Comment connecter et automatiser votre site web Webflow avec Integromat ?
L’avantage avec les outils nocode c’est de pouvoir les interconnecter. La plus part de ces outils proposent des intégrations qui vous permettent ainsi de gérer plus facilement votre espace de travail. Faisons un point sur les différentes possibilités d’intégration Webflow avec Integromat.
Pourquoi connecter Webflow avec Integromat ?
Webflow est notre outil de création de site web préféré. Notre site ainsi que ceux de nos clients sont développés sous Webflow. Comme pour tout site, il est primordiale de le relier directement à son entreprise et ses équipes. Il existe des centaines d’outils nocode, et plus encore. Bien que Webflow soit un super outil, il ne dispose pas de toutes les intégrations du marché.
C’est ici qu’intervient Integromat ! Cet outil d'automation nocode et lowcode, dispose de centaines d’intégrations vous permettant de créer des chaines simples comme complexes. Tout simplement recevoir les leads qui tombent depuis votre site web ou aller plus loin en créant une chaine d’actions, devient facilement faisable grâce à Integromat. La création et personnalisation de workflow n’a plus de limite :
- Surveillez des événements, en ajouter ou en supprimer
- Gérez votre CMS
- Recevez vos leads dans votre CRM et notifiez vos équipes
- Créez, publiez, modifiez des articles
- Publiez votre site
- etc.
Quelles conditions pour associer son site Webflow avec ses automatisations Integromat ?
Rien de très compliqué, il vous suffit d’avoir un compte Webflow payant et bien sur un compte Integromat. Quelques notions en nocode et vous pouvez commencer à automatiser !
- Créer un compte Webflow
- Créer un compte Integromat
Comment connecter Webflow et Integromat ?
Merci au nocode et à toutes ces intégrations qui simplifient la vie. Voici les étapes pour connecter votre site Webflow avec vos automatisations Integromat. Dans cette exemple, nous nous intéresserons au module avec déclencheur par webhook.
Étape 1 : Créez un nouveau scénario
Connectez-vous à votre compte Integromat et créez un nouveau scénario depuis votre tableau de bord.

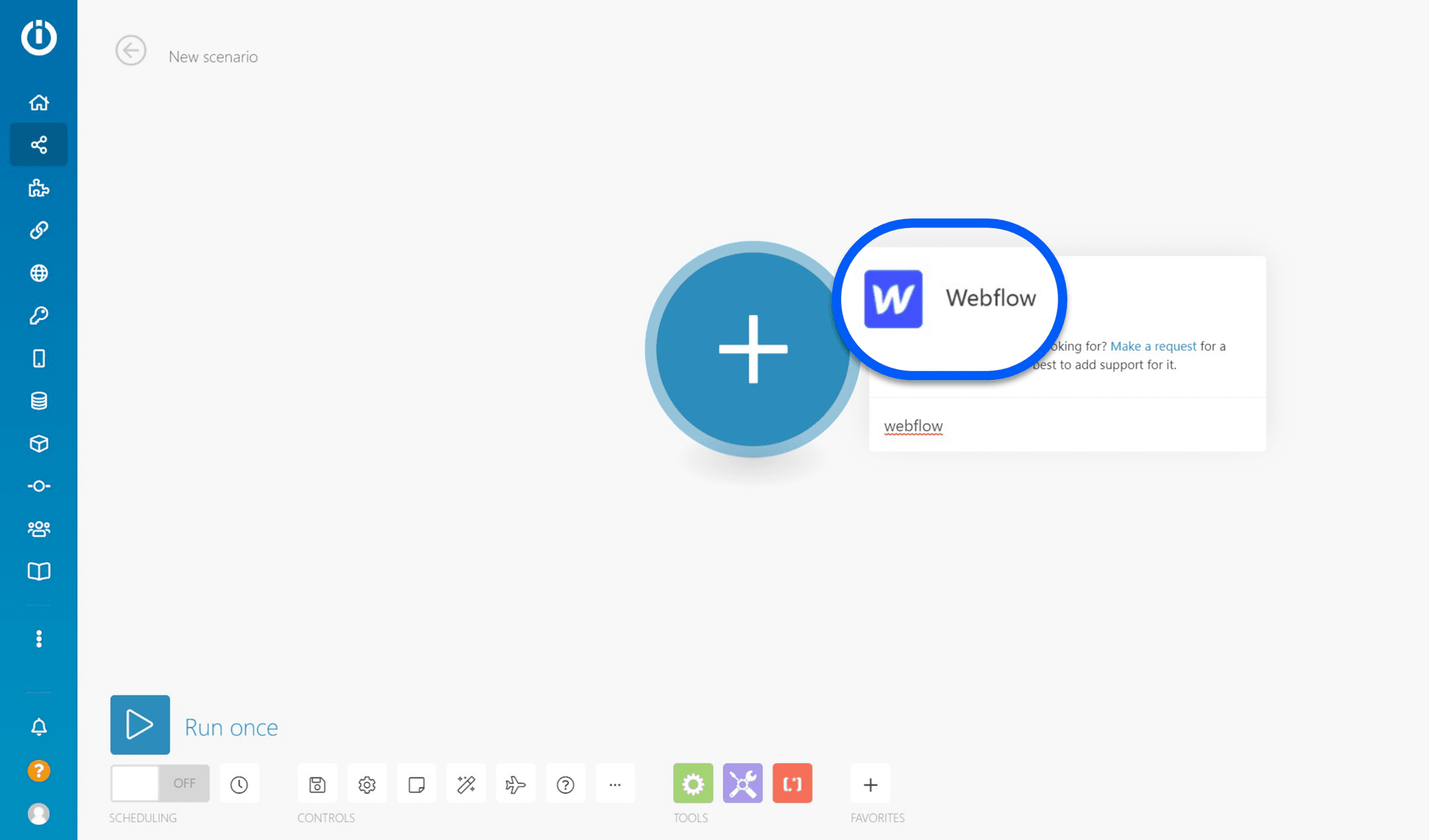
Étape 2 : Recherchez le module Webflow
Integromat dispose d’un module Webflow, c’est à dire d’une intégration directe de l’outil Webflow. Ces intégrations offrent un choix multiple d’action à effectuer en fonction de déclencheurs précis. Oubliez le JSON, aucune ligne de code n’est nécessaire grâce à ces modules.

Étape 3 : Sélectionnez un déclencheur
Une automatisation part d’un “Trigger”, c’est à dire un événement qui va déclencher une suite d’autres événements. Le module Webflow propose un certain nombre de déclencheurs, à vous de choisir celui qui vous convient.
Les déclencheurs peuvent être “instant” comme c’est le cas de celui que nous choisissons dans cet exemple : “Watch Events”. Les “instant triggers” se déclenchent instantanément au moment de l’action. Par exemple à la réception d’un nouveau formulaire de contact.
D’autres déclencheurs vont eux jouer le rôle de robots qui inspectent votre site à des intervalles de temps réguliers : toutes les heures, tous les jours, toutes les semaines, etc. A vous de définir le délais le plus adapté au besoin de votre entreprise.

Webhook
Déclencheur qui agit au moment ou survient un événement. Le module Webflow propose des webhook tels que : nouveau formulaire, publication du site, nouvelle commande sur votre site e-commerce, inventaire qui change, etc.
Site
A utiliser pour extraire les données de votre site web, pour publier un site existant ou encore obtenir la liste complète de vos projets.
Collection
Essentiellement dédié aux sites e-commerce, ce déclencheur vous permet d’obtenir des informations sur vos différentes collections ou catégories d’articles.
Item
Pour la création, modification, suppression d’articles de site Webflow e-commerce.
Order
Basé sur les commandes de votre site, vous pourrez : retrouver des commandes clients, des achats non terminés ou remboursés, etc.
Inventory
Un déclencheur qui vous permet de suivre de prêt l’inventaire de certains produits spécifiques.
Other
Ouvre le champ des possibles en déclenchant des API.
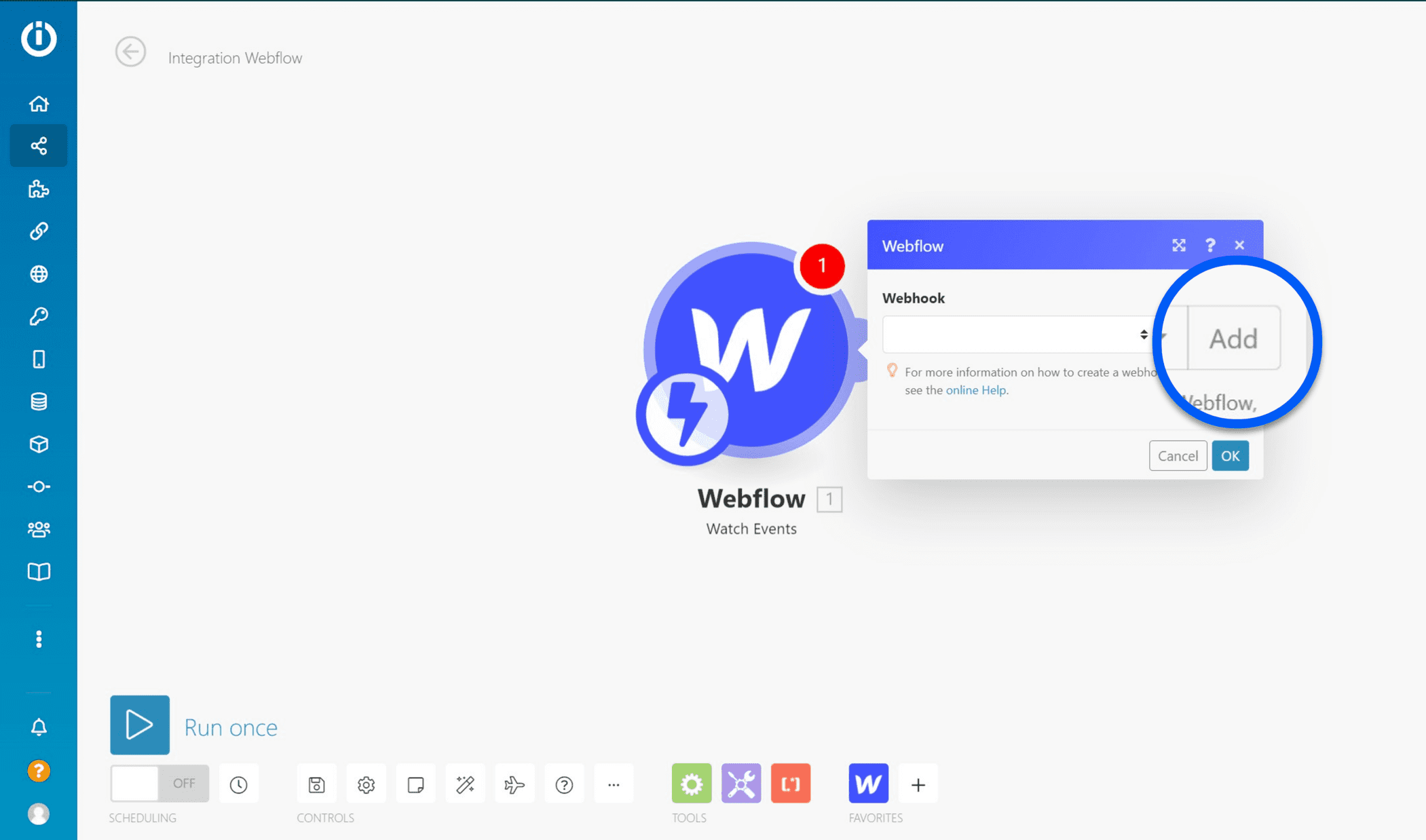
Étape 4 : Ajoutez un webhook
Une fois votre déclencheur sélectionné, il est temps d’ajouter un webhook, c’est à dire de créer un déclencheur qui ciblera une action précise pour un site précise. Appuyez sur “add” pour ajouter un nouveau webhook, puis cliquez sur “ok”.

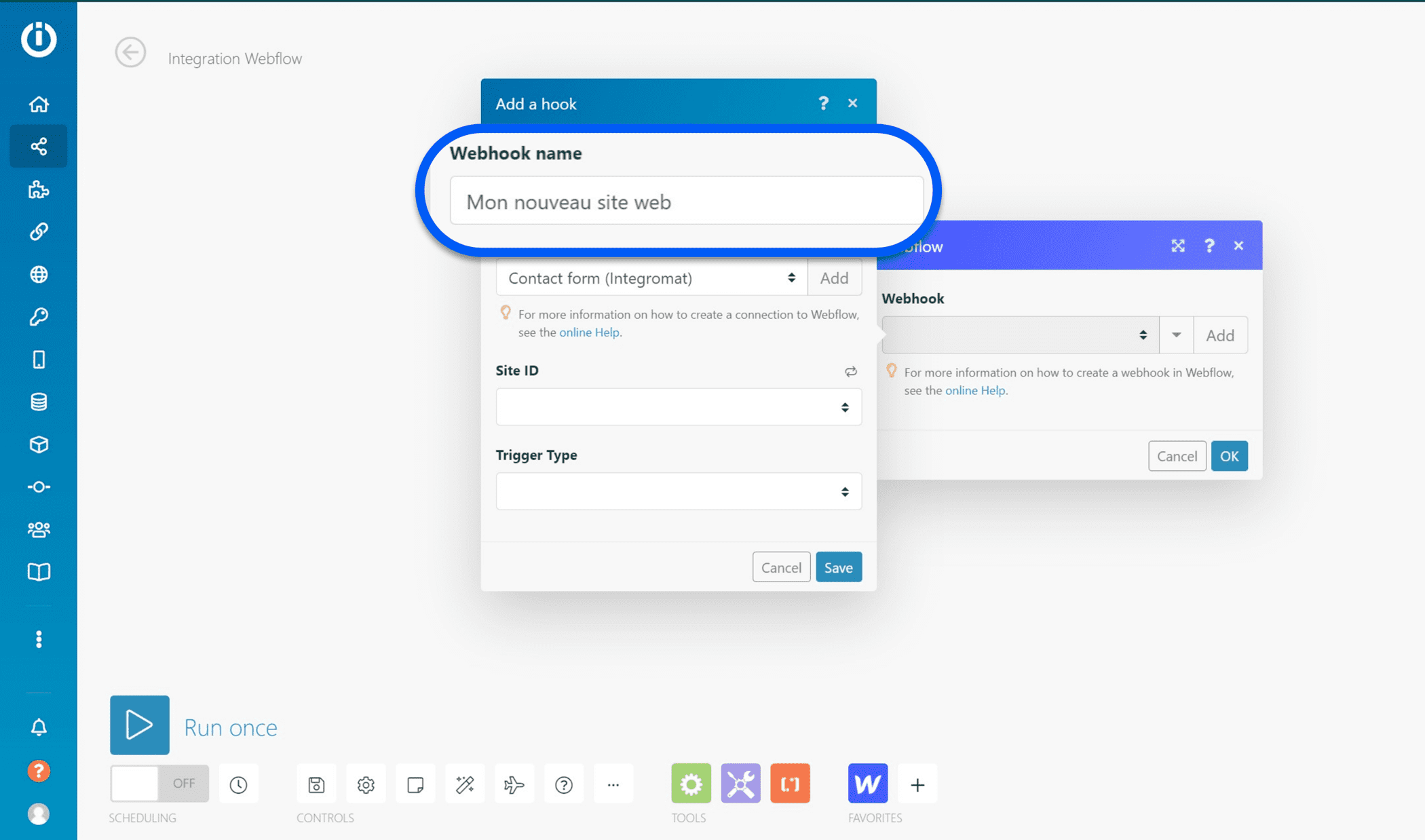
Étape 5 : Renommez votre Webhook
Il arrive qu’une entreprise ait plusieurs sites. Par exemple pour donner accès à un type de contenu différent : site entreprise / site media / site pro / etc. Il est important de bien nommer son webhook car vous pourrez en avoir plusieurs en fonction des sites que vous connecterez. Nous vous conseillons donc de renommer votre webhook par le nom du site web en question.

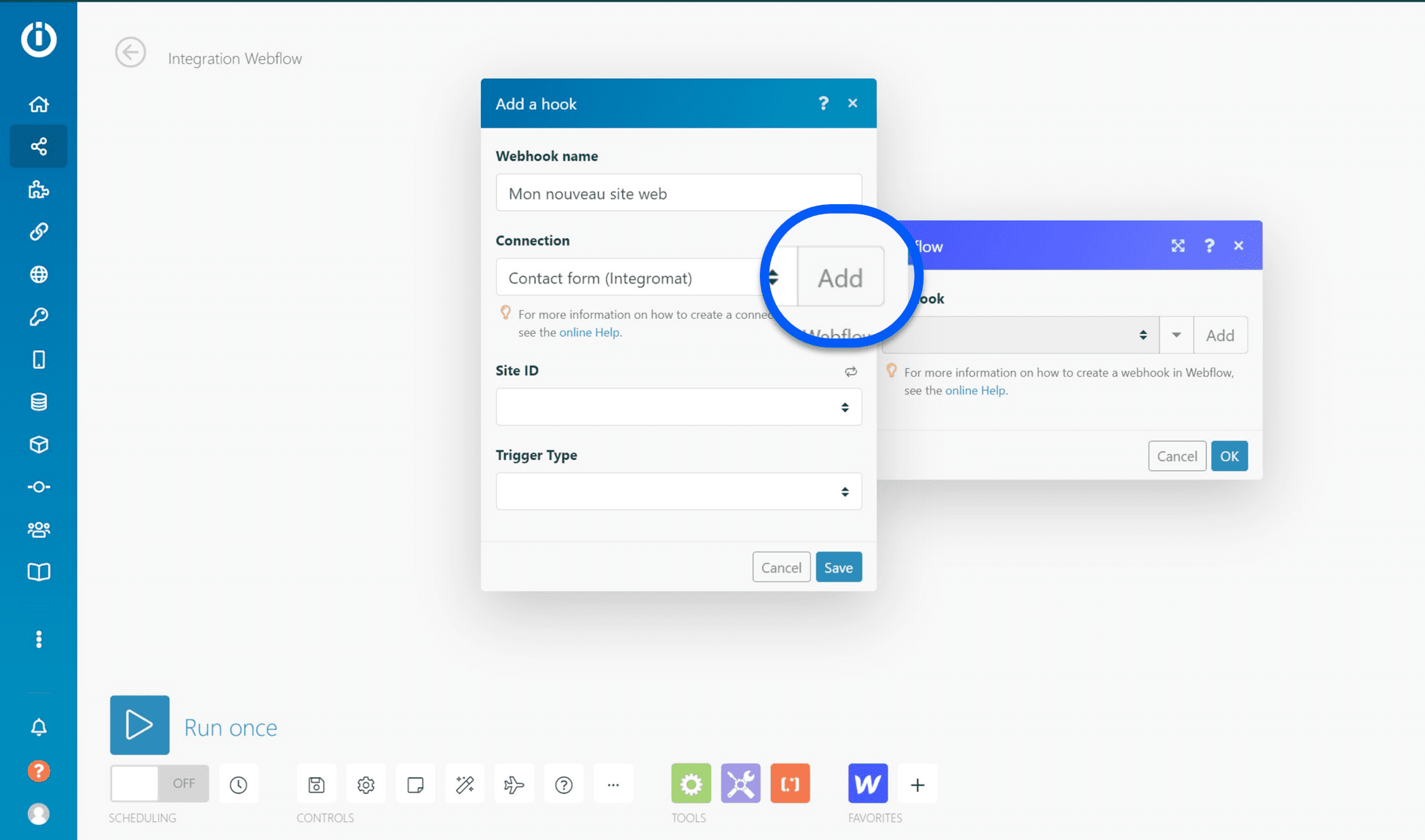
Étape 6 : Ajoutez une nouvelle connexion
Il est temps d’ajouter une nouvelle connexion Webflow à votre compte Integromat. Pour cela cliquez sur “add” au niveau de l’onglet “Connection”.

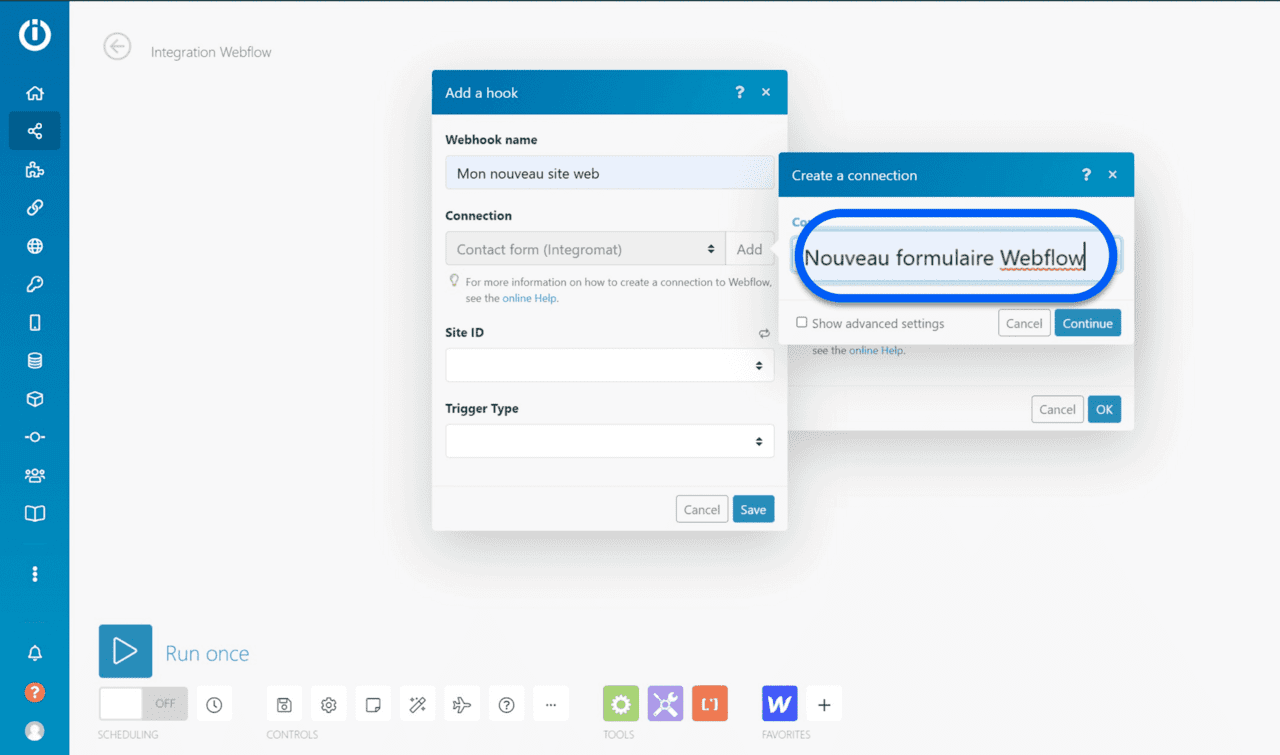
Étape 7 : Renommez votre connexion
Il est possible que vous ayez plusieurs comptes Webflow au sein de vos équipes. Tout comme pour le webhook, il est important de renommer sa connexion en indiquant à qui elle appartient. Ici notre automatisation sera connectée à notre formulaire de contact. Une fois renommée cliquez sur “Continue”

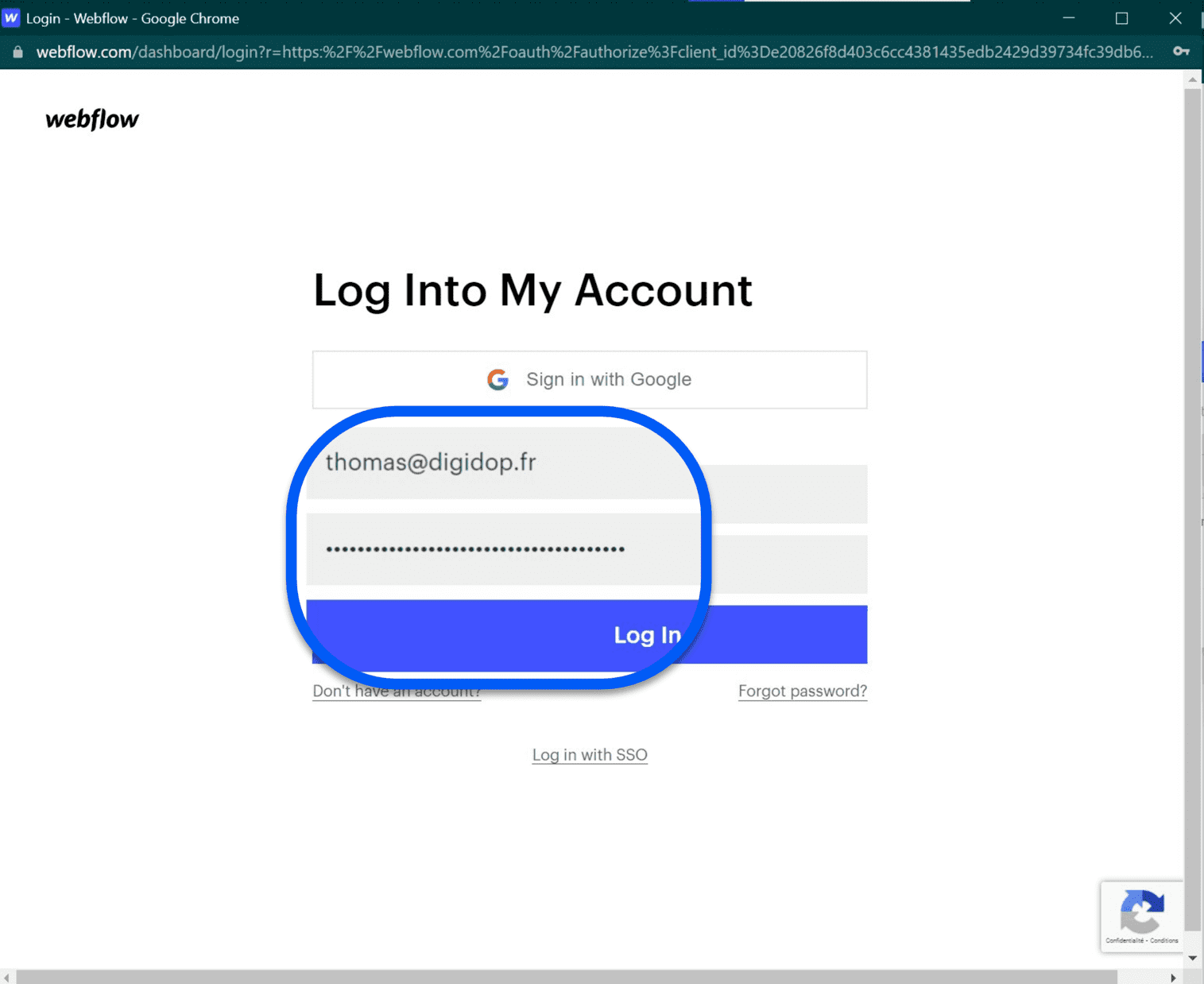
Étape 8 : Connectez vous à Webflow
Un pop-up s’ouvre depuis votre interface Integromat. Il s’agit d’un système d’authentification rapide à Webflow. Rentrez sans crainte vos identifiants, cela vous connectera automatiquement à Webflow. Cliquez ensuite sur “Log In”.

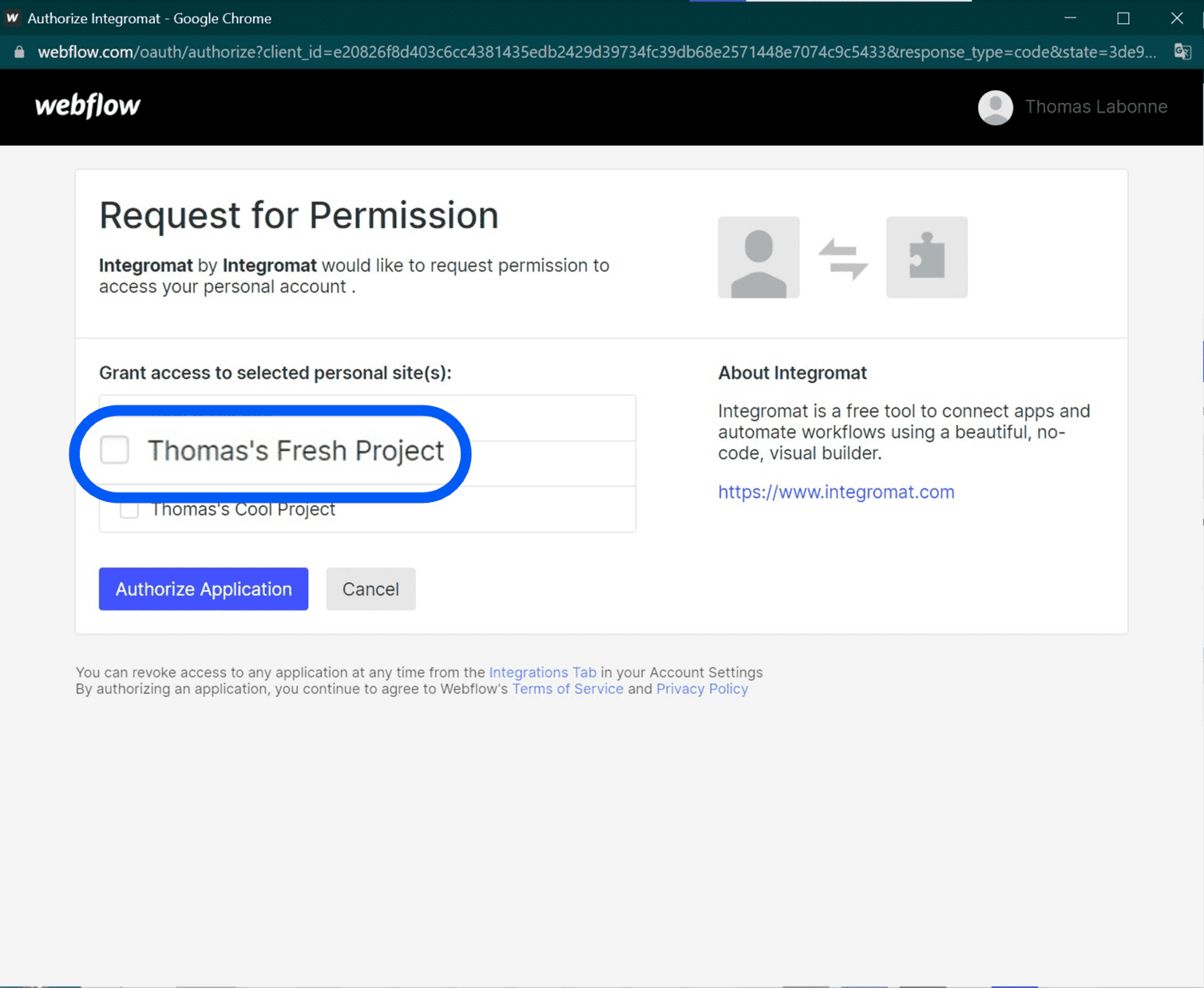
Étape 9 : Donnez les autorisations d’accès
Dans Webflow un projet fait référence à un site internet. Sélectionnez ici le projet que vous souhaitez automatiser. Vous donnerez ainsi à Integromat le droit de rentrer dans votre site pour y effectuer tout type d’actions. Il est possible de sélectionner plusieurs projets pour donner les autorisations d’accès à Integromat.

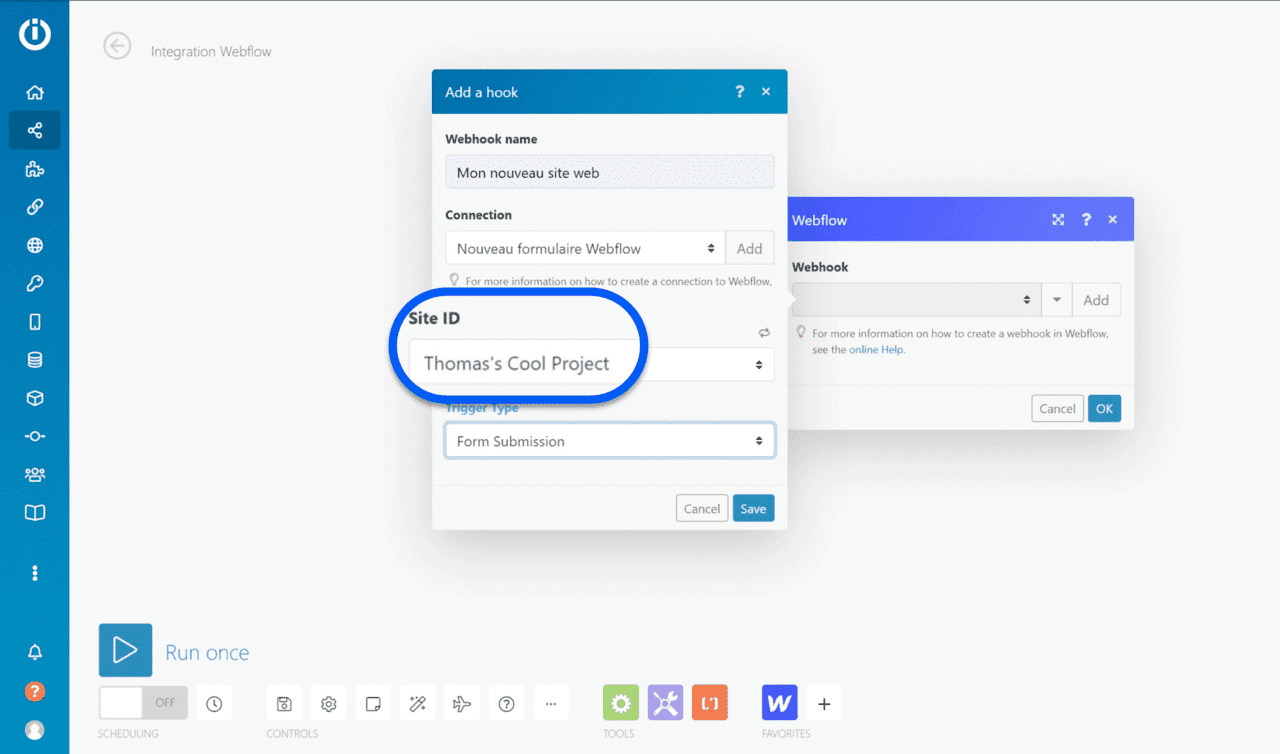
Étape 10 : Choisissez votre projet
Parmi les projets / sites auxquels Integromat a maintenant accès, sélectionnez dans la liste celui que vous souhaitez automatiser.

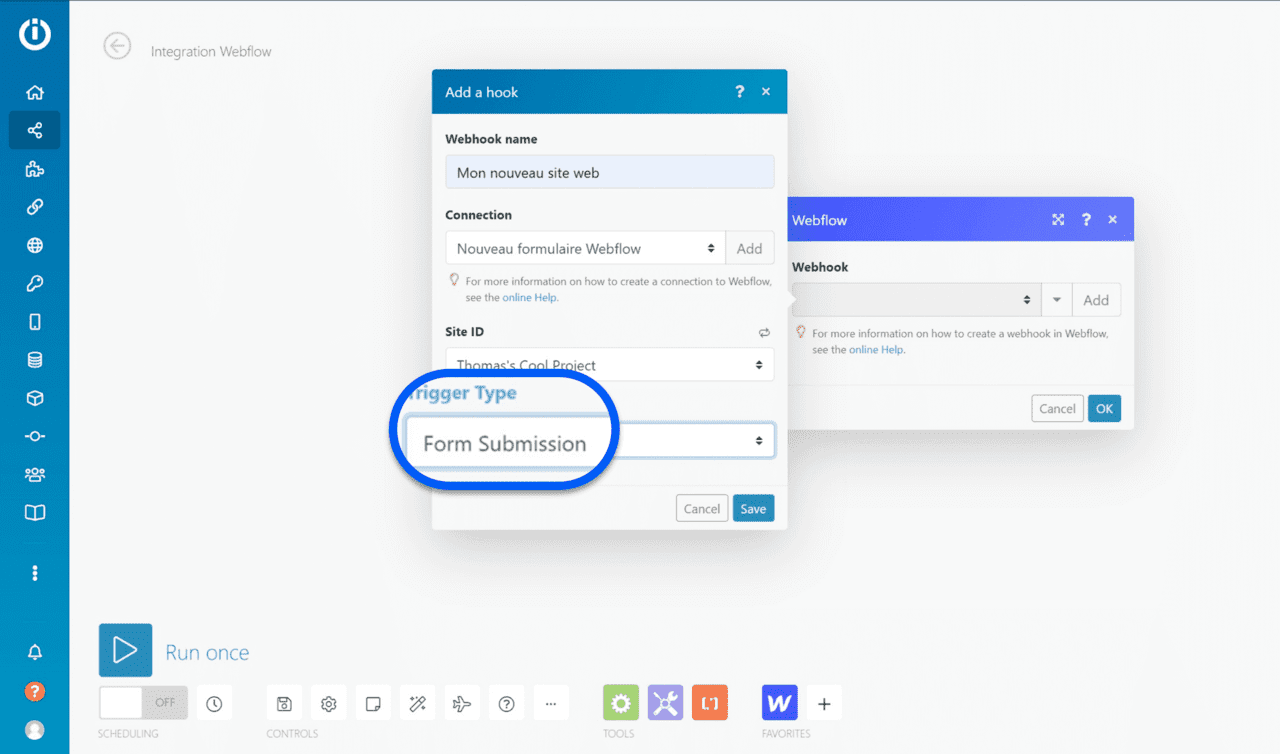
Étape 11 : Sélectionnez le type de déclencheur
La dernière étape consiste à sélectionner dans la liste déroulante le déclencheur qui répond à votre besoin : formulaire de contact, publication de site web, nouvel inventaire e-commerce, etc.

Maintenant que vous avez connecté votre compte Webflow à Integromat il ne vous reste plus qu'à automatiser ! 🤖 Vous pouvez par exemple ajouter des modules pour connecter slack à Webflow et garder vos équipes informées en temps réel des mouvements du site. Ou encore connecter Webflow à Airtable pour envoyer et trier automatiquement les données de votre site web.
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !




.jpg)
.webp)
.webp)

