Garder un projet structurer et cohérent de A à Z peut sembler complexe, mais Webflow simplifie le processus grâce à un outil puissant : les variables.
Dans cet article, nous allons explorer en profondeur comment les variables de Webflow fonctionnent et comment elles peuvent améliorer votre workflow dans Webflow. Que vous soyez débutant ou expert, vous découvrirez comment les variables vous permettent de personnaliser votre site web de manière cohérente et flexible.
I. Comprendre les Types de Variables dans Webflow
Pour maîtriser les variables dans Webflow, il est essentiel de comprendre à la fois leur fonction dans le code et leur utilisation dans l'interface de Webflow. Explorons ces concepts de manière détaillée.
1. Les Variables dans le Code HTML et CSS
Dans le monde de la programmation web, les variables sont des éléments qui stockent des données réutilisables et peuvent être utilisées pour simplifier le code et le rendre plus dynamique. En HTML et CSS, vous pouvez rencontrer des variables en utilisant la notation suivante :
Dans cet exemple, --nom-variable est le nom de la variable, et valeur est la valeur associée. Vous pouvez utiliser cette variable dans votre CSS en l'appelant de cette manière :
Les variables dans le code sont puissantes car elles vous permettent de définir des valeurs qui peuvent être réutilisées partout dans votre code CSS. Si vous décidez de changer cette valeur, elle sera automatiquement mise à jour partout où la variable est utilisée, assurant ainsi une cohérence visuelle.
2. Les Variables dans Webflow
Webflow simplifie l'utilisation des variables en les rendant accessibles dans une interface conviviale. Vous pouvez les considérer comme des paramètres que vous définissez pour des éléments de votre site web.
Voici comment vous pouvez utiliser les variables dans Webflow :
- Variables de Couleur : Vous pouvez définir une variable de couleur pour un texte, un arrière-plan, une bordure, etc. Une fois définie, vous pouvez attribuer cette variable à différents éléments de votre site. Si vous décidez de modifier la couleur, elle sera automatiquement mise à jour partout où la variable est utilisée.
- Variables de Taille : Les variables de taille vous permettent de régler les dimensions des éléments, les marges, les espaces et d'autres paramètres. Comme pour les variables de couleur, elles offrent une flexibilité énorme. Modifier une variable de taille entraînera une mise à jour uniforme de toutes les occurrences de cette variable sur votre site.
- Variables de Police : Les variables de police vous permettent de personnaliser la police de caractères pour les titres, les paragraphes, les boutons, etc. Là encore, la modification de la variable de police mettra automatiquement à jour l'ensemble des textes utilisant cette variable.
Ainsi, les variables dans Webflow fonctionnent de manière identique aux variables dans le code CSS, mais elles sont simplifiées pour une utilisation conviviale dans l'interface de conception. Vous les définissez une fois, et vous pouvez les attribuer à différents éléments de votre site, garantissant une cohérence visuelle et simplifiant la personnalisation de votre projet.
Là encore Webflow prouve qu'il n'est pas un outil no-code, mais un outil de développement visuel !
II. Utilisation Pratique des Variables
Les variables dans Webflow ne sont pas seulement des concepts théoriques. Elles sont des outils puissants pour personnaliser et simplifier votre processus de conception.
Cette section explique comment créer vos propres variables et comment les utiliser dans l'éditeur Webflow pour des styles cohérents et adaptatifs.
1. Personnalisation / Créations des Variables
Webflow a changé l'interface visuelle du Designer et on voit apparaître l'ajout des nouvelles fonctionnalités de la Webflow Conf' 2023.
Pour créer des variables, une nouvelle icône est apparu dans le panel de gauche du designer. L'icône qui représente des étiquettes (en dessous de l'icône des components) permet d'accéder aux variables. Vous pouvez également utiliser le raccourci clavier "V".
Une fois dans cette interface, vous pouvez voir toutes les variables que vous avez créées ou en ajouter de nouvelles en cliquant sur le bouton "+ New Variable" en haut à droite.
L'interface propose également une barre de recherche pour trouver facilement vos variables.
Comme mentionnés précédemment, vous pouvez créer des variables pour des couleurs, des tailles ou encore des familles de police.

2. Utilisation / Connexion dans le Designer
Lorsque vous avez créé vos variables vous pouvez les connecter à des éléments / des styles dans le Designer de Webflow.
Nous vous conseillons de bien prendre le temps de configurer toutes vos variables avant de commencer le développement de votre projet. Faire des aller-retour vous fera perdre du temps. Ici là collaboration Design - Dév devient encore plus importante pour s'assurer de la bonne création des variables et de leur cohérence.
Pour ce faire, sélectionner un élément dans le designer et venez dans le paramètre CSS que vous souhaitez connecter à une variable.
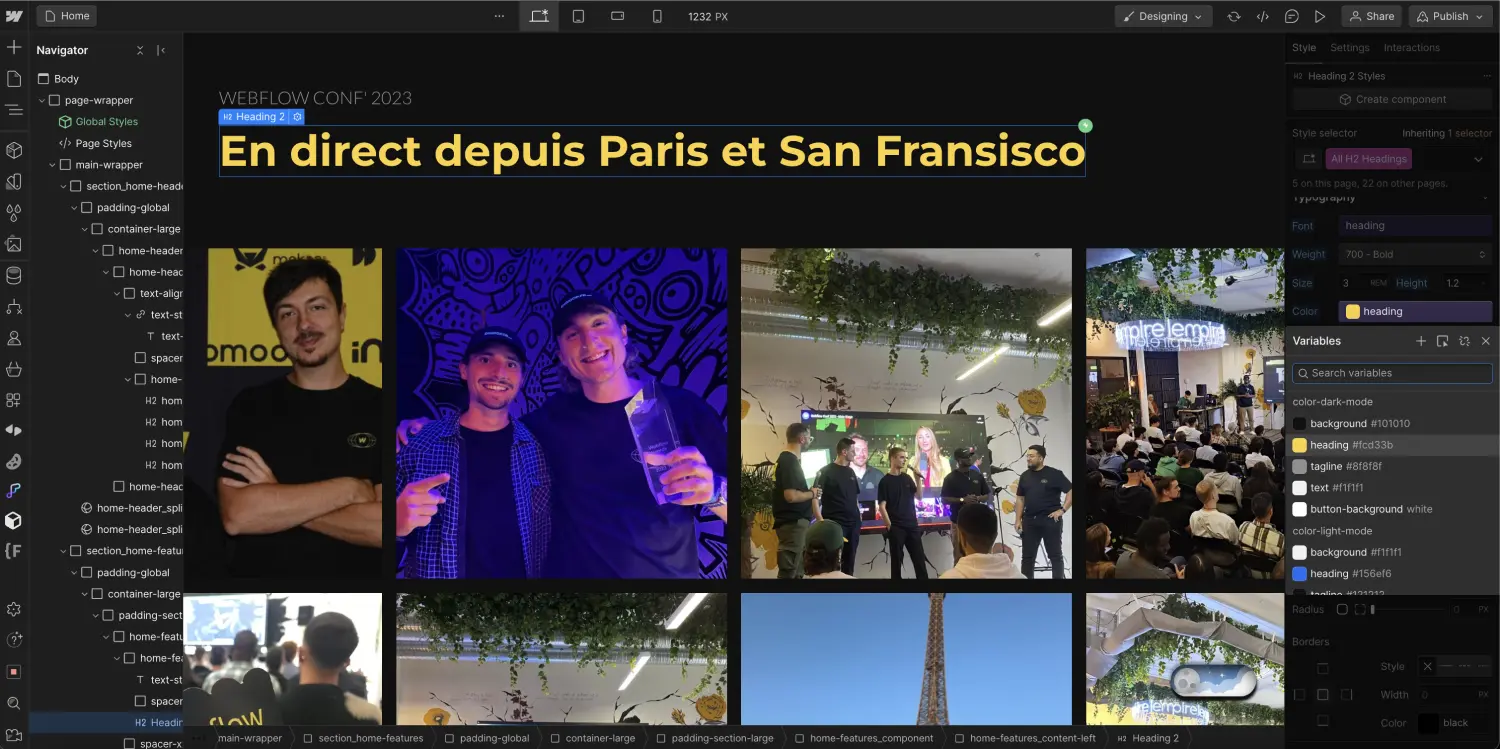
Par exemple, si je veux que tous mes H2 aient une couleur de police liée à une variable alors :
- Je viens sélectionner ma balise sémantique HTML "H2"
- Je vais dans les styles CSS "color" dans mon panel style de Webflow
- Quand je survole la couleur, je clique sur le petit point violet
- Je sélectionne la variable appropriée
Cette démarche est similaire pour les autres types de variables (size & font family) et également pour des classes utilitaires ou personnalisées (et pas forcément les balises sémantiques HTML telles que : Body, H1, H2, etc.)
Une fois connectée, si je décide de modifier la propriété d'une variable alors elle se changera sur toutes les classes qui sont liées à celle-ci.
Votre méthodologie de développement doit être repensé avec cette nouvelle fonctionnalité pour créer des sites plus faciles à manager au global.

III. Gestion Efficace des Variables
La gestion des variables est essentielle pour maintenir un projet de conception web organisé et efficace. Cette section vous guidera à travers deux aspects clés de la gestion des variables : les groupes de variables et les liens entre variables.
1. Groupes de Variables : Organiser pour la Clarté
Créer des variables est un excellent moyen de simplifier la personnalisation de votre site web, mais lorsqu'un projet devient complexe, il est facile de s'y perdre. Pour éviter cela, Webflow vous permet d'organiser vos variables en groupes, ce qui simplifie la gestion et l'accès.
- Création de Groupes : Pour organiser vos variables en groupes, commencez par donner un nom clair au groupe. Par exemple, vous pourriez avoir un groupe "font-size" qui contient toutes les variables de taille de police de votre projet. On aura donc une racine "font-size" et ensuite on va venir ajouter un "/" pour venir spécifier la propriété. Par exemple, on peut avoir des variables :
- font-size/tiny
- font-size/small
- font-size/regular
- font-size/medium
- font-size/large
Ainsi toutes ces variables seront dans un groupe "font-size". Cela vous permettra de naviguer plus facilement dans vos variables et de comprendre leur fonction.

- Accessibilité Rapide : L'un des avantages clés de l'organisation en groupes est la rapidité d'accès. Lorsque vous recherchez une variable spécifique, vous saurez où la trouver sans perdre de temps à parcourir l'ensemble de votre liste de variables. Cela autant dans le panel des variables que lorsque vous venez connecter une variable dans le Designer.
2. Liens entre Variables : Personnalisation Avancée
Lorsque vous devenez plus avancé dans l'utilisation des variables, vous pouvez commencer à explorer les liens entre variables. Cette fonctionnalité vous permet d'ajouter une couche de personnalisation avancée à votre site web.
- Compréhension des Liens entre Variables : Les liens entre variables vous permettent d'associer une variable à une autre. Dans l'interface de gestions des variables, vous pouvez connecter une variable à une autre (uniquement d'un même type). Je peux par exemple créer une variable "heading-size/h4" et venir la connecter à la valeur de ma variable "font-size/xxlarge".
Ainsi si je change la valeur de ma variable "font-size/xxlarge" cela modifiera également la valeur de ma variable "heading-size/h4" (puisqu'elles sont connectées).

- Personnalisation Précise : Les liens entre variables offrent une personnalisation précise de votre site. Vous pouvez créer des relations entre différentes propriétés et variables pour garantir une cohérence totale, même lorsque vous apportez des modifications complexes.
La gestion efficace des variables est essentielle pour tirer le meilleur parti de ces puissants outils de personnalisation. En organisant vos variables en groupes et en comprenant les liens entre variables, vous garantissez que votre projet de conception web reste clair, accessible et flexible pour des personnalisations avancées.
IV. Variables dans les Animations et Interactions
Les variables ne se limitent pas à la conception statique de votre site web. Elles peuvent également être mises en jeu dans des interactions dynamiques, ce qui ajoute une dimension interactive et engageante à votre site.
Alors comment ça fonctionne ?
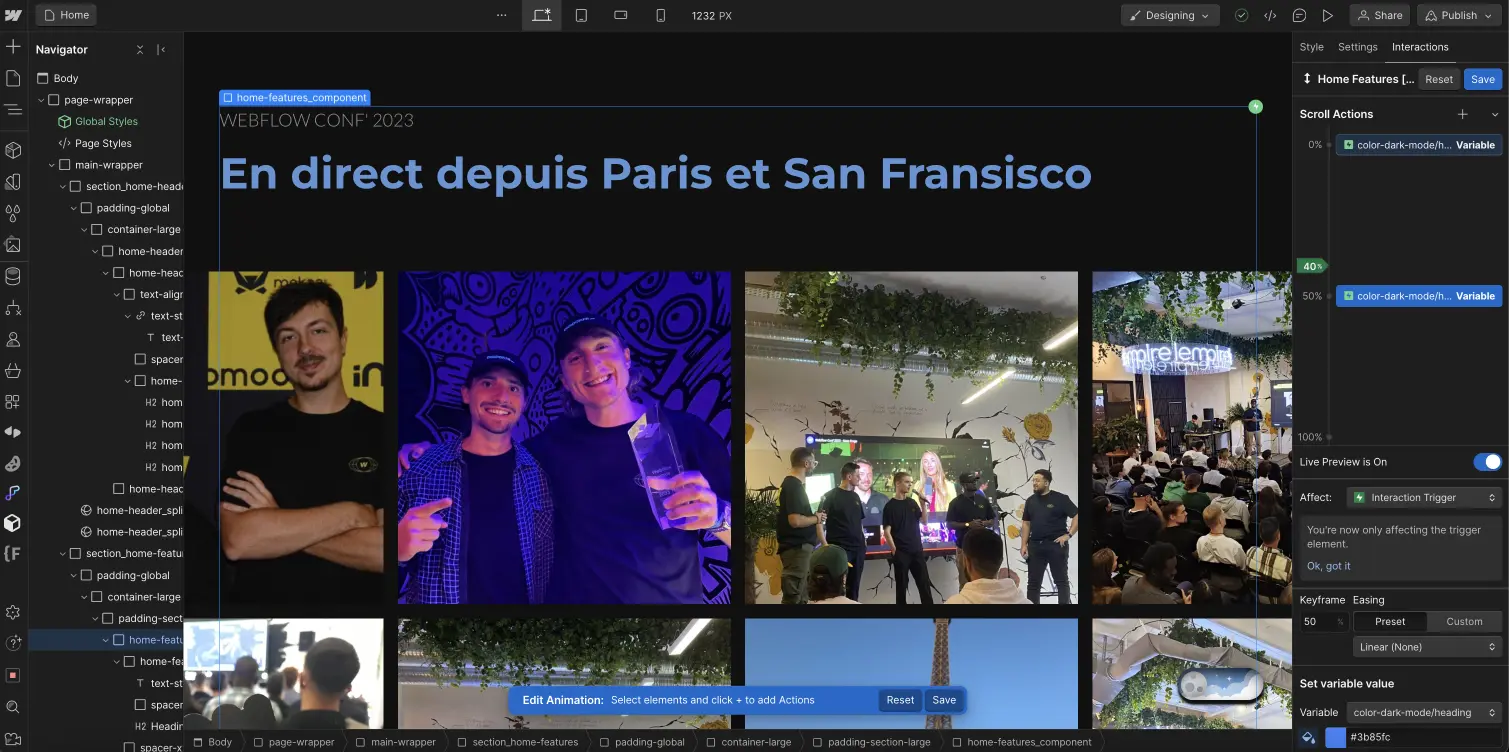
Dans vos interactions dans Webflow, vous avez peut-être vu apparaître un nouvel élément (Global Variables > Set variable value). C'est cet élément qui va permettre de jouer avec les propriétés des variables.
Je viens sélectionner une de mes variables et je peux modifier ça valeur. Par exemple, si la valeur de ma variable "color-dark-mode/heading" était jaune de base, je peux la faire passer en bleu.

Concrètement qu'est-ce que je peux faire ?
Vous pouvez par exemple changer les couleurs des variables au clic d'un bouton, lors du scroll d'une section, à l'apparition d'éléments et bien d'autres possibilités. Vous pouvez également faire tout cela avec les variables de type taille ou de police. Vous pouvez grâce à ça possiblement créer un dark & light mode assez facilement sur votre site web.
Bref, faites libre part à votre imagination !
Conclusion : Créez des Sites Web Plus Efficaces avec les Variables Webflow
Les variables dans Webflow sont une ressource puissante pour les développeurs web. En comprenant les types de variables, leur utilisation pratique, la gestion efficace et leur rôle dans les animations, vous pouvez créer des sites web plus cohérents, flexibles et visuellement attrayants.
N'hésitez pas à expérimenter avec les variables pour améliorer votre prochain projet web !
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !





.webp)
.webp)

