La Magie derrière les Sites Web Exceptionnels ?
Êtes-vous prêt à découvrir les secrets de la collaboration parfaite ?
Dans l'univers en constante évolution du développement web, il existe un point de convergence essentiel : la fusion harmonieuse du design et du développement. Nous avons le plaisir de vous inviter à un atelier exclusif qui vous plongera dans les coulisses de cette relation cruciale.

Rencontrez les Experts Digidop
Thibaut (Développeur Webfow) et Mérieux (UX/UI Designer), ont partagé leur expertise dans la manière de bien mené un projet mêlant Design et Développement. Ils nous ont aussi parlé de comment Digidop façonnent des projets web scalables et optimisés pour le SEO avec Webflow.
Un Workshop construit avec toute la DigiTeam pour vous donner des astuces concrètes et applicables dans vos projets.

Les Couleurs de la Collaboration
Si vous pensez que la collaboration entre designers et développeurs se résume à des lignes de code et à des visuels, détrompez-vous. Cela va bien au-delà, et notre atelier vous montrera pourquoi.
Dans cet atelier, vous découvrirez :
- Comment bien débuter un projet design / dév
- Comment gérer la relation designer / développeur
- Comment réussir à réaliser le meilleur projet possible grâce à une synergie productive
- Une surprise pour les personnes présentes sur place
Résumé du Workshop : Comment créer une synergie productive entre Design et Développement dans un projet web ?
Pour réussir à optimiser la collaboration entre un designer et un développeur, nous avons divisé nos processus en 4 grandes étapes :
- Construire sa relation sur des bases solides
- Savoir se dire les choses
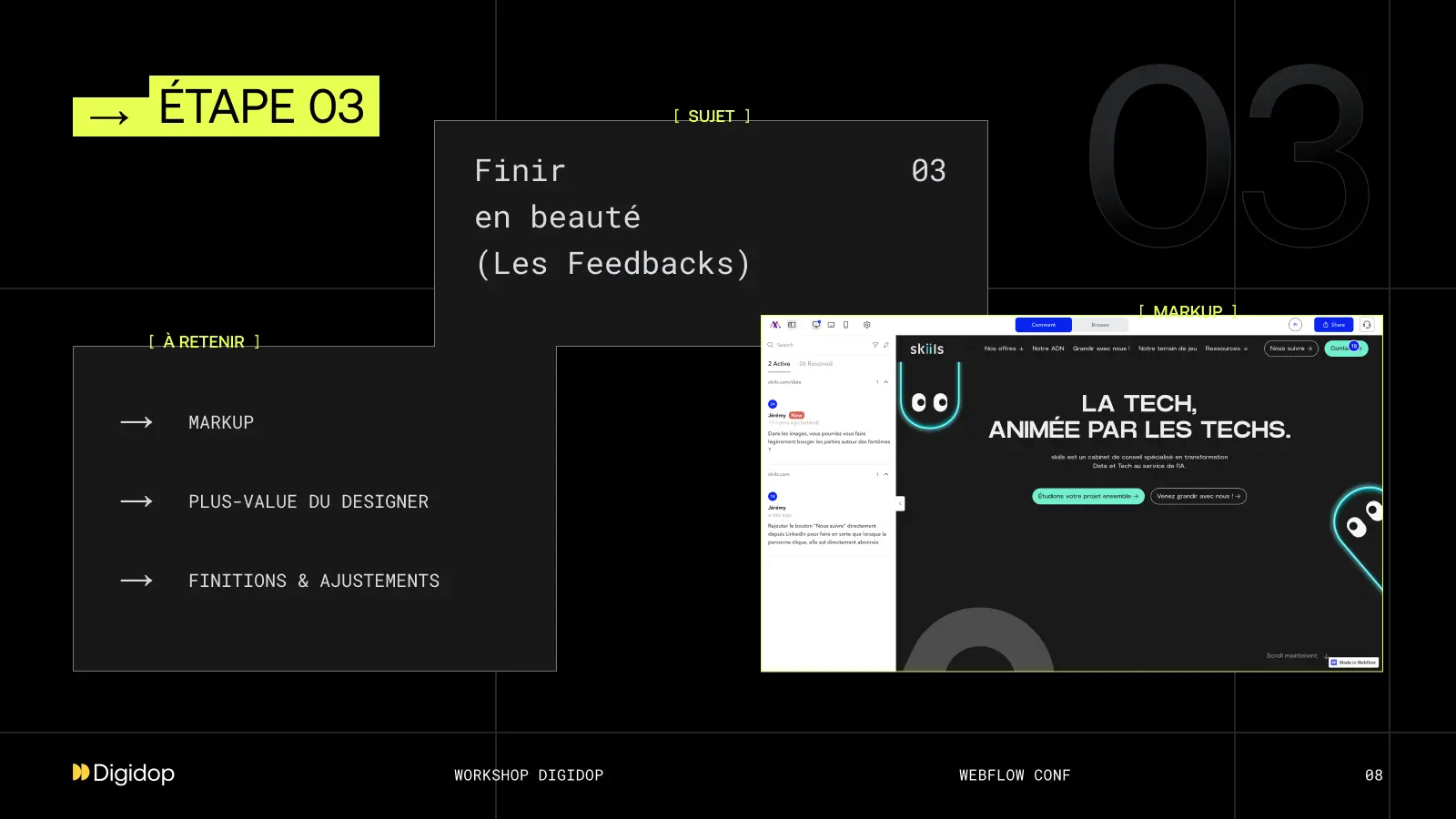
- Finir en beauté
- Garder la flamme vivante

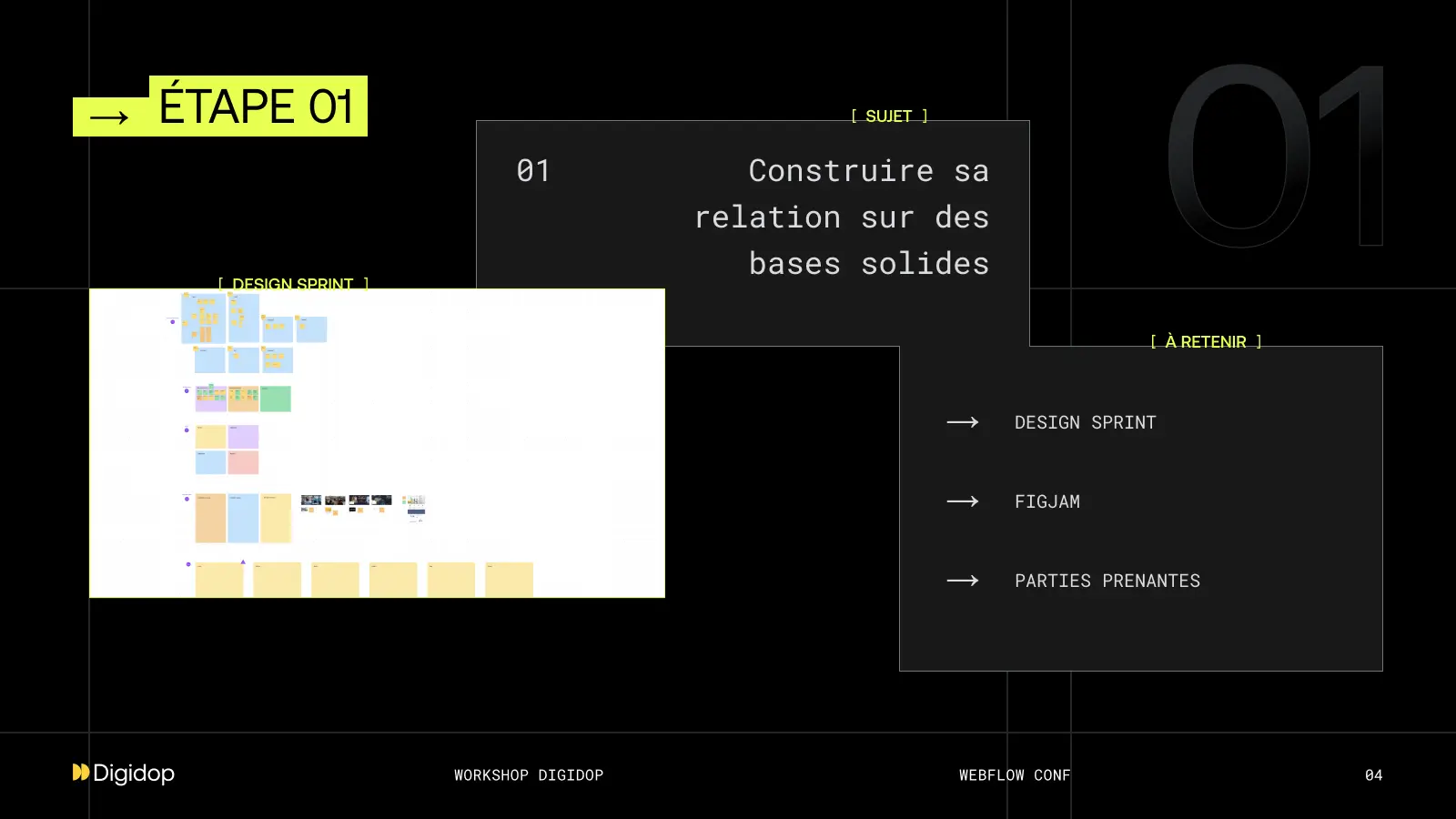
1. Construire sa relation sur des bases solides
Dans cette partie, nous évoquons l'importance de partir sur une même fondation.
Comme le dit Mérieux :
La qualité d'un édifice dépend de la qualité de la fondation sur lequel il a été construit
Nous ne partons pas du principe qu'il y a un projet design et un projet dév, nous sommes sur un projet commun.
Le Design Sprint
Le Design sprint est une étape qui nous permet justement de partir sur un même pied d'égalité, une base solide. Concrètement, il s'agit d'un atelier qui réunit toutes les parties prenantes du rpojet et dans lequel on va échanger des besoins du projet, ainsi que ces enjeux, mais aussi comprendre le business derrière, les inspirations de contenu et de design, etc.
Chez Digidop, nous réalisons nos design sprint sur l'outil Figjam (un tableau blanc collaboratif) pour garder une trace de notre échange.
C'est important qu'autant le designer que le développeur puisse participer à ce call pour pouvoir adapter le design et le développement en fonction des attentes du projet. Il ne faut pas qu'un développeur découvre le projet une fois que la maquette UI est finie.
En partant sur la même base d'informations, on s'assure de pouvoir délivrer un projet de qualité et qui va dans la bonne direction.

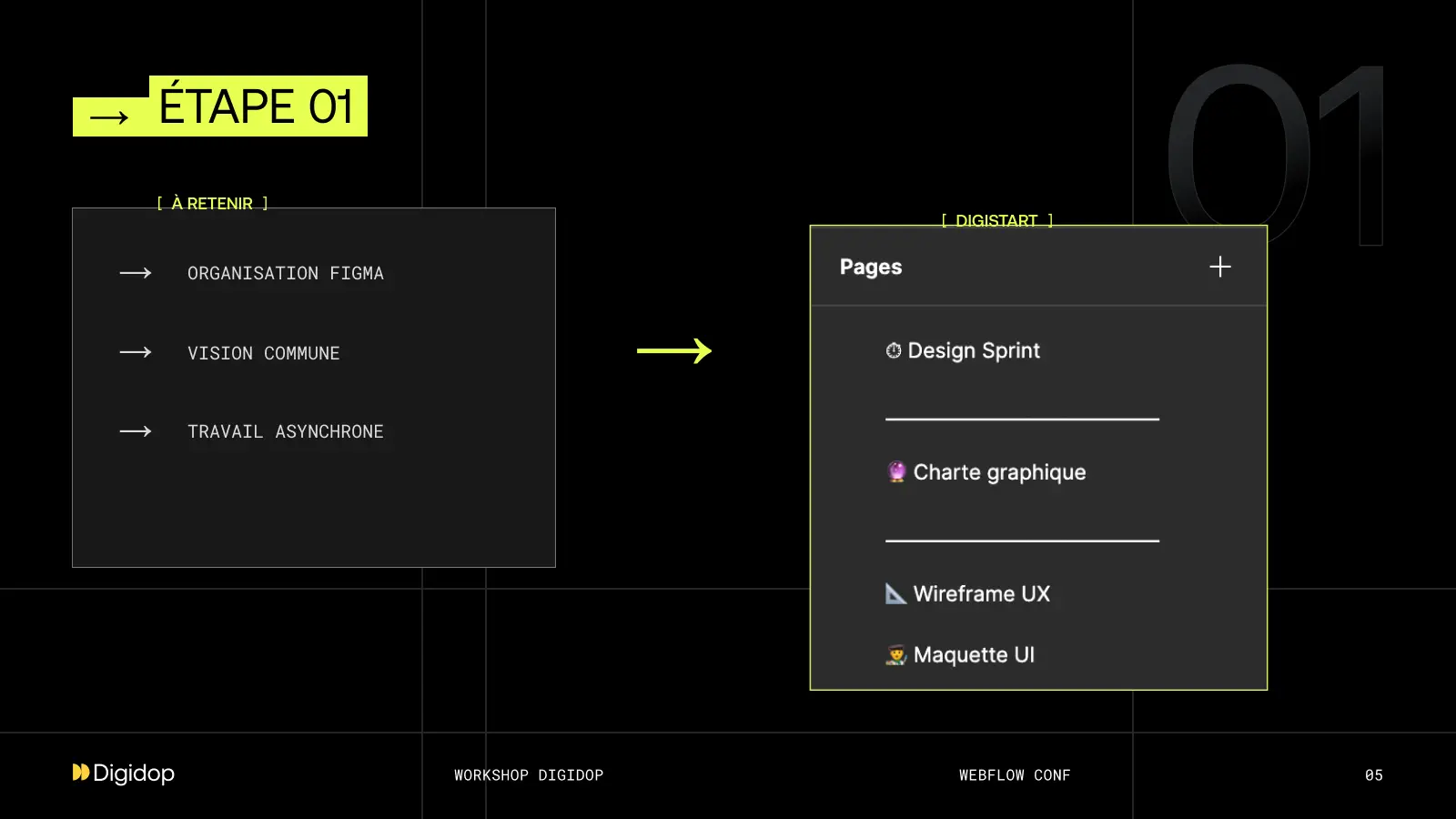
Organisation dans l'outil de Design
Une fois que la phase de design sprint est passée, il peut être judicieux de partir pour la phase de design sur un fichier organisé (qui peut être utilisé sur d'autres projets / qui peut être dupliqué). Chez Digidop, nous avons un fichier Digistart qui comprend les différentes parties de notre phase de Design (Design Sprint, Charte Graphique, Maquette UX, Maquette UI, etc.).
Le but de cette phase dans nos processus consiste à impliquer le développeur dans la partie de Design.
Tout d'abord, le développeur doit être en capacité de naviguer dans le fichier design pour pouvoir avoir accès aux éléments et suivre l'évolution du projet. Ensuite, il peut aussi participer à cette phase en venant apporter son expertise, ses feedbacks, sa vision. Cela peut se faire de manière asynchrone en apposant des commentaires sur la maquette.
Ainsi, le designer n'est pas seul décisionnaire, mais à une vision aussi extérieure. On essaye ici de trouver un accord commun entre vision du designer et faisabilité technique.

2. Savoir se dire les choses
Il est important dans toute collaboration de pouvoir se parler honnêtement et clairement pour faire avancer le projet au mieux.
La passation
Une fois que la maquette UI a été validée par le client, il est très important de faire une phase de passation. La passation consiste en un call de 1 ou 2 heures en fonction du projet pour échanger des spécificités de la maquette.
Ici, le designer et le développeur passe un temps ensemble où le designer revient sur chaque page, chaque section pour que le développeur n'ait pas d'incertitudes pendant la phase de développement.
On vient ici prévenir l'asymétrie d'informations. Le designer aura fait plus de call avec le client et aura donc une vision plus claire du projet. Ainsi, cette phase vient "mettre à niveau" le développeur pour que celui-ci puisse développer sans se poser de questions et pour gagner du temps.

Le Style Guide
On en vient à une phase cruciale pour un bon projet web : le style guide.
Le style guide est un fichier qui vient reprendre tous les styles présents sur la maquette :
- Typographies
- Couleurs
- Components
- Assets
- Etc.
Ce n'est pas forcément la phase la plus stimulante pour un designer, mais tout le temps investit par celui-ci à sa bonne réalisation est beaucoup plus de temps gagné par le développeur ensuite.
Le style guide permet la bonne transition entre l'outil de design (Figma) et l'outil de développement (Webflow). Il permet au designer de garder une cohérence dans le projet et d'optimiser son temps de développement.
Le style guide permet de garder une uniformité entre design et développement.

3. Finir en beauté
On entre ici dans la phase après le développement de la maquette et avant la présentation du projet.
Autant le designer implique le développeur dans la phase de design, autant le développeur doit impliquer le designer dans la phase de développement. Nous ne sommes pas dans un projet design et un projet dév, nous sommes dans un projet commun.
Le développeur ne doit pas n'en faire qu'à ça tête et doit pouvoir impliquer le designer pour que celui-ci puisse apporter sa plus-value jusqu'au bout.
Ici, on peut utiliser un outil comme Markup qui permet de mettre des commentaires sur un site web.
Le but est de toujours garder un projet qui sera dans la vision du designer. Le designer vient pour apporter des précisions, ajuster ce qui doit l'être. On est dans une phase de finitions pour délivrer le projet le plus qualitatif possible.
Cette phase de feedbacks doit être faite avant présentation au client et après pour toujours avoir un projet optimal.

4. Garder la flamme vivante
Nous sommes dans la phase après publication du projet.
Il nous semble important de ne pas en rester là, mais de pouvoir débriefer du projet avec notre designer ou développeur.
Ici à travers un call de 15 ou 30 min, on vient essayer de tirer des leçons de ce qui s'est mal passé pour ne plus le reproduire à l'avenir. On vient aussi tirer des leçons de ce qui s'est bien passé pour pouvoir le réappliquer à l'avenir voire même l'améliorer.
Les processus doivent être en constante évolution et ce quelle que soit la personne ou l'entité avec laquelle on travaille.
Cette phase permet de rester à jour et ne pas se laisser dépasser.

Toutes ces étapes permettent d'optimiser la gestion d'un projet pour pouvoir le livrer dans les délais et avoir un projet qualitatif.
Une nouvelle fois, nous travaillons dans un domaine qui évolue très vite, si bien que nos processus doivent être en constante évolution.
En tout cas, nous espérons que cela pourra vous aider dans vos futurs projets !
Prêt(e) à avoir un site qui convertit ?
Améliorer votre visibilité en ligne grâce à l’experience, l’excellence et la réactivité de Digidop !




.jpg)
.webp)
.webp)

