Introduction
Quand vous naviguez sur un site web one-page, c’est parfois important de pouvoir repérer facilement la section active depuis la navigation.
Dans l’article d’aujourd’hui, on va vous montrer comment mettre dynamiquement en évidence la section active dans la navigation sur Webflow. Que ce soit dans le menu de navigation ou dans un menu secondaire (comme une longue FAQ avec plusieurs catégories), cette technique peut s’avérer très utile pour améliorer l'expérience de vos utilisateurs sur votre site web !
On va donc découvrir aujourd’hui comment ajouter un effet visuel distinctif à l’élément de navigation actif et permettre à vos utilisateurs de se repérer plus facilement quand ils parcourent votre site internet. Attention, il y a un petit trick pour réaliser cette fonctionnalité !
1. Comment structurer correctement votre page
Pour mettre en évidence la section active dans notre menu de navigation sur Webflow, il faut d’abord comprendre la structure typique de ce type de configuration.
Dans une one-page, le contenu est divisé en différentes sections distinctes. La navigation utilise alors des liens d'ancrage (anchor links) pour relier les éléments du menu de navigation aux différentes sections. En utilisant des liens d'ancrage, vous pouvez créer un menu de navigation qui renvoie à chaque section spécifique de votre page.
Les étapes préliminaires :
- Créez votre design comme bon vous semble avec votre contenu, vos sections et votre navigation.
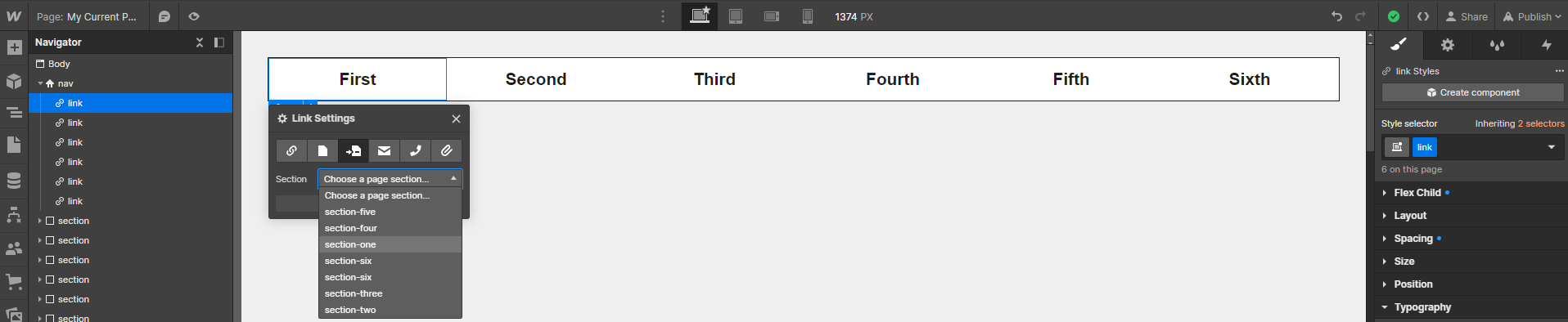
- Une fois la structure de base créée, ajoutez un ID à chacune de vos sections depuis les paramètres de l’élément (Element Settings).

- Une fois l’ID ajouté, reliez chaque élément du menu à la section correspondante avec l’option Page Section des options de lien (Link Options).

C’est bon, votre structure est prête !
Dans la section suivante, on va découvrir comment déverrouiller l’état “Current” pour mettre en évidence la section active dans la navigation Webflow.
2. Comment déverrouiller la personnalisation de l’état “Current”
L’état “Current” est un état spécial dans Webflow qui peut être utilisé pour styliser un élément lorsqu'il est actuellement affiché à l'écran. En bref, en appliquant cet état à l'élément de navigation correspondant à la section active, vous pouvez lui donner un style différent des autres éléments.
Mais il y a un petit truc à connaître : par défaut, Webflow applique automatiquement l’état “Current” à un lien quand il pointe vers la page sur laquelle vous vous trouvez. Dans notre cas, comme on utilise des liens d'ancrage qui pointent vers des sections, cet état n’est pas disponible par défaut.
Heureusement, il existe une petite astuce très simple pour contourner cette limitation et obtenir l’état “Current” sur vos liens d’ancrage :
L’astuce pour déverrouiller l’état “Current”
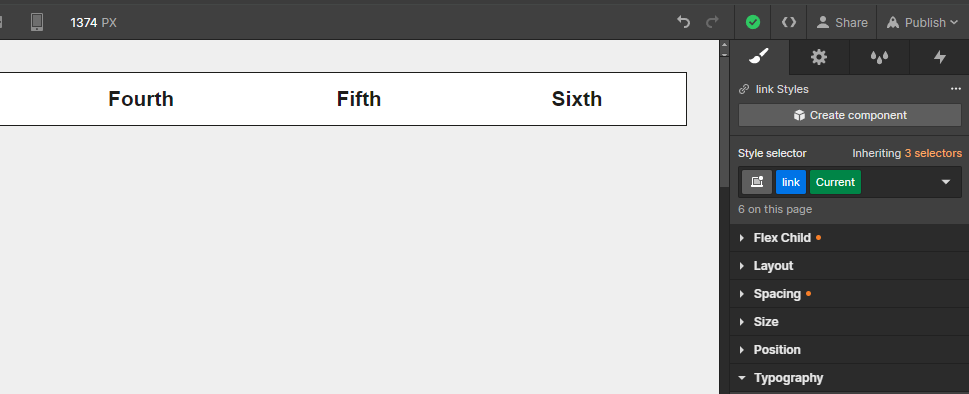
Sélectionnez simplement la section cible (celle à laquelle vous avez ajouté un ID) dans le Designer, puis revenez sur le lien d'ancrage dont elle est la cible. L'état “Current” devrait alors être disponible dans le panneau de style (Style Panel) de l’élément.

L’astuce de secours
Dans certains cas, cette solution peut ne pas fonctionner : une solution un peu plus longue, mais garantie, est alors de changer un des liens d'ancrage en lien vers la page actuelle, de personnaliser l'état “Current” de ce lien, puis de le repasser en lien d'ancrage ensuite.
3. Personnaliser le style
Maintenant que vous avez déverrouillé la personnalisation de l'état “Current” pour vos liens d'ancrage, vous pouvez personnaliser le style de cet état pour mettre en évidence la section active dans votre menu.

Voici quelques conseils pour vous guider dans la personnalisation du style :
- Couleur : Choisissez une couleur qui se démarque. Vous pouvez utiliser une couleur différente pour le texte du lien, pour son background ou même pour les deux. Assurez-vous simplement que la couleur choisie est cohérente avec le reste de votre design.
- Soulignement ou bordure : Ajoutez un soulignement ou des bordures à l’élément pour le rendre plus visible lorsque la section est active.
- Effets de transition : Vous pouvez aussi créer des effets de transition depuis l’onglet “Effects” du panneau de style pour rendre la mise en évidence plus fluide et agréable pour les utilisateurs. Les transitions peuvent inclure des animations d'opacité, de couleur ou de déplacement.
N'hésitez pas à expérimenter avec différentes combinaisons de styles pour trouver celui qui correspond le mieux à votre design et à votre identité visuelle.
4. Utilisation sur d'autres menus
La mise en évidence de la section active dans les menus n'est pas limitée à une seule navigation one-page. Cette technique peut aussi être appliquée à d'autres types de menus, comme une liste de catégories dans une longue FAQ par exemple.
La procédure pour mettre en place cette fonctionnalité sur d'autres menus est similaire à celle expliquée pour la navigation one-page. Vous devrez simplement adapter la structure et les interactions en fonction de vos besoins spécifiques.
Conclusion
La mise en évidence de la section active dans la navigation peut être un élément important pour améliorer l'expérience utilisateur et faciliter la navigation sur votre site Webflow. Grâce à l'utilisation de l’état “Current” sur les liens d'ancrage, vous pouvez offrir aux utilisateurs une indication visuelle claire de leur position sur la page.
On espère que ce tutoriel vous a été utile !
Vous voulez apprendre d'autres astuces de webdesign comme celle-ci ?
- Suivez-nous sur notre chaîne YouTube pour plus de guides et de conseils,
- Continuez à apprendre, à expérimenter et à innover avec la Digidop Académie,
- Découvrez le dernier article de blog : Comment créer un border gradient sur Webflow.
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !





.webp)
.webp)

