatisations s’arrêteront à chaque fois qu’un nouveau type de données est reçu.
Exemple de situation multi-formulaires
Votre formulaire 1 demande une adresse mail et un prénom, tandis que votre formulaire 2 demande un numéro de téléphone. Lorsque le formulaire 1 sera rempli, le webhook Webflow recevra bien une adresse mail et un prénom, qu’il transmettra ensuite aux modules suivants.
En revanche, lorsque le formulaire 2 sera rempli, le webhook recevra un numéro de téléphone. Ce numéro de téléphone étant une donnée qui n’avait pas été paramétré dans les autres modules, le webhook ne sera pas capable de le faire suivre au reste de la chaine et votre automatisation s’arrêtera.
Comment gérer plusieurs formulaires web ?
Plusieurs solutions existent pour gérer les données de différents formulaires Webflow :
Utiliser Integromat
Integromat et Zapier sont des outils d'automatisation très utiles pour vous aider à gére votre site web en le connectant à vos outils no-code. Vous pourrez ainsi gérer facilement plusieurs formulaires sur votre site Webflow : formules, filtres, modules, etc. Chez Digidop nous utilisons essentiellement le système de filtrage d'Integromat pour différencier nos formulaires et les données qui y sont associées. Pour une bonne utilisation des filtres il est important de bien renommer ses formulaires dans Webflow pour pouvoir par la suite les identifier dans Integromat.
Utiliser des embed
De nombreux outils de création de formulaires proposent des embed pour intégrer très facilement vos formulaires dans votre site Webflow :
- Embed Airtable
- Embed Typeform
- Embed Jotform
Utiliser des liens web
Vous pouvez directement intégrer des liens dans ces boutons "call to action" qui renvoient vers des formulaires web du type Jotform, Typeform ou encore Airtable.
Pourquoi automatiser son formulaire web avec ses outils ?
Automatiser votre formulaire web est un véritable gain de temps pour vos équipes. Par exemple, lorsqu’une personne rempli un nouveau formulaire sur votre site, voici se qu’il se passe :
😢 Pour un formulaire non relié : envoi d’une simple notification mail
😍 Pour un formulaire automatisé : envoie de notifications aux équipes ou personnes dédiées, système de filtrage, connexion à votre messagerie instantanée comme Slack, envoie des données vers votre CRM, envoi de mails automatisés, ajout à des campagnes de mailing, etc.
Gain de temps, gain de productivité, meilleur suivis, mise à jour automatique, envoie aux bonnes personnes, les avantages de l’automatisation de formulaires sont multiples.
Apprendre à modifier le nom des formulaires dans Webflow !
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !




.jpg)
.webp)
.webp)

