Disclaimer : Pour l'exemple, nous allons créer un bouton avec un border gradient, mais cette astuce peut tout aussi bien s'appliquer à un div block.
Bien qu'il soit possible nativement dans Webflow de créer des gadients, il ne sont pas applicable à la propriété CSS "border". Il est donc "impossible nativement" de créer un style border gradient sur Webflow.
Sauf... si vous utilisez le tips suivant
Créer un border gradient sur un bouton en 3 étapes
1 - Créer le bouton sur Webflow

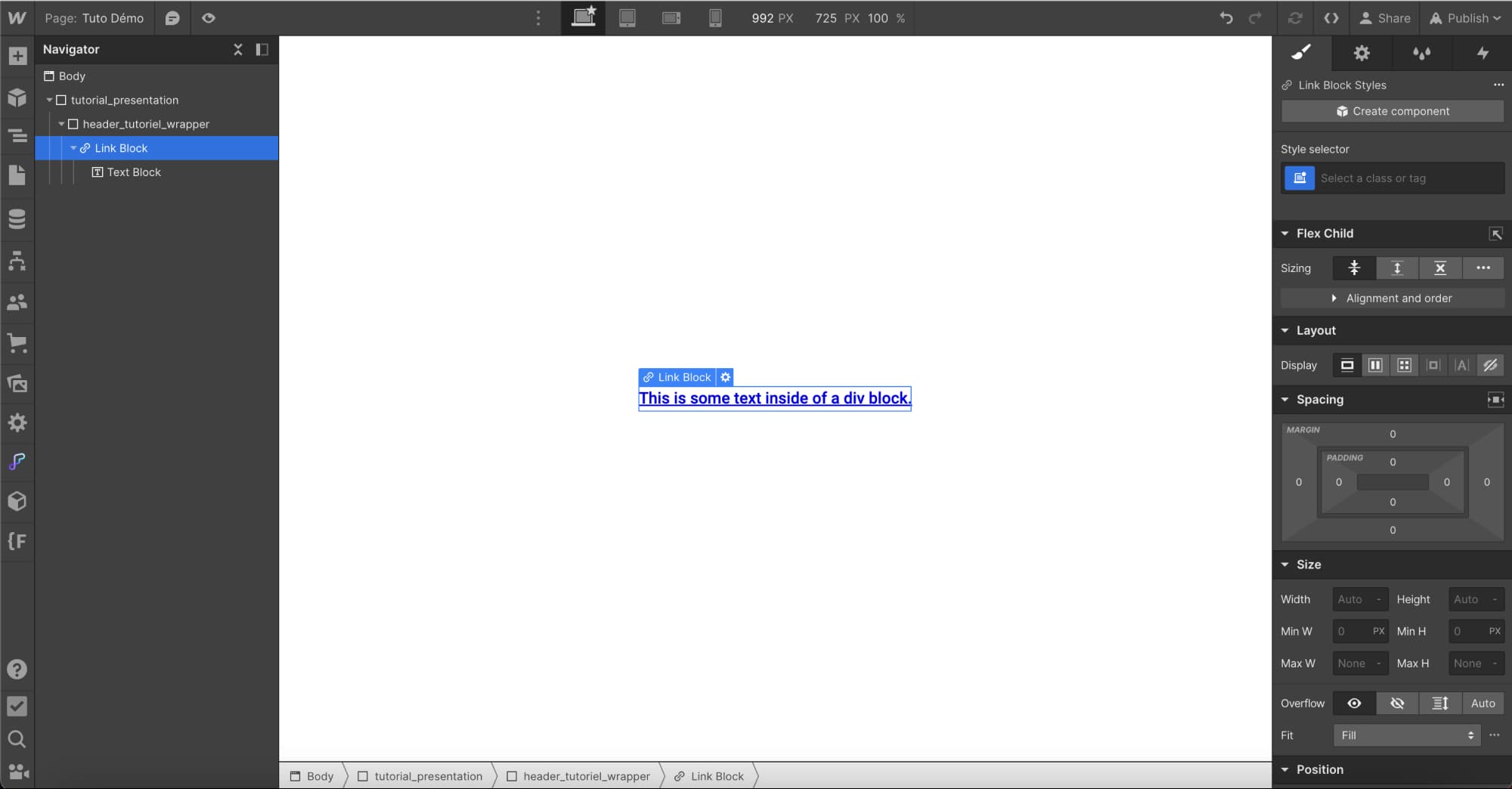
Tout d'abord, créons un bouton et ajoutons un texte d'appel à l'action à l'intérieur.
Pour construire la structure du bouton :
- Glissez un bloc de lien depuis le panneau "Ajouter" sur le canevas Webflow.
- Ajoutez un bloc de texte à l'intérieur du bloc de lien.
- Double-cliquez sur le texte par défaut pour le modifier (par exemple, "Contactez-nous").
Ajustons maintenant la taille du bouton :
- Sélectionnez le bloc de texte.
- Ouvrez le panneau "Style" → "Espacement".
- Ajoutez un padding en haut et en bas de 1rem, et à gauche et à droite de 1,5rem.
Tips : Pour augmenter ou diminuer simultanément la marge ou le padding sur les côtés complémentaires d'un élément, utilisez Option + glisser de la souris (sur Mac) ou Alt + glisser de la souris (sur Windows).
2 - Créer un gradient linéaire sur le bloc parent (future bordure)

Maintenant, vous pouvez ajouter une bordure à gradient de couleur à votre bouton personnalisé.
Pour ajouter le gradient au bloc de lien :
- Sélectionnez le bloc de lien.
- Ouvrez le panneau "Style" → "Background".
- Appuyez sur l'icône "plus" à droite de "Image et Gradient" et choisissez "Linear Gradient" comme type.
- Changez l'angle du gradient sur le cadran de direction (par exemple, 90 degrés).
- Cliquez n'importe où sur la barre de gradient pour ajouter un arrêt.
- Cliquez sur l'échantillon de couleur sous la barre de gradient pour choisir une couleur d'arrêt pour commencer à créer votre gradient.
Vous pouvez ajouter autant d'arrêts et de couleurs que vous le souhaitez, cela créera le gradient.
Puis, créer un padding intérieur sur le bloc parent avec le gradient → la taille de ce padding sera l'épaisseur de votre border. Donc si vous souhaitez une border de 1 px, ajoutez à votre CSS un padding intérieur de 1 pixel.
- Sélectionner le bloc
- Ajouter un padding intérieur
3 - Assortir la couleur du bouton à la couleur de la page

Dernière étape !
Il suffit maintenant d'aligner la couleur de background du bloc de texte avec la couleur de la page pour créer l'illusion que le background parent est simplement une "border". Pour cela :
- Sélectionnez le bloc de texte.
- Ouvrez le panneau "Style" > "Background".
- Cliquez sur l'échantillon pour ouvrir le sélecteur de couleur, et sélectionnez une couleur pour assortir la couleur de l'arrière-plan de votre bouton avec le corps de votre page (par exemple, "blanc").
__________________
Conclusion
Et voilà ! En trois étapes simples, vous avez appris à créer une bordure dégradée dans Webflow. Pour récapituler :
- Créez un bouton sur Webflow et ajustez sa taille.
- Créez un dégradé linéaire sur le bloc parent (englobant votre text block par ex) qui servira de future bordure.
- Assortissez la couleur du bouton à celle de la page pour créer l'illusion d'une "border".
Ce petit "tricks" vous permet d'améliorer l'esthétique de vos boutons ou bien de div blocks, même lorsque la fonction n'est pas disponible nativement dans le CSS de Webflow.
Vous voulez apprendre d'autres astuces de webdesign comme celle-ci ?
→ Suivez-nous sur notre chaîne YouTube pour plus de guides et de conseils et continuez à apprendre, à expérimenter et à innover avec Webflow !
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !





.webp)
.webp)

